Contact Form 7 vs. JetFormBuilder: WordPress Form Plugins Comparison

Two names stand out when it comes to WordPress form plugins: Contact Form 7 and JetFormBuilder. Developers can use these plugins to create and manage forms across various websites. I’ll compare Contact Form 7 and JetFormBuilder’s core features, usability factors, customization capabilities, and performance in this article.
As a result of this analysis, we’ll know which plugins best match developers’ needs and preferences.
Contact Form 7 is known in the WordPress ecosystem for its simplicity and reliability. Its popularity stems from its light weight, making it an attractive choice for websites that prioritize speed and performance.
JetFormBuilder, on the other hand, lets developers build intricate forms. Integrating with Crocoblock’s ecosystem, JetFormBuilder adds further depth, enabling seamless compatibility with other Crocoblock plugins.
Let’s roll.
Contact Form 7: A Time-Tested Solution

Contact Form 7 is a cornerstone solution valued for its simplicity and reliability in the WordPress community. The plugin boasts over 5 million active installations and has a user-friendly interface that makes web form fine-tuning quick and easy. Many people like it because it offers all the essential form fields like text boxes, checkboxes, dropdowns, and radio buttons and allows you to add a form to your Contact Us page in about 30 seconds. 😱
CF7 can be extended with plugins and custom code, and customized forms can be created to meet various project requirements. It seamlessly integrates file uploads, spam protection (with Contact Form 7 reCAPTCHA by Google and Akismet by Automattic), and advanced validation.
A robust community of users and developers drives CF7’s continuous improvement. With extensive documentation, forums, and online resources, beginners and experts can learn something new.
JetFormBuilder: Form Creation at its Best
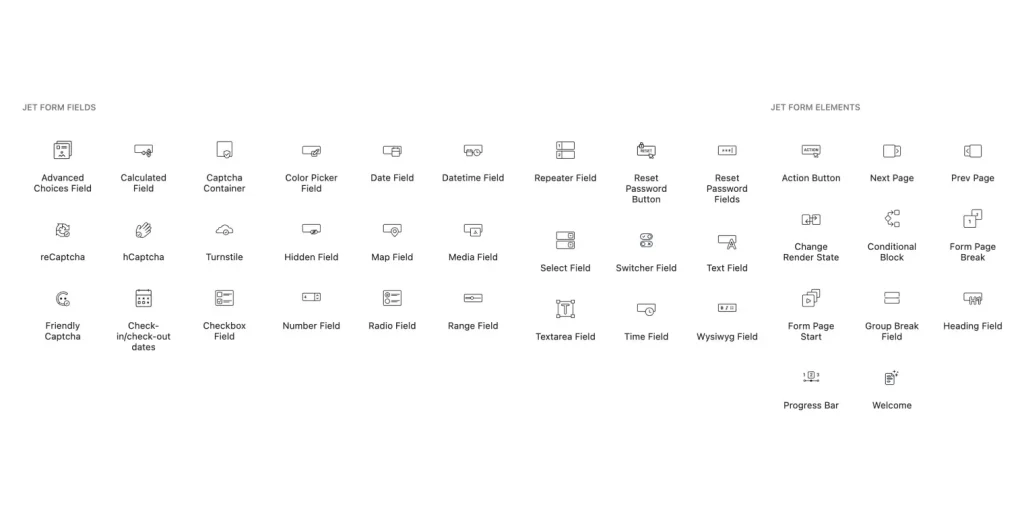
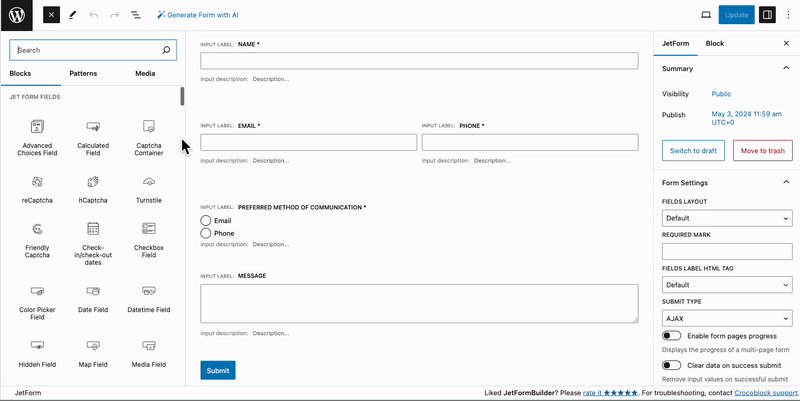
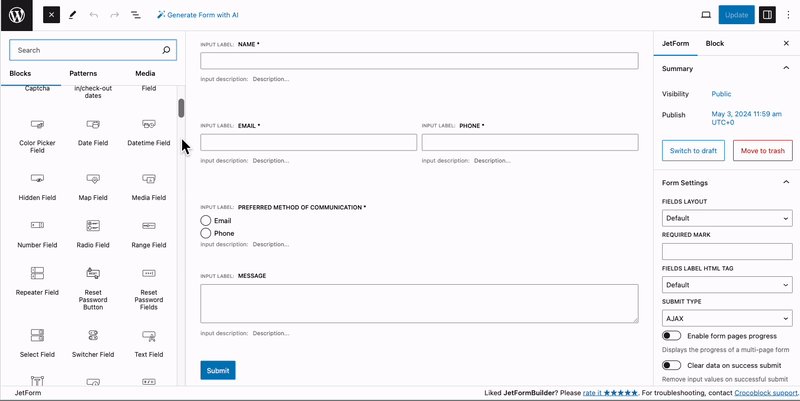
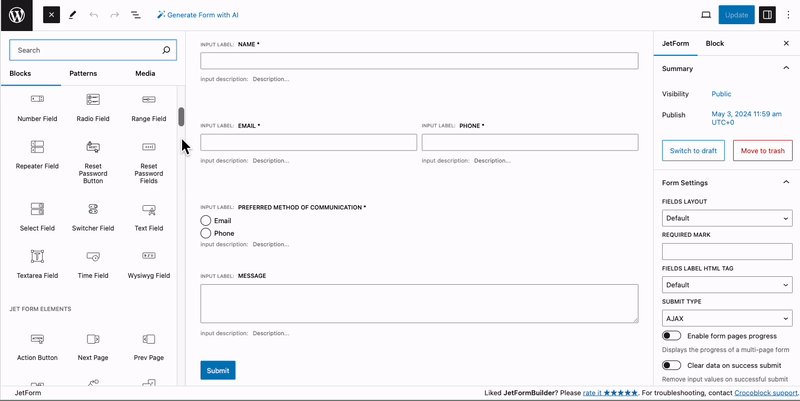
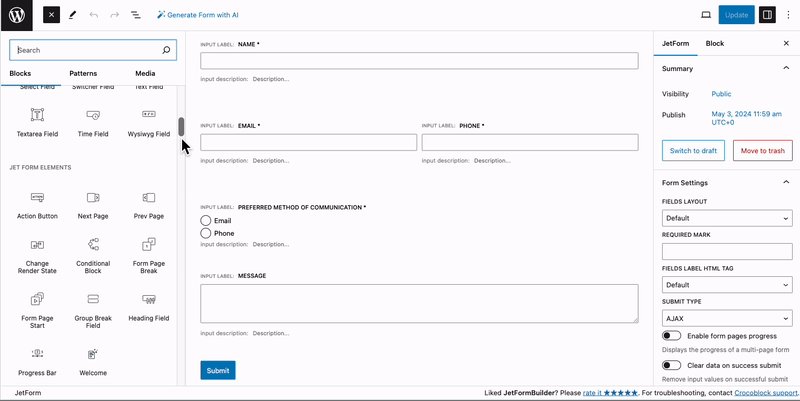
The JetFormBuilder plugin offers comprehensive features designed to meet developers’ evolving needs. In contrast to Contact Form 7’s traditional approach, JetFormBuilder’s Gutenberg-based interface lets users create complex forms quickly by choosing from 38 blocks.

