Advanced Conditional Logic in WordPress Forms

There is a lot of conditional logic in nature and our behavior: birds migrate if it’s too cold or hot, many flowers open petals depending on the light, and, according to Murphy’s Law, if you forget to take your umbrella, it will definitely rain.
So, you can’t ignore conditions on websites either, especially when the customers communicate with you via forms. That’s why this article will be about building efficient communication using conditional logic in website forms.
What Is Form Conditional Logic?
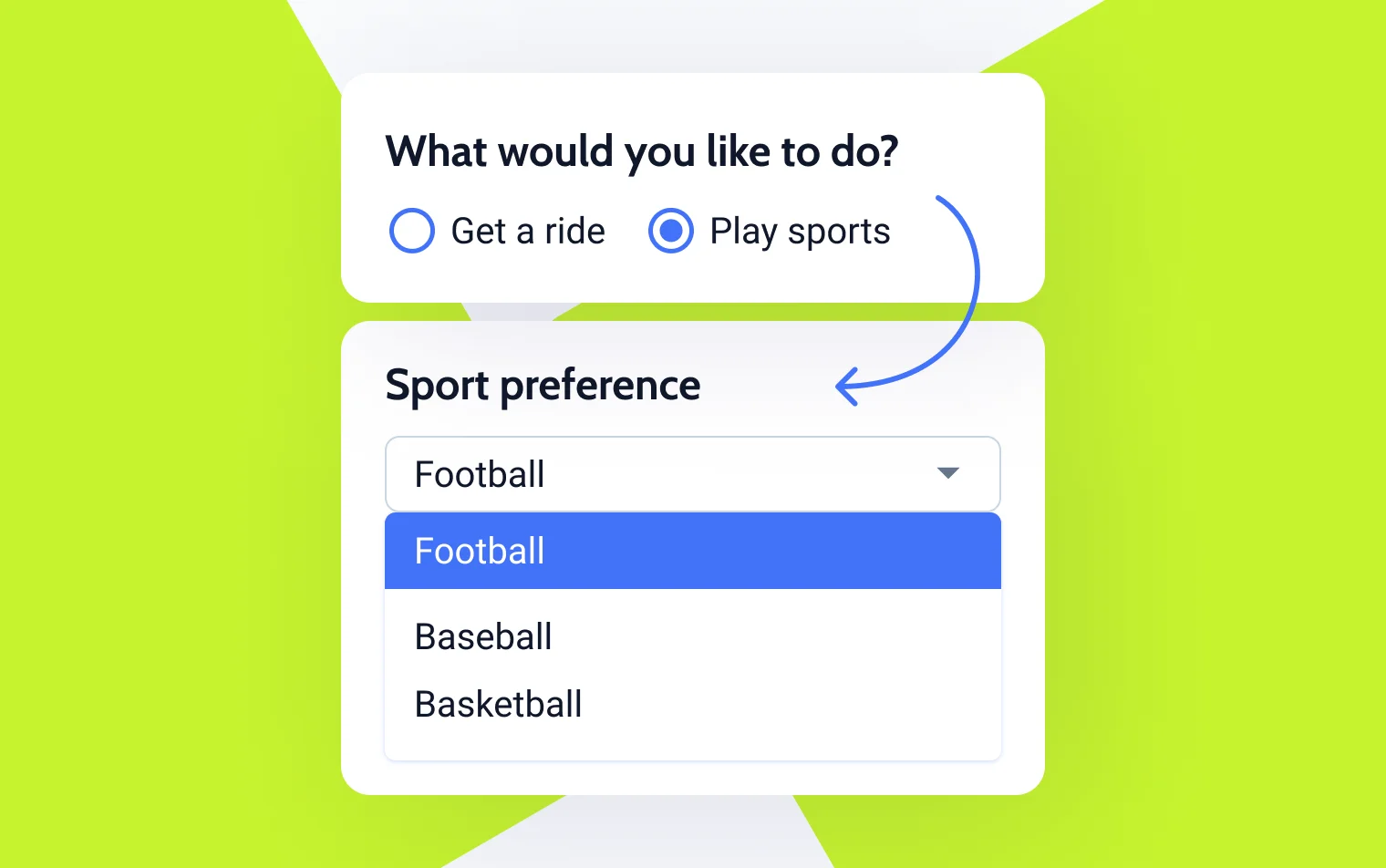
Conditional logic defines the behavior scenario for the whole form or particular fields based on the previously entered data or user choices. It makes form inputs dynamically hidden or shown and, thus, enhances user experience because it reduces the number of unnecessary fields, so users are only presented with relevant ones, making the form-filling process more intuitive and pleasant. For example, in a contact form, if a user selects “Technical Support” as the reason for their inquiry, additional fields related to technical issues, such as “Device Type” and “Software Version,” may appear. But if they select “Billing Issue” as the reason, other fields will appear, so the form looks minimalistic and neat.
