Hierarchical Select in WordPress Forms

A lot of website forms have a Select field with a list of options to choose from. These options can be added manually or dynamically by fetching a list of existing categories, posts, meta fields, or special storages like the Glossary feature of the JetEngine plugin. Getting Select options from categories is one of the most popular types of dynamically-fetched content for such inputs. But what if your categories have subcategories? Then, we get a second (third or more) nesting level. If you want to select terms on more than one level, you will need a Hierarchical Select field type.
In this article, we will discuss how to build a form with a hierarchical selection and which plugin you need for that.
How to Add Hierarchical Select Form Field
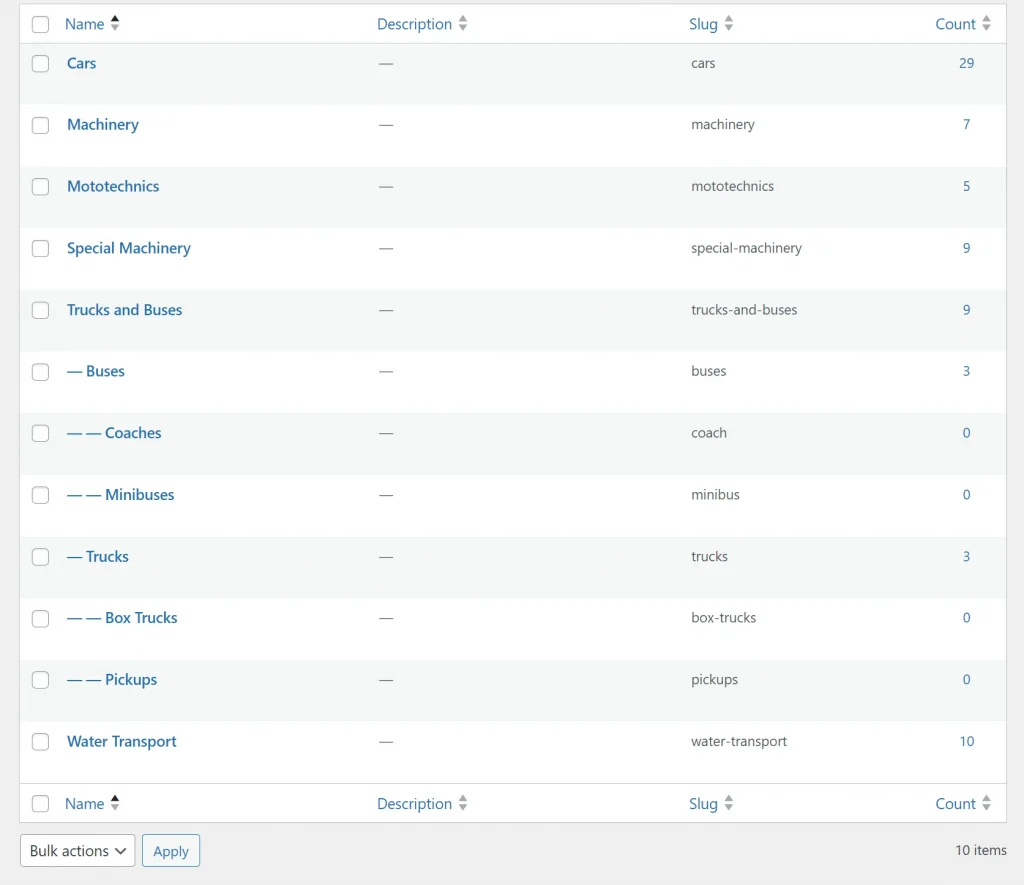
The first thing we need is categories and subcategories to choose from. In my example, I’m working on a listing site for all kinds of cars. I’ve created a top-level category, “Types of Transport”, where I have a “Buses and Trucks” subcategory.
There are also two subcategories for “Buses” and “Trucks” that also have two subcategories each. “Buses” has “Minibuses” and “Coaches,” and “Trucks” – “Pickups” and “Box Trucks.”

