Best Practices for Creating High-Conversion Multi-Step Forms in WordPress

Do you need to create a user-friendly form on your website?
In many instances, a website’s design plays a pivotal role as it facilitates the conversion of visitors into potential leads. Therefore, you need an engaging and functional form that visitors will like.
WordPress multi-step forms offer an effective strategy for separating extensive forms into more manageable segments, thus avoiding overwhelming potential clients. So, how can you create it and use all the benefits? Read on to find out.
How to Create a Multi-Step WordPress Form That Converts?
The significance of forms on websites, particularly those focused on lead generation, cannot be emphasized enough. To effectively fulfill their purpose, forms should be easily noticeable on the page without becoming intrusive.
It’s crucial to recognize that users typically arrive at a website through a search engine or by clicking on an advertisement and tend to scan the page. They will likely leave the site for good if they don’t find compelling content within the first 5-20 seconds.
As users transition to a more thorough examination of the page, searching for the content they require, they must encounter a form that appeals to them.
Therefore, it’s vital to discuss some fundamental principles of form design and placement:
- Minimize unnecessary fields. It is the main rule for high-conversion forms. Simplify the form as much as possible to ensure it’s straightforward and logical. Put yourself in the user’s shoes and aim for a design that can be processed at a glance without feeling overwhelming.
- Indicate required and optional fields. Use asterisks to denote required fields and clearly label optional fields as “(optional)” to avoid confusion and minimize user frustration.
- Simplify checkout forms. Keep them as concise as possible to prevent potential clients from abandoning their purchase at the final stage.
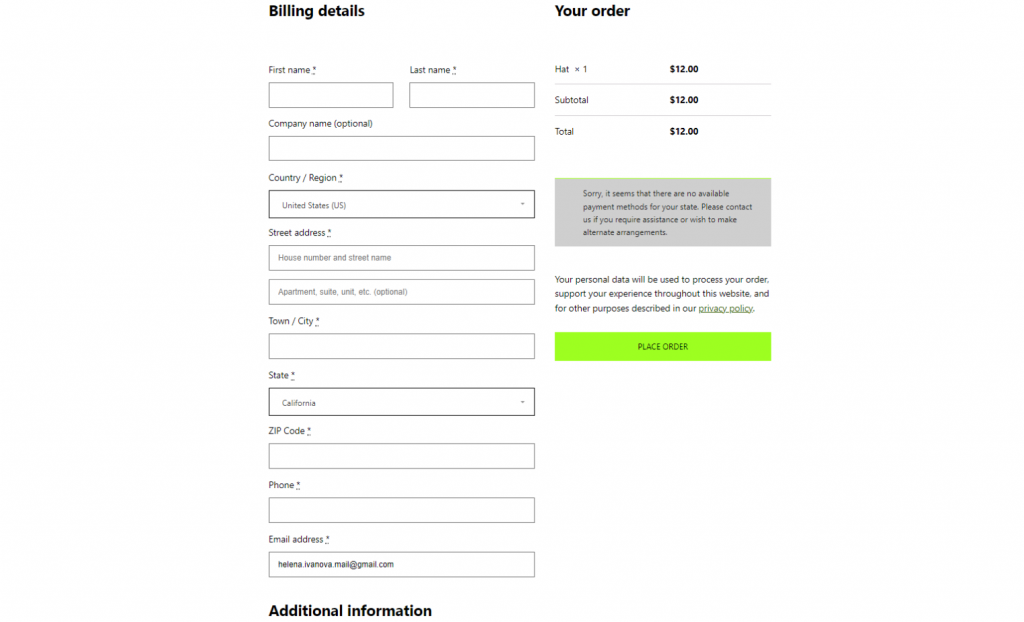
- Customize default WooCommerce forms. Default WooCommerce forms may need to be more convenient and flexible, potentially deterring clients from completing them. Customization tools like JetWooBuilder and JetThemeCore can enhance user experience and streamline checkout. Here is a default WooCommerce form and a kind reminder of what to avoid when building a form:
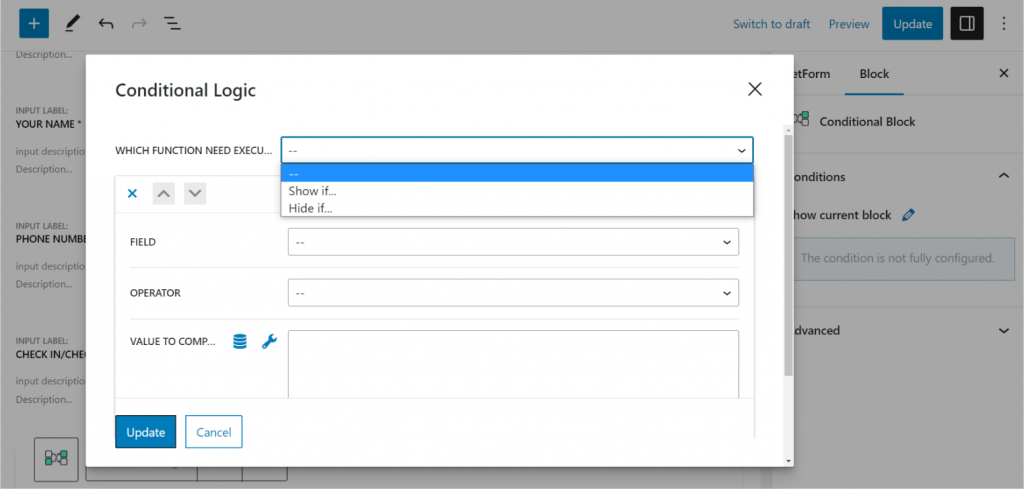
- Use conditional logic. Conditional logic dynamically determines which fields are displayed next or on subsequent steps of the form based on predefined criteria. This invaluable feature streamlines the form-filling process and significantly reduces bounce rates, a critical metric for website engagement.
