JetFormBuilder as a Free Gravity Form Alternative: Side-by-Side Comparison

Figuring out which WordPress form plugin is right for you can be confusing. In this review, we’ll examine two popular WordPress form builders: Gravity Forms and JetFormBuilder.
Despite its short lifespan in the industry, free Gravity Form alternative JetFormBuilder brings a fresh perspective that has become a mind-blowing experience for its users.
Gravity Forms: The OG

People working with the Gravity Forms plugin say it’s not just about creating forms; it’s about revolutionizing how you collect data and interact with your audience. What sets the GF apart is its wide range of third-party integration add-ons that cover a gamut of functionalities, from connecting with popular marketing platforms like Gravity Forms Mailchimp and HubSpot to collecting payments through PayPal or Stripe. This level of flexibility saves time and opens up a world of possibilities for businesses looking to expand their online presence.
Gravity Forms WordPress plugin has been a game-changer for years. It can help you capture leads, process payments, or conduct surveys online. It’s worth exploring if you’re serious about taking your online forms to the next level. Until there’s…
JetFormBuilder: The New Kid on the Block

Launched in 2021 under the Crocoblock plugins suite, JetFormBuilder introduced a new wave of innovation into the form-building landscape. Using the Gutenberg editor and a variety of form blocks, you can create dynamic forms on the fly. Basic features are free, but advanced features and payment gateway integration are only available with the Pro version, which costs $49/year.
With some Crocoblock plugins like JetEngine, one can build things that previously would have cost thousands of dollars in custom development. We have a set of JetFormBuilder video tutorials created by advanced plugin users. Check them out to get an idea of what it’s capable of.
FYI, as it’s Gutenberg-based, it works no matter what WordPress theme you have installed. For instance, it allows you to do many things other form builders can’t.
- Create validation functions (e.g., create your activation codes and check in a second form if someone entered the right one).
- You can write your callback function to do whatever you want with the form submissions (this means you can make a custom post type and fill the meta fields with the submissions).
- You can create unlimited actions that activate when a form is submitted.
- The plugin will store all form submissions in the database, and you won’t have to install additional add-ons to do so.
- Honeypot protection and several CAPTCHAs (reCAPTCHA, hCAPTCHA, Friendly CAPTCHA, and Turnstile) are available out of the box.
Price Tags
Gravity Forms Pricing
Gravity Forms price has a variety of options. For limited budgets, they may appear disappointing.
- The Basic Plan, $59/year, offers basic features without payment system integration or user registration.
- The Pro Plan, priced at $159/year, includes an array of additional add-ons and covers three websites. User registration and webhooks are still not supported.
- The Elite Plan costs $259/year and unlocks unlimited website usage, all-inclusive add-ons, and WordPress Multisite support.
Gravity Forms also offers a collection of certified add-ons by Gravity Wiz for $59/year each or bundled into plans. The plugin’s “perks” include advanced functionalities such as GF Advanced Calculations and a GF Limit Submissions feature.
JetFormBuilder Plugin Pricing
JetFormBuilder, as a free Gravity Form alternative, offers a range of pricing options to suit all budgets:
- The Free Version packs a punch with numerous features but excludes payment gateway integration.
- The Pro License, which costs $49/year for a single website or $129/year for unlimited sites, bridges the gap by incorporating a payment gateway along with a bunch of premium add-ons:
- Save Form Progress: if the form-filling process goes wrong, this add-on saves the progress and data.
- Address Autocomplete: when the user begins typing in the Address field, this add-on may suggest up to 5 places.
- Limit Form Responses: prevents a user from submitting the same form more than once by controlling the number of form submissions.
- Select Field Autocomplete: type-ahead search behavior paired with AJAX loading options will autofill the field dynamically.
- Schedule Forms: shows the open and close dates of a form.
- User Login: can configure the Login User post-submit action. Make it part of the login form so users can use their credentials.
- Advanced Color Picker: activates advanced color picker and fine-tunes color opacity in the front end.
- Hierarchical Select: pulls taxonomy term data into Select fields on the front end, arranging them in a level-wise hierarchy.