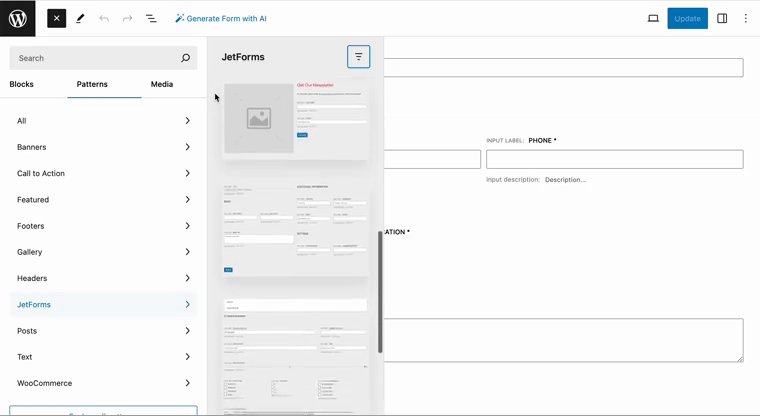
There’s also a library of six pre-built form patterns that cover a range of use cases, from simple contact forms to complex multi-step forms with conditional logic. Site owners can use this library to speed up form creation and find inspiration as a starting point for further form development.

JetFormBuilder offers basic form functionality and seamless integration with popular third-party services and tools. With JetFormBuilder, developers and businesses can automate workflows and manage data across email marketing platforms, payment gateways, and CRM systems.
This form builder has advanced features, a user-friendly interface, and robust integrations. It is a top contender for developers looking for a versatile and efficient solution for their WordPress projects. What’s even cooler is that JetFormBuilder has a bunch of PRO add-ons that can extend its functionality even further.
Key Features: Contact Form 7 vs. JetFormBuilder
So, let’s compare the two plugins in a little more detail.
Interface
The Contact Form 7 interface is minimalist, putting functionality first. Some users may like the simplicity, but others may find it hard to configure complex forms without visual cues.

My vote: ⭐⭐⭐ 3/5
With JetFormBuilder, you can create forms in a visually appealing and user-friendly environment. Its Gutenberg-based interface makes building and customizing forms easy, reducing the learning curve for beginners.
My vote: ⭐⭐⭐⭐⭐ 5/5
The flow
Contact Form 7 follows a traditional approach to form creation, relying on shortcode implementation within WordPress pages or posts. While this method is straightforward, it may require manual adjustment of HTML and CSS for advanced field customization.

My vote: ⭐⭐⭐ 3/5
As opposed to CF7, JetFormBuilder uses Gutenberg blocks for easy form creation. Rather than coding forms, users can select fields, arrange them visually, and configure settings without digging into the code.

My vote: ⭐⭐⭐⭐⭐ 5/5
Form fields
Contact Form 7 offers a basic set of form fields, including:
- text fields;
- number fields;
- date field;
- checkboxes, radio buttons, and menus;
- file uploading field;
- quiz;
- acceptance checkbox;
- submit button.
While sufficient for simple forms, it may lack the variety needed for more complex data collection needs. One may need additional plugins to create complex forms with CF7, and both free and premium solutions are available.
My vote: ⭐⭐⭐ 3/5
JetFormBuilder has lots of block fields catering to various data input needs. These include:
- Media uploads;
- Checkbox selections;
- Calculated fields;
- Date pickers;
- Radio buttons, and more.
There are also various after-submit actions, including sending email notifications, updating user data, posting updates, and more.

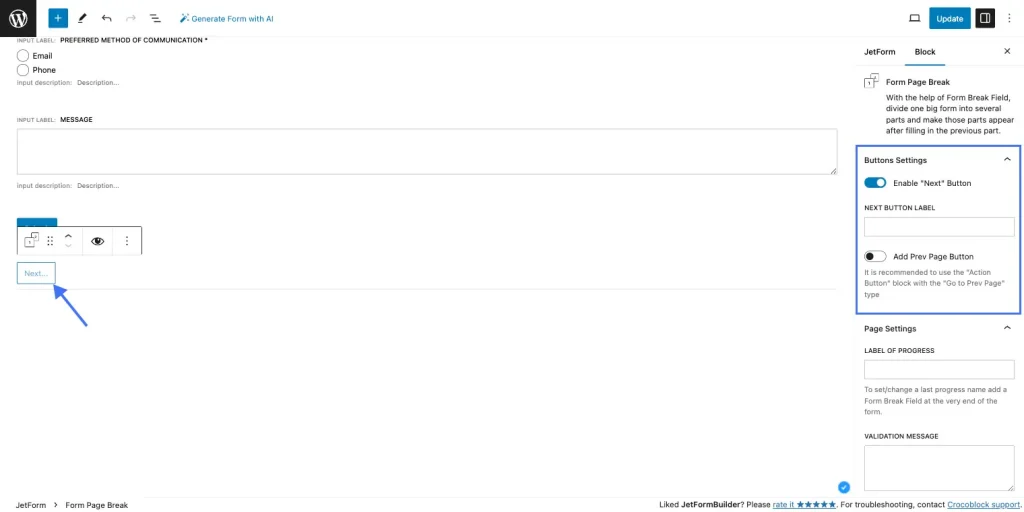
JetFormBuilder can create multi-step forms and break them down into manageable steps simply by adding the Form Page Break block and enabling the “Next” and “Prev Page” radio buttons in its settings.

