JetFormBuilder vs. WS Form Lite: Free WordPress Plugins for Form Creation

Forms are one of the most helpful and popular features on most sites. And most likely, you have a preferred plugin for creating such functionality.
In this article, we’ll explore two plugins boasting innovative features and the potential to outshine the competition due to their versatility. We’ll delve into the free versions of JetFormBuilder and WS Form Lite and discuss their features, pros, and cons.
Both plugins are relatively recent entrants to the scene (WS Form debuted in mid-2020, while JetFormBuilder hit the market in January 2021). Both development teams strive to emulate the finest standards and are committed to delivering user-friendly solutions for crafting intricate forms. Before delving into their core features, let’s explore the process of building forms with each plugin.
Creating Forms with WS Form Lite and JetFormBuilder
Creating a form with WS Form Lite
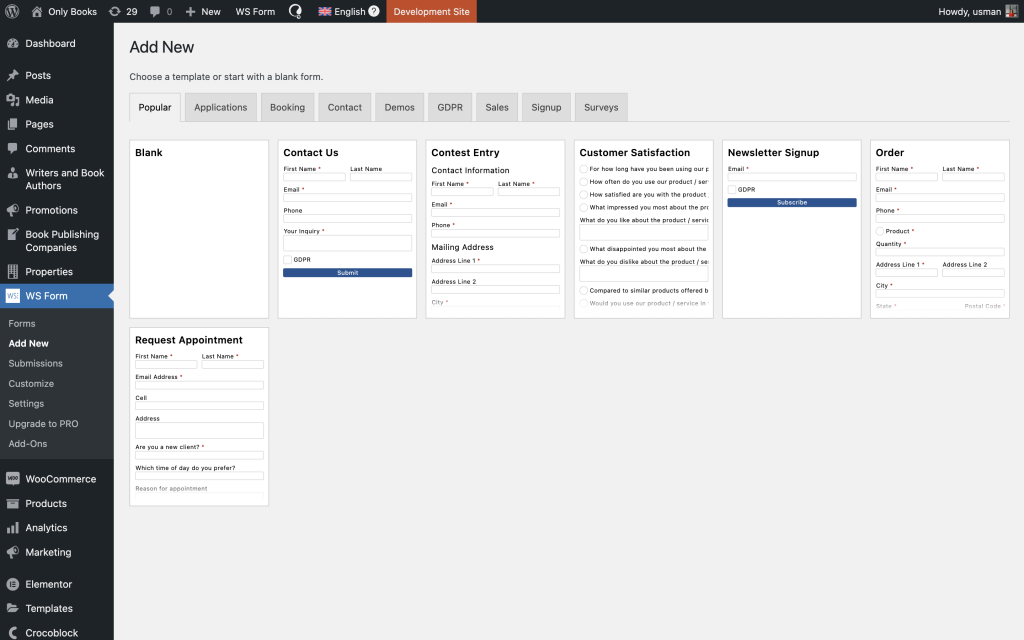
Once WS Form is activated on your website, its menu will be accessible from the admin dashboard. Click the “Add New” button to begin creating a form from scratch or by utilizing one of the available pre-built templates. WS Form Lite provides 19 customizable templates, including Contact Us, Order, Signup, Booking, and Request Quote forms.
You can upgrade to the WS Form Pro edition if you require additional features and integrations.

