How to Configure Payment Gateways
Learn how to use the PayPal and Stripe functionality with the JetFormBuilder plugin for WordPress. In particular, the tutorial details how to obtain the API keys, configure the JetFormBuilder settings, and add the gateway functionality to a specific form.
Configure the PayPal Gateway
Obtain the PayPal API Key
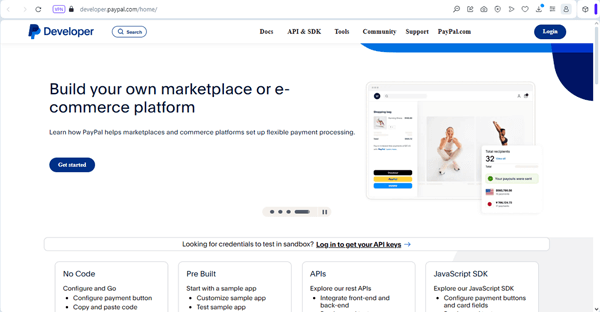
Go to the PayPal Developer website and hit the “Login” button if you already have an account and log into it. Otherwise, create one by pressing the “Get started” button.

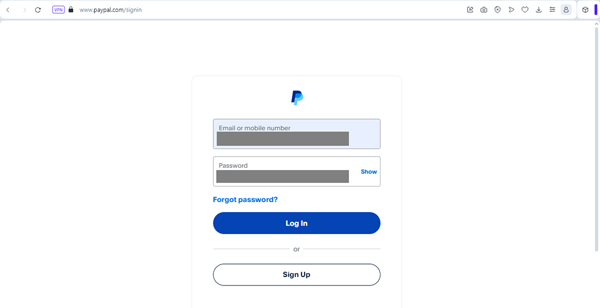
Then, enter your account.

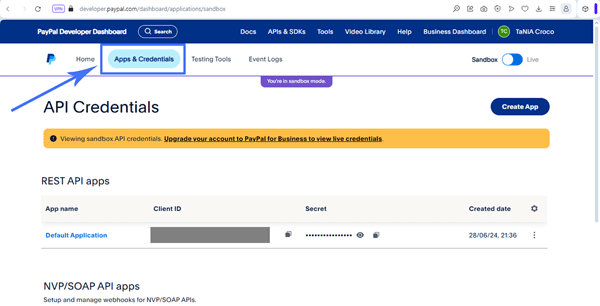
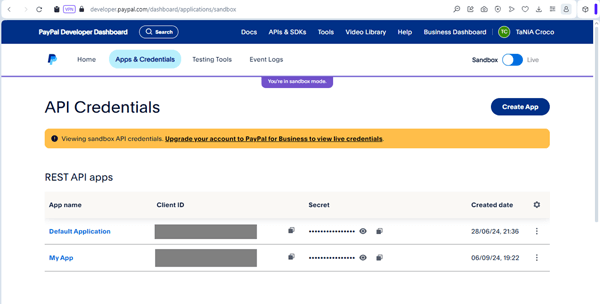
Unroll the App & Credentials tab and navigate to the REST API apps section. The Default Application is generated by default.

For a form to work correctly in a live environment, set up the appropriate API credentials (the “Live” or “Sandbox” mode; the instructions are in the Get Started with PayPal Developer tutorial) and indicate a proper currency code (the list of codes can be found on the Country Currency Codes page).
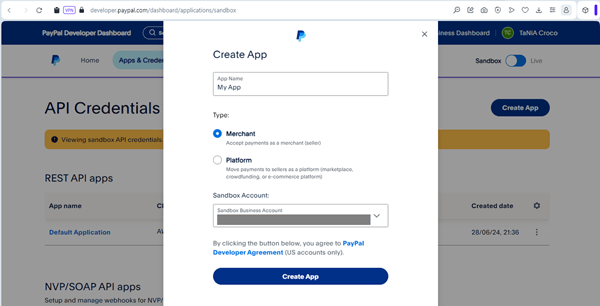
If you need another API Key, press the “Create App” button and fill in the fields of the newly-appeared “Create App” pop-up.

Once created, the new REST API will be displayed on the app’s page.