All these blocks allow website owners to build super-complex forms that fit specific needs. For example, when coupled with JetEngine, you can create a form that lets users update their profile info from the front end or a registration form that automatically assigns user roles.
For your pleasure and entertainment, we have a special section called Cases within JetFormBuilder documentation that has a bunch of use cases described in detail. Also, you’re welcome to visit our YouTube account, where we have a great collection of step-by-step tutorials.
My vote: ⭐⭐⭐⭐⭐ 5/5
Templates and styling options
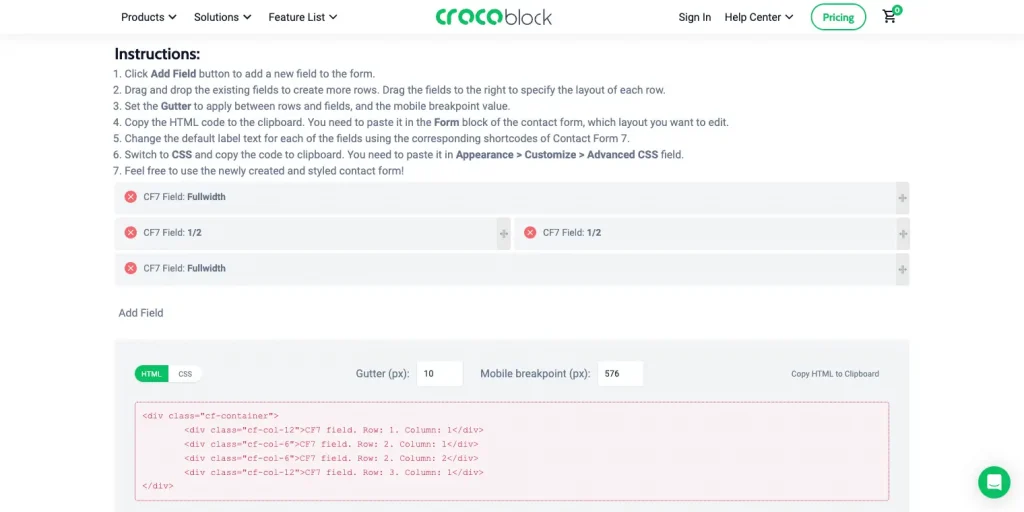
The default template options in CF7 are limited, so developers must design forms from scratch or use third-party Contact Form 7 templates. If someone doesn’t know CSS, they will have to use external services to rearrange the fields so they are in line. It’s funny that Crocoblock can help with its Contact Form 7 Layout Builder.
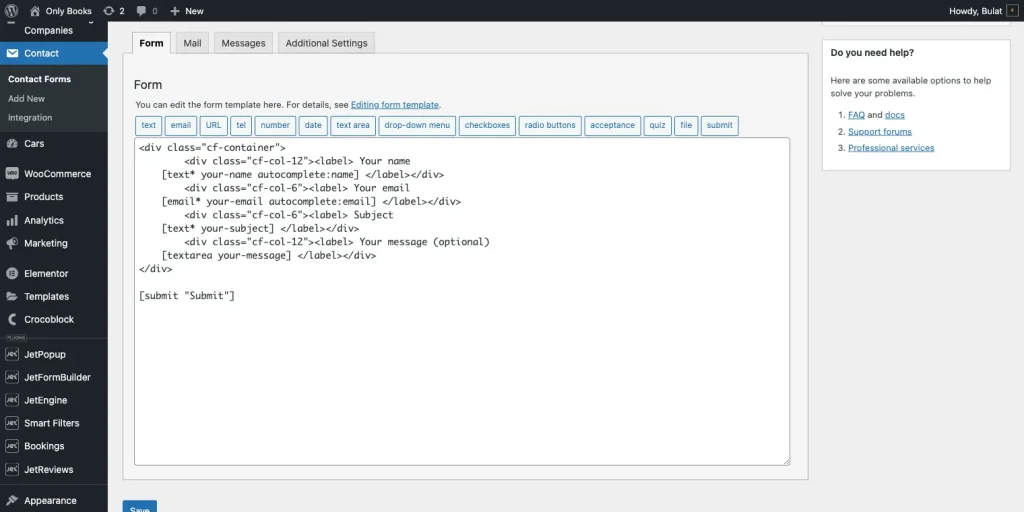
Say you’ve got a simple contact form with four fields: Name, Email, Subject, and Message. You want the Name and Message fields to be full-width and the Email and Subject fields to be half-width.

You can rearrange fields in your CF7 form in a drag-and-drop editor that automatically generates HTML and CSS. What remains is to follow the instructions and paste the code accordingly.
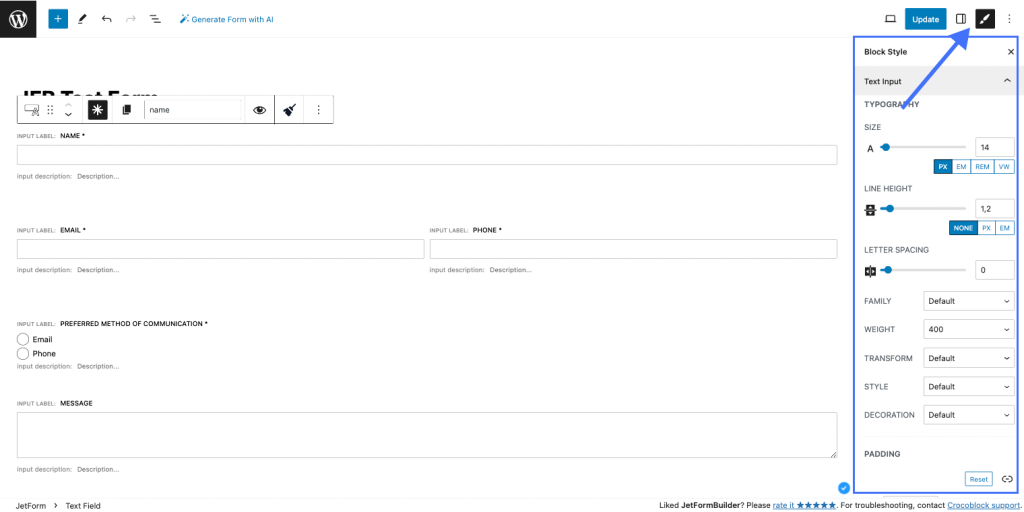
As mentioned above, JetFormBuilder offers a variety of pre-designed templates, including contact forms, registration forms, surveys, and more. These templates will save you time and effort when designing form layouts. In terms of styles, one can use another Crocoblock plugin combination and install JetStyleManager. With its help, you can style the fields, change the font, add effects, etc.