No one likes bulky forms and information overload, right? So, by reducing the number of unnecessary fields, conditional logic minimizes user frustration and decreases the bounce rate or form abandonment. It is particularly useful when dealing with diverse user groups with different requirements, such as lead generation forms, eCommerce product customization, survey and feedback forms, appointment bookings, and customer support inquiries.
Before creating a form with conditional fields, it’s important to think through the structure and logic of the form in detail. Implementing conditional logic involves setting rules or conditions that trigger the visibility of certain fields based on the user’s selections or inputs. These conditions can be based on various factors such as dropdown selections, checkbox states, or even specific text/number inputs.
5 Cases for Using Conditional Logic in Forms
Let’s go over the most common scenarios where conditional logic should be applied.
Multi-path quiz
A multi-path quiz is an interactive quiz that adapts based on the participant’s responses. It’s called “multi-path” because, based on the starting answers, there are a few different paths or sets of subsequent questions that lead to various outcomes.
It’s great for engaging users and offering them tailored content based on the user’s choices. It’s commonly used in educational tools, personality assessments, and marketing to gather specific insights and provide relevant feedback.
Multi-path quizzes are usually built with multi-step forms and use conditional logic a lot.
Example scenario for a quiz for user engagement
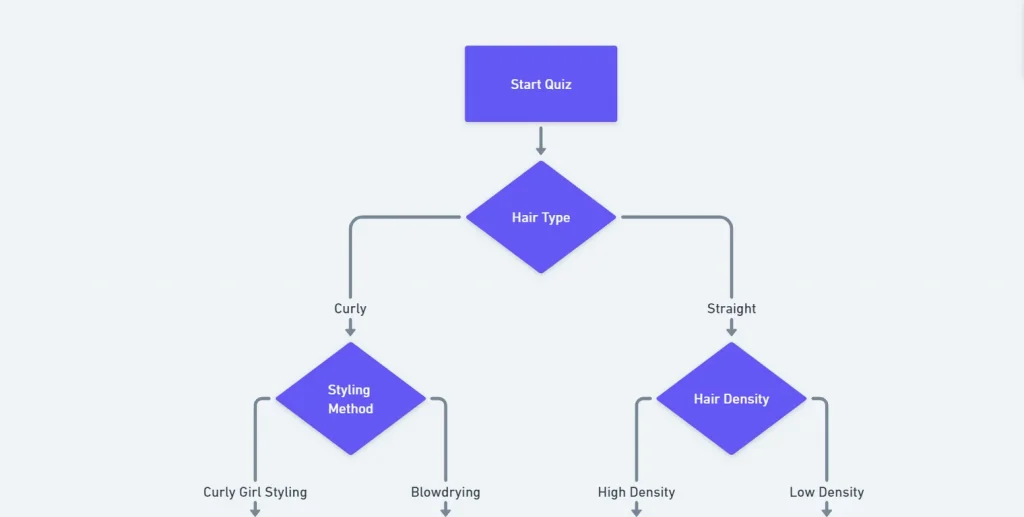
Imagine you have a store that sells hair products. Why not use a quiz that suggests products depending on customers’ hair types and needs?
Let’s start the quiz by asking clients about their hair type: curly or straight. Why does it matter? Because there’s a whole category of styling products for curly hair that is unlikely to be useful for people with straight hair. Then, let’s ask people with curly hair about their styling routine.
Using the same logic, prepare a chain of questions for people with straight hair.
Consider the specific products you can offer and want to promote to each user category. In the end, redirect them to the page with the products they are most likely to be interested in.

Check this article for more examples of quizzes and multi-step forms.
Customer Support forms
This type of form uses much more simple logic than the previous case. However, it not only creates a smooth user experience but also reduces the load on the Customer Support team by leading clients to the right department from the beginning.
