5 Best WordPress Form Builder Plugins for Elementor

Every website needs forms, and there is no doubt about it. Whether it’s a contact form, a feedback form, something for generating leads, or managing bookings – having forms that work well and are easy to use is crucial.
There’s a huge variety of different WordPress form plugins, but each of them has its pros and cons and would not necessarily be suitable for your project and required form types. So, in this article, we’re diving into the top Elementor plugins for putting together WordPress forms.
How to Choose the Best Elementor Form Builder Plugin?
There’s a variety of plugins that work perfectly with Elementor. But when you take a closer look, many nuances and shortcomings emerge, such as too high price, not enough tools, or poor UX. That’s why I will list the things to consider when making this selection of form plugins:
- Integration with Elementor. Because we are talking about form plugins specifically for Elementor, it’s important that the form plugin has a widget, and the form can be customized while making a page with a builder.
- Ease of use. Look for a plugin that offers a user-friendly, drag-and-drop interface. This makes it easier to create and customize forms, even if you don’t have coding skills.
- Form types and fields. Consider the variety of forms you plan to create and ensure the plugin supports them. Check for a wide range of field types (e.g., text, email, checkbox, radio buttons) that cater to your needs, including advanced fields like file uploads, date pickers, and more.
- Customization options. The ability to customize the look and feel of your forms is crucial. Look for plugins that offer extensive styling options, allowing you to adjust fonts, colors, spacing, and other design elements to match your site’s aesthetics.
- Responsiveness. It’s essential that your forms look great and work well on devices of all sizes. Choose a plugin that ensures your forms are fully responsive.
- Spam protection. To keep your forms secure and spam-free, opt for plugins that include built-in spam protection features like reCAPTCHA or Honeypot.
- Notifications and confirmations. The plugin should allow for easy setup of email notifications and confirmations to be sent to both the user and the admin upon form submission, ensuring smooth communication.
- Integration with other tools. If you use email marketing services, CRMs, or other tools, check that the plugin can integrate with these services. This enables you to automate workflows, like adding new contacts to your email list directly from form submissions.
- Submission management. A good WordPress form plugin should offer a straightforward way to manage submissions, either through the WordPress dashboard or by exporting data, to easily track and analyze the information collected.
- Support and documentation. Reliable support and comprehensive documentation are invaluable for troubleshooting and making the most out of the plugin. Check for user reviews or forums to gauge the quality of support provided.
- Pricing. Finally, consider the cost of the plugin and what you get for it. Evaluate the pricing structure, any ongoing subscription fees, and what features are included at each price level. Also, check if updates and support are provided for a limited time or for the product’s lifetime.
Taking these factors into account, I created a list of plugins that may help you to make a choice.
Top WordPress Form Plugins for Elementor
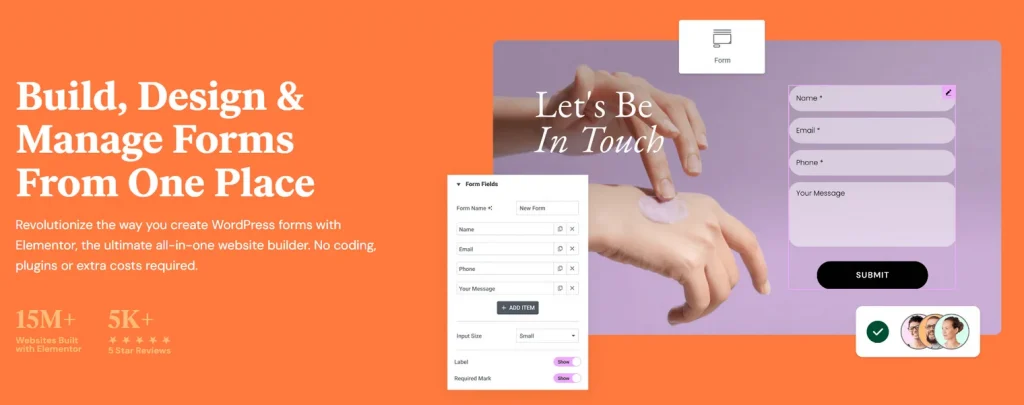
Elementor Form Builder (Premium)
🏆 Best for simple websites with minimum pages.