JetFormBuilder does not offer styling options within its interface; users can only alter the general styles of the child themes.
Third-party integrations
Third-party integrations with Contact Form 7 are limited to Brevo, Akismet, reCAPTCHA, Stripe, and Constant Contact, requiring additional plugins or custom development.
My vote: ⭐⭐ 2/5
With native add-ons, JetFormBuilder offers seamless integration with popular services like MailPoet, ConvertKit, MailerLite, Moosend, PayPal, Stripe, and HubSpot. This ecosystem enhances workflow automation and data management for businesses and developers.
My vote: ⭐⭐⭐⭐⭐ 5/5
The learning curve
Due to manual customization, Contact Form 7 may be challenging for beginners. However, if no additional customizations are required, CF7 may be the easiest and quickest solution.
My vote: ⭐⭐⭐⭐⭐ 5/5
JetFormBuilder’s user-friendly interface and intuitive workflow significantly reduce developers’ learning curve. Comprehensive documentation and many instructional videos help users quickly grasp the plugin’s features.
My vote: ⭐⭐⭐⭐ 4/5
How to Create Forms with JetFormBuilder and CF7?
You can install both form plugins from the WordPress.org repository. They are worth having in everyone’s collection because they’re great for creating all kinds of web forms, whether you’re looking for a simple contact form or a complex one with dozens of fields that’ll cost you nothing. Let’s see how these plugins can do some cool stuff.
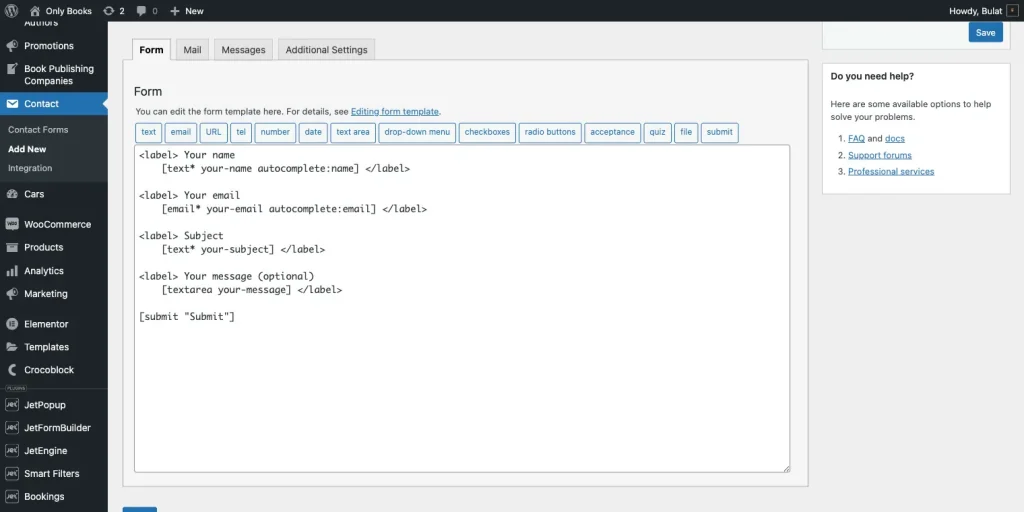
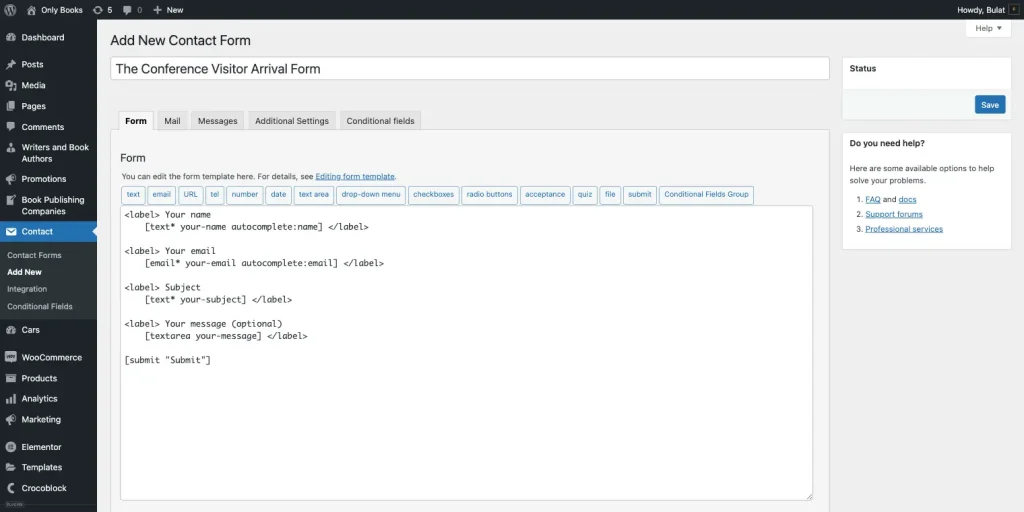
Unfortunately, Contact Form 7 does not natively support conditional logic, so you can’t create dynamic and interactive forms without the help of third-party plugins like Contact Form 7 Conditional Fields. Let’s say we’re having a book club conference and need to ask our guests how they’re going to get here and if they need a parking spot. To get started, we need to create a new form: Contact > Add New. I’ll call it The Conference Visitor Arrival Form.

