How to Add Friendly Captcha to a Form
Friendly Captcha is a proof-of-work based anti-bot solution that generates a unique crypto puzzle for each visitor. As soon as the user fills out a form, it gets solved automatically. The process usually takes a few seconds.
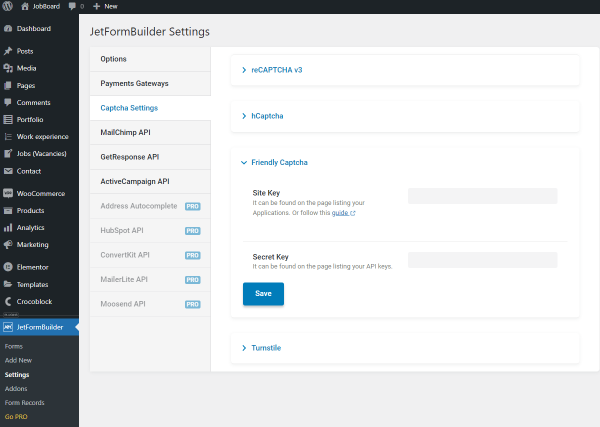
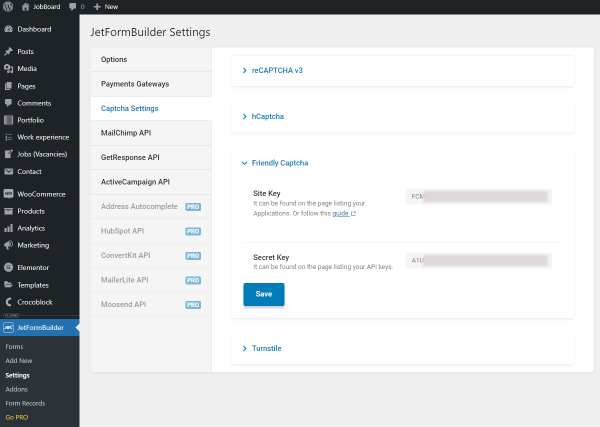
Proceed to the JetFormBuilder > Settings > Captcha Settings tab and unfold the Friendly Captcha section.

The Site Key and Secret Key can be registered on the Friendly Captcha website. If you enter the keys in the corresponding fields, you will be able to apply them further to any form with one click.
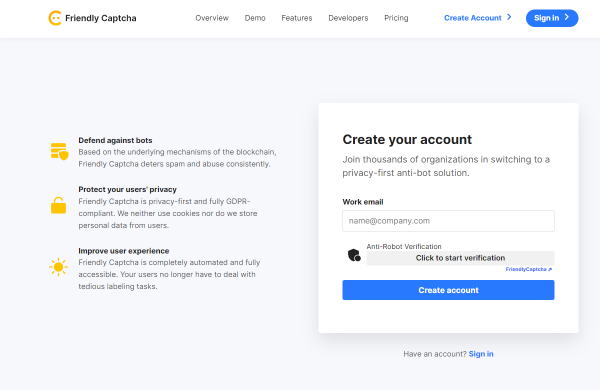
Go to the Friendly Captcha website and create an account or sign in.

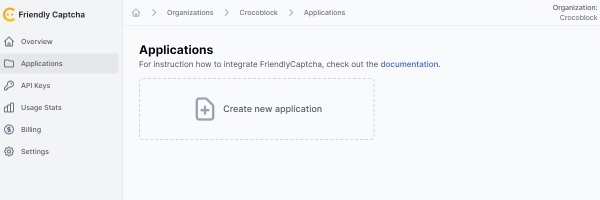
Navigate to the Applications tab and press “Create new application.”