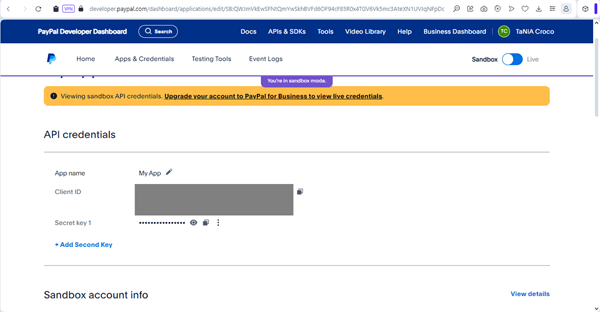
Return to the API Credentials tab that enlists all created REST API apps. Copy the Client ID and Secret Key of the needed REST API apps.

Configure the JetFormBuilder settings
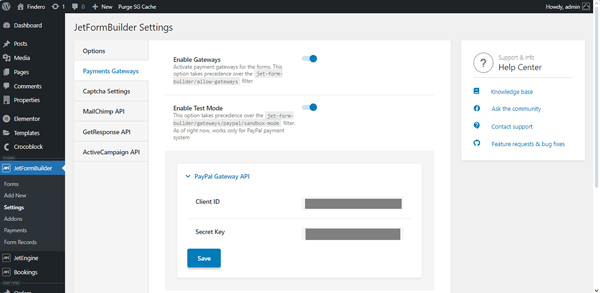
Proceed to WordPress Dashboard > JetFormBuilder > Settings. In the Payments Gateways tab, find the PayPal Gateway API drop-down and click on it. Paste the obtained Client ID and Secret Key into the corresponding fields and press the “Save” button.

Adjust the form’ settings
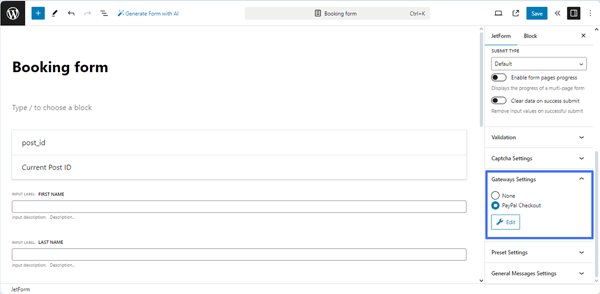
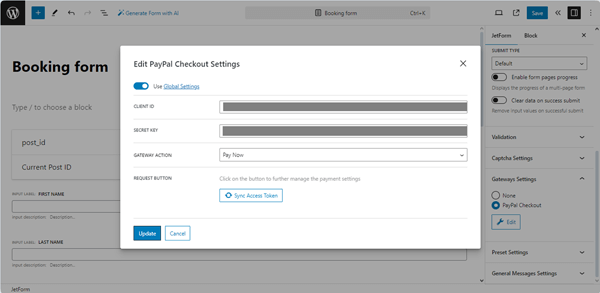
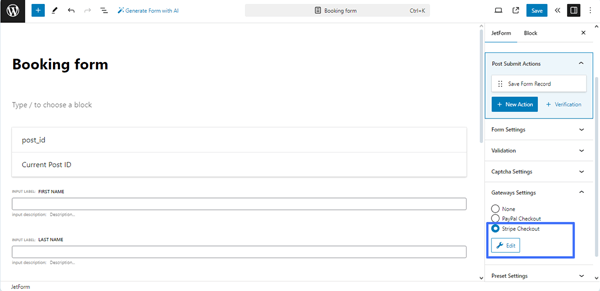
Now, go to WordPress Dashboard > JetFormBuilder > Forms and open one of the created forms. In the right-side menu, you will see the Gateways Settings section. Choose the “PayPal Checkout” option and click the “Edit” button to open its settings.

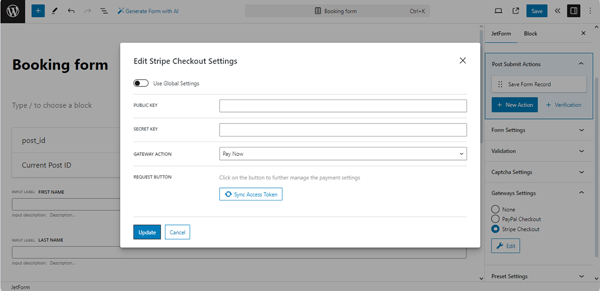
Then, the Edit PayPal Checkout Settings pop-up will appear.