Elementor Pro offers its own form builder with an easy-to-use drag-and-drop interface. It has a variety of field types, easy customization, and quite powerful functionality. However, it has a serious drawback: no back-end form editor, which means that each form should be edited individually on each page it is placed. It’s very inconvenient unless the website has just a few pages.
Key features:
- a lot of customization options;
- 20 form fields, including hidden;
- multi-step forms;
- various after-submit actions;
- integration and workflow automation through Mailchimp, ConvertKit, HubSpot, GetResponse, Zapier, etc;
- a convenient dashboard for form submissions.
Pricing: from $99/year for Elementor Pro (up to three sites).
Pros:
- seamless integration with Global fonts and colors;
- many integrations;
- easy-to-navigate submission dashboard.
Cons:
- no back-end dashboard, so each form should be edited individually;
- comes only with Elementor Pro.
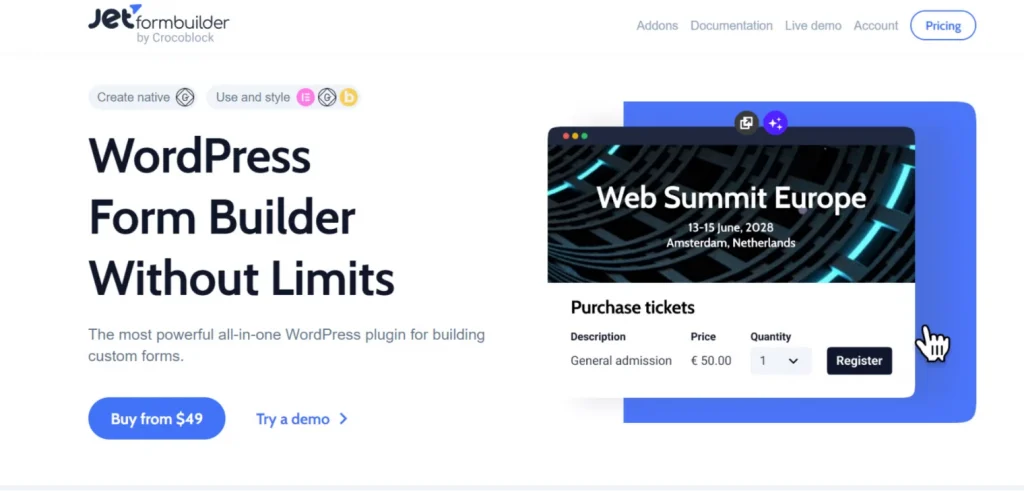
JetFormBuilder (Free, with premium add-ons)
🏆 Best for advanced forms and highly dynamic websites.

In spite of the fact that JetFormBuilder uses Gutenberg to create forms, it’s fully compatible with Elementor and has a JetForm widget, which you can use to customize every little detail of the form.
This plugin is honed for working with dynamic content, and by using it, you can create even the most complex forms.
Key features:
- 19+ field types;
- form fields can be mixed with other blocks available in Block Editor, such as images, social login blocks, etc.;
- plugin supports hooks and webhooks;
- user registration/update and post submit/update support;
- integrations with third-party marketing and payment services and WooCommerce;
- powerful dynamic data support, especially in combination with JetEngine;
- calculated and conditional fields.
Pricing: free; premium add-ons – $49/year.
Pros:
- a lot of after-submit actions offering powerful functionality;
- very affordable price and free version;
- hierarchical select, conditional blocks, and repeater fields;
- global macros support;
- seamless integration with all Crocoblock plugins;
- AI editor;
- very helpful tech support.
Cons: it may be a bit difficult for beginners.
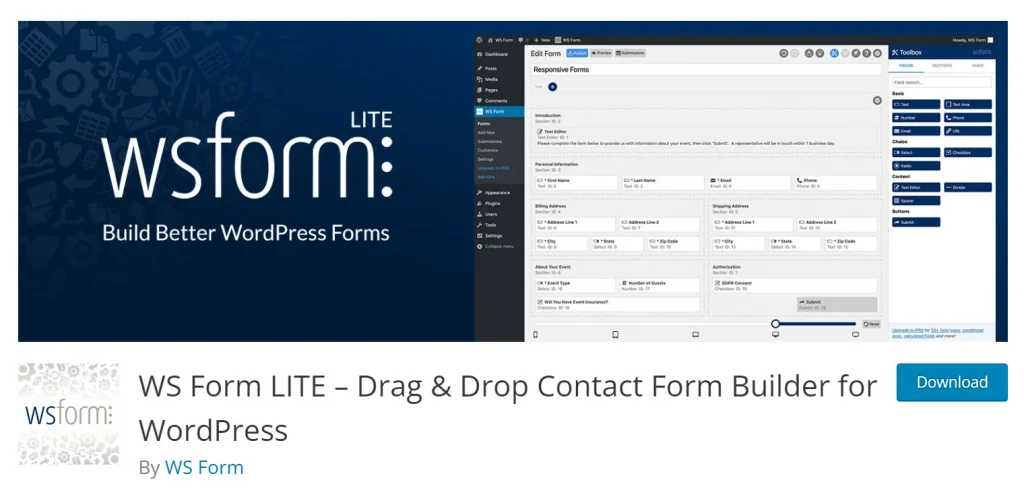
WSForms (Premium)
🏆 Best for forms with many third-party integrations.

