Preset Settings
Preset is a function that makes filling the form easier for the user. If there are several forms a visitor has to fill out, one can take the recurring information like the first and last name, phone number, email address, etc., from one form to another. That kind of data automatically appears in the form, so the user doesn’t have to retype it.
This feature can sufficiently improve the user experience of the WordPress website.
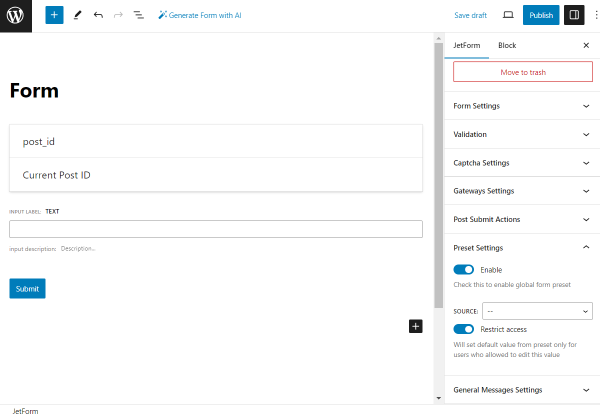
To add such a preset to the current form, one should open the Preset Settings section of the form and switch on the Enable toggle.
Once activated, initially, two fields are shown:

- SOURCE — the drop-down list with available sources to take the data from for the preset. Among available options are:
- Post – data from the form stored in the items of a post type;
- User – information that was already typed in by the user during the registration process (in a registration form) and mentioned in the user’s account;
- URL Query Variable – data from the URL;
- Option Page – option available only if JetEngine is installed and activated. Allows setting preset based on Options Pages;
- Related Items – option available only if JetEngine is installed and activated. With this source, the preset will be taken from relation items;
- Restrict access — a toggle that is activated by default; it makes the preset active only for authorized users. If deactivated, preset will appear for any user and guest.
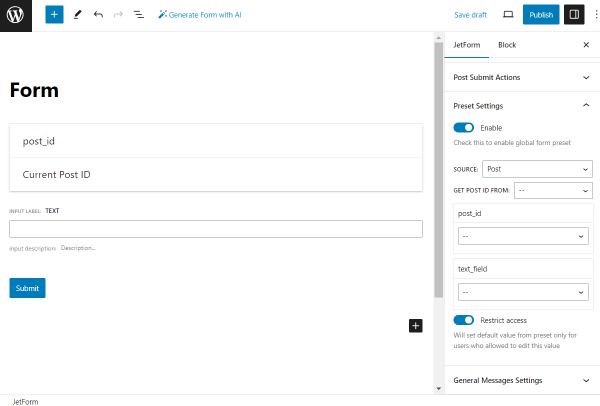
Post
If the “Post” SOURCE is picked, the GET POST ID FROM selector appears. It allows specifying the source of the post ID data:

- Current post — the data will be taken from the post to which this form is added;
- URL Query Variable — a small piece of data that is located in the URL. For example, the “post=123” in the post’s URL is a query variable that shows the ID of the post. A query variable is a parameter that can be set manually. As an example, the query variable “items” can be set and typed into the appeared QUERY VARIABLE NAME bar. Afterward, that variable can be manually added to the post permalink or Dynamic Link of the JetEngine plugin. Then the form will check if the URL of the page it is placed on has that variable and autofill the data in the form only if it does.
Under the GET POST ID FROM drop-down menu, the list of the fields added to the form is displayed. Each of them has a selector underneath, where the data to apply to this particular field can be chosen. So, here a connection between the form field and the default or custom meta field of the post or user account is built.
Among options are:
- Post ID — a number that is automatically given to every created post. Thus, the posts can be identified by that number;
- Post Title — the name of the post that is visible on the front end;
- Post Content — the data put into the post’s body;
- Post Status — the status of the current post;
- Post Author — the author of the current post;
- Post Excerpt — the short summary of the post content that is often visible to users;
- Post Date — the date when the post was created based on the WordPress timezone setting;
- Post Date GMT — the date when the post was created converted to Greenwich Mean Time;
- Post Thumbnail — the small picture that is usually placed by the post title in different post lists is a thumbnail. It can be set in the post settings menu;
- Post Meta — if some custom meta fields are added to the post with the help of JetEngine or ACF plugins, they can be selected here;
- Post Terms — the data from the categories or custom taxonomies that can be put in the field.
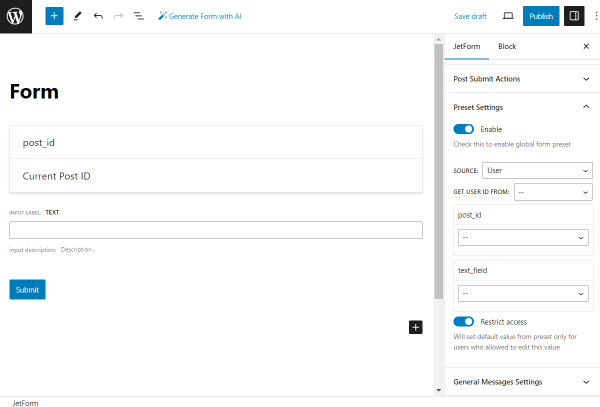
User
The first setting available with the “User” source is called GET USER ID FROM and includes three options for selection:

- Current user — the ID of the current user who completes the form;
- Queried user — the ID of the queried user;
- URL Query Variable — allows setting the QUERY VARIABLE NAME to take the info based on the URL.
The list of options that can be connected to the form based on the “User” source includes:
- User ID — the number that is automatically given to every user and allows to identify that user;
- User Login — the name that is used to log into the account;
- Email — user’s email address;
- Password — a password that is used to log into the account;
- First Name/Last Name — the personal data the user adds after registration;
- Display Name — the user name set as Display name publicly as in the WordPress account;
- User URL — the URL that the user puts into the Website bar of the account page;
- User Meta — some additional meta fields to the users added via JetEngine or ACF plugins, you can choose them here.
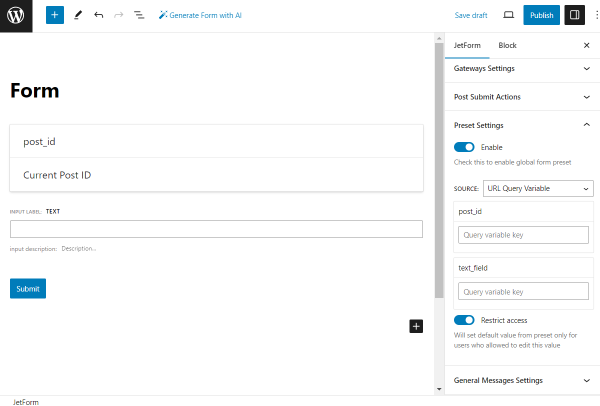
URL Query Variable
This source doesn’t have any specific settings except for the form fields list where the Query variable key should be put.

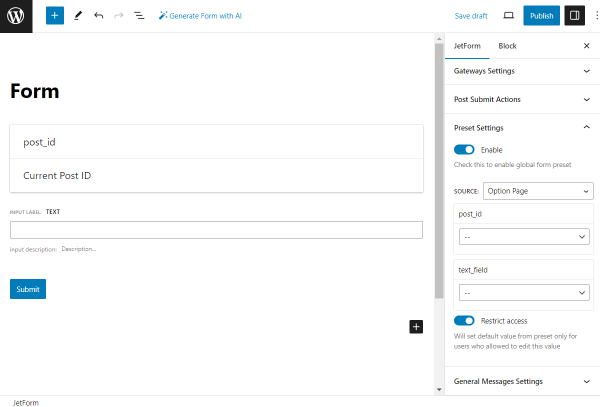
Option Page
For this source, the list of the form fields should be connected to the meta fields of the options pages.

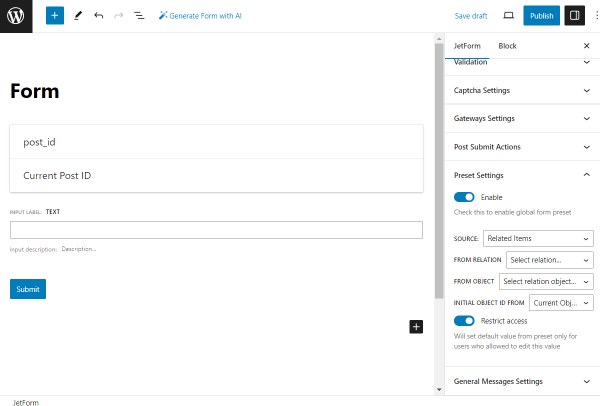
Related Items
For the “Related Items” source, the following fields should be completed:

- FROM RELATION — a selector with JetEngine relations built on the website;
- FROM OBJECT — a selector with two options: “Parent object” and “Child object”;
- INITIAL OBJECT ID FROM — a list of options of the object ID sources:
- Current Object ID — shows the related items of the current post;
- Current User ID — shows the related items of the currently logged-in user;
- Queried User ID — shows the related items of the selected user;
- Query Variable — shows the related items from the global request or WordPress request variables;
- Current Object Variable — shows the related items from the object defined as current;
- Default WordPress Object (for current page) — shows the related items of a current global object for the current page defined by WordPress.
That’s all about the global preset settings available with the JetFormBuilder plugin for WordPress websites.