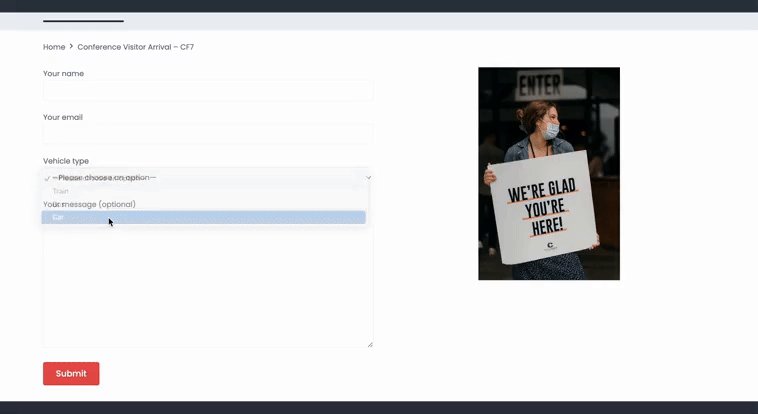
As you can see, it’s a default form with a basic set of fields. So, first of all, I’ll add a drop-down with the ability to select vehicle type, and I’ll get the following shortcode:
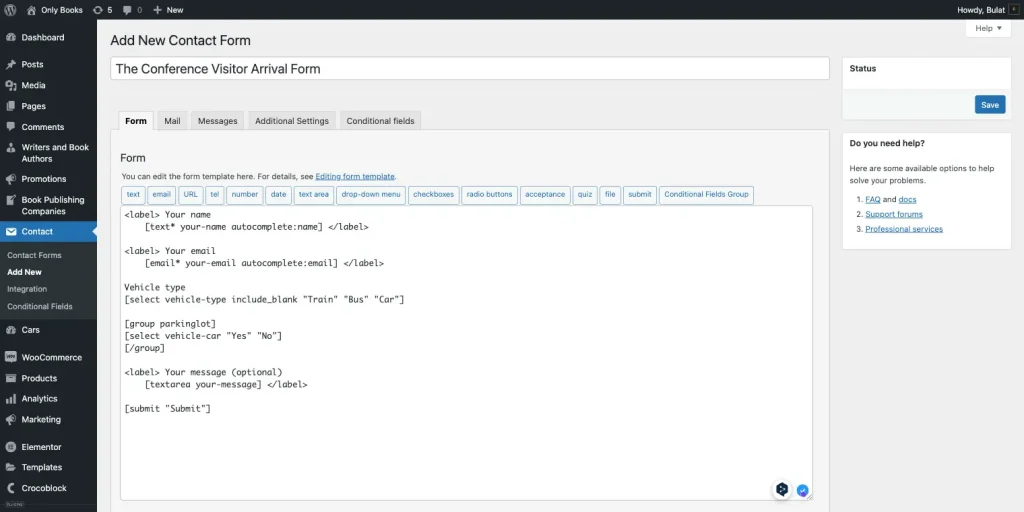
Vehicle type
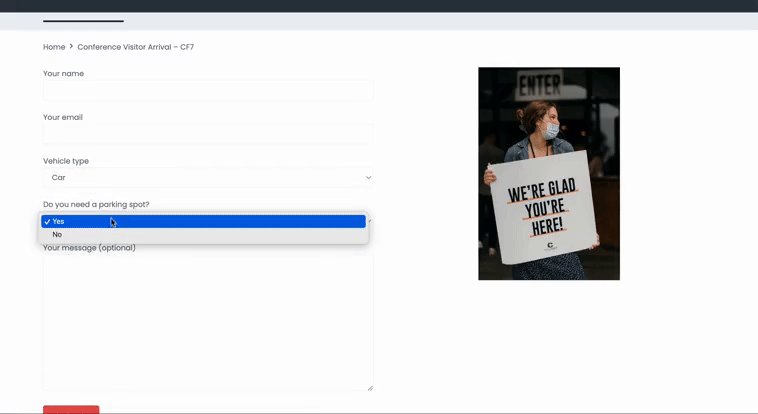
[select vehicle-type include_blank "Train" "Bus" "Car"]Right next to it, I’ll add a Conditional Fields Group with two options: “Yes” and “No.” This group is triggered when the user selects Car in the previous step. This is what it looks like in the form editor:

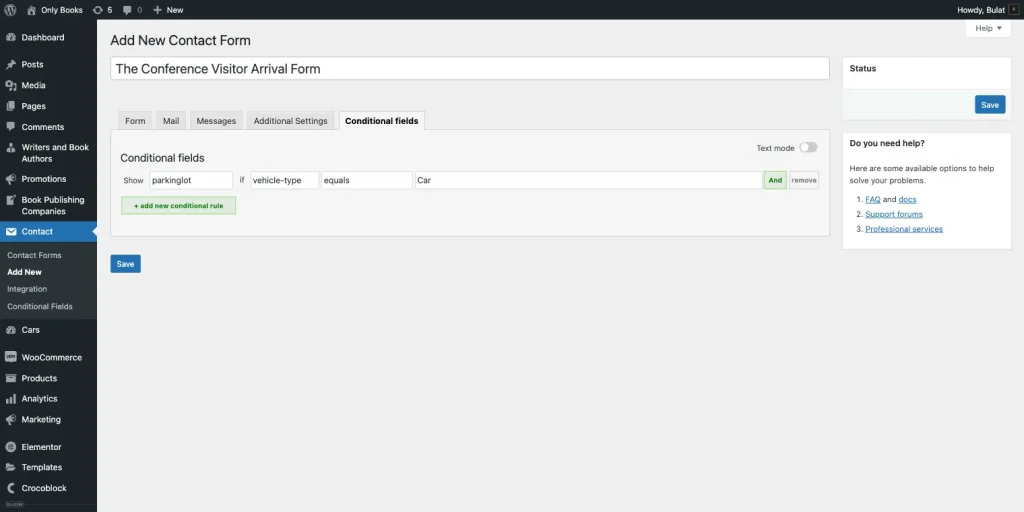
The next thing we need to do is to go to the Conditional fields tab to set the conditional logic as follows:
Conditional fields
Show parkinglot if vehicle-type equals Car
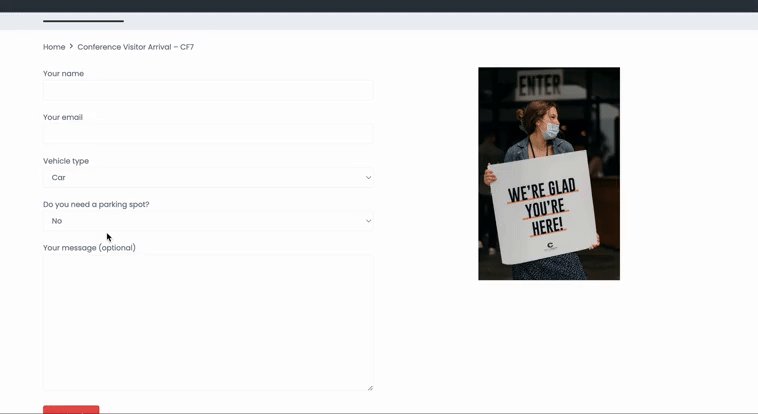
You’ll see another drop-down with Yes/No options when you select the field item Car.

