Conditional Visibility for Form Fields via Conditional Block
Conditional Visibility is a functionality that allows you to make parts of the form invisible to the users until some conditions are met. Conditions and fields to be hidden are set with the help of the Conditional Block.

How Does It Work?
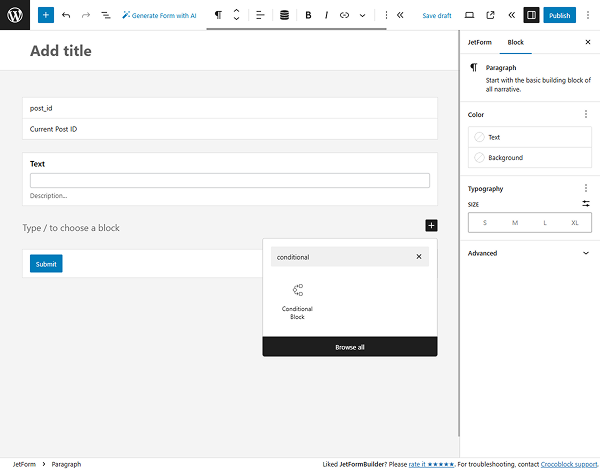
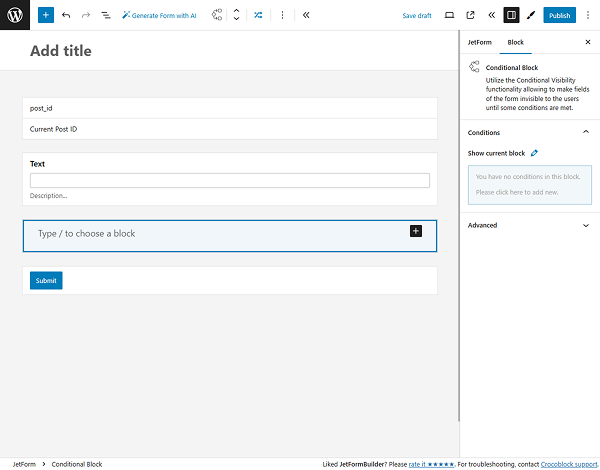
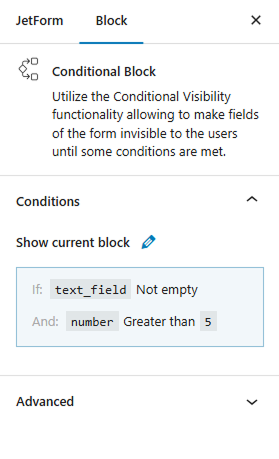
When you add the Conditional Block to the form, it looks like an empty area where fields and blocks can be added.

Fields can be added inside this area by clicking the “+” button. Let’s name it a connected field. When the defined conditions are met, the blocks will be shown or hidden, depending on the settings. You can add as many blocks as you wish inside the Conditional Block area, but be aware that they will be shown or hidden in one pack.
Afterward, you choose another field of the form — let’s name it a target field — and the operator in the settings window. The operator defines the condition that the target field value should meet. For example, you can choose that the value of the target field has to be equal to some value.
The conditional block compares the value of the target field with the value set in the settings window. If it meets the operator’s requirement, the connected field will be shown (or hidden).
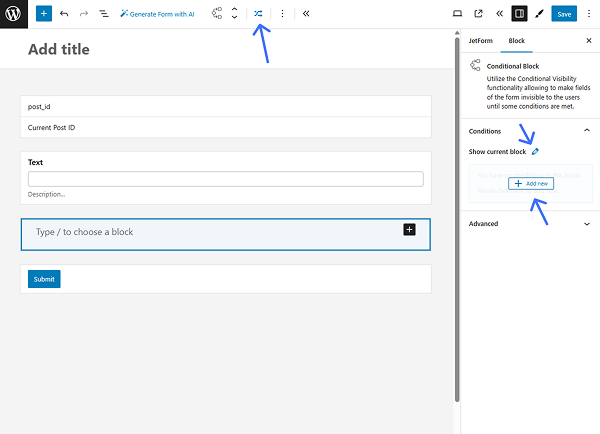
To open the Conditional Block settings window, press the button with the crossed arrows icon, which is placed on the top tool panel. Also, you can press the “pencil” button in the Block section on the right or hover over the blue info block in the same section and click the “+ Add new” button.

