WordPress Form Submission: JetFormBuilder Scenarios

Let’s talk about what is under the hood of JetFormBuilder form submissions, how to use this functionality, and different scenarios for using the data you receive via forms.
What Are JetFormBuilder Scenarios After Form Submission?
The answer is pretty straightforward: it depends on the form and the after-submit action you chose. This is the list of those actions:
- Send Email;
- Insert/Update Post;
- Register User;
- User Login;
- Update User;
- Call Hook;
- Call Webhook;
- Redirect to Page;
- Mailchimp;
- GetResponse;
- Save Form Record;
- Verification;
- ActiveCampaign;
- Add to Cart & Redirect to Checkout – the action is available only after buying a PRO version (with this add-on).
You can add as many actions as you need to the same form. Also, there are a lot of conditions that can be added to each action.
So, when choosing Insert/Update Post, the post will be inserted (or updated, depending on your settings), and the new record will be found in the wp_post and wp_postmeta database table. In case you choose the Register User action, wp_users and wp_usermeta will get new rows.
Saving Form Records
There is one more action called Save Form Records. And if you choose it, the records will also be saved in the wp_jet_fb_records, wp_jet_fb_records_fields, wp_jet_fb_records_actions, and wp_jet_fb_records_errors tables. The first table stores the general information about the record: the ID, the referrer (the URL that has the submitted form), status, the IP address of the user, if activated, etc. The second form stores data from form fields. Two other tables are all about the action, the JavaScript event, the status of that action, and possible errors.
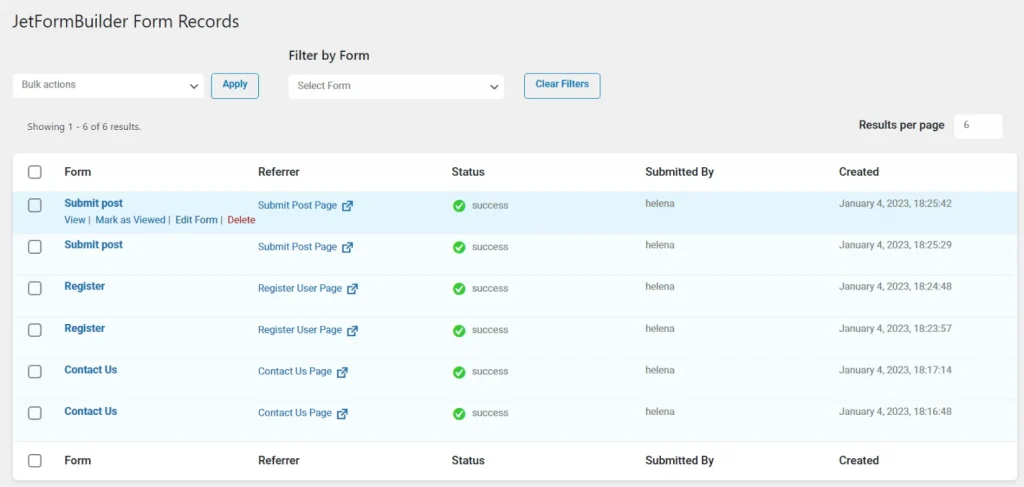
The Form Records dashboard looks quite clear and straightforward:
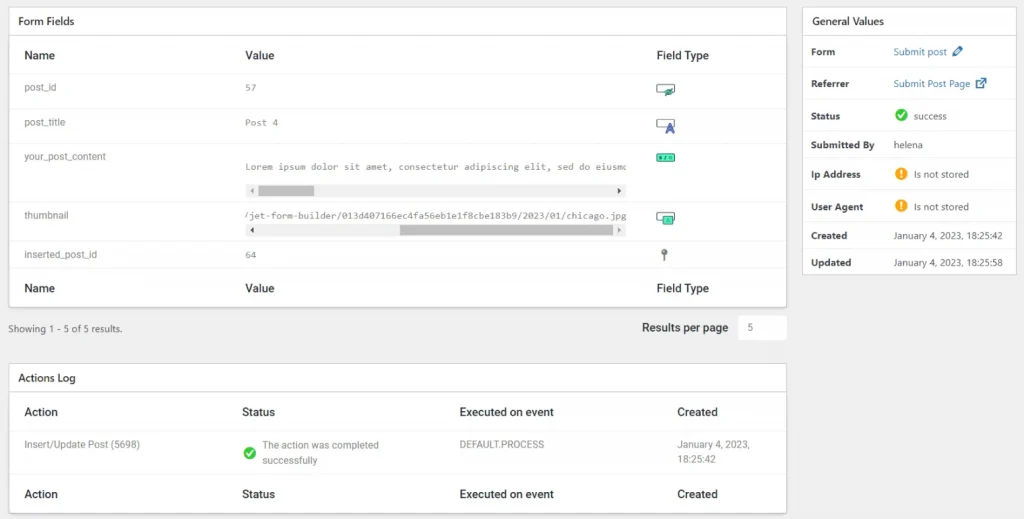
And by clicking the record, you can get the full information about it:
Payments
If you want to accept payments, there are several ways: to use PayPal (including recurring payments), Stripe, or by choosing WooCommerce checkout, which gives a wider choice of payment integration options (note that some of these payment add-ons are Pro). To activate the preferred payment method, first, activate the add-on you want to use, then go to JetFormBuilder > Settings and insert all the API keys and IDs required. For PayPal, you don’t have to add any add-ons; this functionality is included in the core.
