How to Display a Form on the Front End
The JetFormBuilder plugin offers wide flexibility in displaying a form on the front end. After a form is created in WordPress Dashboard > JetFormBuilder > Forms, it can be shown anywhere on the website.
To display a form in Elementor, Block Editor, or Bricks Builder, a JetForm widget, block, or element can be used, respectively. Outputting a form in other WordPress page builders is possible with a shortcode. Below, we will go into this process in detail.
- Adding the Form Block in Block Editor
- Adding the JetForm Widget in Elementor
- Adding the JetForm Element in Bricks Builder
- Displaying a Form in Any Page Builder Using a Shortcode
Adding the JetForm Block in Block Editor
If the page is built in Block Editor, a form can be displayed using the JetForm block.
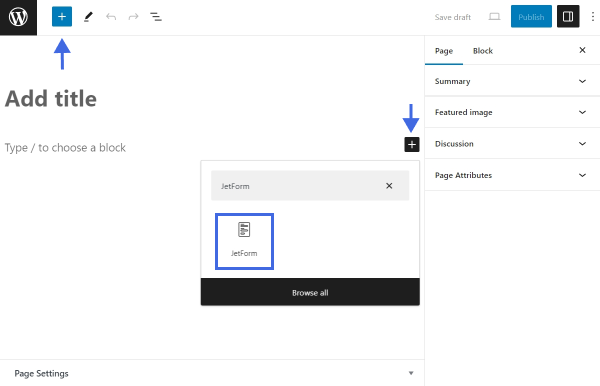
To add a new block, edit the needed page in Block Editor or create a new one. Click the blue plus-shaped icon in the left corner of the top toolbar or the black plus-shaped icon to the right of an empty block to open the Block Inserter. Search for “JetForm.”

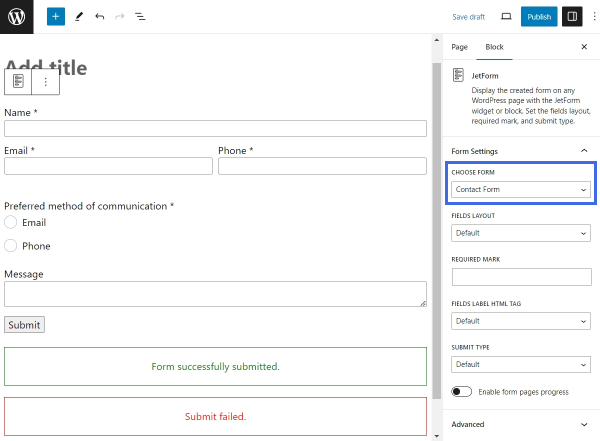
Once the JetForm block is added to the canvas, proceed to configure the block settings. Select the needed form in the CHOOSE FORM drop-down menu in the Form Settings section. Then, configure the rest of the settings according to the “JetForm Overview.”

To style the appearance of the form with the help of the JetStyleManager plugin, follow the “Form Block Style Settings” guide.
Once finished, click the “Publish” button to save the changes.
Adding the JetForm Widget in Elementor
To add the JetFormBuilder form in the Elementor Page Builder, edit the needed page or template with Elementor or create a new one. Find the JetForm widget. Drag and drop the widget onto the canvas.

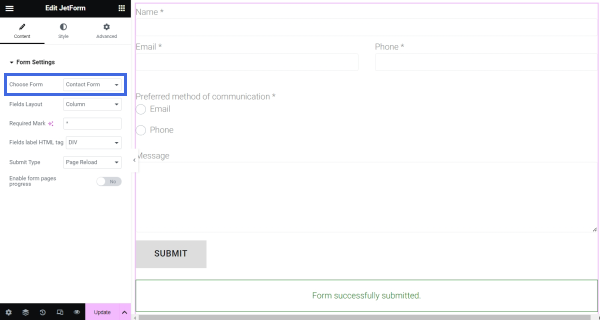
Then, select the needed form in the Choose Form drop-down menu. Configure the rest of the settings by following the “JetForm Overview.”

After configuring the Form Settings, proceed to the Style tab to customize the form appearance.
Once finished, don’t forget to save the changes by hitting the “Update” button.
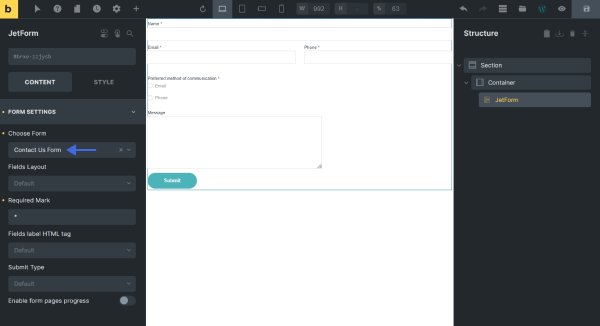
Adding the JetForm Element in Bricks Builder
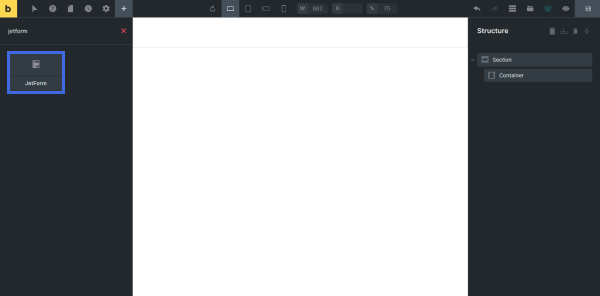
To display a form in Bricks Builder, open the needed page or template in Bricks or create a new one. Search for the JetForm element. Drag and drop it on the canvas.

Unfold the FORM SETTINGS tab to configure the JetForm settings. Start by selecting the needed form in the Choose Form drop-down menu.

Set up the rest of the settings by following the “JetForm Overview.”
After configuring this part, go to the STYLE tab to customize the form.
Displaying a Form in Any Page Builder Using a Shortcode
It is possible to add a JetFormBuilder form in any page builder, including the ones mentioned above, using a shortcode. This JetFormBuilder feature is available with Divi, Oxygen, Blocksy, and other page builders.
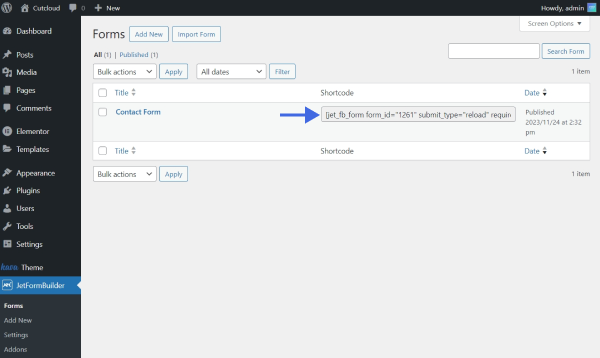
To locate the form shortcode, go to WordPress Dashboard > JetFormBuilder > Forms and find the needed form. The shortcode is in front of the form name.

Follow our video tutorial to learn how to place a JetFormBuilder form shortcode in the page builders mentioned above.
That’s all about adding the JetForm block/widget/element to the WordPress page with the help of the JetFormBuilder plugin.