Let’s see how JetFormBuilder can do the same thing.
JetFormBuilder excels at conditional logic, allowing you to create complex form workflows with conditional fields, visibility rules, and branching logic. Website owners and devs can build dynamic forms that adapt to user interactions.
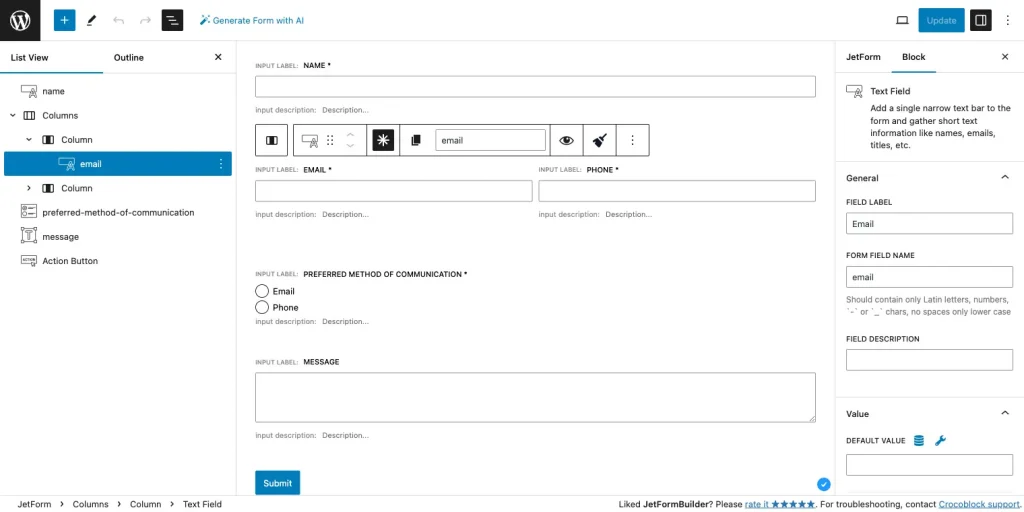
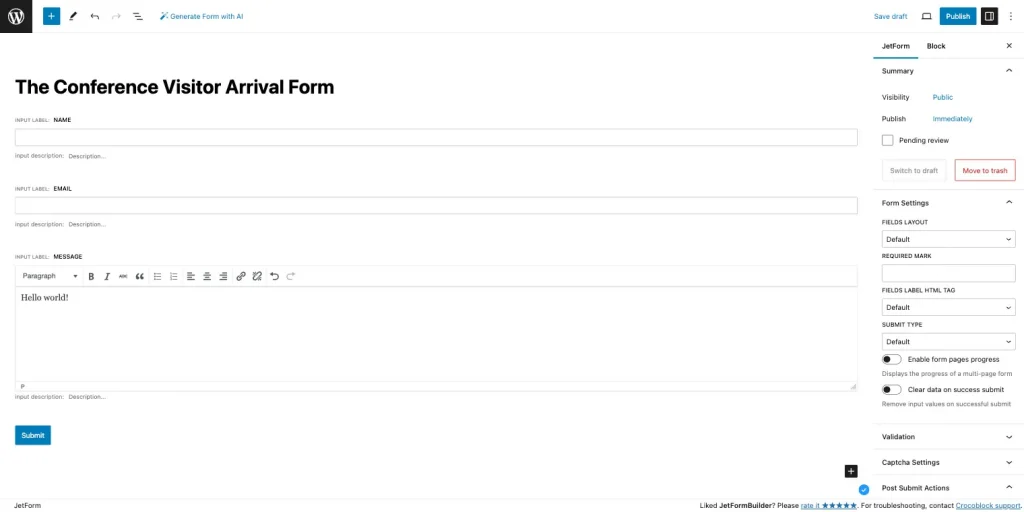
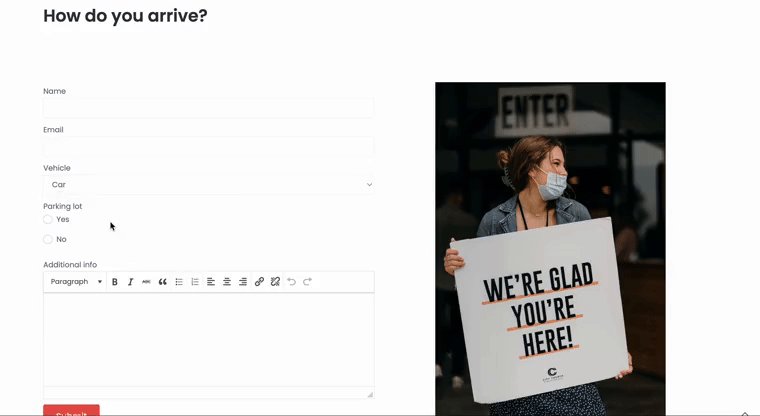
It’s pretty easy to create conditional fields with JetFormBuilder. First, you need to create a new form or edit an existing one. We will create a form with a few basic fields, such as Name, Email, and additional information, aka Message.

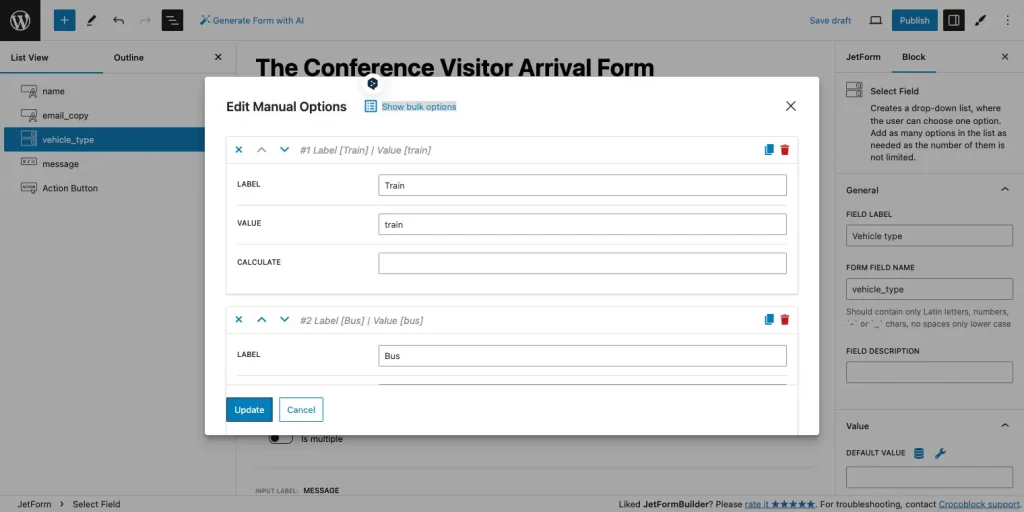
I’ll use a Select Field block named Vehicle type to find how exactly they will reach us. I will add a few values, such as “Train,” “Bus,” and “Car.” To add new values to this block, you need to click on the Manual items button.