Then, create a form, let’s say, with PayPal payment, go to Form > Gateway settings and assign the field with the payment amount (in most cases, it’s a Calculated Field). The configuration process is very simple. It will ask you to add the Save Form Record post-submit action, so you will get information about new interactions with the form in the main Form Records dashboard.
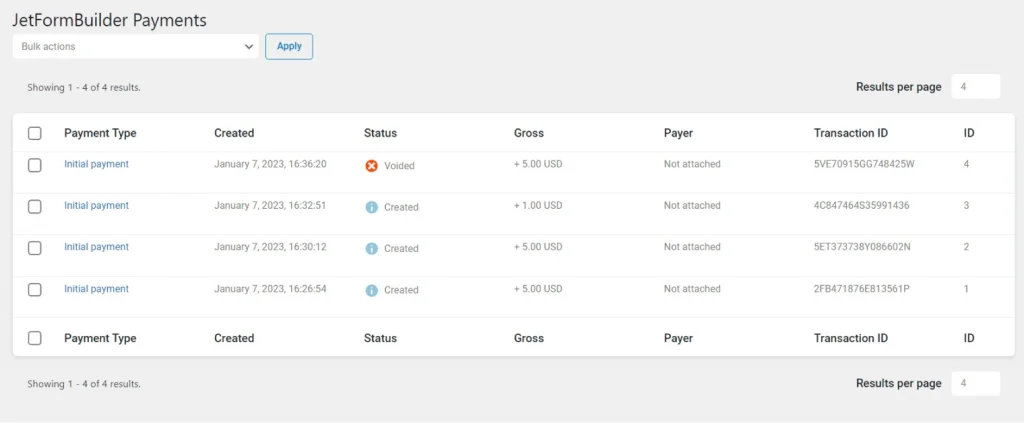
But not only, because all the payments with the details will be stored in a separate dashboard called Payments (note that in this example, payments are not completed, just created. In case they are completed, you will see a green checkbox “Completed”):
If you activate payments in JetFormBuilder, there will be five new database tables created: wp_jet_fb_payers, wp_jet_fb_payers_shipping, wp_jet_fb_payment_to_payer_shipping, wp_jet_fb_payments, wp_jet_fb_payments_to_records to store information about payments and payers.
If you activate PayPal Recurring Payments, one more dashboard called Subscriptions will appear on the main dashboard in the JetFormBuilder sections, and more database tables will be added.
So, the logic is pretty straightforward.
Insert/Update Post
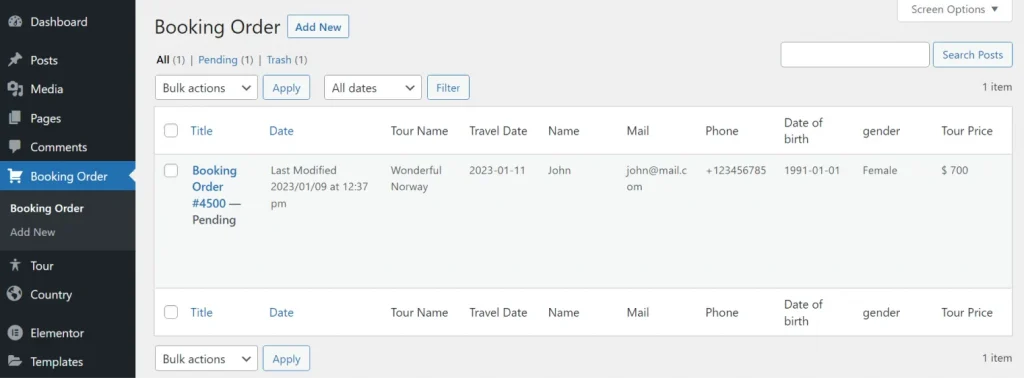
The Insert/Update Post action gives a lot of options to play with, not only submitting blog posts, creating events, or adding listings. For example, you can add new bookings or applications and then add them as pending posts/drafts to a specific category of the corresponding post type.