Example scenario for a Customer Support conditional form
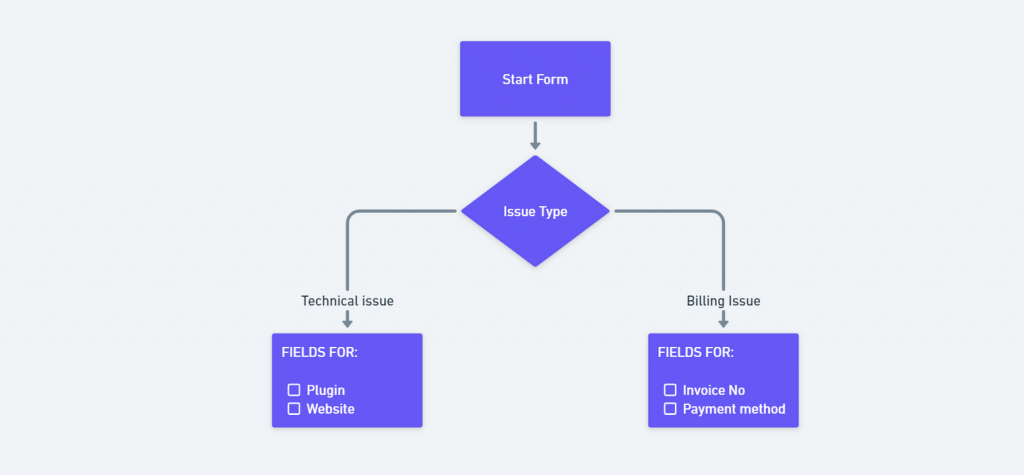
As a rule, in a service type of business, clients contact Support for two reasons: technical or billing issues. Imagine you have a business where customers pay for a WordPress plugin subscription. Let’s apply conditional logic for certain fields, depending on the reason for their request.
If it’s a technical issue, they should choose the plugin they have a problem with and the website where this problem occurred. If it’s a billing issue, they should provide an invoice number and payment method.

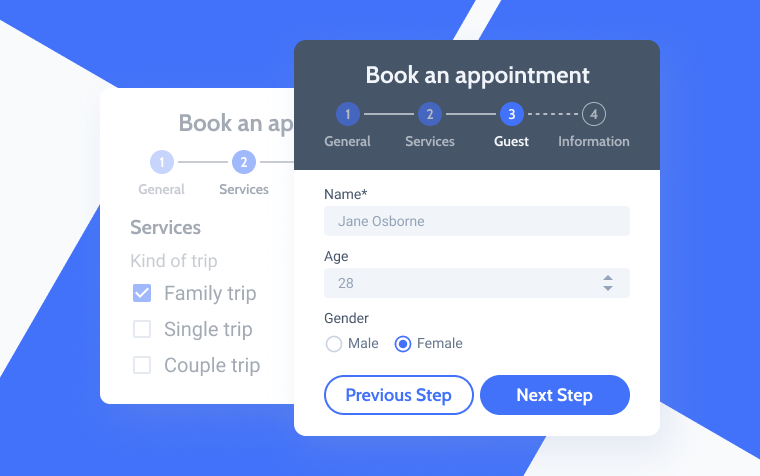
Event registration forms
Event registration forms often require conditional visibility for some fields. There can be plenty of cases for conditional visibility. Let me list some of them:
- Personal or group registration. If it’s a group, a block with repeater fields will appear to register all the group members. If personal, only fields for registering one person are there.
- Request for special assistance. If it’s required, a Checkbox field will appear where the customers can choose which particular assistance they need.
- Diet preferences. If the person selects that they have special dietary requirements, a block with a Checkbox field will appear to choose options (e.g., “vegetarian,” “halal,” “kosher”).
Also, for this form type, calculated fields are often used to calculate a custom price.
JetFormBuilder has this functionality, as well as payment gateway integrations.
Location-based conditional visibility
For event registration, shipping, and other form types, it’s often required to display some location-based information. For example, if the user is from the USA, a dropdown with states can appear. However, if they are from Canada, a list of provinces will be shown instead.
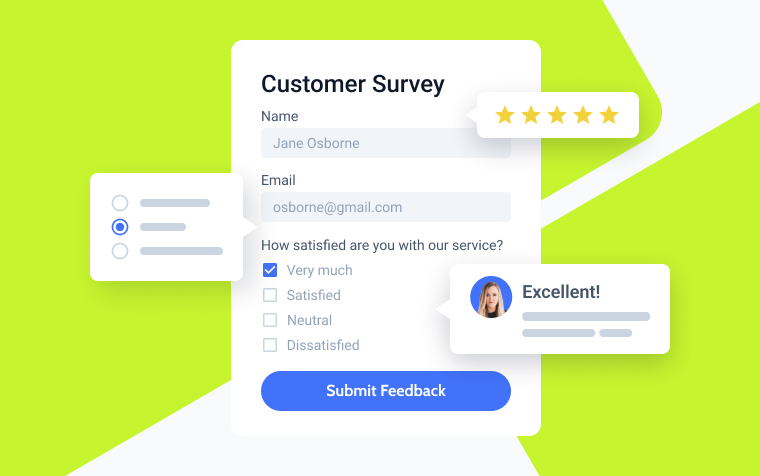
Feedback forms
For feedback forms, you can not only get a score but also ask what can be improved or what is worth a testimonial. For example, if the user gives 8-10 stars, a form for testimony appears. But if it’s 7 and below, a Range field shows up, where the customer can evaluate each service separately, so you will find out what exactly made them unhappy.
