Using Make with JetFormBuilder

Managing WordPress forms can become time-consuming, especially when dealing with repetitive tasks like data handling and notification management. This article introduces a solution for streamlining your workflow: the combined power of Make and the JetFormBuilder plugin. Make, a robust automation platform, empowers you to connect your JetFormBuilder forms with various external services. This allows for seamless data transfer, automated actions, and enhanced functionality. Imagine automatically sending form submissions to your CRM, adding new contacts to your email list, or generating reports upon form completion – all without manual intervention!
In the following sections, we’ll delve into the specifics of this dynamic duo. We’ll provide practical examples of how Make and JetFormBuilder can automate crucial tasks, improve data management, and elevate your overall form management experience.
Introduction to Make
In the programming world, “Make” is a tireless behind-the-scenes assistant, streamlining the often complex task of building software. If you’re a programmer working on a large project with hundreds of interconnected code files, compiling and linking all these files manually to create a working program can be a tedious and error-prone process. Here’s where Make steps in.
Make is an automation software that connects apps and design workflows. It allows you to visually create, build, and automate anything without limits. Make can be used by anyone to design powerful workflows without relying on developer resources.
It is a powerful tool for automating various tasks, from simple ones like sending emails to complex ones like managing customer support tickets. Make is also a great tool for collaboration, as it allows you to share your workflows with others and collaborate on projects.
Brief Overview of JetFormBuilder Plugin
JetFormBuilder is a free WordPress plugin that allows you to create complex forms without writing code. With JetFormBuilder, you can create a variety of forms, including contact forms, order forms, and surveys. The plugin also integrates with other services, such as PayPal and Stripe, so you can easily collect payments through your forms.
JetFormBuilder is a user-friendly plugin that is easy to use, even for those who are unfamiliar with coding. The plugin comes with a drag-and-drop interface that makes it easy to create forms. You can also add various features to your forms, such as conditional logic and file uploads.
Here are some key features offered by JetFormBuilder:
- 24+ field types: from simple text fields to complex sections with tabs and dynamic fields.
- CSS-based styling: customize every aspect of your form’s style with flexible CSS options.
- Store form records: save all forms in one place, view their status, basic data, and filled fields, and review any error details.
- Spam filtering and protection: add a Google reCAPTCHA to your form easily.
- Сompatibility: create forms directly within the Gutenberg editor, and then display them with Elementor or Bricks Builder using the respective widgets/elements.
- Form validation: verify the accuracy of user data to determine whether they can proceed with the form submission.
Integration of JetFormBuilder and Make
JetFormBuilder, a powerful WordPress form builder, and Make, a leading automation platform, are a match made in efficiency heaven. This integration allows you to streamline data collection and automate repetitive tasks, saving you valuable time and effort.
Integrating JetFormBuilder with Make enhances data management by effortlessly transferring form submission data for various uses, such as creating customer records in a CRM, adding contacts to an email marketing list, or populating a Google Sheet. It enables automated workflows triggered by form submissions, including sending notification emails, generating reports, or integrating with other popular services. This integration reduces manual work by automating data transfer and workflows, allowing you to focus on strategic initiatives and improve productivity with streamlined data flow and automated tasks.
Leverage webhooks to integrate JetFormBuilder with Make using a technical approach. Configure a webhook URL in JetFormBuilder that triggers whenever a form is submitted. In
Make, create a scenario that listens to incoming webhook calls and processes the form data accordingly.
How to Get Started?