JetFormBuilder provides a Conditional Block, serving as a container for unlimited form fields. These fields are only visible if the specified conditions are met, offering flexibility through customizable settings.
- Opt for a one-column layout. One-column forms are more accessible and comprehensible. For longer forms, consider employing a multi-step approach to maintain user engagement without overwhelming them.
In What Cases Is It Better to Use Multi-Steps Forms?
You can make different form types multi-step. They are great when you need a lot of data but don’t want to overload clients. They prove particularly useful for various application areas, with registration and quiz/survey forms being among the most popular. Here are some more examples:
Shipping forms
Detailed client information is essential in shipping forms, but rather than overwhelming users with a lengthy form, opt for a multi-step approach with conditional logic. It helps users to complete their purchases.
Appointments
With Crocoblock, crafting appointments and bookings is a seamless process thanks to interconnected plugins. The JetAppointment plugin, seamlessly integrated with JetEngine, introduces a dynamic calendar form featuring time functionality directly within the JetFormBuilder interface. Its convenience is undeniable.
Content submission forms
Multi-step forms prove invaluable for websites where visitors can contribute content. JetFormBuilder features an Insert/Submit Post post-submit action, allowing effortless addition or updating of posts on the current website. Setting it up is straightforward; all that’s required is proper field mapping.
Booking forms
Creating booking forms is equally straightforward. By installing the JetBooking plugin and utilizing the automated form generation feature, you can easily generate booking forms.
💡 If you need some ideas for content modification, try AI that will make such a task automatically.
How to Build a Multi-Step Form?
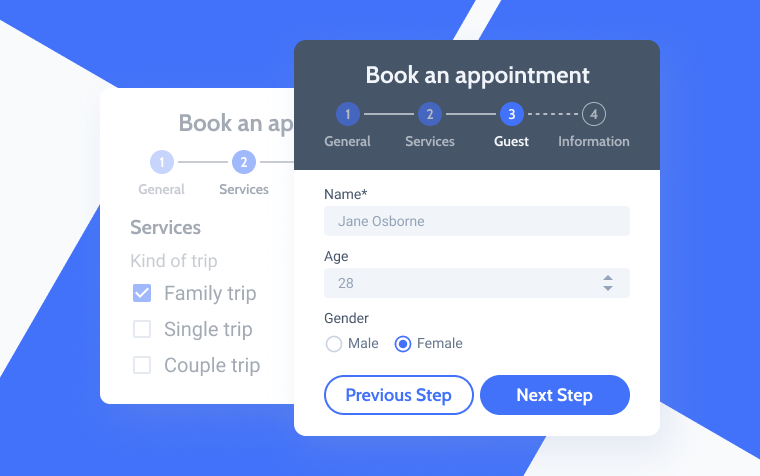
The distinction between one-step and multi-step forms lies in the presence of page breaks and the step-by-step evaluation process.
Another valuable feature is the ability to save form progress, allowing users to return to incomplete forms with previously filled fields intact. This functionality encourages users to complete the form and mitigates frustration if they are interrupted during the process.
Included in JetFormBuilder’s premium add-ons, this tool offers a range of other valuable features, such as user auto-login, scheduling forms, and limiting form responses—ideal for sales purposes.