When you’re done, click “Update.”
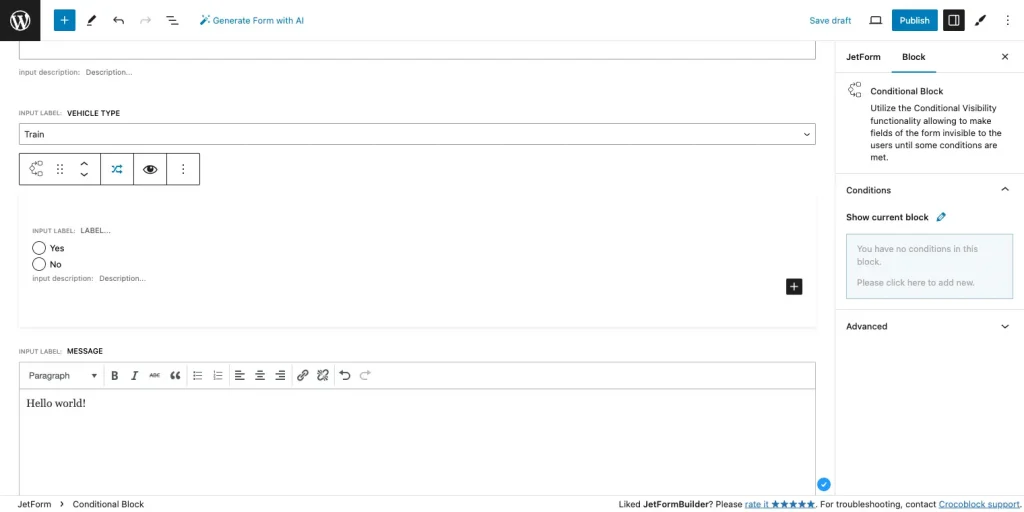
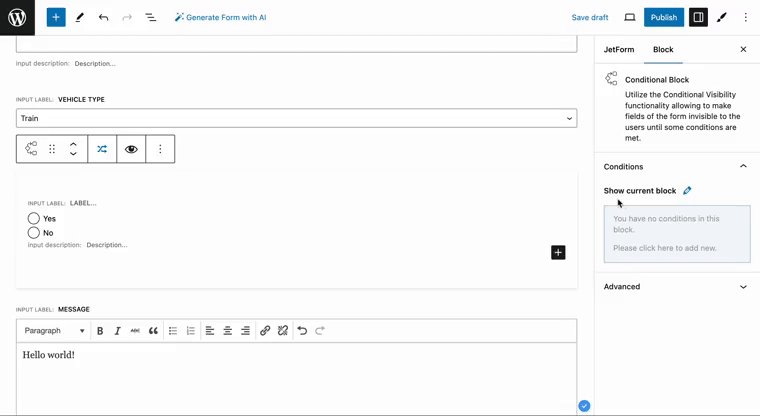
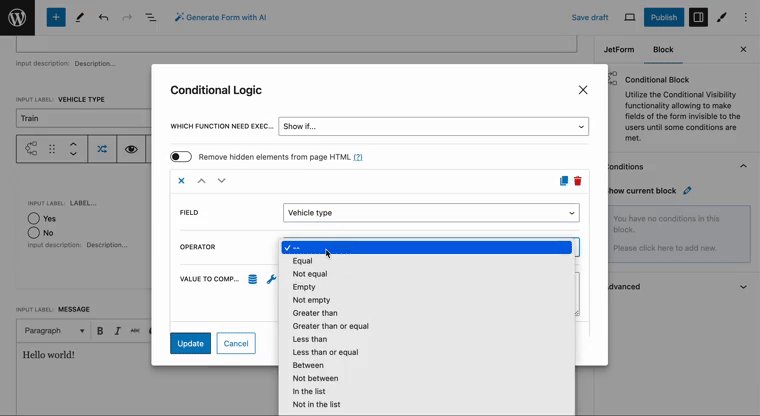
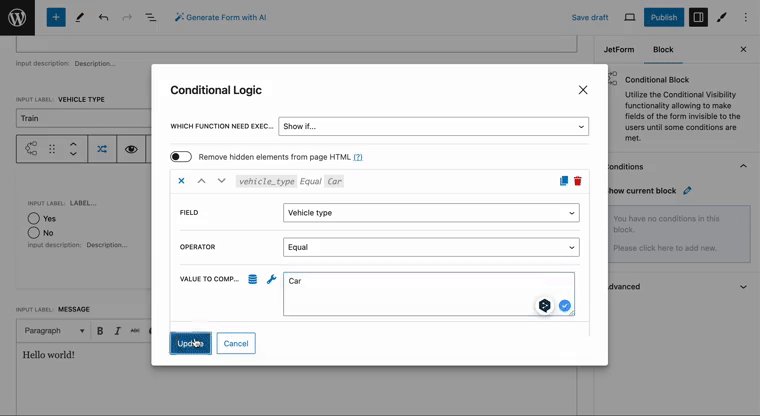
In the next step, we’ll add the Conditional block. You’ll see a black plus in the corner when you add it to the form layout. Click on that to add another block, which will be displayed when the choice condition is met.