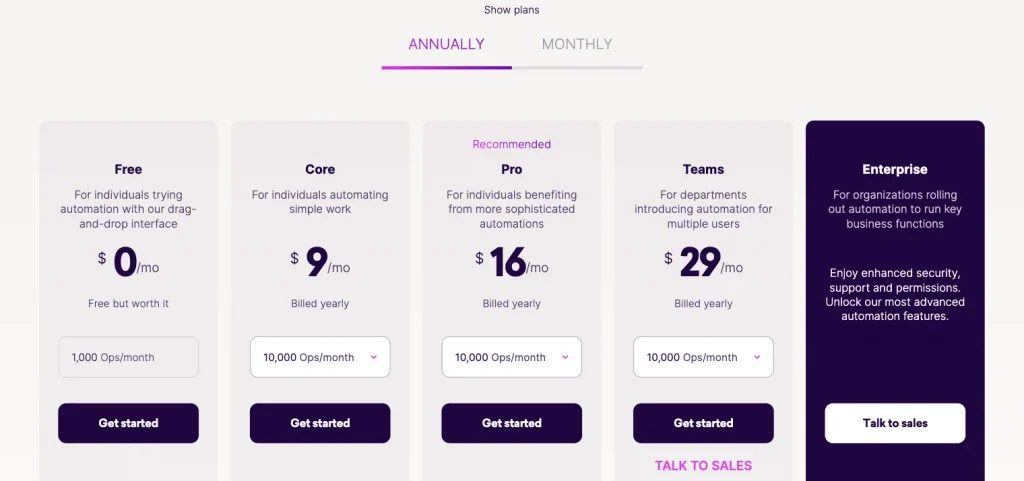
Before diving in, you’ll need to sign up with Make. With a variety of plans tailored to businesses of all sizes, Make ensures there’s an option to fit your needs.
- Choose the Free Plan to explore the platform, which has 1,000 monthly operations and access to over 1,000 apps.
- Upgrade to the Core Plan for $9/month for 10,000 operations, which is perfect for automating simple tasks and boosting productivity.
- For more complex tasks, the Pro Plan offers 10,000 monthly operations at $16/month, allowing you to focus on priorities.
- Collaborate efficiently with the Teams Plan at $29/month, designed for multiple users.
- The Enterprise Plan ensures scalable and secure automation for critical functions; contact for custom pricing.

💡 By the way, if you’re just starting with Make, we’ve got something special for you! Sign up today and enjoy two months of the free Pro plan to utilize all that Make fully has to offer.