JetFormBuilder’s Lifetime plan is bundled with the Crocoblock subscription, the best option for developers seeking a long-term commitment. This comprehensive package includes a form builder, 20 powerful plugins, 14 dynamic website templates, and many other features. All paid plan users can benefit from premium support, including Zoom consultations.
Gravity Forms vs. JetFormBuilder: Features Comparison
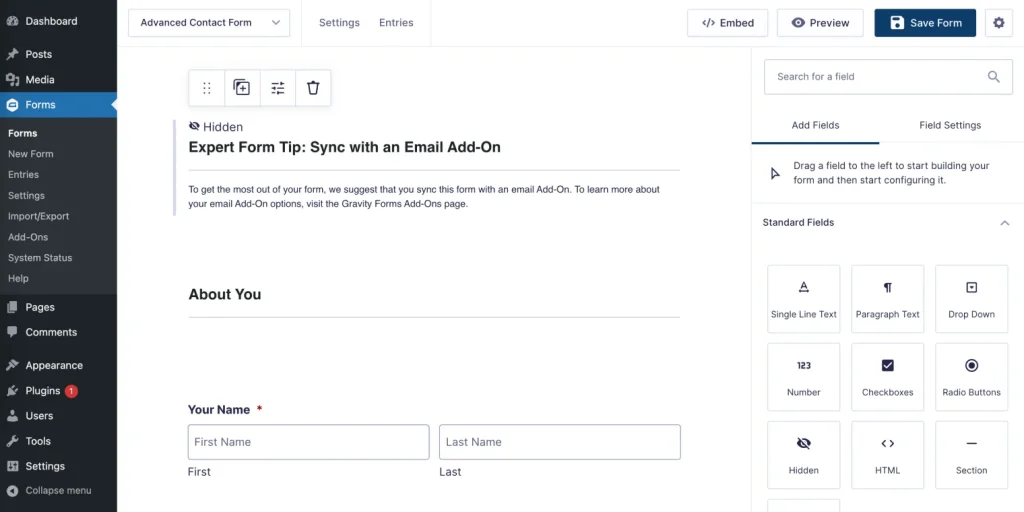
Gravity Forms key features

With Gravity Forms, you can create forms with an intuitive editor and integrated field blocks. Here are a few things to note:
- There are over 30 form fields to choose from.
- Forms with multi-step functionality, calculated fields, email notifications, and post submissions are all available.
- For mobile/tablet signing, there is a Signature field and a Survey field for nuanced feedback collection.
- The Repeater field is in beta, so it’s getting more features. This field is currently only intended for developers who build their forms programmatically.
- There’s extensive community support and third-party add-ons to complement Gravity Wiz perks.
- For enhanced form functionality, Partial Entries allows data to be recovered from users who started a form but abandoned it before submitting it.
- With a multitude of hooks and filters, this plugin is developer-friendly.
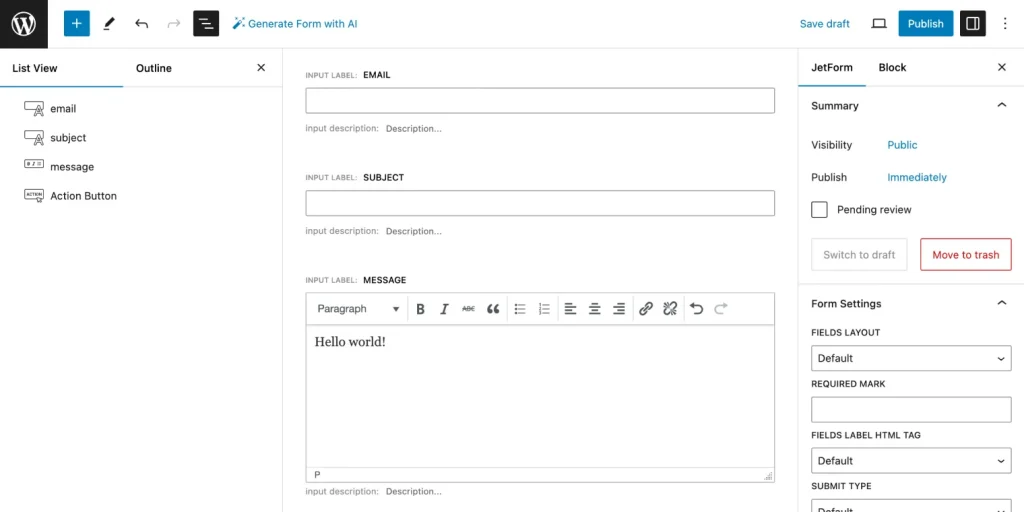
JetFormBuilder key features

JetFormBuilder adopts a Gutenberg editor interface and offers a unique set of features, including:
- 27 JetForm Fields (with advanced functionalities) such as multi-step forms, calculated fields, email notifications, and 11 JetForm Elements.