- Use Global Settings — a toggle that pulls the data from the PayPal Gateway API’s settings and pre-fills the Client ID and Secret Key fields;
- Client ID and Secret Key — automatically filled-in text fields that take data from the Client ID and Secret Key fields of the WordPress Dashboard > JetFormBuilder > Settings > Payments Gateways tab. Moreover, you can paste the corresponding data here manually;
- Gateway Action — a drop-down list that allows picking a payment scenario that will perform once the form is submitted;
- Request Button — press the “Sync Access Token” button to work on the payment settings.
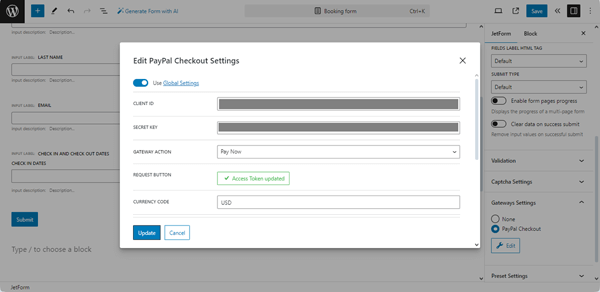
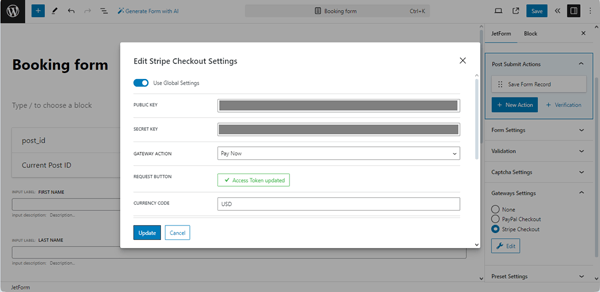
Once synchronization is completed, the text on this button turns to “Access Token updated.”

After that, the following fields will be added to this pop-up:
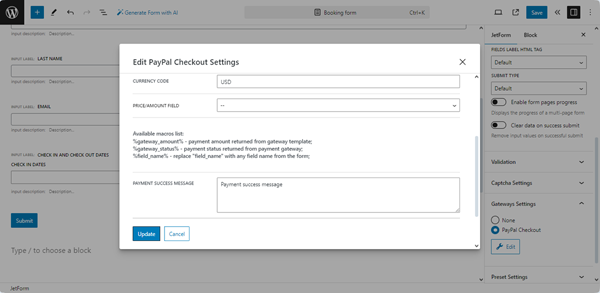
- Currency Code — a text field for typing a three-letter code that represents the currency used in your form. More details on getting payments in different currencies can be found in the Currency codes tutorial;
- Price/amount field — a drop-down list for selecting the corresponding price field within your form;

- Available macros list — a text block enlisting the macros that can be used in the Payment success message and Payment failed message fields. The following macros are available:
- %gateway_amount% — a macro that will provide the payment amount returned from the gateway template;
- %gateway_status% — a macro that will give the payment status returned from the payment gateway;
- %field_name% — a macro that will provide any necessary details from the form field, the name of which you write instead of the “field_name”;
- Payment success message — a text field to add the message that will be shown to the user after their payment is confirmed to be successful;
- Payment failed message — a text field to add the message will be directed to the user if their payment does not come through.
Finally, scroll down the pop-up and press the “Update” button. Then, “Save” the form.
Learn how to create a booking form, set the Post Submit Actions, and manage payment data via the WordPress dashboard from the How to Create a Booking Form tutorial.
Configure the Stripe Gateway
Install and activate the Stripe add-on
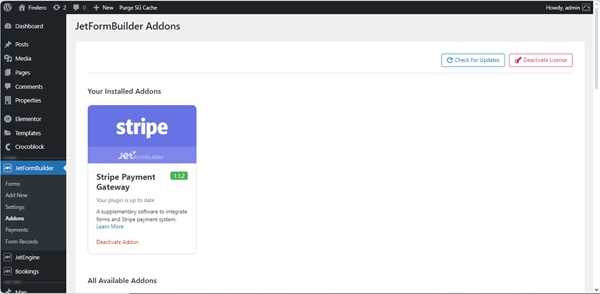
Navigate to the WordPress Dashboard > JetFormBuilder > Addons tab and install and activate the Stripe Payments add-on.