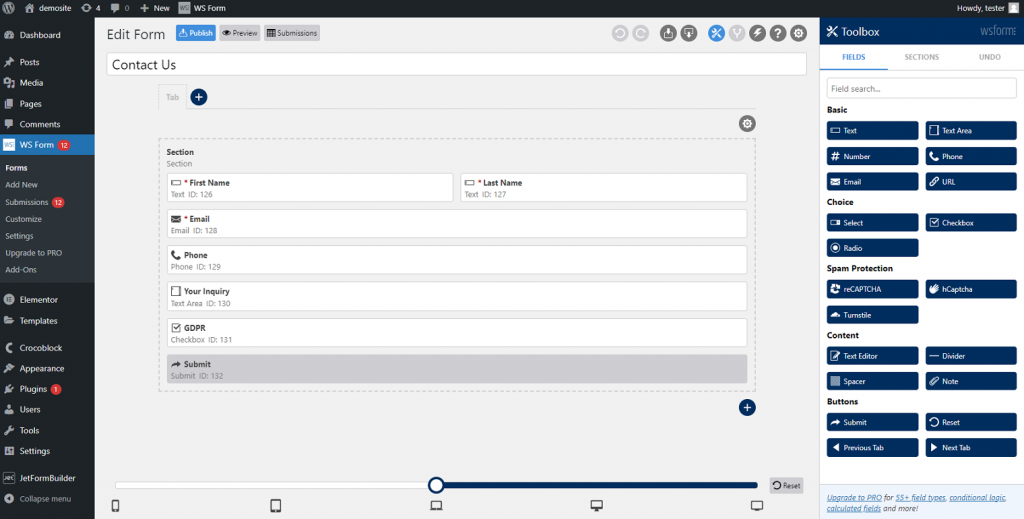
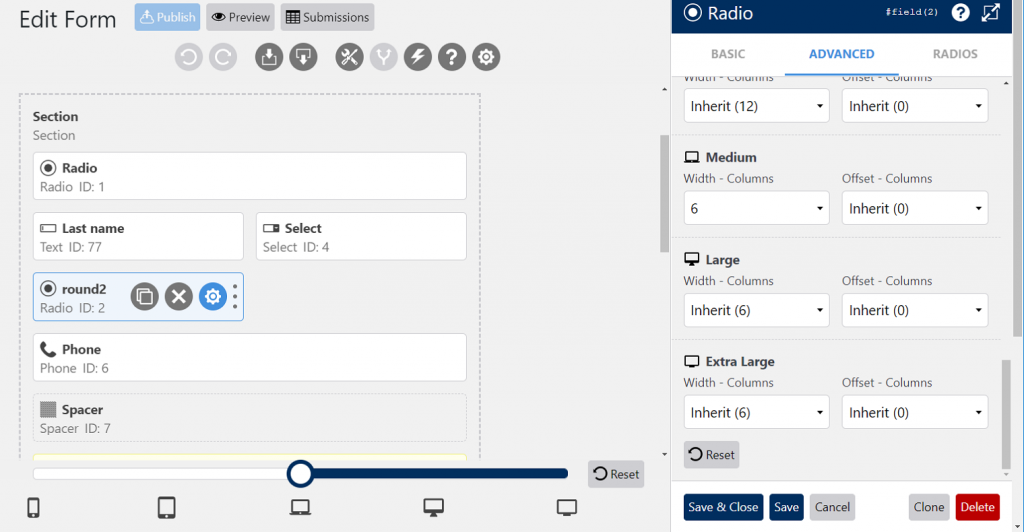
Once you’ve initiated the form creation process, you’ll gain access to a user-friendly drag-and-drop form editor, enabling you to add, modify, or remove fields. Positioned on the left, a grid layout preview of your form facilitates easy visualization. Fields can be rearranged through drag-and-drop actions or customized by selecting the Gear icon, which opens the settings window on the right.
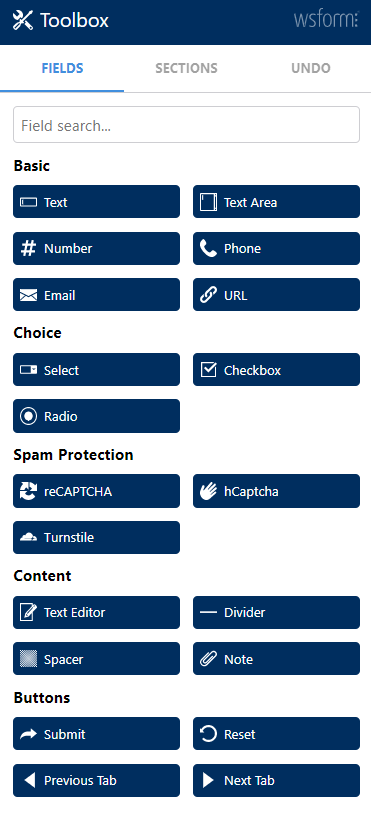
To craft multi-step forms, click the “Add Tab” icon at the top of the window. Likewise, utilize the “Add Section” icon at the bottom of the form layout to insert a new section. The flexibility extends to moving fields freely between form sections and tabs.To incorporate new fields, access the Toolbox in the sidebar and drag your desired field types to their designated positions within the form. In the event of an editing error, utilize the “Undo” tab to revert to any previous stage.

Find the “breakpoint selector” drag-and-drop tool at the bottom of the editor. This tool lets you preview the form across five predetermined screen sizes, enabling adjustments to field layouts if needed.
All templates and blank forms come with three post-submit actions: saving submissions, sending emails to page admins, and displaying messages to applicants (tailored messages for different form types). To modify these actions, simply click on the lightning bolt icon nestled in the top right corner of the form editor. And, as always, don’t forget to save the progress by hitting the “Save” button. When you’re ready to make the form public, click “Publish” to switch its status from “Draft” to “Published.”
Creating a form with JetFormBuilder
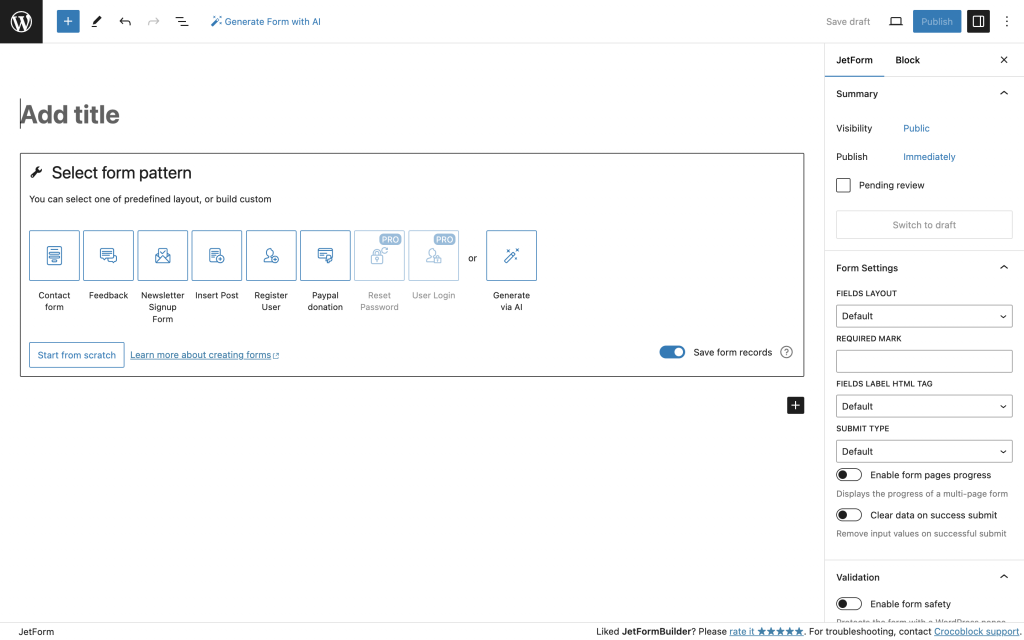
