Redirect to Page

Description
When the user clicks on the “Submit” button, this action redirects him/her to another page. Here, in the editing window, you can define the target page.
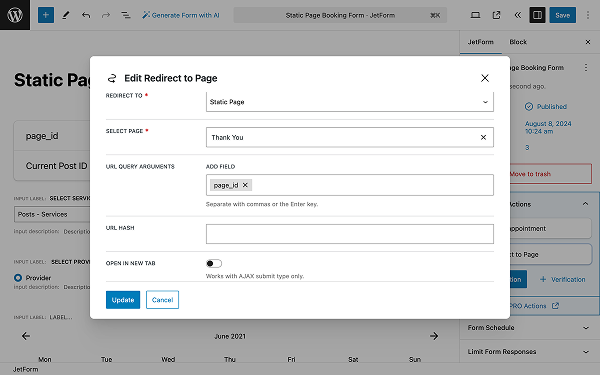
Redirect to Page Form Action Settings
- REDIRECT TO — in this drop-down field, one can choose the type of page users are sent to:
- Static Page — in this option, one can choose the target page. When selected, it reveals the SELECT PAGE drop-down field that contains all the pages created so far;
- Custom URL — in this option, one can type any address into the REDIRECT URL field, and this action will redirect the user there;
- Current Page — in this option, users are redirected to the same page they were on;
- URL QUERY ARGUMENTS — in this select field, one can choose which field(s) to add to the form. When selecting the field(s), their values are used as the query arguments and added to the URL;
- URL HASH — in this field, one can set the subject of the letter that the user will receive;
- OPEN IN NEW TAB — this switch (deactivated by default) enables the target page to open in a new tab. This option applies only to the AJAX form submit type.





