How to Redirect WordPress Form to Thank You Page in WooCommerce
In this tutorial, we’ll figure out how to redirect our form to Thank you page with the help of the JetFormBuilder plugin and WooCommerce Cart & Checkout Action addon.
- Install and Activate Add to Cart & Redirect to Checkout Addon
- Create an Order Submission Form
- WooCommerce Cart & Checkout Action Settings
- Redirect to Thank you Page
Install and Activate Add to Cart & Redirect to Checkout Addon
So the first step will be the installation and activation of the addon.
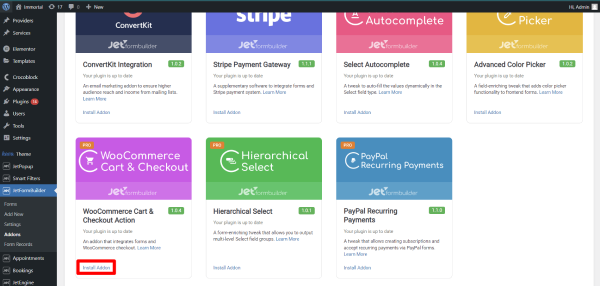
For this, navigate to WordPress Dashboard > JetFormBuilder > Addons and find the “WooCommerce Cart & Checkout Action” addon in the All Available Addons section. Click on the “Install Addon” and don’t forget to press the “Activate Addon” button.
Also, please, make sure that you already have the WooCommerce plugin installed and activated.

Create an Order Submission Form
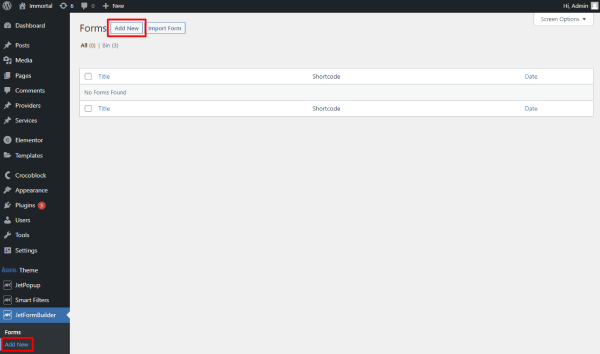
When we are done with the first step, let’s create a new form by moving to JetFormBuilder > Forms and pressing the “Add New” button.

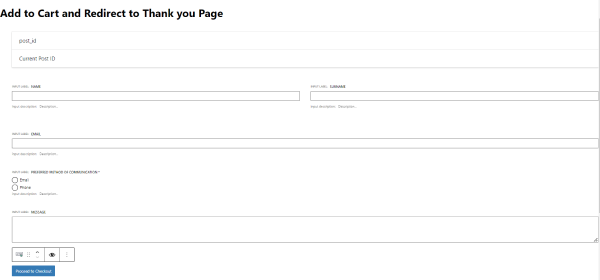
Add as many fields as you need because later, we will display the submitted info on the Thank You page.

WooCommerce Cart & Checkout Action Settings
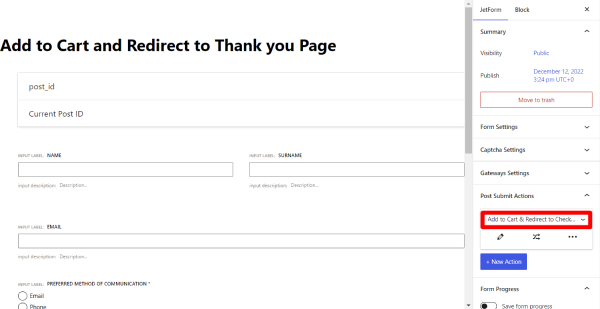
In the menu, find the Post Submit Actions section. Click on the “New Action” button and select the “Add to Cart & Redirect to Checkout” option from the list.

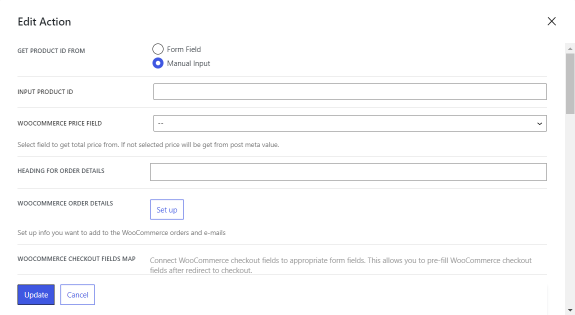
Click the pencil-shaped button to open a settings pop-up. In the action settings, we need to connect the WooCommerce checkout fields with the corresponding form fields. Let’s resume all action options:

- Get product ID from. This field contains two options —“Form Field” and “Manual Input,” which can help to determine where the form will get the product ID from. By selecting the first option, ID will be pulled dynamically from the corresponding Form Field. With “Manual Input,” we can specify ID manually;
- Product ID field / Input product ID. Depending on the previous step selection, here, you can select the corresponding Product ID field from your form or input the Product ID manually;
- WooCommerce Price field. In this dropdown, you need to select a field that stores the total price. If the form field is left empty purposefully, the price will be received from the post meta value;
- Heading for Order Details. Type in the title that you want to show before the order data on the Checkout page;
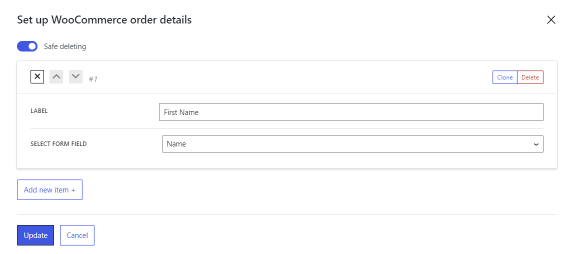
- WooCommerce order details. By clicking on the “Set up” button, you can configure a list of custom fields that will be displayed on the Thank You page and during the order preview in the dashboard. To put it otherwise, you can edit the form metadata here, which means that these order details will be the same for all Redirect to Checkout actions within one particular form. Let’s check out the settings:
- Safe deleting. This toggle is active by default and prevents you from deleting items unintentionally. When it is on, the item will be only removed after you confirm that you need to remove it;
- Label. You can provide the field label here;
- Select form field. Pick the corresponding form field that you are willing to show on the Order Details list;
- Add new item. Allows you to add another custom field;
- Update. Click this button to save the changes and return to the action edit window;
- Cancel. Click this button to return to the action edit window without saving the changes.

- WooCommerce checkout fields map. Here, you can connect the WooCommerce checkout fields to the corresponding form fields. By doing so, you get a partly pre-filled form after being redirected to the Checkout page.
Redirect to Thank you Page
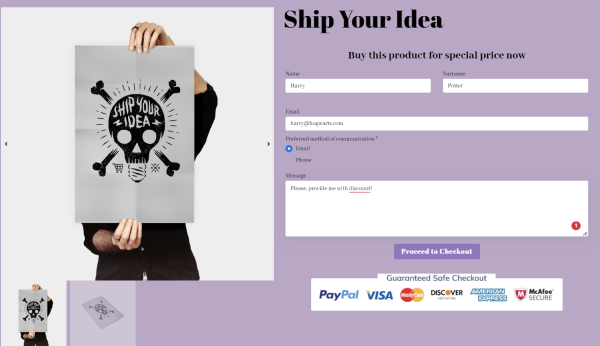
After everything is set and done, let’s add the form to the Single Product page and test it.

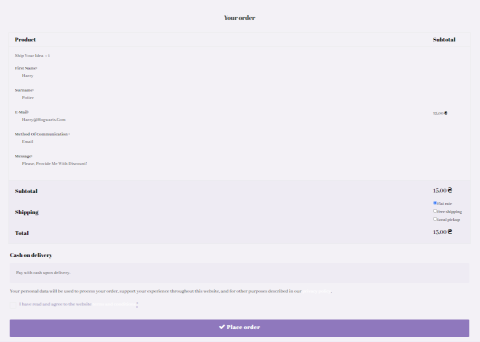
Fill in all info and press the “Proceed to Checkout” button. Then, we’ll be redirected to the Checkout page, where we need to add our billing and shipping information and place an order. As we added all form fields into Woocommerce order details, we can see them all here.

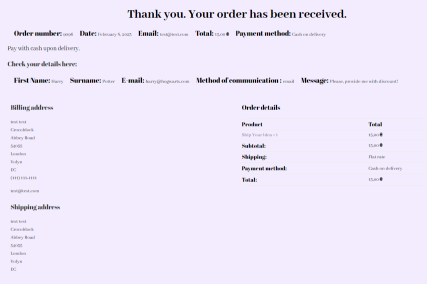
Right after we place an order, we can see Thank You page that also contains all the data we submitted during the form.

That’s all; now you know how to redirect the JetFormBuilder form to WooCommerce Thank You page on your WordPress website.
Please note that you can output the created form in Elementor, Bricks, and Gutenberg using a dedicated widget/element/block and any other builder via a shortcode.