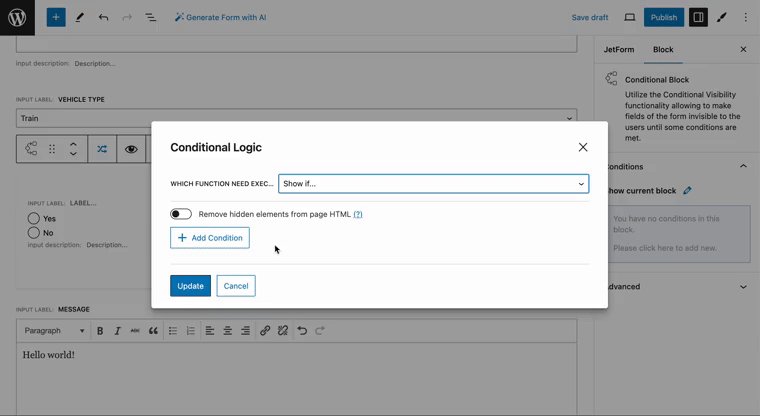
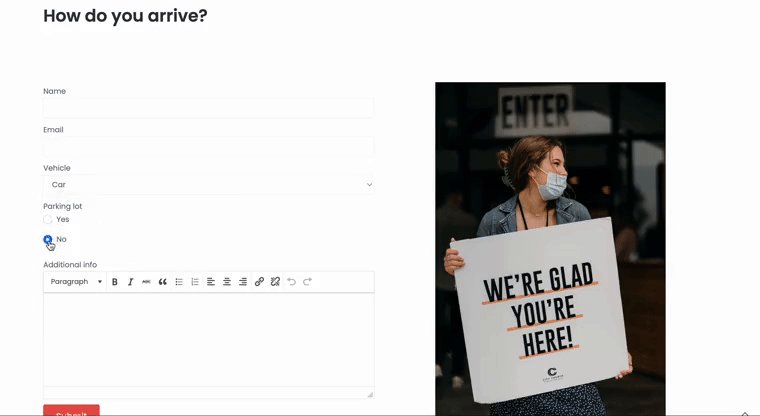
I will add a Radio Field and create two values for it: “Yes” and “No.” And here comes the most interesting part: you need to select the parent conditional block and hit the pencil icon in the right menu to make the conditional magic happen.

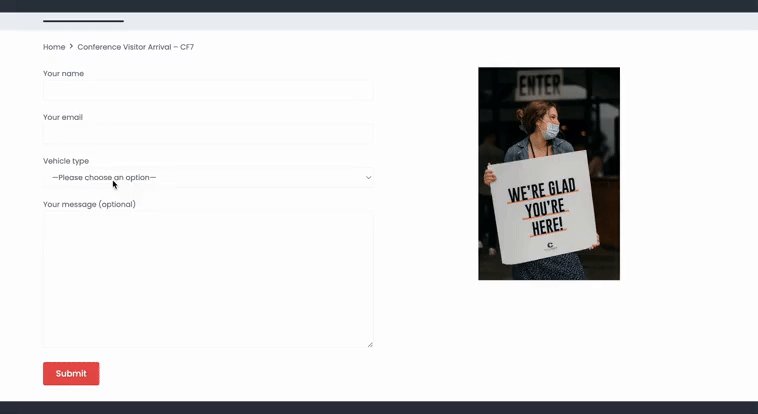
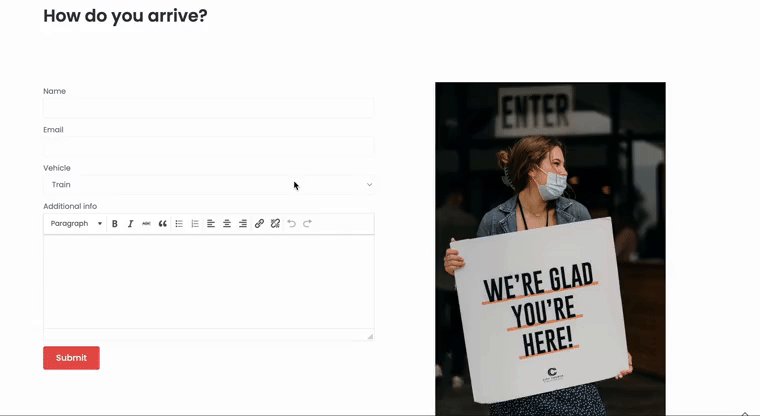
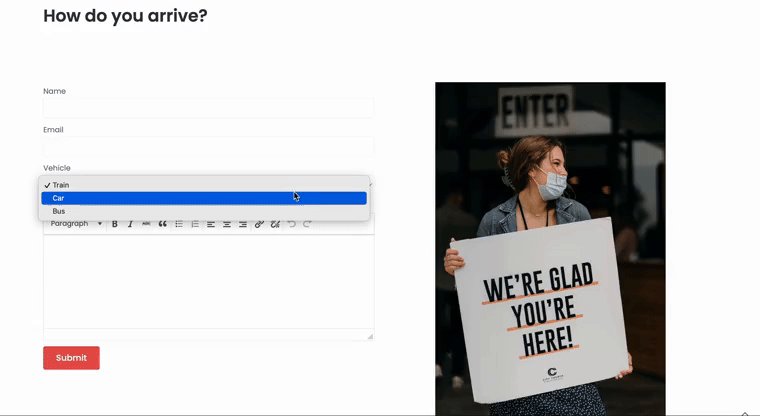
When conference users fill out the form, they will see how the Parking lot appears if they select Car as their vehicle type.

I love JetFormBuilder’s ability to create conditional blocks because it’s very easy to understand and doesn’t require much documentation reading. I can’t say much about CF7 because we had to install another plugin on top to create the simplest form with conditional logic.
Pricing and Support Options
Pricing
You can download Contact Form 7 from the WordPress repository for free. It’s free and open source, so it’s accessible to everyone.
With JetFormBuilder, you can build forms for free or for a fee. The free version provides essential form-building features (good enough for most occasions), while the premium version unlocks advanced features (like the ability to accept payments) and additional support.
The PRO version costs $49/year/1 website or $129/year/unlimited websites.
Support
Contact Form 7
- no official support team;
- community forums;
- online documentation;
- user-contributed resources.
JetFormBuilder
- dedicated support through its premium plans;
- direct contact with support experts;
- personalized help for technical issues or customization queries.
Conclusion
The strengths and weaknesses of Contact Form 7 and JetFormBuilder are as follows.
Contact Form 7
Strengths ✅
- Lightweight and minimalistic form plugin.
- Free and open-source, accessible to all users.
- Extensive community support and resources.
Weaknesses ❌
- Advanced features and customization options are limited.
- Customizations are based on manual coding.
JetFormBuilder
Strengths ✅
- Freemium product. 👍
- Easy drag-and-drop form creation.
- Lots of form fields, patterns, and integrations are available.
- Among the advanced features are multi-step forms, conditional logic, and payment integrations.
- Updates and dedicated support are available to premium users.
Weaknesses ❌
- A yearly subscription is required to access advanced features and support in the PRO version.
If you’re looking for a straightforward solution with basic form functionality, Contact Form 7 is a great choice. When you need advanced form capabilities, dynamic workflows, and personalized support, JetFormBuilder shines.
It’s best to evaluate your project needs, budget, and desired features before choosing Contact Form 7 or JetFormBuilder. Both plugins offer useful features for form creation, and user feedback can help you determine which best suits your preferences.
Play with both plugins, experiment with their features, and share feedback to contribute to the WordPress developer community’s collective knowledge.