To install the JetFormBuilder plugin, download it from WordPress.org or the JetFormBuilder site. In your WordPress dashboard, navigate to Plugins > Add New, upload the downloaded file, click “Install Now“, and activate the plugin. A detailed guide will also guide you through the installation process, so refer to it if you need assistance.
Also, check out our new video where all the features of the latest JetFormBuilder 3.3.0 update are shown!
Examples of Using Make with JetFormBuilder
Let’s delve into specific examples to understand better how to use Make with JetFormBuilder.
Example #1: How to connect a JetFormBuilder form to Make?
- After signing up, go to your Make dashboard. Locate the “Scenarios” tab and click “Create a new scenario” at the top right.
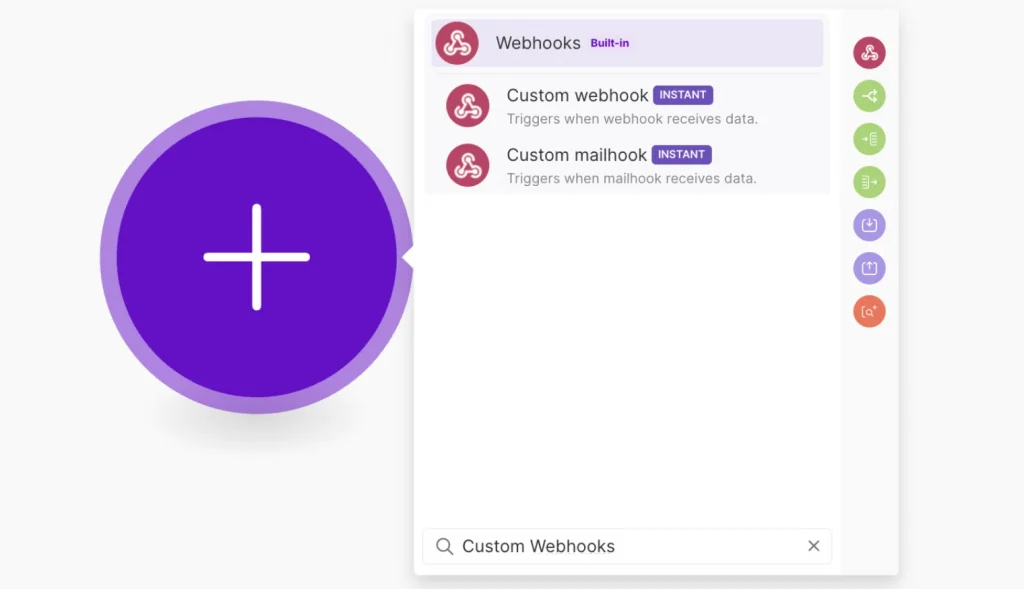
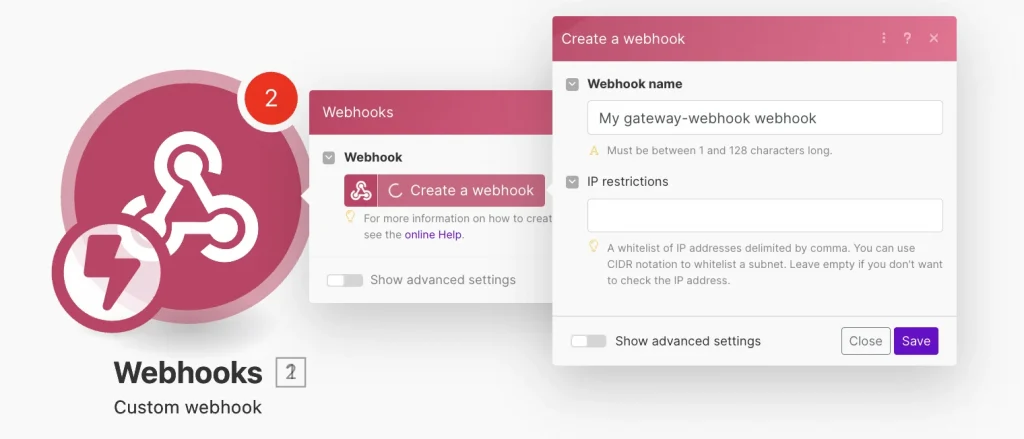
- Click the plus button, select the Webhooks module from the tools list, and choose the “Custom webhook” trigger. Webhooks let you add or modify features on a webpage or app with custom instructions.

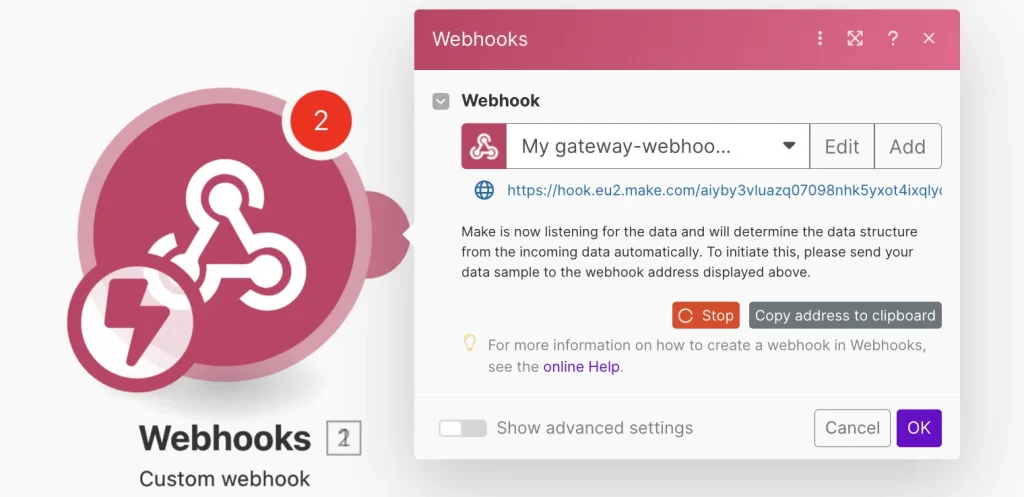
- Click on the new Webhooks module. Hit “Add” and then “Save” to name your Webhook.

