Color Picker Field

Give your users an opportunity to design your website and pick a certain color in the form with the help of the Color Picker Field.
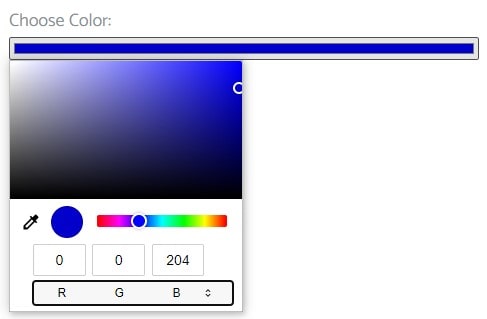
You will be able to use the default HTML Color Picker and choose a color in HEX, RGB and HSL formats. However, the values can be saved only in seven-character hexadecimal format.
If you want to get advanced Field Settings and save values in HEX or RGB format, please check our Advanced Color Picker addon that has such an option.
Settings


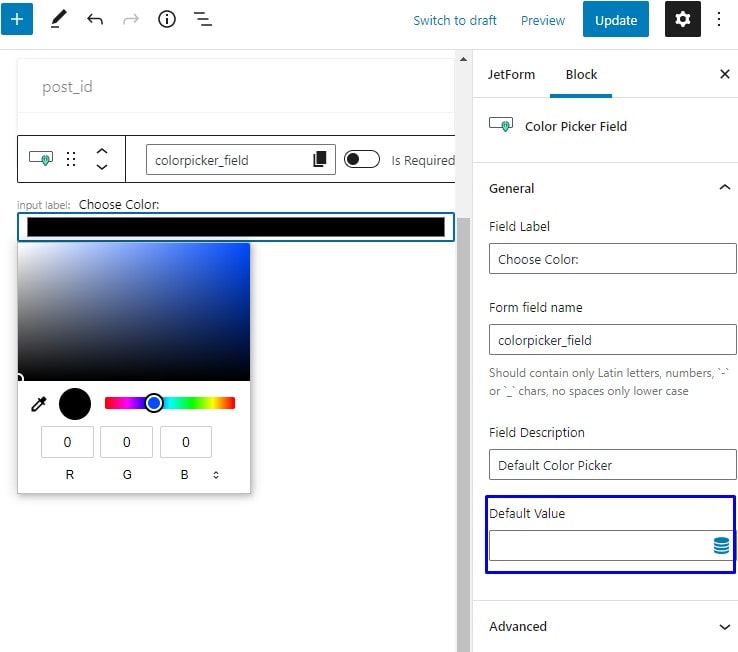
You can choose a Default Value for Color Picker field by clicking on the cylinder-shaped icon. The Edit Preset window will pop up, where you should choose the Source the information will be taken from. Check this tutorial to get more information about using the Preset.
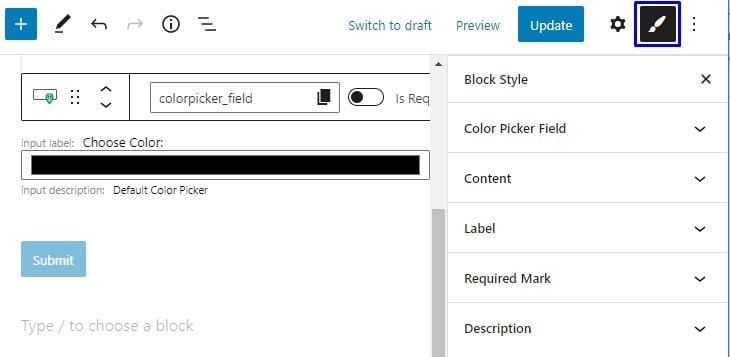
Style Settings

You may install the JetStyleManager plugin to get the Block Style button in the top right corner of the editing window. Here are the styling settings you can meet there: