Form Page Break Field
The Form Page Break block of the JetFormBuilder plugin divides forms into some parts (pages) for their visual separation. The next page of the split form will appear after filling in the previous ones. On the front end, it looks like a “Next page” button that opens the next part of the form when the current one is finished.
The Form Page Break block can display the global content and work inside the Conditional Block field. Usage of the Conditional Block field allows displaying the Progress Bar block through a separate block.
The Form Page Break block allows displaying the Next /Prev buttons anywhere within the current page.
Additionally, you can add the Form Pages Start block to specify the starting point for form parts. If the Form Page Break block is added after the Form Pages Start block, a new form page will start from the Form Pages Start block.

Settings
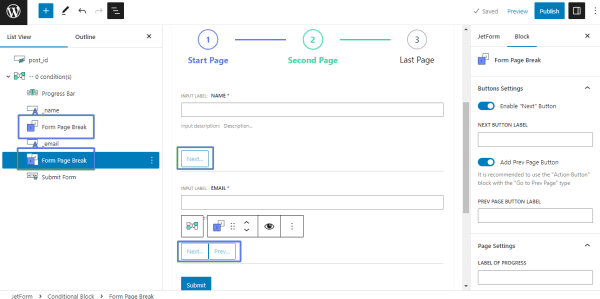
The Form Page Break block has three groups of settings: Button Settings, Page Settings, and Advanced:

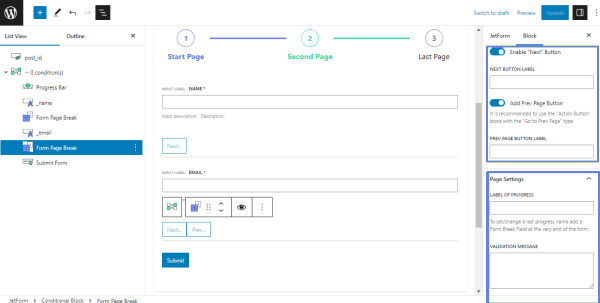
- the Button Settings include the Enable Next Button and Add Prev Page Button toggles; if enabled, turn on the Next Button Label Field and Prev Page Button Label Fields to type the appropriate button name instead of the default text; additionally, if disabled, the Enable Next Button toggle, can be used as a form break;
- the Page Settings has the following settings:
- the Label of Progress field to type a last progress name added to the Form Page Break field at the very end of the form;
- the Validation Message field to type the text to show if the next page button is disabled.
- the Advanced settings allow adding some CSS coding in the CSS Class Name bar.
Style Settings
The style settings to be applied to this field will be visible on the front end of the form. Partially, the style settings include the button options (margins, typography, colors, etc.) and coincide with the button options referring to the template used.
Here are the styling settings you can meet there:
The Form Break Page style settings are also available in the Elementor editor.