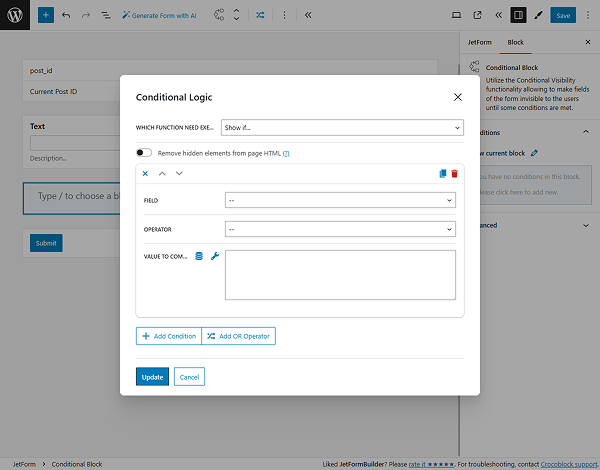
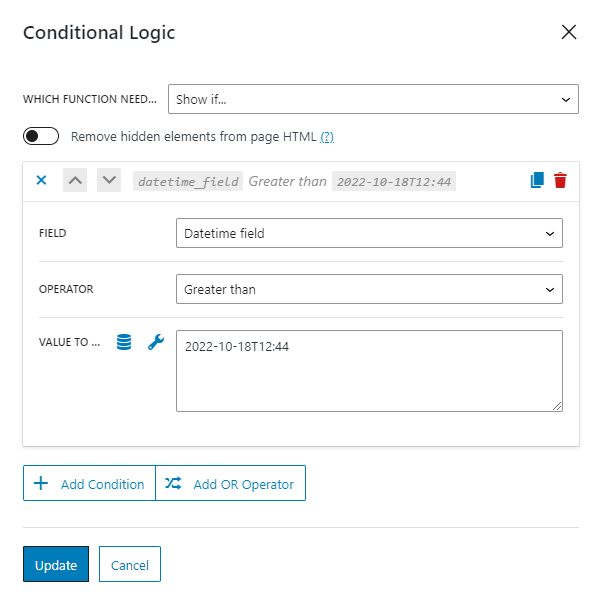
The Conditional Logic pop-up window contains all the conditional visibility settings. Click the “+ Add Condition” button to observe all settings.

