6 Popular Conversational Form Builders to Enhance User Engagement

In the digital landscape, engaging with website visitors has become more critical than ever. Static forms often fail to capture user attention, leading to lower conversion rates. That’s where conversational forms join the game, transforming the user experience.
Conversational form builders are a surefire way to improve user engagement and conversion rates among WordPress professionals and marketers. This article will show some use cases, explain how they work, and share top plugins, including a deep dive into JetFormBuilder.
What Are Conversational Forms?
Conversational forms simulate a real conversation because they present one question to the user at a time. That makes this process very personal and way less intimidating than forms that show all their fields at once. Because they mimic how a conversation would occur in the real world, conversational forms can increase user engagement, reduce form abandonment, and thus improve conversion rates.
Conversational Forms Use Cases
Lead generation
With conversational lead generation forms, you can capture information about your potential customers in a much more engaging way. You can qualify leads one question at a time. To take it one step further, drive more personalization with conditional logic by having later questions adapt to user responses as users advance through a form.
Case scenario: A software company might use a conversational contact form to engage website visitors interested in their product. The form would first ask for a visitor’s name and company. Then, it would ask for the size of the team and what specific pain points they have. Obviously, by the end of the conversation, the company could learn a lot about this customer’s needs and offer follow-up targeting.
Surveys and feedback collection
Gather user feedback with forms that feel like conversations and collect thoughtful responses from users using conversational forms.
Case scenario: An online retailer may conduct a post-purchase conversational survey to collect the voices of customers. A form welcomes customers by their names, asking about their satisfaction with a product and delivery experience. In case a customer signals a problem, the form empathizes and collects more detail. This drives more in-depth feedback and allows the company to address issues far more quickly.
Appointment scheduling
Simplify the process of booking by guiding a user in selecting a schedule through conversational means.
Case scenario: A spa might use a conversational format for booking an appointment. Thus, the form greets them and asks which treatment they would like to go for. It lists the available timeslots and asks about any special requests. The ease of booking personal attention is definitely the reason they come back for more.
Quizzes and interactive content
Create quizzes that may be entertaining but, at the same time, may capture vital data from users.
Case scenario: A beauty brand might offer a conversational quiz titled “Find Your Perfect Skincare Routine.” Skin type and skin concern questions go along with questions about lifestyle habits. Then, it suggests personalized products based on those answers. Users love the interaction, and the brand learns some valuable insights to curate more effective marketing in the future.
Top 6 Conversational Form Plugins for WordPress
JetFormBuilder (Freemium)
JetFormBuilder is a powerful WordPress plugin that allows you to create dynamic conversational forms using the WordPress Block editor (Gutenberg). It offers advanced features like conditional logic and multi-step forms, enabling you to build interactive forms without coding expertise.
Pricing: the free version is available with a great number of features; the Pro version starts at $49/year.
Most notable features:
- seamlessly integrates with the Block editor, allowing you to build forms using WordPress’s native editor;
- use conditional logic to show or hide fields based on user responses;
- break down forms into manageable steps to enhance user experience;
- customize the look and feel to match your brand;
- connect with popular marketing tools like Mailchimp and more.
Pros:
- seamless integration with WordPress Block editor;
- supports dynamic fields and conditional logic;
- offers multi-step form creation;
- extensive styling and customization options;
- integrates with popular marketing tools.
Cons:
- advanced features require (like accepting payments through forms) the Pro version;
- limited templates compared to some competitors.
WPForms Conversational Forms Addon (Premium)

WPForms Conversational Forms Addon transforms your traditional forms into interactive, conversational experiences. Designed for user engagement, it provides a distraction-free, full-screen interface that guides users through form fields one question at a time.
Pricing: requires a WPForms Pro license, starting at $99/year.
Most notable features:
- full-screen layout mimics a real conversation;
- personalize messages and styling;
- conditional logic will help show or hide fields based on user input.
Pros:
- user-friendly drag-and-drop builder;
- full-screen, distraction-free mode enhances engagement;
- conditional logic for personalized user journeys;
- pre-built templates for quick setup.
Cons:
- Conversational Forms Addon is available only in the Pro plan;
- higher price point compared to some alternatives;
- limited customization outside the WPForms ecosystem.
Typeform (Freemium)