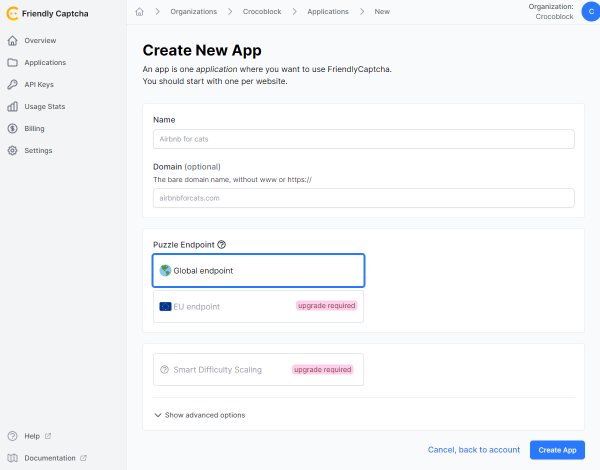
There are such settings:
- Name. Enter a name of a new app; for example, it can be the name of the website or service;
- Domain. This is a bar for your website domain;
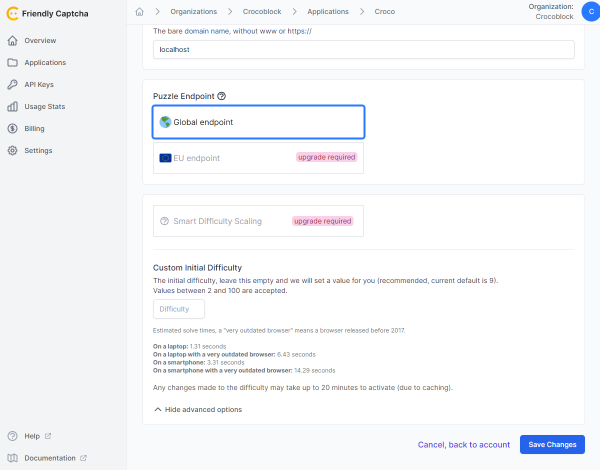
- Puzzle Endpoint. Select the geographical area in which the application will be hosted;
- Smart Difficulty Scaling. It allows you to determine the resolution time of the Captcha according to the user’s terminal and the difficulty level you set.

If you unfold the Show advanced options section, you’ll see the Difficulty bar. Here, you can set the difficulty rules to be applied to the Captcha attached to the Application.

When you finish, hit the “Save Changes” button.
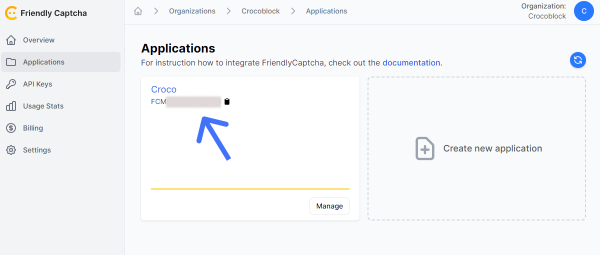
After the app is created, you can copy the Site Key from the listing item.

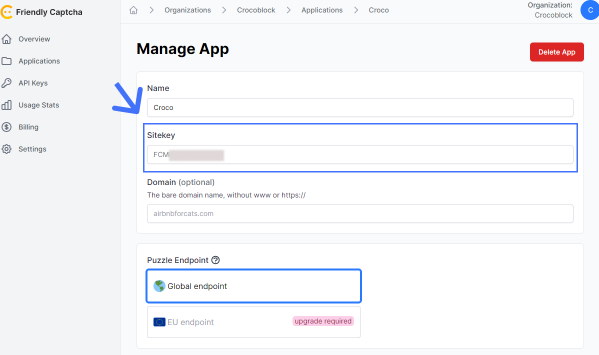
Also, you can hit the “Manage” button and see the Sitekey from the editing app page.

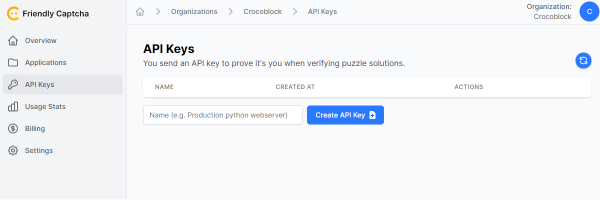
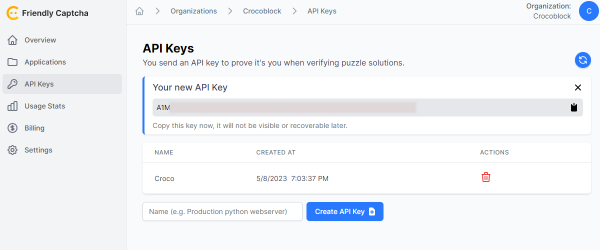
To get a Secret Key, move to the API Keys tab, enter the website or service name into the Name bar, and press the “Create API Key” button.

Copy the appeared API Key.

Enter the Site Key into the corresponding bar and the API Key into the Secret Key bar. Push the “Save” button.