Settings
- WHICH FUNCTION NEED EXECUTE? — a dropdown menu where you can set the visibility of the connected field. If you choose the “Hide if” option, the connected field will remain visible until the specified conditions are met, at which point it will be hidden. On the other hand, choosing “Show if” makes the field hidden by default, and it will only become visible when the conditions are satisfied;
- Remove hidden elements from page HTML — this toggle becomes available after selecting either the “Hide if” or “Show if” condition. When enabled, the block is completely removed from the HTML (DOM) if hidden, meaning any fields inside it will not retain their values when the form is submitted. For example, in the “Send Email” action, the email content may show an empty value if the corresponding field was hidden at the time of submission. This feature also enhances security by preventing regular users from inspecting the page and revealing hidden fields. Additionally, it now allows you to make fields inside the conditional block required;
- Close / pencil — when you click on this button, it folds/unfolds the condition;
- Arrows — if you have multiple conditions, these buttons let you move a condition up or down in the list. It doesn’t affect the condition efficiency, but the order can help with readability and easier navigation;
- Duplicate — when clicked, this button creates a duplicate of the condition;
- Delete — when clicked, this button deletes the condition;
- FIELD — a dropdown menu where you can choose a target field. The value of this field will be compared with the value from the VALUE TO COMPARE textarea. You select one of the fields that are already added to the form, so all of them will be listed in this drop-down menu, named by their labels;
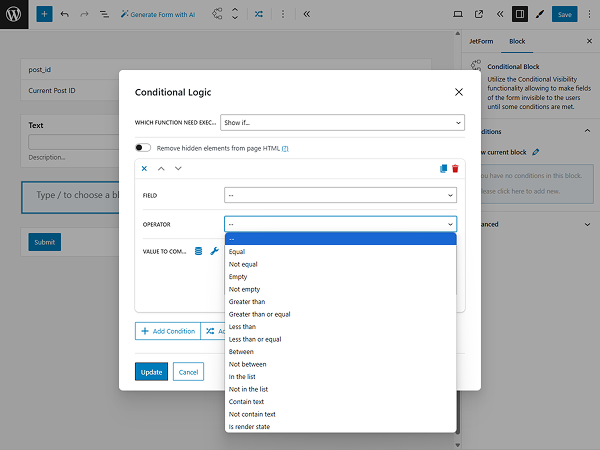
- OPERATOR — the option you choose from this dropdown will define how the value of the target field will be compared to the data you put into the VALUE TO COMPARE textarea. All options from this drop-down will be described further in the Operators chapter;
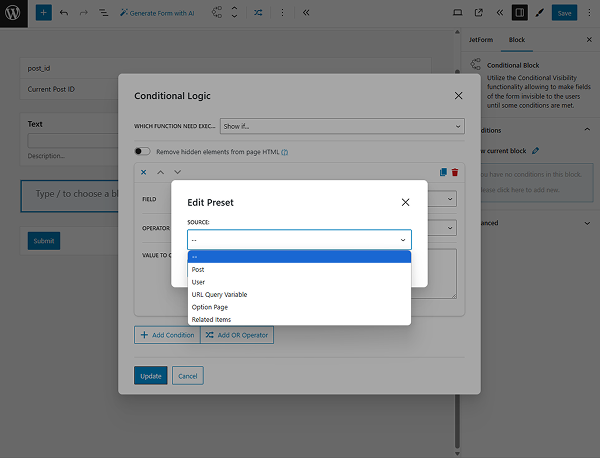
- VALUE TO COMPARE — the value you set here will be compared to the value of the target FIELD. It can be text, symbols, and numbers. If you push the “wrench” button, you can use macros with the form field names and the Extra macros for the Date, Time, and Datetime fields. Besides that, you can fill this field dynamically with the value from posts or users’ meta fields. To do it, click on the “database” icon, and you will be offered to choose the Source:
- Post — specify where to take the data from (GET POST ID FROM), and choose the meta field to take the information from (POST PROPERTY);
- User — specify where to take the data from (GET USER ID FROM), and choose the meta field to take the information from (USER FIELD);
- URL Query Variable — a query variable is a small piece of data included in the URL, such as ‘post=123’, which indicates a post’s ID. You can define your query variable—for example, items—and enter it into the QUERY VARIABLE NAME field. Once set, you can manually add this variable to a post permalink or a Dynamic Link of the JetEngine plugin. The form will then check whether the page URL contains that variable and will autofill the relevant field only if the condition is met;
- Option Page — this option is available with the JetEngine plugin. It lets you display value from the Option Page meta field. To learn more, proceed to the Options Page Overview.

- “+ Add Condition” button — with this button, you can add as many conditions as you need for your form;
- Add OR Operator — by default, all conditions are connected with the Operator AND, and the connected field will be only shown if all conditions are met. If you add Operator OR between conditions, the connected field will be displayed if one of the conditions is met.
Operators
There’s a description of available operators for conditions.

Equal
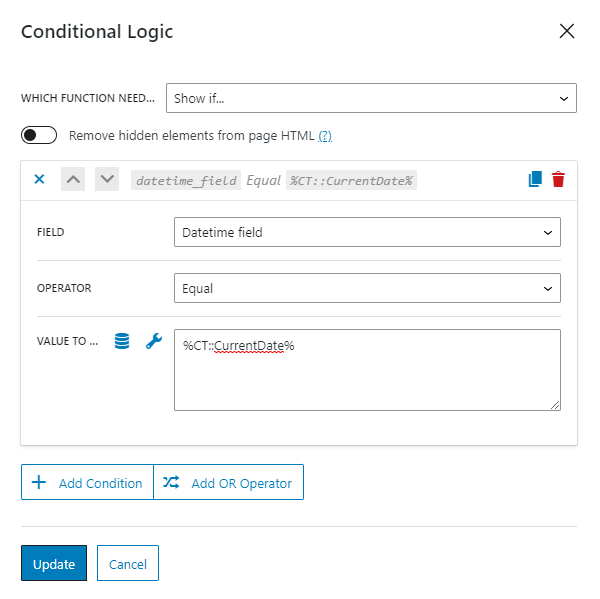
The condition will be met if the value in the target field equals the value from the VALUE TO COMPARE textarea.
Example:
The connected field (“Number of rooms”) only appears if the value of the target field (“Number of visitors”) is equal to “3.”
Not equal
In this case, the connected field will stay visible/invisible if the value of the target field is not equal to the value from the VALUE TO COMPARE textarea.
Empty
The field will be shown/hidden if the connected field contains no value. This condition is useful for fields that take values in particular formats (JSON, date period, address), e.g., Check-in/check-out dates, Media Field.
Not empty
The field will be shown/hidden if the connected field contains some value.
Greater than/Greater than or equal
The connected field will be shown/hidden if the value of the target field is greater than (or equal to) the one you put in the VALUE TO COMPARE textarea.
Less than/Less than or equal
If the value of the target field is less than (or equal to) the number you put in the VALUE TO COMPARE textarea, the connected field will be shown or hidden.
Between
This operator allows you to insert a range into the VALUE TO COMPARE textarea. The first and last numbers have to be typed in ascending order (from lesser to greater) and separated by a comma. The first and last numbers also count in the range. If the value of the target field is equal to one of the numbers in the range, the connected field will be shown/hidden.
Example:
Let’s assume you’ve entered the range “2,5” into the VALUE TO COMPARE text area. The connected field will be shown or hidden if the value of the target field is equal to “2”, “3”, “4”, or “5”.
Not between
This operator works similarly to the “Between” operator, but it shows/hides the connected field if the target field value is not equal to one of the numbers in the range or if the field is empty.
Example:
If you set the “Show if” the VALUE TO COMPARE is “4,6” condition, the connected field will be shown until you enter “4,” “5,” or “6” into the target field.
In the list
This operator works with all form fields except Media, Wysiwyg, and Repeater. It is similar to the “Equal” operator, but you can write several values separated by commas in the VALUE TO COMPARE text area. Every option of the multi-choice fields has a value. The conditional block takes the value of the option that was chosen by the user and compares it with the several values you put in the VALUE TO COMPARE textarea. If there is a match, the connected field will be shown. The value can be either numeric or alphabetical.