- Copy the generated link. Keep the Make window open and go to your WordPress site.

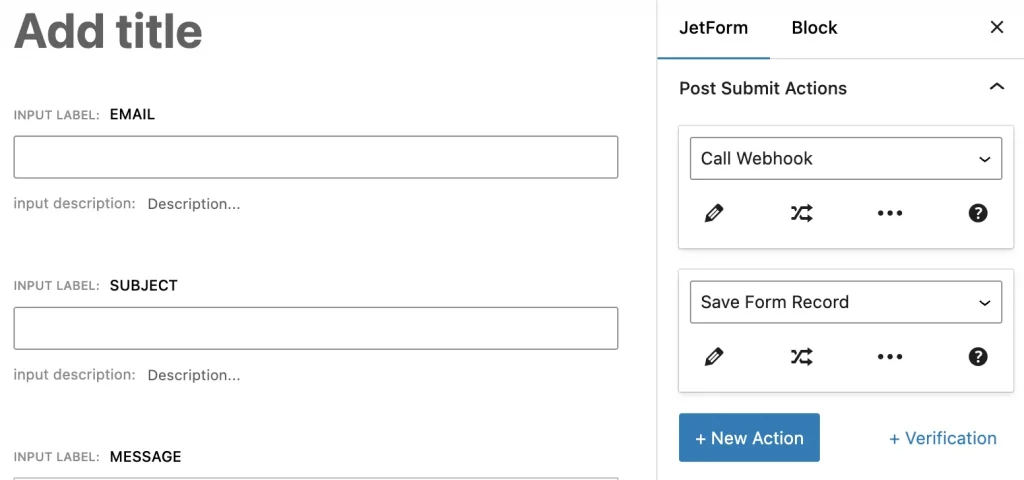
- In the WordPress Dashboard, go to JetFormBuilder > Forms. Locate the form you want to link with Make and change the default “Send Email” action to “Call Webhook.”

- Click “Edit,” paste the copied URL into the field, and update the Post Submit Actions. Save your changes by clicking the appropriate buttons.
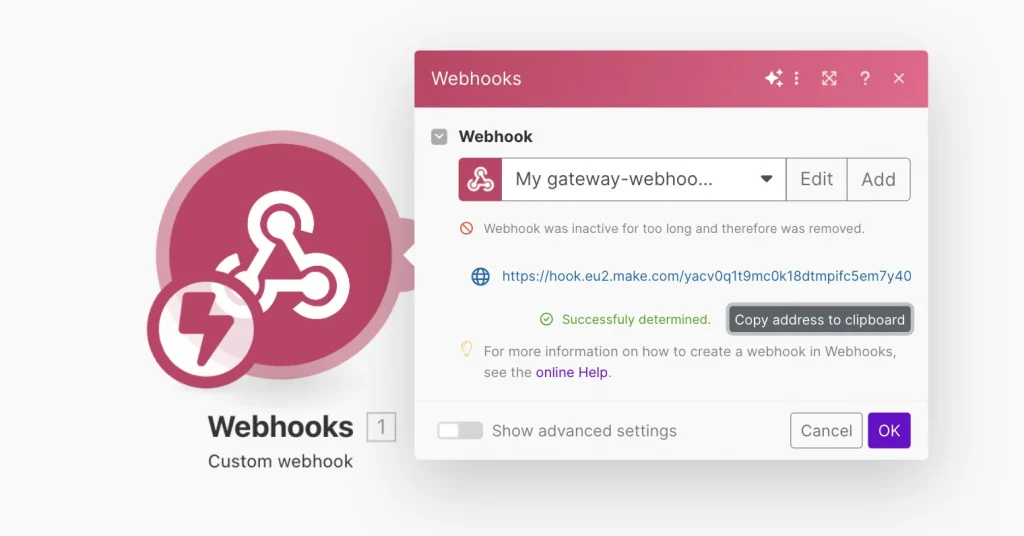
- Navigate to the front-end page containing the form and submit it. Once submitted, you’ll see a green message saying “Successfully determined” in the Webhook. Click “OK.”