Typeform is a versatile form builder with a sleek design that focuses on creating engaging, conversational forms. While it is not exclusively a WordPress plugin, it can be embedded into WordPress sites to provide interactive user experiences.
Pricing: Free Plan has basic features with limitations, and paid plans start at $25/mo.
Most notable features:
- visually appealing forms with smooth transitions;
- advanced conditional logic;
- connects with numerous third-party apps.
Pros:
- visually appealing and modern design;
- advanced conditional logic (Logic Jumps);
- extensive third-party integrations;
- mobile-responsive forms.
Cons:
- the free version has limited features;
- can be expensive for small businesses;
- requires embedding code into WordPress, not a native plugin.
Formidable Forms (Freemium)

Formidable Forms is a flexible WordPress plugin that allows you to create conversational-style, multi-page forms. With its drag-and-drop builder and conditional logic, you can design interactive forms tailored to your needs.
Pricing: a free version is available with basic features; premium plans start at $79/year.
Most notable features:
- multi-page forms can be broken down into conversational steps;
- conditional logic to personalize the user journey;
- multiple styling options.
Pros:
- user-friendly interface with drag-and-drop builder;
- supports multi-page and conditional logic forms;
- offers a range of add-ons for extended functionality;
- good balance between features and pricing.
Cons:
- advanced features require a premium plan;
- the interface may seem complex to new users;
- limited styling options in the free version.
Ninja Forms (Freemium)

Ninja Forms is an easy-to-use WordPress plugin for creating interactive forms without any coding. It offers a range of add-ons to enhance functionality, allowing you to build conversational forms with minimal effort.
Pricing: a free version is available with core features; Premium Add-ons are individually priced or bundled from $99/year.
Most notable features:
- no coding is required;
- expand functionality with various extensions;
- forms look great on all devices.
Pros:
- intuitive drag-and-drop form builder;
- no coding skills required;
- modular add-on system for customization;
- responsive design for all devices.
Cons:
- costs can add up when purchasing multiple add-ons;
- some advanced features are only available through premium extensions;
- limited built-in conversational form templates.
Fluent Forms (Freemium)

Fluent Forms is a lightweight WordPress plugin focused on speed and performance. It enables you to create conversational forms with conditional logic, providing a smooth user experience that encourages form completion.
Pricing: the free version has essential features, and the Pro version starts at $79/year.
Most notable features:
- optimized for quick form rendering;
- conditional logic enhances interactivity;
- third-party integrations with marketing tools and CRMs.
Pros:
- fast and optimized for performance;
- supports conditional logic for interactive forms;
- user-friendly interface with a shallow learning curve;
- integrates with various third-party services.
Cons:
- conversational forms feature may be less robust than competitors;
- premium version needed for advanced functionalities;
- fewer pre-designed templates available.
Creating a Conversational Form with JetFormBuilder
JetFormBuilder’s flexibility makes it ideal for creating conversational forms. Its intuitive interface and dynamic features enable marketers to craft personalized user experiences without extensive coding knowledge.
Let’s explore how to create a conversational form using JetFormBuilder.
Step 1: Install and activate JetFormBuilder:
- navigate to your WordPress Dashboard > Plugins > Add New Plugin;
- search for JetFormBuilder;
- install and activate the plugin.
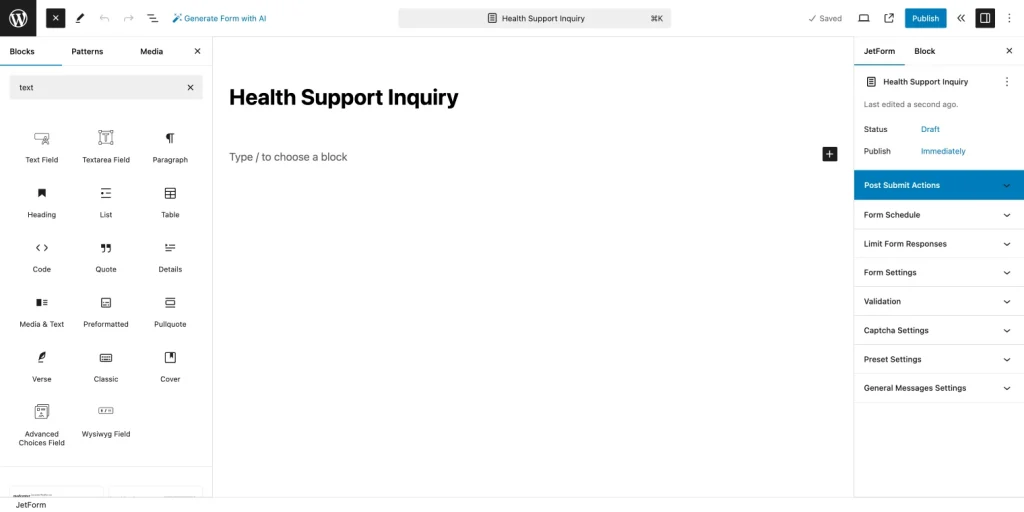
Step 2: Create a new form:
- go to WordPress Dashboard > JetFormBuilder > Add New;
- give your form a title (in our case, it’s the Health Support Inquiry).