For more complex requirements, the hierarchical select functionality enables the creation of multi-level select fields, facilitating personalized quizzes and automatically performing intricate calculations.
Tips for using JetFormBuilder
- Submit type. Ensure consistency between the Submit Type setting in the JetFormBuilder and the form editor to enable successful form submission.
- User access for the Media field. Pay attention to the User Access setting to prevent validation issues when users without appropriate access attempt to upload files.
- Use JetStyleManager. JetStyleManager is a free plugin for styling JetFormBuilder. Use it to customize your form.
💡 In this article, you will find more useful tips.
Examples of Great Multi-Step Forms
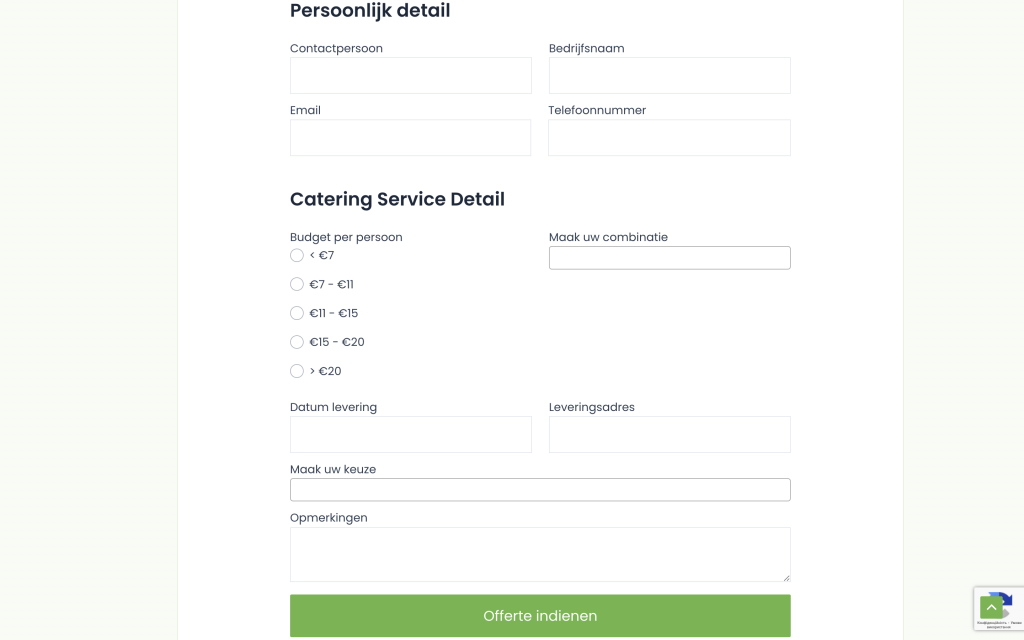
Before I show you examples of multi-step forms, let’s look at a few that can potentially become those. For example, the first form can be divided into two parts. In the first stage, you can take contact information and then specify the details for catering delivery.
It will make it easier to interact with the form and increase the number of completions.

Here’s another example of a very long form that can be split into several steps for convenience. Because right now, the form looks very long and complicated. The user may see so many fields and decide it may take too long to fill out and close the site.
Now, to the great multi-step form examples. 🙂
- Personalized product selection quiz
Quizzes add an interactive and enjoyable element to acquiring new information or selecting the perfect product for each client. Virtually every eCommerce site stands to benefit from such multi-step forms, like this mattress selection quiz
Instantly displaying quiz results is crucial to fostering a positive user experience. It avoids clients needing to check their inboxes or perform additional actions, which could otherwise tarnish the website’s reputation.
- Appointment form for services
Pushing the boundaries of creativity can elevate forms to new heights, as demonstrated by the creators of the following car service website (they used Crocoblock products to bring it to life!).
They’ve ingeniously attracted new clients by integrating lead-generation and appointment forms into pop-up windows. Utilizing JetPopup, one can craft sophisticated pop-ups featuring any form type alongside customizable display conditions and triggers.
- Lead generation
Lead generation forms offer ample room for creativity, presenting opportunities to provide valuable offerings upfront, such as free guides.
Neil Patel’s website excels in employing conditional blocks and engaging user interactions. A multi-step lead generation form strategically appearing after user inactivity is a testament to this approach.
Final Words
A multi-step form is a great solution that solves many problems—collecting information and opinions in a convenient format. If you do it right, you will get valuable information from customers and strengthen your business in the long run.
Fortunately, today, it is easy to create a multi-step form, and this article provides some valuable tips and examples. Enjoy.