This plugin is quite new on the market but has already gained a good reputation among advanced WordPress users. It has a well-thought-out interface and powerful functionality, a lot of integrations that can be purchased individually, and a cool submission dashboard.
Key features:
- many form fields with detailed settings;
- handy debugger;
- multi-step forms in tabs;
- 80+ third-party integrations;
- grid layout and drag-and-drop builder.
Price: starting from $59/year. The version with all the add-ons is $249/year.
Pros:
- variables (macros) and conditional logic;
- very convenient interface for designing responsive forms;
- grid layout and framework support;
- form analytics;
- a lot of third-party integrations.
Cons:
- the free version is extremely limited;
- the plan with all add-ons is on the pricy side.
Ninja Forms (Free & Premium)
🏆 Best for beginners.

This plugin is very beginner-friendly, and its higher premium versions are pretty powerful. Also, the form add-ons can be purchased separately (but they are not cheap). The core plugin is free, and you can even create simple forms using it. The plugin’s developers claim it has many form types, but they duplicate each other. For example, there’s a Single Line Text, First Name, Last Name, City, and Address fields that are actually the same.
However, this plugin is popular, and a lot of third-party services created integrations for it.
Key features:
- beginner-friendly interface;
- premade form templates;
- public link to form;
- global macros (variables);
- calculated fields and repeaters.
Price: free (limited), Premium starts at $99/year; full functionality is $499/year.
Pros:
- it has additional free plugins for submission front-end editing, Google Sheet integration, etc.;
- validation by unique field functionality;
- global variables to fetch data from the website dynamically.
Cons:
- field styling is available only in Premium or as a paid add-on;
- the proper functionality starts at the price of $199, and the full package is $499.
MetForm (Free & Premium)
🏆 Best for building forms with Elementor editor.

This plugin is created specifically for Elementor. Unlike the native Elementor forms, it has a back-end editor, so you don’t have to edit forms on each page separately. The interface is very polished and easy to use. The number of integrations or advanced tools is not so huge; however, it offers enough for building the most popular form types, quizzes, WooCommerce checkouts, etc. The free version is not extremely limited and even offers to limit submissions or basic integrations with third-party services.
Key features:
- 38 input fields;
- 30+ form templates;
- views count and conversion rate statistics;
- various pretty form fields, such as toggle select or like/dislike fields;
- form submission via AJAX.
Pricing: free; Premium is $39/year per site.
Pros:
- integration with Slack and Mailchimp, even in a free version;
- Elementor global styles are available for a smooth design experience;
- REST API support;
- registration and checkout forms.
Cons:
- only PayPal and Stripe payment methods are available.
Bottom Line
Every website needs forms and, consequently, form plugins. A lot of sites use Elementor as a page builder, so it’s great to have a list of plugins that work well with it.
- A native Elementor Form Builder, which is a tool of Elementor Pro, is easy to use but has some drawbacks.
MetForm also uses Elementor for editing form fields and has more features. - If you want to create complex forms, especially if there should be integration with Crocoblock plugins, JetFormBuilder is the best choice. It also offers very powerful tools, even in a free version.
- WSForms is feature-rich and has a great interface with a lot of settings.
- Ninja Forms is popular and beginner-friendly.
So, depending on your project and goals, you definitely have something to choose from.
Still have some questions?
Use a WordPress contact form plugin. They all can be embedded into the Elementor page using a shortcode. Some of them have dedicated widgets for better styling, or Elementor add-ons offer such widgets. Also, you can use a native form builder with Elementor Pro.
You can add it as a shortcode, but all the styling must be done using CSS then. So it’s better to use one of the Elementor add-ons like JetElements for easy and fast styling of such forms.
Use one of the pop-up plugins like JetPopup and insert your form in the pop-up.