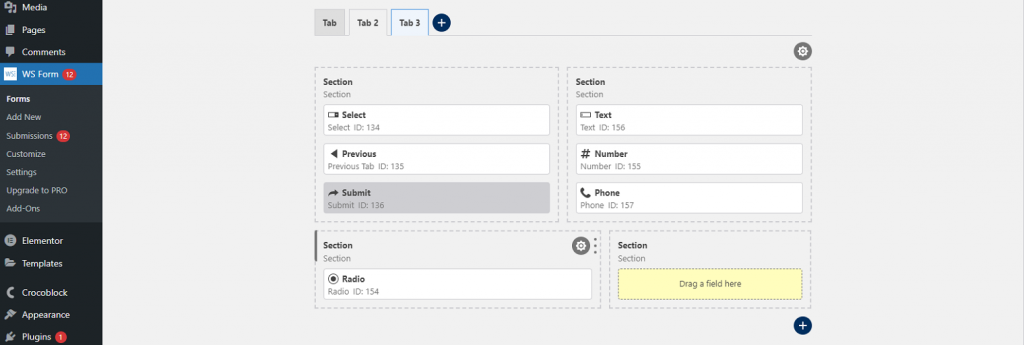
To embark on your form-building journey with JetFormBuilder, navigate to JetFormBuilder > Add New. Here, you’ll see a Welcome Block, where you can select form patterns or create your own unique form from scratch.
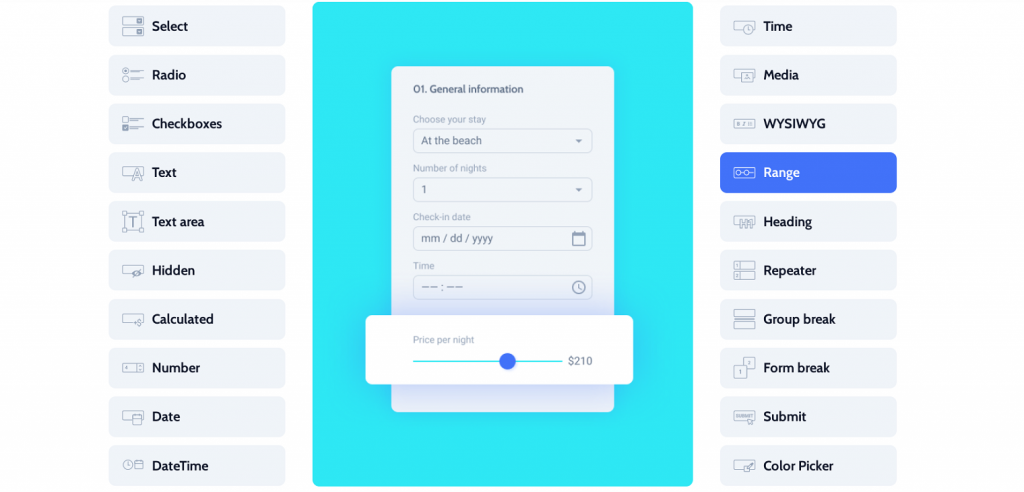
The toggle block inserter, which masquerades as a plus-shaped button, is located in the top left corner of the editor. A simple click reveals a sidebar on the left, housing a plethora of available JetFormBuilders blocks. You can effortlessly insert blocks by dragging them from the sidebar and dropping them onto your form layout.
Alternatively, for a more streamlined approach, hover over the form and observe smaller “Add Block” buttons that materialize. These buttons unveil a search pop-up, allowing you to insert the desired block type with a click.

During form editing, you will likely notice another sidebar on the right-hand side. Here, under the Blocks tab, you’ll discover individual block properties tailored to each block type alongside general form settings accessible through the JetForm tab. These settings encompass a variety of options, including the layout of field labels, submit type (AJAX or page reload), post-submit actions, PayPal checkout, CAPTCHA settings, and more.