Step 3: Add form fields
We’re going to build a five-page conversational form with the following structure of fields:
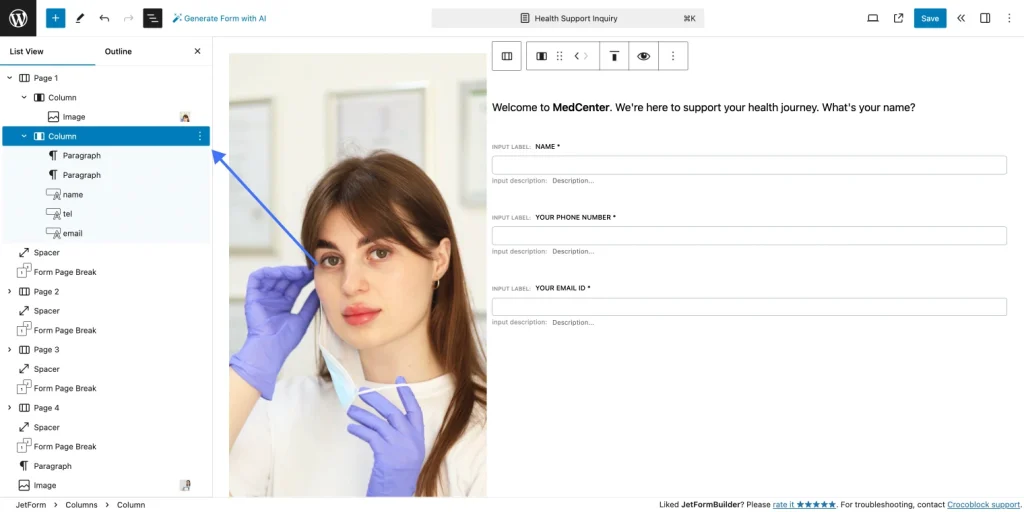
- Form page 1:
- three Text Field blocks (to get the Name, Phone number, and Email of the user);
- Form Page Break Field;
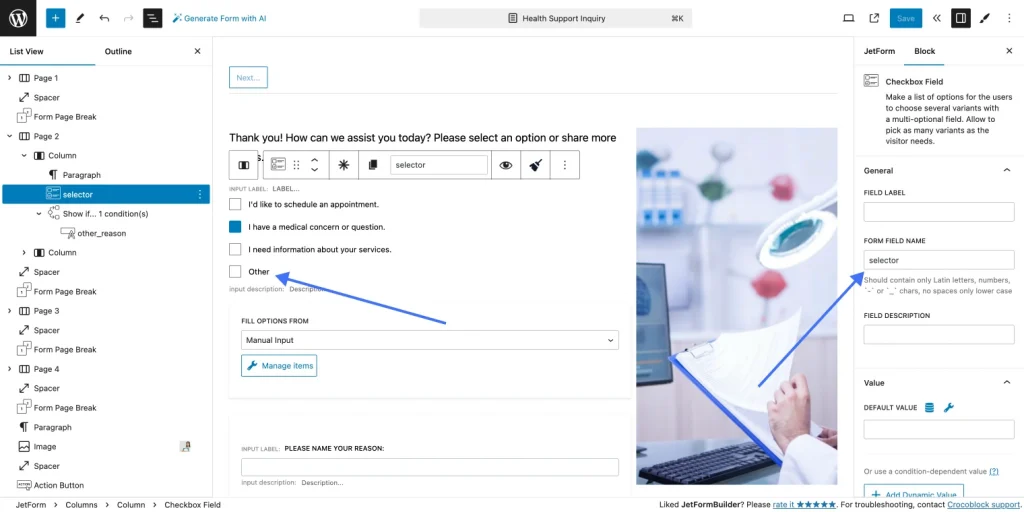
- Form page 2:
- Paragraph block with the welcome text “Thank you! How can we assist you today? Please select an option or share more details;”
- Checkbox Field with the types of visits;
- Conditional Block that is shown if the user picks the option “Other” on the previous step;
- Form Page Break block;
- Form page 3:
- Paragraph block with the text “Certainly! Let’s find a time that works best for you. Do you have a preferred date and time?”
- Appointment Date block;
- Form Page Break block;
- Form page 4:
- Paragraph block with the text “Great! Can you tell us the reason for your visit? This helps our medical team prepare to provide the best care”;
- Checkbox Field with the selection of reasons for an appointment;
- Conditional Block that is shown if the user picks the option “Other” on the previous step;
- Form Page Break block;
- Form page 5:
- Paragraph block with the text “We’re here for you whenever you need us. Wishing you good health!”;
- Action Button that redirects the user to the success page.
We’ve arranged the blocks in two columns to make the form more friendly, using welcoming doctor photos or medical center interiors as inspiration.