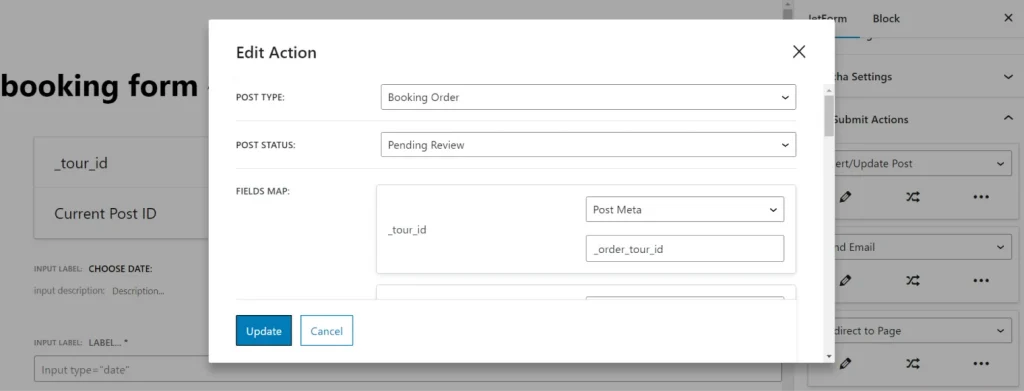
This is an example of the post-submit action:
And this is how new bookings are being displayed:
Use another post-submit action to notify the client and administrator about new inquiries, or use Make (formerly Integromat) or Zapier webhook integrations to have them in your CRM and wherever you prefer to get them.
Displaying Form Records With JetEngine
Of course, if you added Insert/Update Post post-submit action, you will find new posts in Drafts or Published on the front end. But what about the rest of the records? What if you want to display them on the front end, add some information from particular fields, etc.?
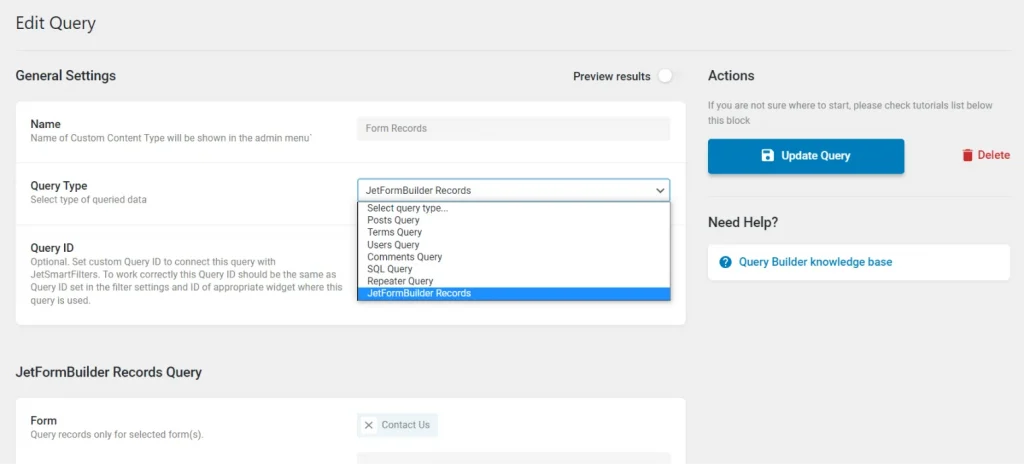
After the JetEngine 3.0.1 release, displaying queried form submissions on the front end became even easier. First, the new Query Builder query should be created. Choose “JetFormBuilder Records” as a Query Type, and remember that it will be unavailable if your JetEngine version is older than 3.0.1.
After that, go to the JetEngine panel and choose Listings > Create New. Choose Query Builder as a listing source, choose the correct query, and we are good to go.
Afterward, create a listing using the fields you want to display. Don’t forget to use callback filters: they are really helpful in getting the particular values you need.
Summary
An advanced form plugin, such as JetFormBuilder, especially in combination with other powerful Crocoblock plugins for dynamic data, is definitely not about just forms but about the efficient interaction with clients and their front-end submissions that can be easily manipulated.