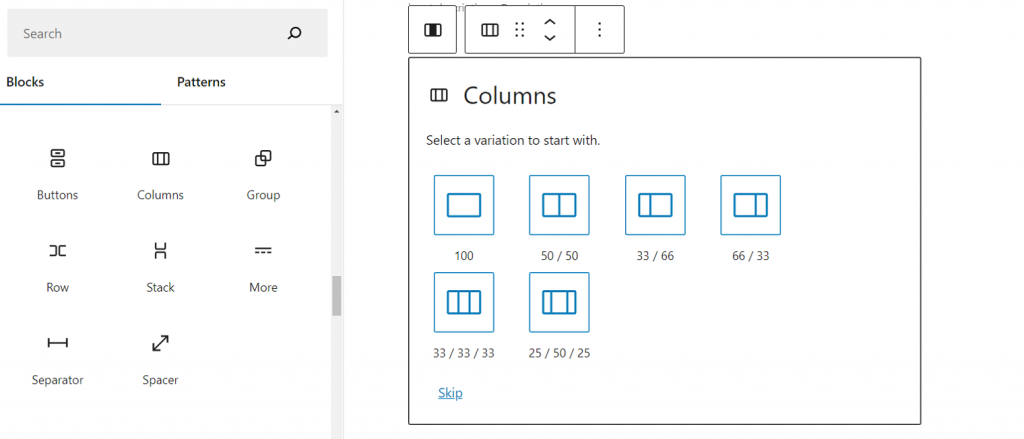
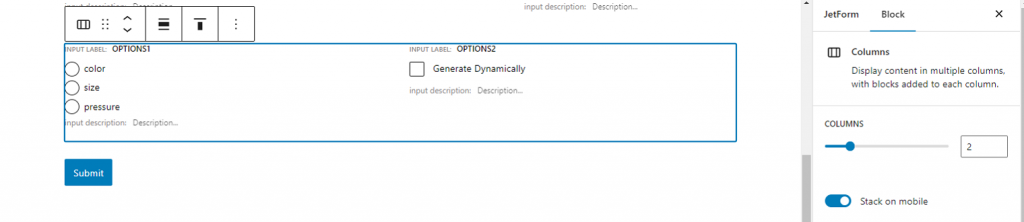
Once you click on any inserted block, more additional settings will emerge. These include the ability to add and modify radio and checkbox fields and a convenient six-dotted icon for effortless block repositioning within the form. However, remember that creating intricate multi-column layouts by aligning block fields side by side isn’t directly supported. To achieve this, you’ll need to add dedicated Gutenberg blocks to establish the desired layout and then proceed to insert or rearrange fields accordingly.

JetFormBuilder adopts a block-centric approach for all its functionalities. Utilize a Page Break block to implement multi-step forms, while a Group Break Field is handy for segmenting the form into distinct sections.
Editing your form offers a glimpse across three preview screens: desktop, tablet, and mobile. Upon completion, click the “Publish” button in the top right corner to finalize your edits.
Essential Plugin Features Comparison
Page builders compatibility
Different developers prefer different page builders, so let’s start the review with compatibility.
WS Form Lite is fully compatible with:
The JetFormBuilder plugin is compatible with Bricks and the WordPress Block editor; besides, a form powered by it can be output via a shortcode in any other page builder.
WS Form input fields
The WS Form Lite plugin offers a robust selection of 20 elements tailored for form construction. This array encompasses nine input fields, three spam protection features, four buttons (Submit, Reset, Previous, and Next Tab), and four content elements (Text Editor, Divider, Spacer, and Note).
On the front end, users encounter a range of input fields, including fundamental options like Text, Textarea, Radio, Checkbox, and Select fields. However, these fields lack numerous advanced functionalities compared to other plugins.

JetFormBuilder boasts 24 blocks, predominantly designed for crafting input fields that cater to various functionalities necessary for form creation. Furthermore, being a Gutenberg-based plugin, it facilitates the utilization of native Gutenberg blocks to integrate different content within the form. As previously noted, specific Gutenberg blocks play a crucial role in constructing intricate form layouts.