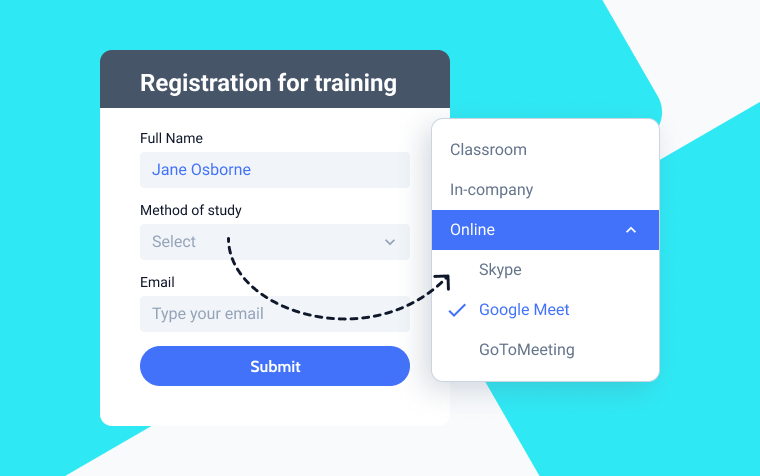
The goal is to make all the nested categories available for selection, just like this:
To add a hierarchical select field, you will need the JetFormBuilder plugin (the core version is free) and a Hierarchical Select add-on. It comes in a Pro plan add-on package. After installing the core version of JetFormBuilder from WordPress.org or the plugin’s site, download the Hierarchical Select add-on from the website and upload it as any other plugin. Now, you will find an activation form in the upper right corner. Insert the activation code, and you can add the rest of the add-ons from the dashboard.
After that, you will find a new input type (block) called Hierarchical Select on the form builder interface. Drop it where you want to see it in your form and do a quick setup process.
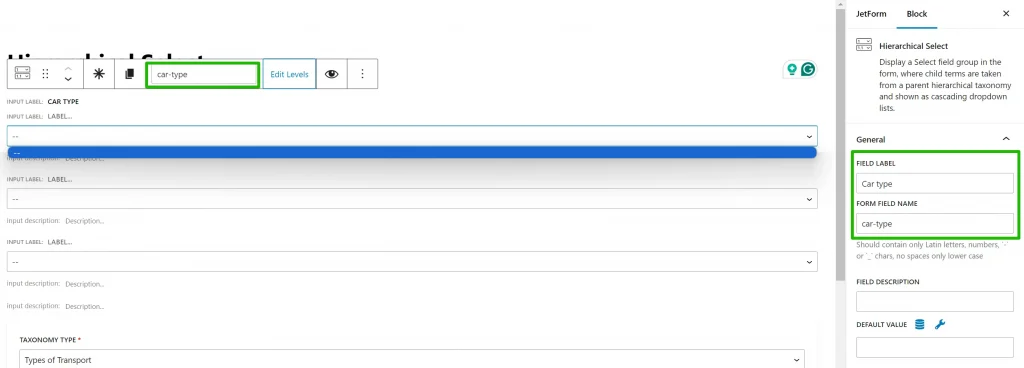
❗First, give the block a name; otherwise, it will not work. You can leave the Label field blank, but the field name must be there, custom and unique.

After that, select the taxonomy, which, in my case, is “Types of Transport.”
Then click “Edit Levels.” All you need to do here is add as many nesting levels as you want. Add labels and placeholder texts, insert the form onto a page, and enjoy the result.
❗It’s also important to name the fields on all the levels. You can leave Label or Placeholder blank, but if you leave Name blank, the field will not work.
Where to Use Hierarchical Select?
There are many cases where Hierarchical Select is something you can’t imagine a form without. We are more used to hierarchical filters as website users. If you think about such filters but in the opposite direction, when someone is submitting products or services that can be later handled by filters, Hierarchical Select in forms is exactly what you need.
Here are my five examples:
- Selecting the right category for the product users submit. This is the case I’ve described above: car sellers choose a category for a transportation type, which they submit to a marketplace.
- Real estate listings. Here, sellers can choose a state or province and then a city where their property is located.
- Submitting (registering) specialists within a department. For example, a doctor in Cardiology. First, users choose a department, then the specialization, so the corresponding categories will be assigned to the specialist.
- Submitting a travel location as a tourist provider. In this case, you can have a lot of combinations of nested levels. The most straightforward example is choosing a country, then a city, and then a type of tourist attraction in that city and adding your service.
- Registering for an event. There could be a lot of options and combinations, from choosing a location you are from to the type of lunch you prefer to be added to your package.
Check these use cases in which JetFormBuilder is combined with REST API.
Bottom Line
Hierarchical Select, or cascading dropdowns, are used very often in filters when every consequent step or choice depends on the previous one. But what if you want to submit content to the website? Then, you will need a Hierarchical Select block to make it work. JetFormBuilder is a powerful form plugin for WordPress that has such functionality, and you can add it without much effort.
Also, you can think about forms as a dashboard element, as this is actually what they are. For example, when creating a membership site, forms are used for users to fill in all the information and communicate.
Still have some questions?
What is a hierarchical select in WordPress?
Hierarchical select, or cascading dropdowns, is used in website filters and forms. In this type of select field, options available in one dropdown depend on the selection made in another.
How to add a hierarchical select to a WordPress form?
Use JetFormBuilder with the Hierarchical Select add-on.