Obtain the Stripe API Key
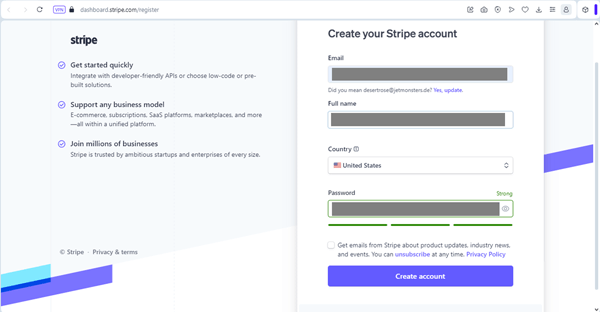
Go to the Stripe website and enter your account or create a new one.

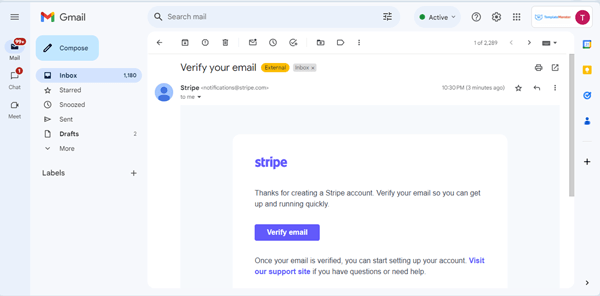
A confirmation letter will be sent to your email. Proceed to the inbox and click the “Verify email” link in the email to pass verification.

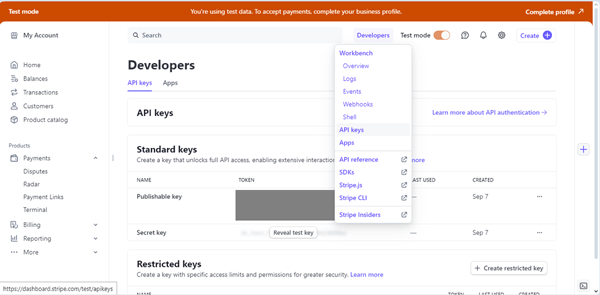
Afterward, you’ll be redirected to the Stripe dashboard page. In your Stripe account, move to the Developers > API keys tab and copy the Publishable key and the Secret key.

Configure the JetFormBuilder settings
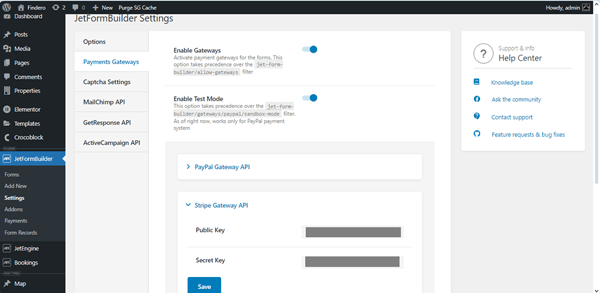
Proceed to WordPress Dashboard > JetFormBuilder > Settings > Payments Gateways tab. Once the Stripe addon is activated, the Stripe Gateway API drop-down will be added to the Payments Gateways tab. Unroll this tab, paste the copied Publishable key and Secret key into the corresponding fields, and press the “Save” button.

Adjust the form’ settings
Now, go to WordPress Dashboard > JetFormBuilder > Forms and open one of the created forms. In the right-side menu, you will see the Gateways Settings section. Choose “Stripe Checkout” and click the “Edit” button to open its settings.

Then, the PayPal Checkout Settings pop-up will be open.

The Stripe Checkout Settings are similar to PayPal Checkout except for one field. Instead of the Client ID field, there is the Public Key field. You are supposed to input the Publishable Key obtained from Stripe here.
However, if you enable the Use Global Settings toggle, both fields with the keys will be pre-filled automatically. After that, press the “Sync Access Token” button and click the “Update” button in the pop-up.