In assessing the field support between the two plugins, it might appear that JetFormBuilder lacks certain fundamental input fields and buttons available in WS Form, such as Next Tab, Previous Tab, Email, and Link.
However, the Crocoblock developers adopted a distinct approach, opting to empower users to imbue basic blocks with additional functionalities rather than creating multiple blocks with similar purposes. For instance, users have the flexibility to enhance the capabilities of the Action Button block to add the functionalities of WS Form’s buttons.
After-submit actions
Another crucial aspect of form plugins is their capability to execute various actions following form submission. In WS Form Lite, users can choose from four basic actions (Redirect, Save Submission, Send Email, Show Message) and two advanced options (Data Erasure Request and Data Export Request). Furthermore, users can specify multiple actions to be carried out upon form submission.
In contrast, JetFormBuilder offers all the basic actions available in WS Form Lite, along with additional functionalities, including Insert/Update Post, Register/Update User, Call Hook, and Call Webhook. It also offers GetResponse, Mailchimp, and Active Campaign integration options to link the form with these services seamlessly.
Responsive forms
JetFormBuilder provides the option to preview forms in three modes: Desktop, Tablet, and Mobile, ensuring visibility of the form’s appearance across various devices. Users can customize each Column block separately, enabling the presentation of form elements in distinct layouts tailored for mobile and full-screen devices.

Presently, WS Form Lite facilitates form previewing across five breakpoints, granting users the ability to rearrange form elements for varying layouts on devices, depending on their screen width. To tailor fields to specific design requirements, users can adjust them directly or set width and offset parameters within the Advanced tab located in the right sidebar.

Styling forms
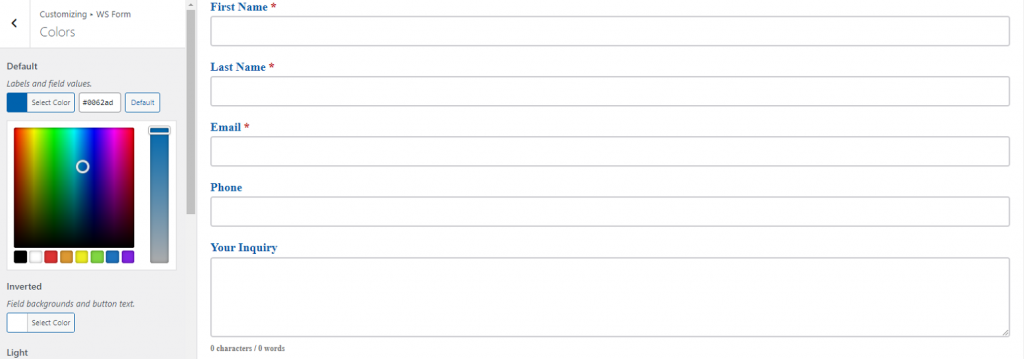
To access the stylization tool in WS Form, navigate to WS Form > Customize in the admin panel. This tool governs the visual presentation of all forms generated with WS Form, encompassing settings such as color schemes for elements, typography choices, form and field borders, spacing between elements, and additional styling attributes. It’s important to note that any styling adjustments made to one form will be universally applied to all WS Form forms across your website.

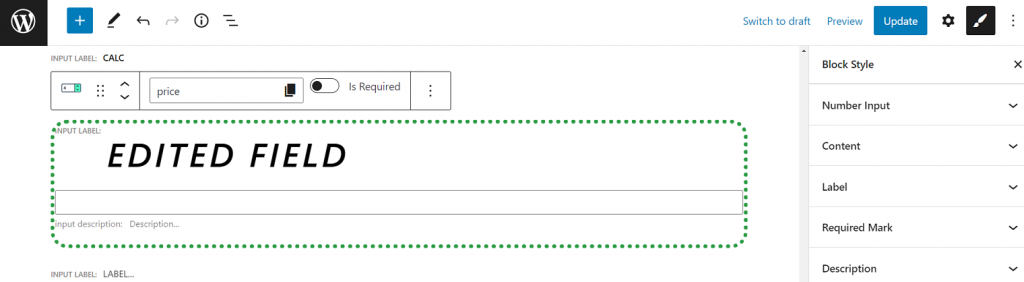
Given that the Gutenberg editor lacks built-in style tools, a specialized block styles plugin is needed. JetStyleManager, a complimentary plugin, integrates seamlessly with JetFormBuilder by adding a Block Style button in the top right corner of the editor interface.