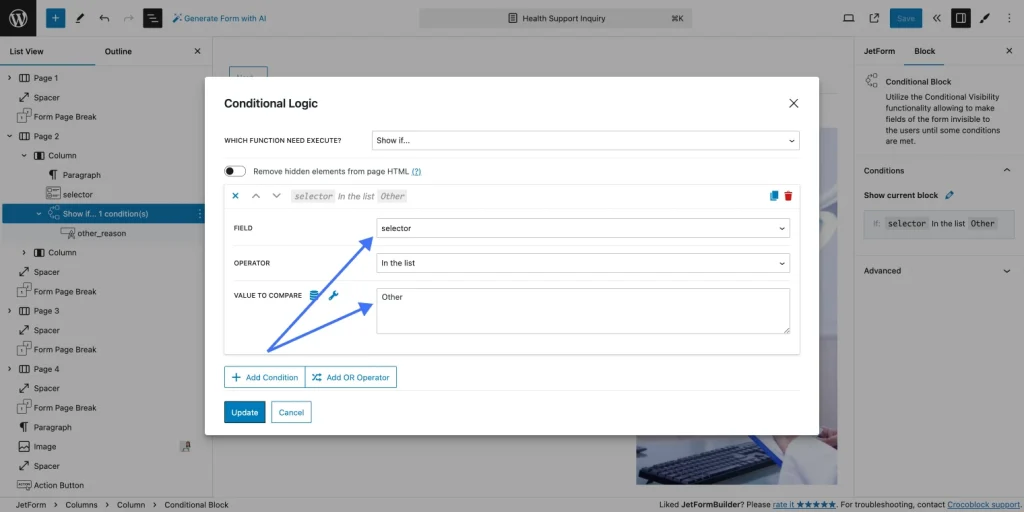
Step 4: Implement conditional logic
On pages 2 and 4 of the form, we have Conditional Blocks that appear when the user opts for the field “Other” in the previous block. Conditional logic is pretty easy to set; you need to know two things:

- the form field name aka “selector”;
- and the value that will trigger the conditional block – “Other”.
We’re going to use these in our conditional block:

💡 Check this tutorial to learn more about the conditional visibility of blocks.
Form preview
Now let’s see how the conversational form design looks on the front:
Pretty welcoming, huh?
Conclusion
Conversational forms change how marketers interact with website visitors and, at the same time, open enormous opportunities for WordPress professionals to make such interactive forms easier with the help of plugins like JetFormBuilder.
JetFormBuilder easily integrates with the WordPress Block editor, turning up the notch as far as creating conversation-type forms goes. From capturing leads and collecting feedback to developing customer support, the form created is sure to be visually attractive and equally impressive.