- With conditional block, you can display only relevant information depending on user inputs or selections. Fields based on this block can be displayed, hidden, or prefilled based on one or more conditions. What’s cool is that the values can be fetched dynamically (they can be custom fields from a user or post or URL query variables).
- Integration with JetEngine opens up a world of possibilities. This includes user profiles, front-end dashboards, and dynamic data handling, making it a versatile solution.
- When filling out forms, hierarchical selection allows users to select nested categories and use custom fields, giving them more control and flexibility.
- JetFormBuilder offers a variety of post-form submission actions that can be customized based on specific needs, including email notifications, redirecting users, and updating database entries.
- Using global form macros, you can seamlessly integrate field values into block layouts using global form macros, ensuring consistent and coherent data presentation.
- The JetFormBuilder plugin works seamlessly with JetStyleManager, providing styling flexibility across form elements and ensuring a cohesive design.
- JetFormBuilder offers a WooCommerce Cart & Checkout Action that seamlessly integrates with your online store and ensures smooth checkout.
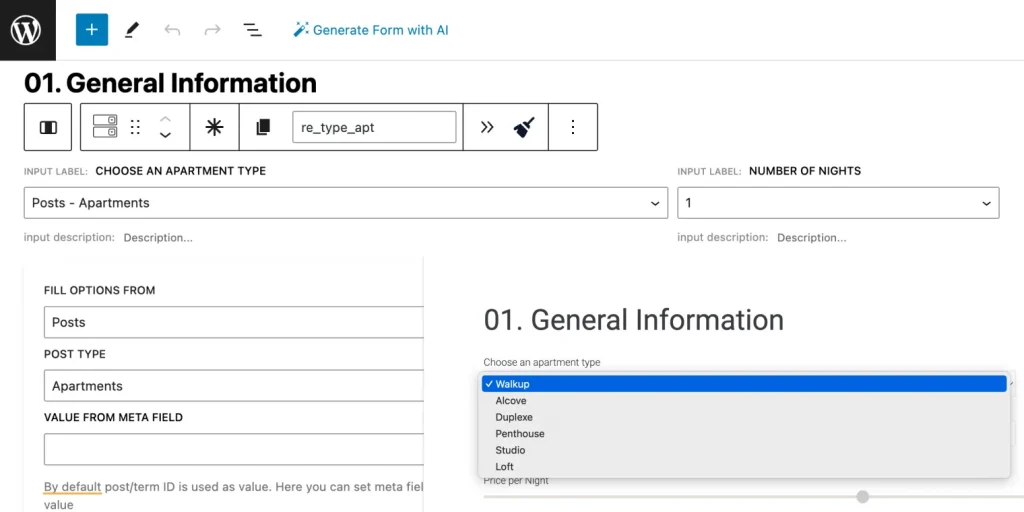
- In JetFormBuilder, Select, Radio, and Checkbox fields are enhanced with custom post types and terms. You can configure these options manually or dynamically and inherit values from terms such as categories, tags, and custom post types. This flexibility allows structured data to easily be integrated into form fields, improving user experience and facilitating data collection.
Imagine you have a real estate website with a custom post type Apartments that has the following set of categories:
- Lofts;
- Studios;
- Penthouses;
- Duplexes;
- Alcoves;
- Walkups.