This button unveils a menu housing numerous styling options for the form’s content, label, field, required mark, and description elements. This functionality empowers users to craft distinctive forms for their websites, enabling them to apply unique styles to individual fields within the same form.

User interface
While both plugins utilize drag-and-drop form editors, they offer distinct user experiences due to their approach to form building.
JetFormBuilder, being Gutenberg-based, relies on blocks for every stage of form creation. It entails dragging blocks from the sidebar to generate input fields, arranging elements into columns and sections, and dividing complex forms into multiple pages. For users accustomed to the block editor’s consolidated building tools, JetFormBuilder offers an intuitive learning curve.
In contrast, WS Form Lite streamlines form layout modifications without additional blocks. Users can effortlessly drag and drop elements onto a 12-column grid. Adjusting field widths, positioning elements side by side, or manipulating entire sections can be accomplished with just a few clicks. This approach eliminates the extra step of creating a layout template before designing a unique form, thus accelerating the workflow.

Unique WS Form Lite Features
Now, let’s discuss the main differences between WS Form Lite and JetFormBuilder.
Submissions management
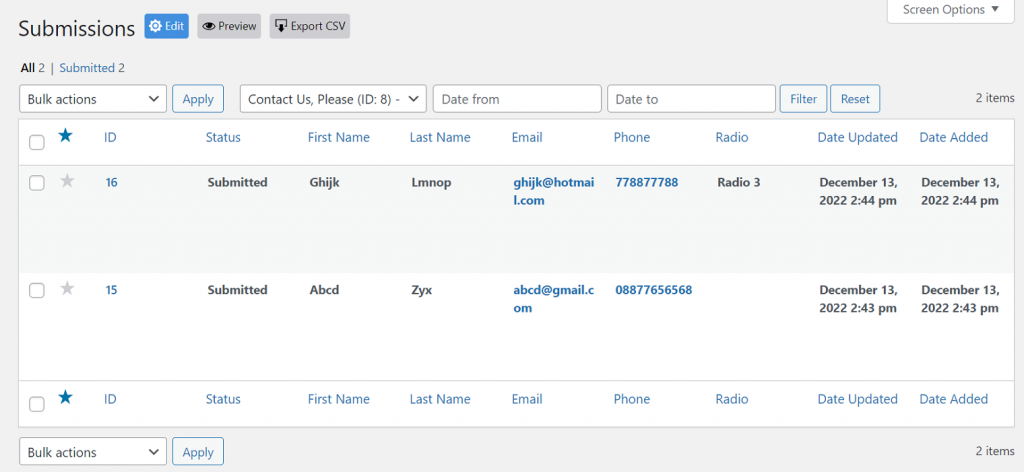
To access the submissions administration page, simply navigate to WS Forms > Submissions. This page grants users comprehensive control over all forms submitted on their site. Users can customize the visibility of form fields on the report, filter submissions by date, and sort them based on various field values.
Additionally, users have the option to export all or selected submissions in CSV format, facilitating seamless data management.

Templates
WS Form Lite offers a selection of 19 basic templates, providing users with a convenient starting point for form creation. Even if a template doesn’t perfectly align with your requirements, it’s effortless to add extra fields or modify existing ones to tailor the form to your needs.