Example #2: How to send data from JetFormBuilder to a Google Form?
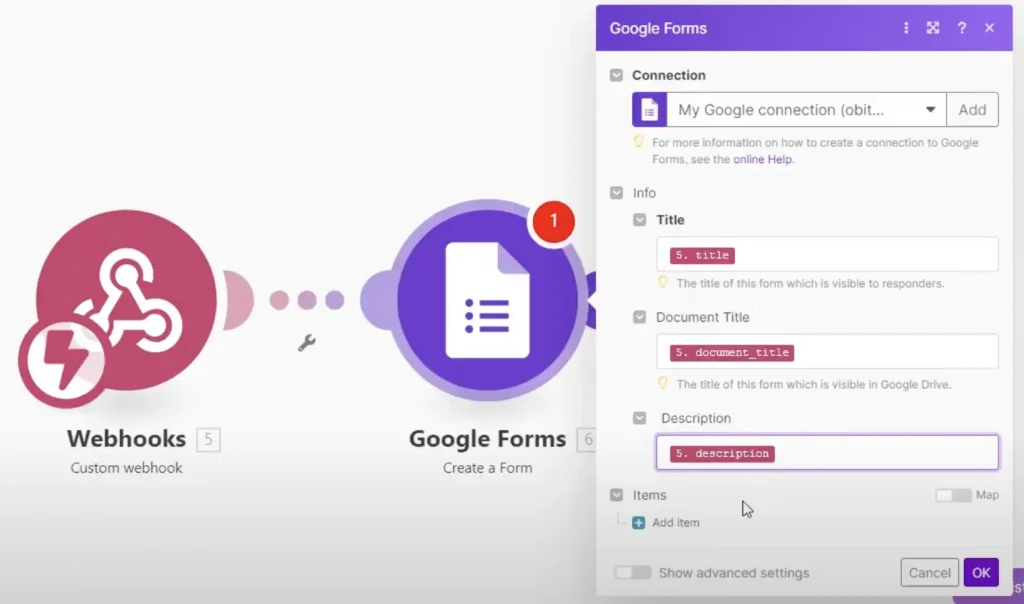
Step 1. In Make, to add a Google Forms action to your scenario, follow these steps:
- Select “Create a Form.”
- For the Title, enter ‘title.’
- For the Document Title, enter ‘document_title.’
- For the Description, enter ‘description.’

Step 2. Click on “Add item,” and enter ‘question_title’ as the title and ‘question_description’ as the description. Confirm by clicking “OK.”
Step 3. Set up your Make scenario, save it, and run a test to check if the data is mapped correctly.
Step 4. When a form is submitted on your website, the responses will be sent to your Google Forms.
Final Thoughts
Integrating the Make platform with the JetFormBuilder plugin offers a robust solution for automating workflows and enhancing form functionality on WordPress sites. JetFormBuilder is a powerful form-building tool that supports various form types and complex functionalities like conditional logic, multi-step forms, and user authentication. Integrating it with Make allows users to automate multiple actions based on form submissions, such as sending data to external applications, triggering emails, updating CRM systems, etc.
JetFormBuilder’s advanced form capabilities and Make’s powerful automation features create a versatile and efficient solution for managing and automating form-related tasks on WordPress sites. This integration helps users save time, reduce manual work, and ensure data is consistently and accurately processed across various applications and platforms.
Still have some questions?
Connecting these two tools allows you to automate tasks related to your forms, saving time and effort. You can also create complex workflows that improve data flow and streamline processes.
The limitations depend on the specific plans you choose for both platforms. Free plans may limit features or usage.
Make provides tools to track the execution of your scenarios and identify any errors. You can also set up notifications for successful runs or errors.