If you choose the post type Apartments within the form, all its categories will be displayed as field options on the front end.

Gravity Forms and JetFormBuilder both provide robust functionality with distinct approaches.
- Besides visual design, Gravity Forms has many add-ons to help you build forms.
- The JetFormBuilder stands out because of its flexible settings, combination capabilities, and deep integration with JetEngine.
- The choice depends on visual simplicity or flexible functionality and integration capabilities.
Summarizing the key features
Gravity Forms and JetFormBuilder offer many form-building functions, each catering to user preferences and project needs.
Fields logic
- Gravity Forms plugin emphasizes a visual approach with dedicated fields for post submission, such as Title, Body, and Excerpt.
- JetFormBuilder adopts a simplified logic, utilizing a text field for equivalent functionalities, promoting a streamlined user experience.
Conditional fields
- JetFormBuilder offers a dedicated Conditional Block for easy setup and management for all sections.
- With Gravity Forms, you can configure conditions per block, allowing granular control but requiring more customization.
Dynamic field values
- To set dynamic values, you must use Gravity Forms shortcode or hooks in functions.php, which offers flexibility but requires technical expertise.
- JetFormBuilder simplifies dynamic value selection with a user-friendly interface for enhanced convenience.
Third-party plugins and integrations
- Numerous third-party integrations like Gravity Forms Salesforce or Gravity Forms WooCommerce are available through certified add-ons.
- The JetFormBuilder ecosystem offers an extensive range of free and paid integrations centered around marketing platforms, payment gateways, and eCommerce needs.
JetFormBuilder prioritizes flexibility and ease of use through streamlined logic and intuitive interface choices over Gravity Forms’ visual design and add-on ecosystem. You can choose between these plugins based on your needs, technical expertise, and preferred approach to form-building within WordPress.
Pros and Cons of Gravity Forms and JetFormBuilder
Gravity Forms
Pros
- Easy-to-use interface for creating basic forms.
- Forms can be signed on mobile and tablet devices using the Signature field.
- Integrates seamlessly with marketing services, payment gateways, and CRMs using an extensive library of third-party add-ons.
- Developers can customize functionality with an abundance of hooks.
- Provides a range of additional (paid) add-ons that enhance the plugin’s functionality.
Cons
- Both the plugin itself and certified add-ons are quite expensive.
- Limited functionality for handling dynamic values requires manual implementation of shortcodes, filters, and hooks.
- The documentation can be confusing and unclear without visual aids or examples in video format, so learning how to style Gravity Forms may be confusing.
JetFormBuilder
Pros
- A powerful free version and an affordable Pro version.
- Dynamic values are handled in a versatile and flexible way, improving form functionality.
- Flexible Post-Submit Actions offer customizable combinations.
- Compatible with Crocoblock’s suite of plugins, especially JetEngine.
- Gutenberg’s visual styling flexibility allows one to customize form elements with much precision.
- Using the familiar Gutenberg UI, the application provides automatic shortcode generation and an Elementor widget for easy field insertion.
Cons
- As a relatively new product, it has limited community support and few third-party integration add-ons.
- Compared to more established competitors, it has fewer third-party integration add-ons.
Final Thoughts
Gravity Forms is a powerful marketing, communications, and lead-generation solution with extensive integrations and developer-friendly features. However, its comprehensive functionality may require some developer skills if you want more intricate builds.
While JetFormBuilder is relatively new to the market, it has demonstrated impressive progress and a rich feature set within almost three years. While it’s not as popular as Gravity Forms, its affordability and versatility make it a great option. The plugin’s seamless compatibility with the Crocoblock suite of 20 plugins allows you to create elaborate, dynamic sites. Developers and site makers who want to create intricate web solutions will love its dynamic values and flexible configuration options.
Gravity Forms and JetFormBuilder are excellent options depending on your project requirements, budget, and desired level of functionality. Each plugin offers unique strengths and caters to different use cases, ensuring you can find the best fit. I wish you the best of luck on your form-building journey!