The inclusion of templates in a free-form plugin not only streamlines the form-building process but also enriches the learning experience for beginners. New users can explore these ready-to-use templates, gaining valuable insights into how different fields are correctly set up.
Undo history
One standout feature of the WS Form plugin is its built-in undo history, which tracks changes made during the form-building process. Users can access the edit history through the Undo tab, which is visible when the Toolbox window is open on the right sidebar. The edit history is presented as a vertical timeline, with each change to the form associated with a specific step, timestamp, and description.
Users can hover over each step to visualize how the form evolved over time and easily revert to a previous version by clicking on the desired form state, enabling seamless editing continuity.
Unique JetFormBuilder Features
WS Form’s free plugin lacks some essential features, a common limitation among many free plugins, especially compared to the advanced functionalities JetFormBuilder offers.
Calculated сontent
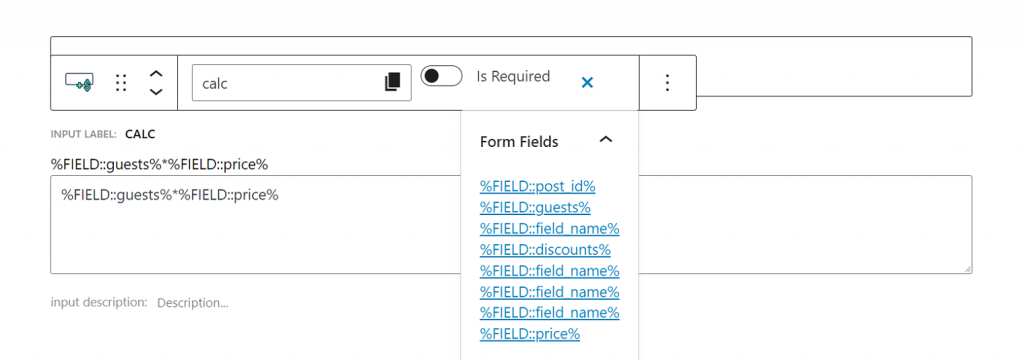
With JetFormBuilder, users can create calculator forms incorporating both basic and complex formulas. These forms can include fields that remain invisible to users but provide additional information, such as tax calculations. Using the Calculated Field block, users can define mathematical formulas to calculate field values. Dynamic values, populated based on meta keys, are revealed when users interact with the field.

Conditional logic
JetFormBuilder empowers users to create smart forms that dynamically adjust based on user input through conditional logic. This feature enhances user experience by personalizing form interactions. Users can configure conditions for post-submit actions using Conditional blocks, enabling entire sections of forms to possess conditional logic qualities.
Third-party integrations
JetFormBuilder offers seamless integrations with payment and mailing services, significantly expanding the plugin’s capabilities. Users can incorporate PayPal checkout into their forms for secure payment processing. Additionally, free integrations enable users to effortlessly subscribe applicants to mailing lists via Active Campaign, Mailchimp, and GetResponse. To access more integrations and premium features, users can explore JetFormBuilder Pro plans.
Wrapping Up
JetFormBuilder and WS Form Lite stand out as top-tier WordPress form plugins, offering a plethora of free features that surpass those of their competitors. Both platforms excel in crafting versatile forms for diverse purposes through intuitive drag-and-drop editors, each showcasing its unique strengths.
JetFormBuilder, a dynamic form builder, harnesses the power of the WordPress native block editor. Setting itself apart from other free plugins, it boasts numerous advanced functionalities, including field blocks that enable the creation of forms with conditional logic and calculated content, as well as offering multiple post-submit actions.
Moreover, JetFormBuilder allows users to fine-tune every element of their forms meticulously.
On the other hand, WS Form Lite may have a more limited selection of input fields for constructing complex forms. However, it compensates with an unparalleled editor that simplifies the form-building process, making it enjoyable and effortless. Additionally, WS Form Lite excels in crafting responsive forms, making it an ideal choice for ensuring optimal user experience across various devices.