Example:
The connected field (“Parking place”) will be only shown if the value of the target field (“What transport will you use”) is equal to “3”, which is the value of the “car” option.
Not in the list
Works similarly to the “In the list” operator but shows/hides the connected field if the value of the target field is not equal to the value you set in the VALUE TO COMPARE textarea.
Contain text
This operator works with the Text and Textarea form fields. It makes the conditional block seek the value you place in the VALUE TO COMPARE textarea in the text that the user inserts into the target field. If it finds a match, the connected field will be shown or hidden. The value can be either numerical or alphabetical.
Example:
The target field (“Would you like to take a look at our grill menu?”) will be only shown if the word “meat” appears in the target field (“Any food preferences”).
Not contain text
It shows/hides the connected field if the target field text doesn’t contain the value you set in the VALUE TO COMPARE textarea.
Is render state
It allows you to create several different states inside one form. Fields will be shown according to the triggered state.
Example:
With this operator, you can set one state for the login form and another state for the reset password or sign-up form, and users will be able to switch between these forms by clicking a button. You can learn more from the How to Create User Login Form with the Reset Password Feature video tutorial.
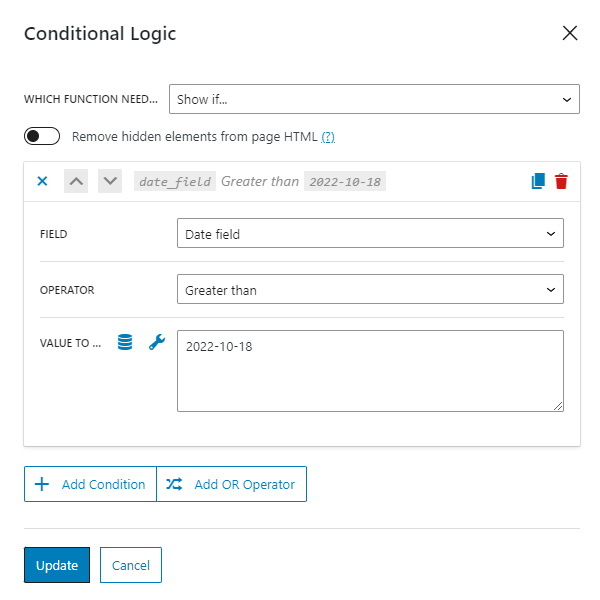
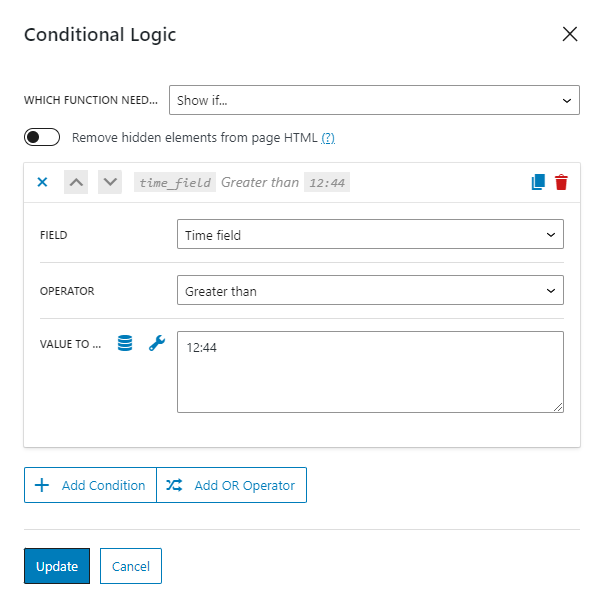
Date/Time/Datetime Fields
You can use the value from these fields in the Conditional Block.
If you want to enter a date into the VALUE TO COMPARE textarea, it should be in the YYYY-MM-DD format.

Time should be in the HH:MM:SS format.

If you want to enter the date and time, it should be in the YYYY-MM-THH:MM:SS format, so the date and time should be separated by “T” without spaces.

Also, you can compare values with the dynamic date using macros.

After you set the conditions, they will appear in the Block section on the right.

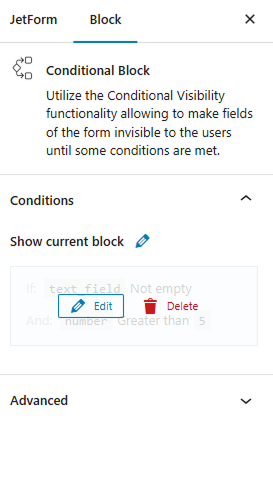
If you hover over the conditional block, you will see the “Edit” and “Delete” buttons.

That’s all. Now you know how to apply conditional visibility for JetFormBuilder form fields via Conditional Block on your WordPress website.