How to Create Conditional Form Fields
Now, it’s time to create a form with conditional field visibility and conditional actions using an advanced WordPress form plugin: JetFormBuilder. You can try its free version from the WordPress plugin directory or subscribe to the paid add-ons that offer a lot more functionality.
Actually, JetFormBuilder offers three levels of conditional settings:
- Conditional visibility for any form field:
By clicking on the “eye” icon, you can see a long list of values and fields that can be used in visibility settings. Note that JetEngine adds a lot more dynamic functionality to all types of conditions and not only. - Conditional form block:
It’s a container that can have as many fields or other elements as needed. You set visibility conditions for the whole container. - Conditional after-submit actions:
After-submit (or post-submit) actions can also be executed dynamically if one or a few conditions are met.
There are dynamic tags for all types of these conditions, and you can choose from many options. Just look at this short screencast and the abundance of various controls and choices. But you better try it yourself.
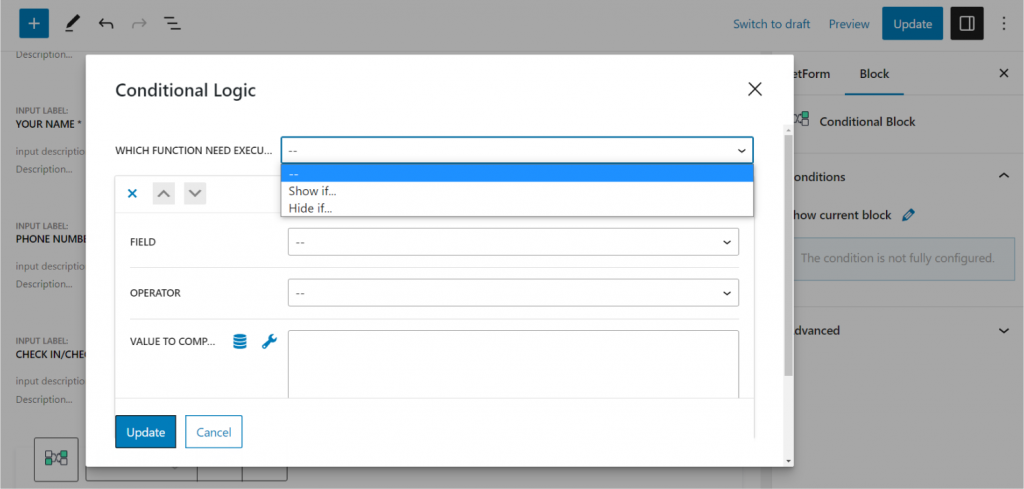
JetFormBuilder Conditional block
Conditional block is the most frequently used tool for adding conditional logic for form fields.
Add this block and the field to which you want to apply conditional visibility. Then click on the settings, and the window for setting up triggers will open.

You can create one- or multi-page forms of any complexity using this set of tools. The interface is pretty intuitive.
To style the ready form visually on the front end, you can use dedicated widgets for Elementor and Bricks. If you build your website with Block Editor, use a free JetStyleManager add-on and/or some CSS to make it look according to your style guide.
Takeaway
Conditional logic in forms is vital not only for a good user experience but also for successful user engagement, not to mention that it’s a really useful tool for getting in touch with your customers and offering them useful information, suggestions, services, etc.
With JetFormBuilder, you can implement conditional visibility not only for selected fields but also for groups of fields. Moreover, after-submit actions can also be conditional, meaning you have full creativity and freedom in implementing any of your ideas for a successful website.
Still have some questions?
Conditional visibility in forms is a feature that dynamically shows or hides form fields based on the user's previous inputs to ensure a streamlined and relevant user experience.
Yes, JetFormBuilder has an extensive list of various conditions, including user roles, post types, meta field values, query variables, and much more.
Use the JetFormBuilder plugin, which offers a set of tools for building forms of any complexity.