Action Events Settings
The Event logic for the Submit Actions is available after the 2.1.0 version of the JetFormBuilder plugin.
With this feature, you can set the time and condition for every action in the form when it should be performed. If you use the PayPal or Stripe payment method in the form, you can also set what action should be executed after a successful or failed payment.
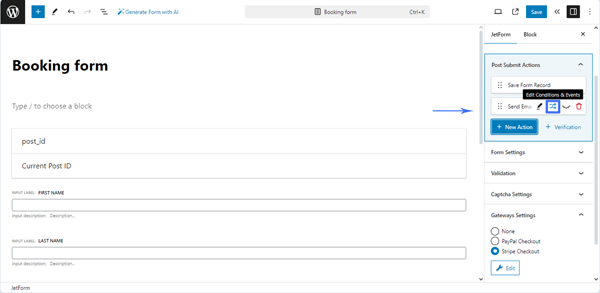
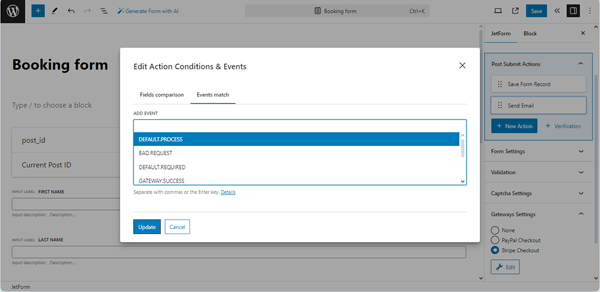
To set an action event, proceed to the Post Submit Actions tab of the form and hit the “Edit Conditions & Events” button.

- DEFAULT.PROCESS — an event that defines the time of action performance. This event is needed when the payment (PayPal/Stripe) function is included in the form so that the JetFormBuilder plugin can complete the submit actions with such an event before a user is redirected to the checkout page;
- BAD.REQUEST — an event that is executed after processing the request if there are errors in the form fields (for example, when you filled out a Media Field with the wrong format file or exceeded the file limit). Overtakes the DEFAULT.PROCESS event;
- DEFAULT.REQUIRED — an event that is executed in any case, even if the form fields contain some errors or if actions are unsuccessfully performed. This event runs before the form response is sent. By default, this event is used by the Save Form Record action and cannot be added to other events through the form editor;
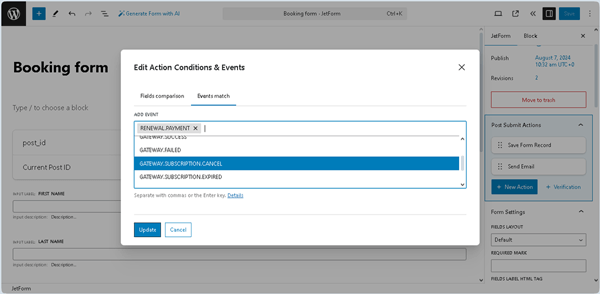
- GATEWAY.SUCCESS – replaces the former “On success payment” option for actions. It is executed after passing the checkout page on the side of the payment system if a payment or a subscription has been made;
- GATEWAY.FAILED — an event that replaces the former “On failed payment” option for actions. It is performed when the user returns from the checkout page of the payment system without making a payment or subscribing.

- RENEWAL.PAYMENT — performs the specified Post Submit Action if the subscription is renewed and paid again.

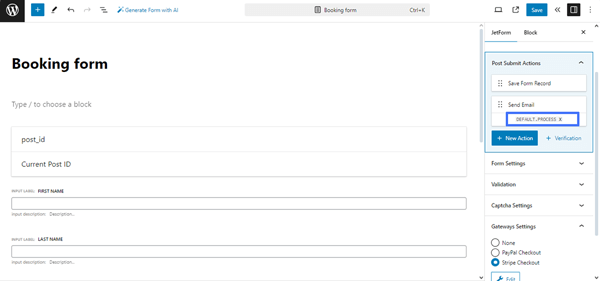
After you select one or several events, hit the “Update” button. The Post Submit Action will have the text that refers to the set Event.

Don’t forget to “Update” the form to save changes.That’s it. Now you know how to configure WordPress Payment Gateways and use them in JetFormBuilder forms.