Note that you can find more information about adding Friendly Captcha to your website in this documentation.
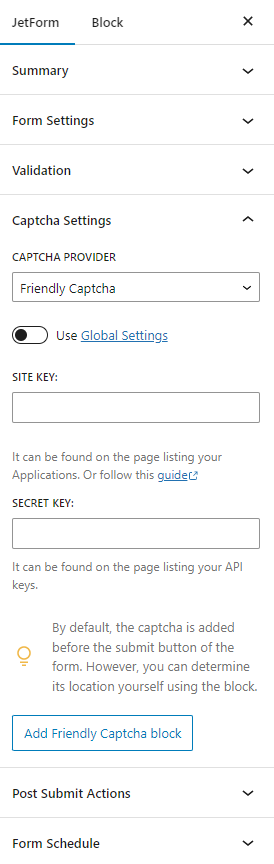
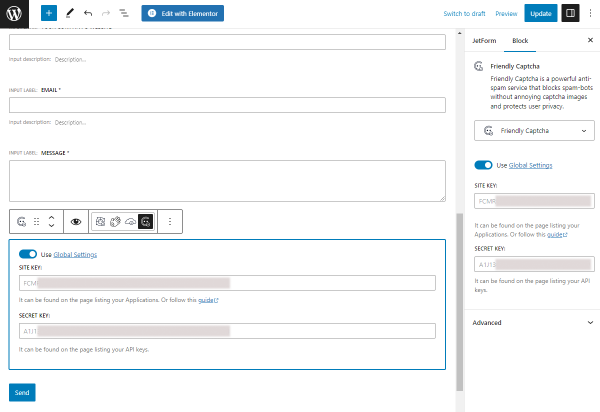
Create a new JetFormBuilder form or proceed to the created one, unfold the Captcha Settings menu section, and select the “Friendly Captcha” Captcha provider.

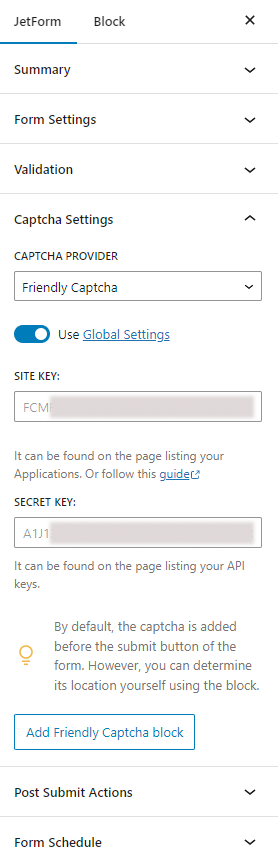
You can add the Site Key and Secret Key separately to this form or enable the Use Global Settings toggle.

By default, the captcha is added before the submit button. However, if you hit the “Add Friendly Captcha block” button, you’ll add the block to the form that can be moved.

When you finish, hit the “Update” button.
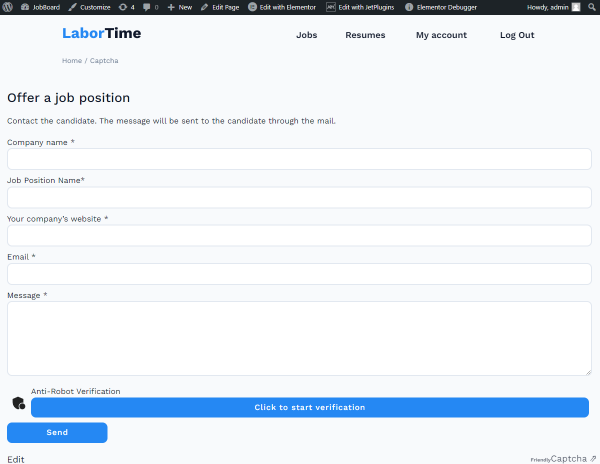
Place the form on the page and open the page on the front end.
The Friendly Captcha anti-robot verification appeared before the submit button. The verification will run if you hit the “Click to start verification” button or when you start filling out the form fields.

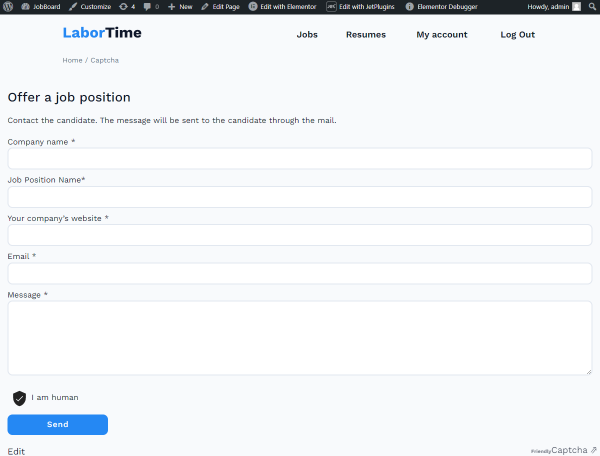
That’s what the successful friendly captcha verification looks like.

That’s all. Now you know how to add the Friendly Captcha anti-bot protection to a JetFormBuilder form to protect the WordPress website from abusive activities.