Multi-Optional Field Source Settings
Multi-optional fields allow users to choose one or several options from the ready-made list – Select, Radio, and Checkbox Fields. These three fields have a similar settings window where you can choose the source of the options that will be available to the users.

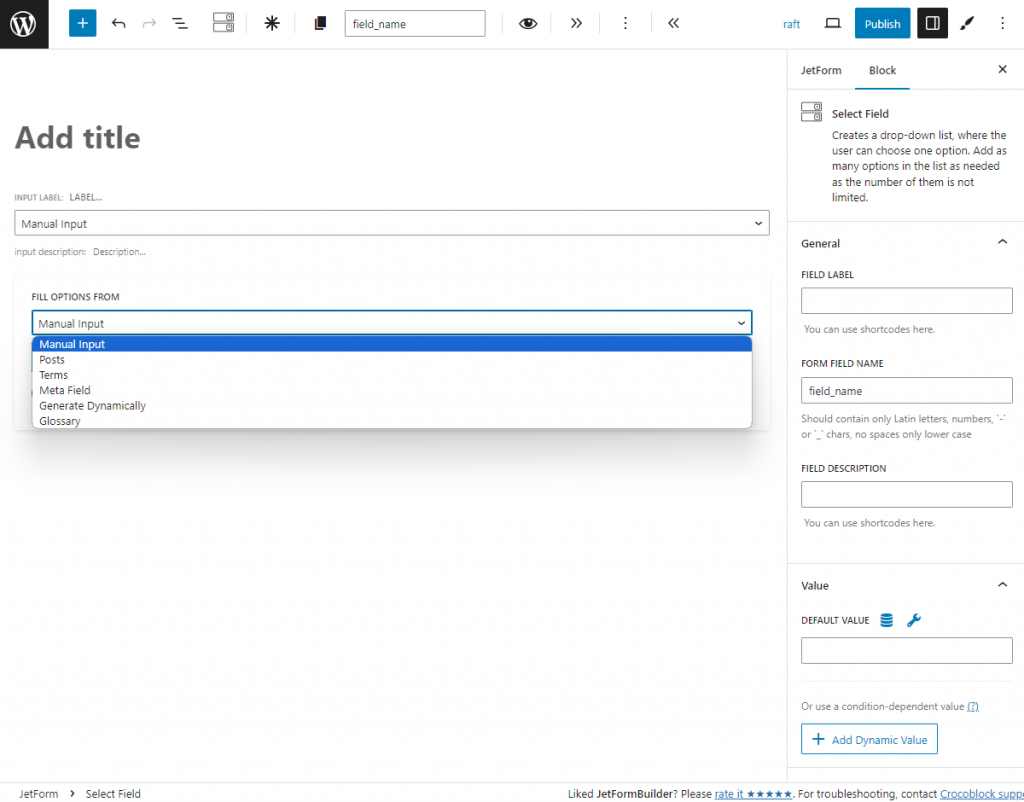
Selecting Source for Options List
In this drop-down menu, you can select the source of the options list. You can add options manually or use the pre-made list from custom meta fields.

Manual Input
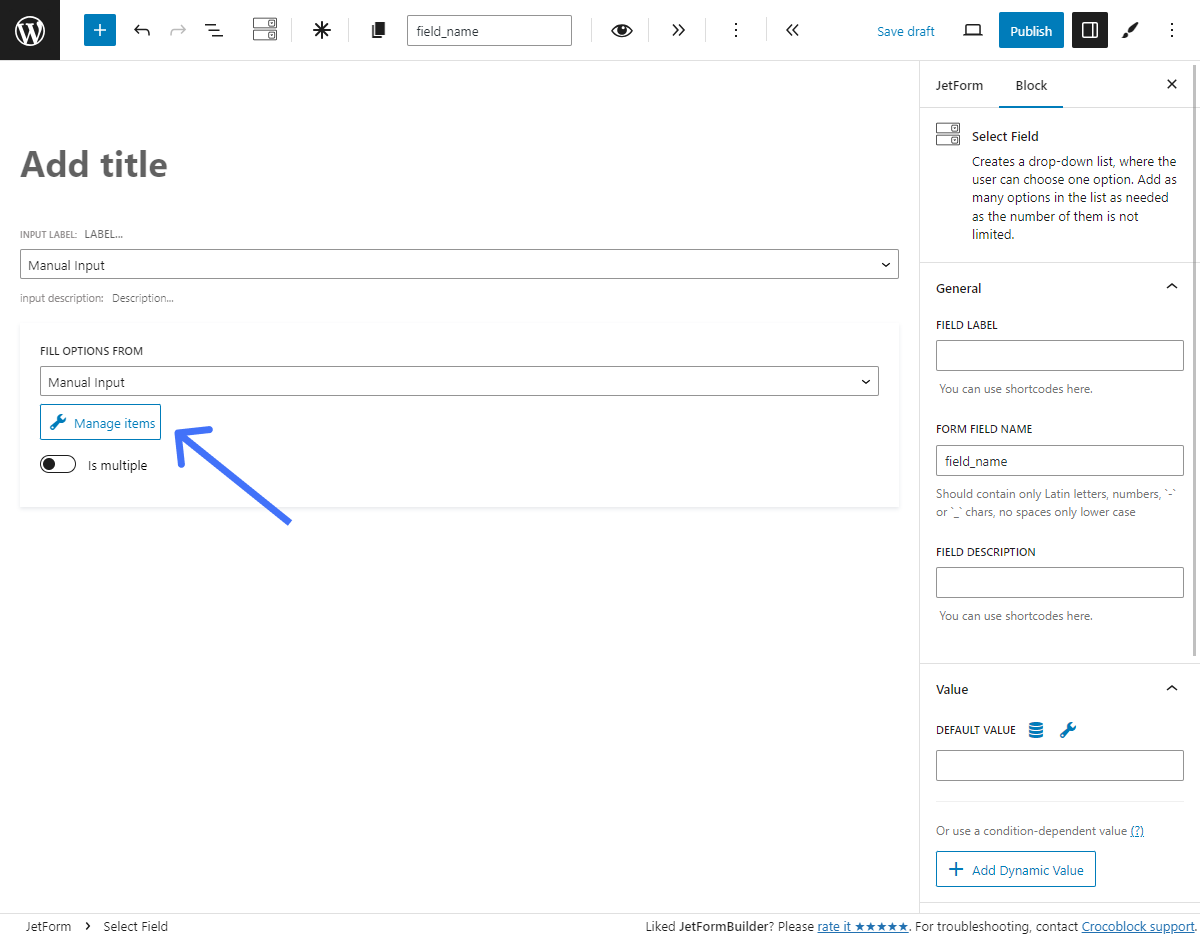
Choose this method to fill the options list manually. Click the “Manage Items” button.

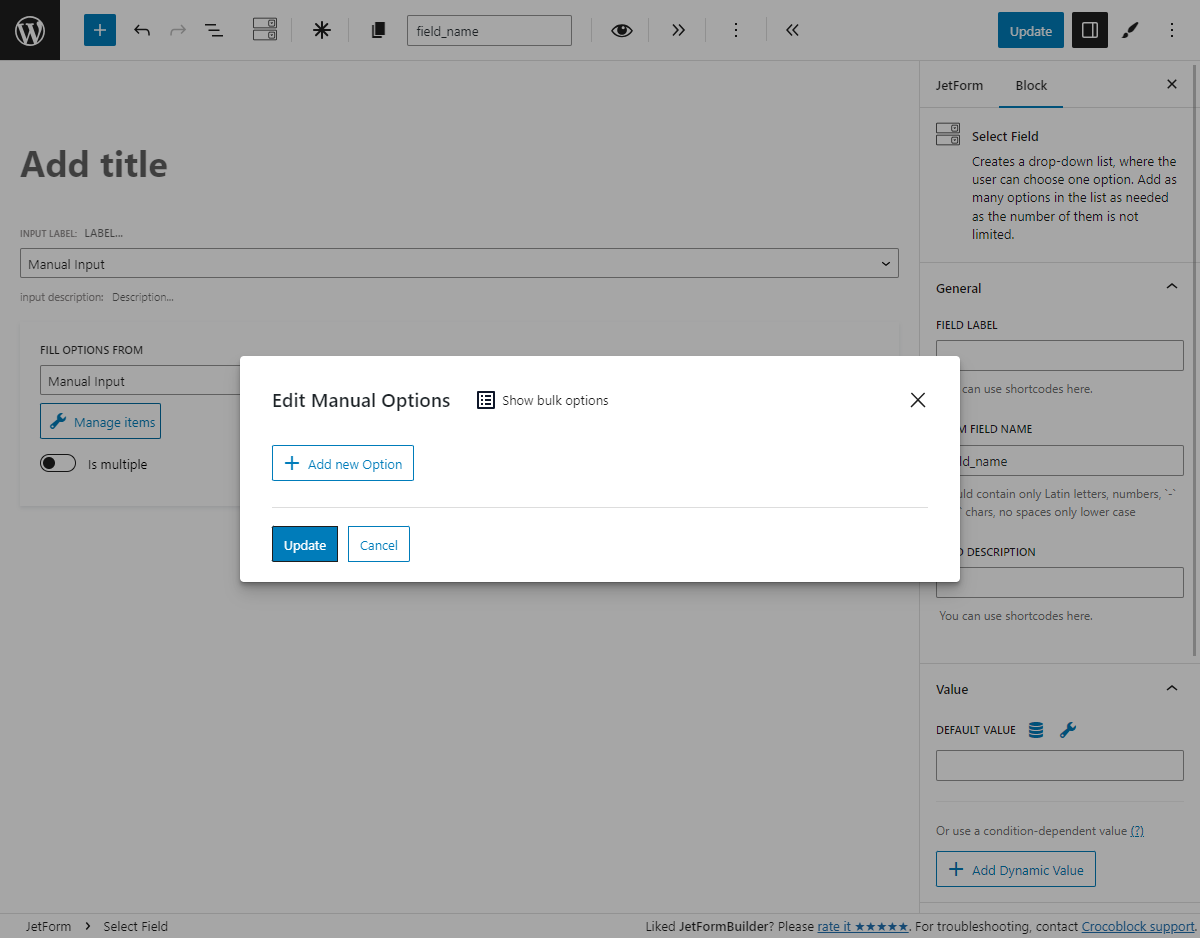
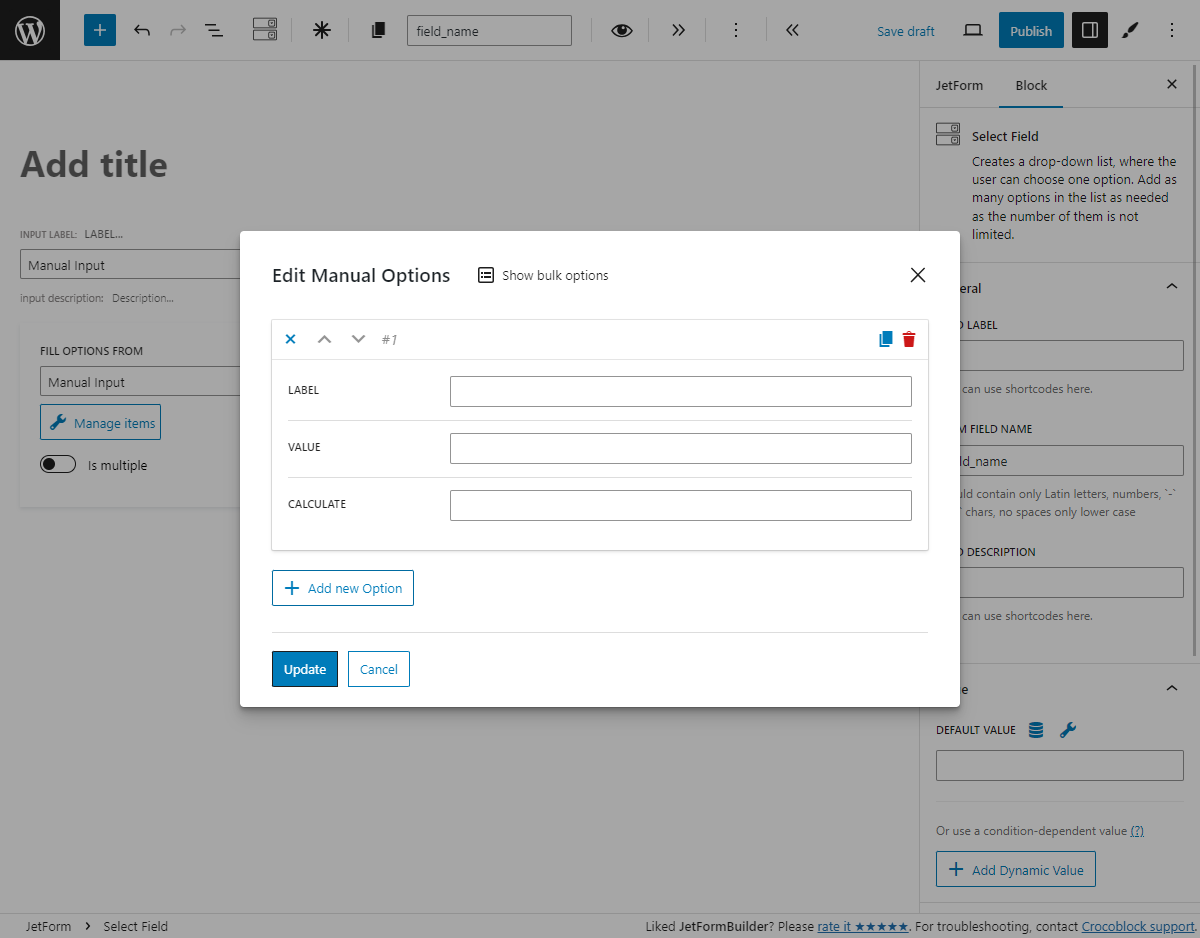
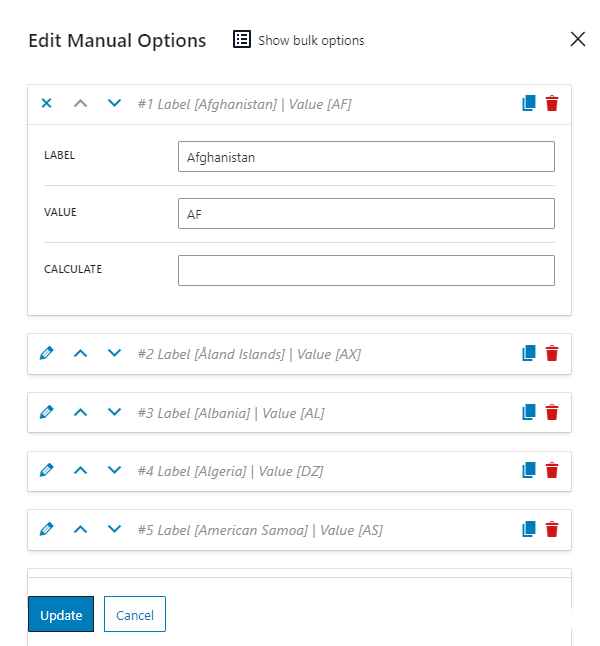
You will see the option creation and editing window.

To add a new option manually, hit the “+ Add new Option” button.

Let’s go through the available features:
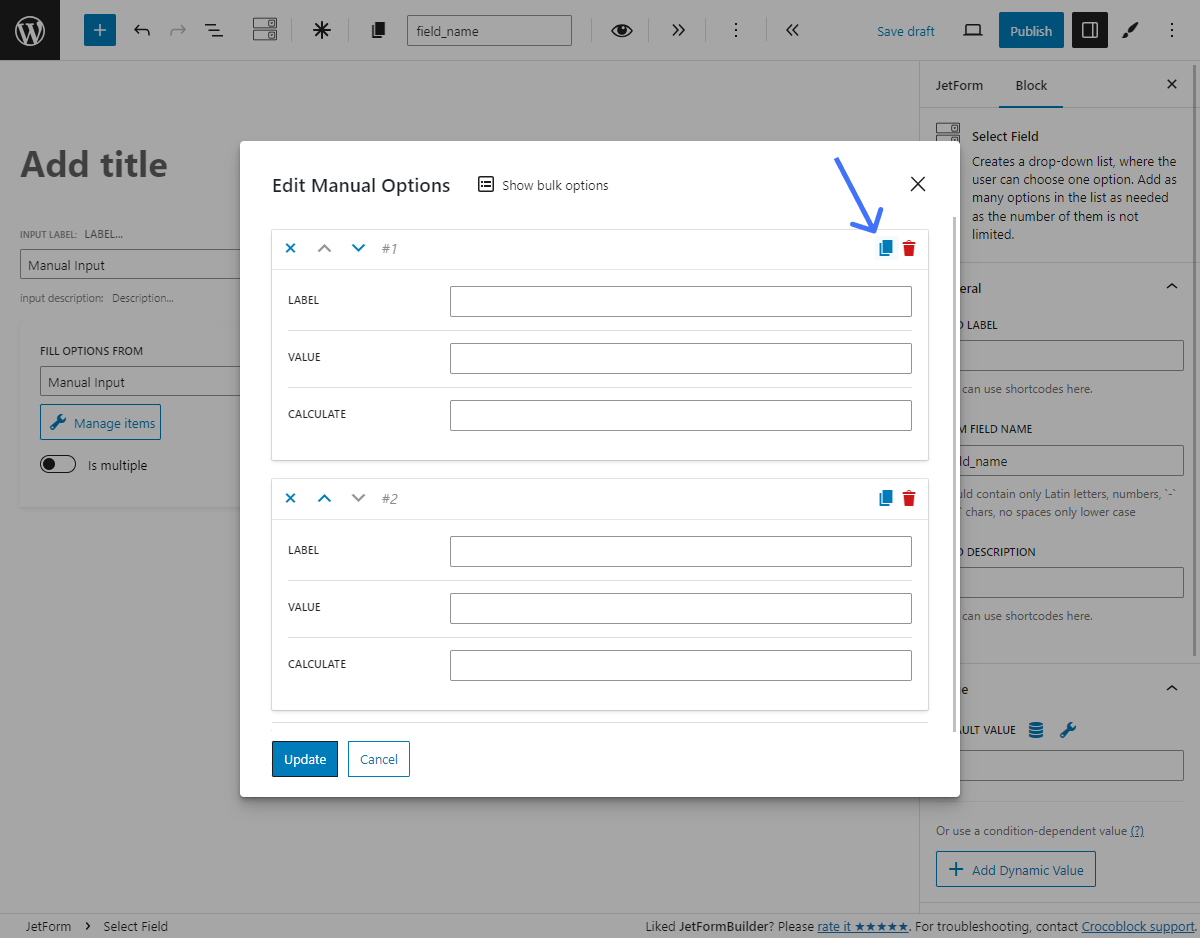
- “Clone” button. Creates a copy of the created option underneath;

- “Delete” button. Deletes the item;
- LABEL. This is the name of the option that the user sees in the list;
- VALUE. The inner data, the value that corresponds to the option;
- CALCULATE. The value from this bar will be taken to the formula, which is calculated by the Calculated Field.
You can add as many options to the list as you need by clicking the “+ Add new Option” button.
Bulk adding of options
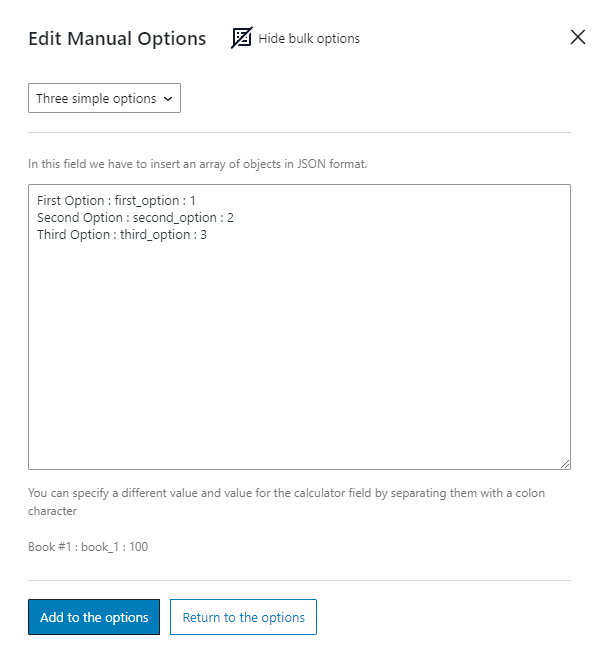
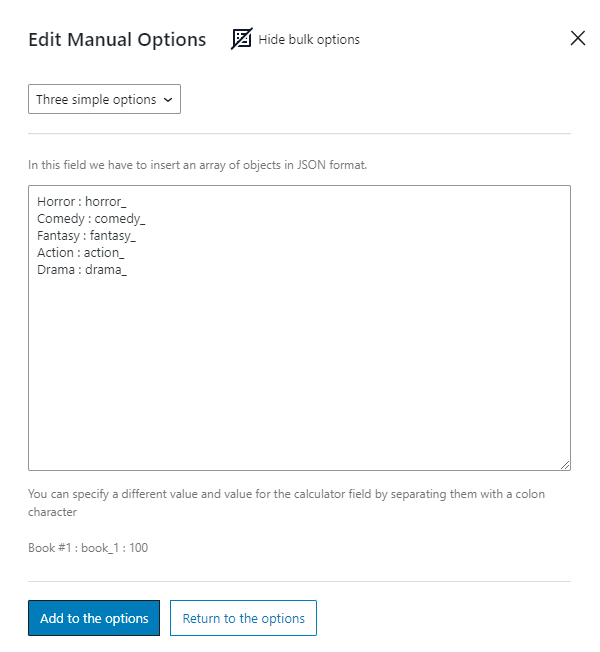
Hitting the “Show bulk options” button opens a field for adding a list of custom or preset choices in bulk.

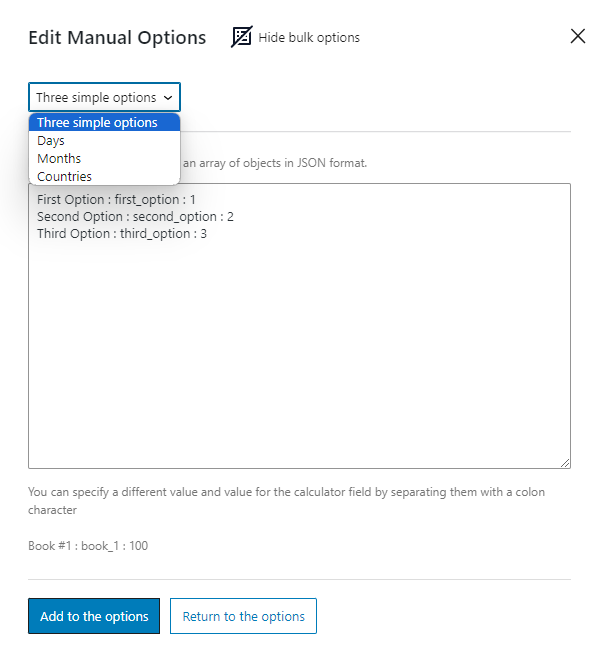
You can pick such variants from the drop-down menu:

- Three simple options. This variant allows inputting your custom options in bulk. After selecting it, you will see an example format for the options: “First Option : first_option : 1,” where the “First Option” is a label, the “first_option” is a value, and “1” is the value for the calculated field (if such is needed). For example, to add a custom list of movie genres, we typed “Horror : horror_” in the first line, “Comedy : comedy_” in the second, and so on;

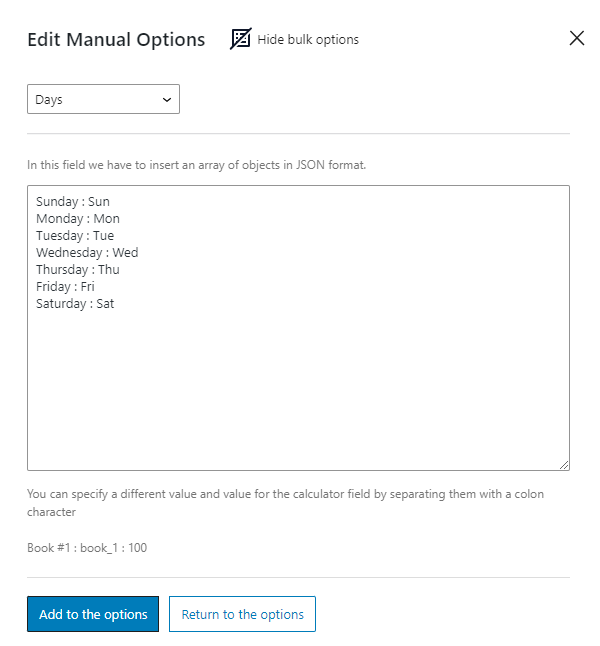
- Days. It’s a preset that inserts the list of the weekday names;

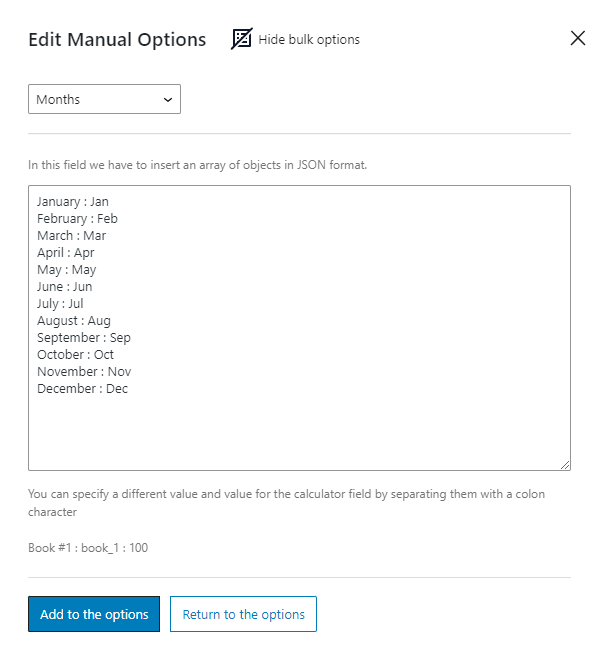
- Months. It’s a preset that inserts the list of the month names;

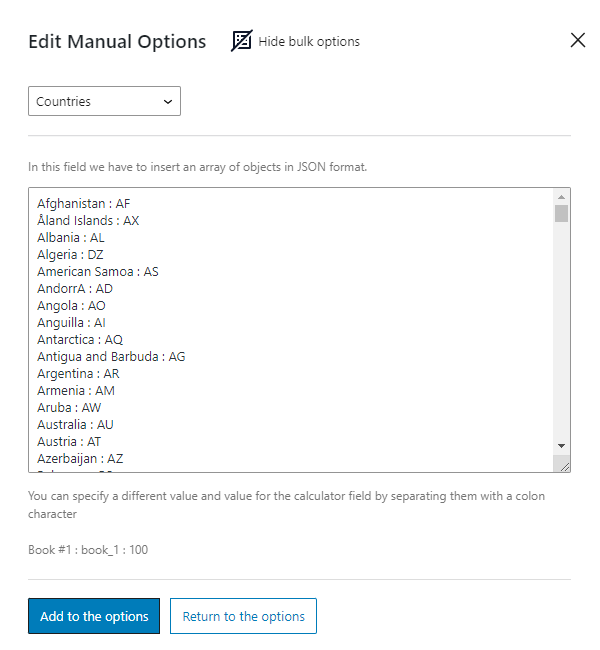
- Countries. It’s a preset that inserts the list of the country names.

There are two buttons on the bottom of the window:
- “Add to the options.” Clicking this button adds bulk options to the multi-optional field alongside any manually created options you may already have;

- “Return to the options” button. After clicking, you will return to the manual option input window without saving the bulk options field changes.
When you are done with the options list, press the “Update” button.
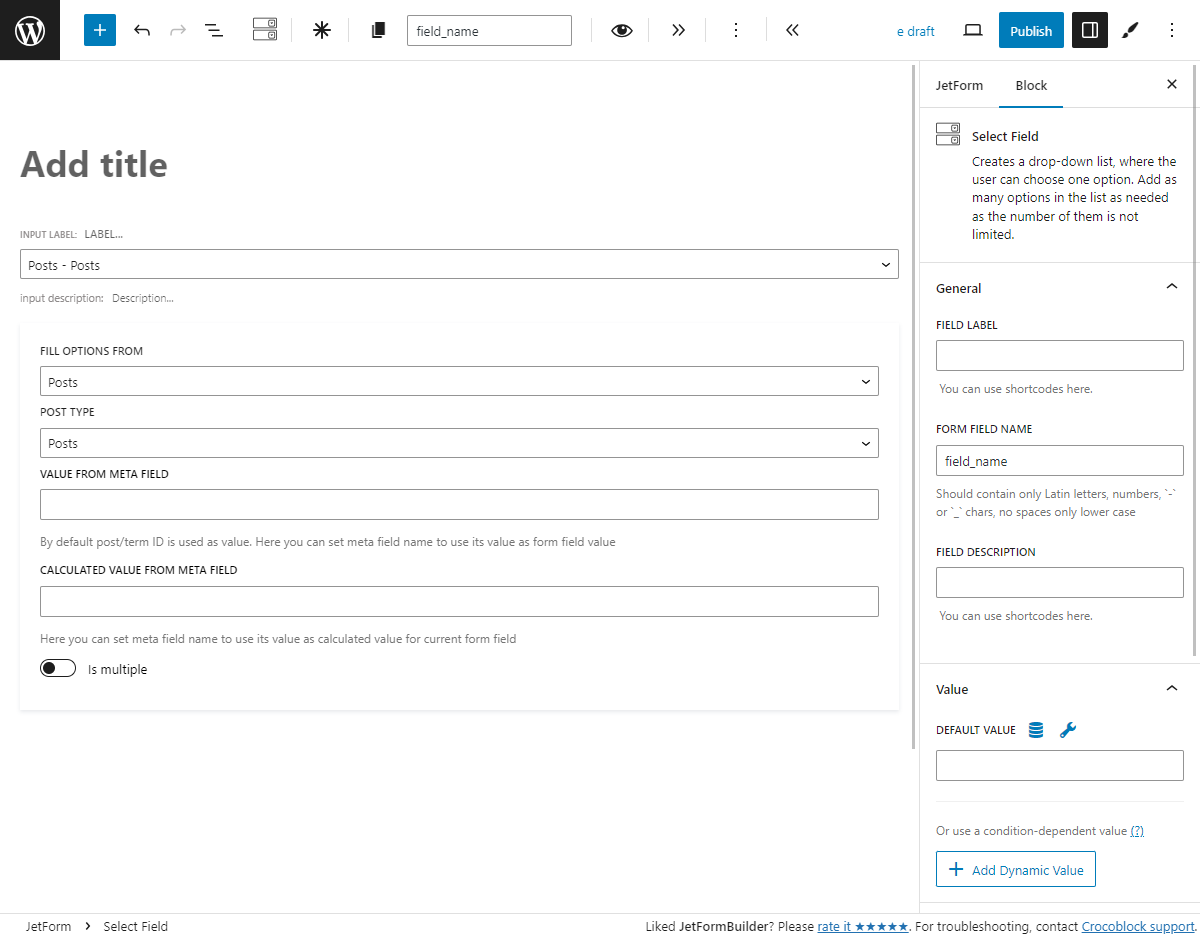
Posts
This type of source allows you to choose the data from the post or page’s meta field to create the list of options automatically. For example, you can create a list of the post titles. If you create a custom post type and custom meta fields via plugins like JetEngine or ACF, you will be able to choose them here, too.

- POST TYPE. In this drop-down list, you can choose the source for the items. The available options include WordPress Posts, Pages, and Media, or the custom post types if you have them;
- VALUE FROM META FIELD. By default, when you choose the Post Type, the values of the options will be taken from the post or page IDs. However, in this bar, you can specify the name of the concrete meta field from which the value will be pulled. Be aware that this will work with the custom meta fields only;
- CALCULATED VALUE FROM META FIELD. If you use Calculated Field in the form and want to include a value from a specific meta field in the formula, you should specify the name of this field here. You can choose a different meta field from the one selected in the VALUE FROM META FIELD bar.
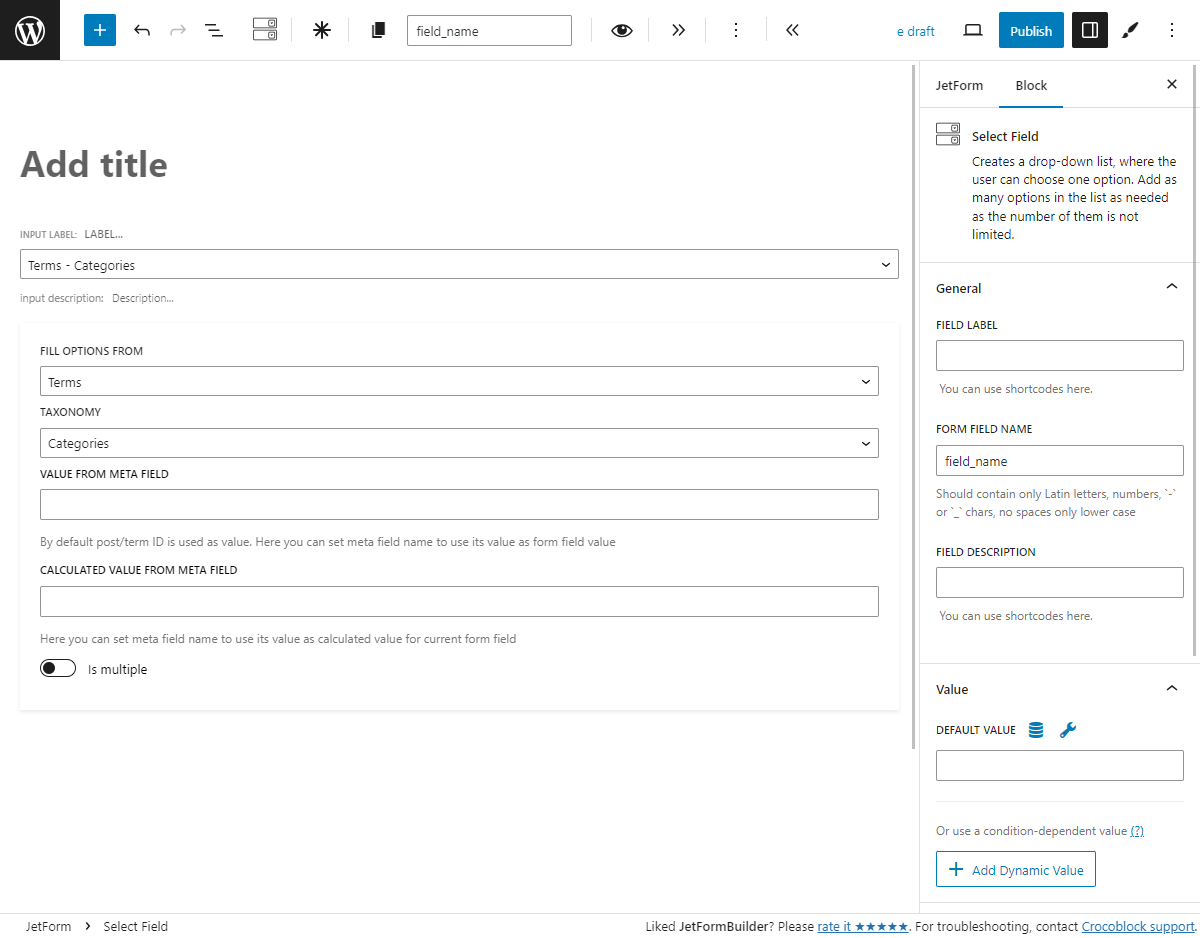
Terms
Use this type of source if you want to build a list from the categories or taxonomies you’ve created. For example, if you use the WooCommerce plugin, you can create a list of product categories. And if you use such plugins as ACF or JetEngine and have a custom taxonomy, you can create a list of its contents, too.

- TAXONOMY. Here, you select the type of taxonomy that will be used to create a list. Besides the default WordPress categories, you can select tags, navigation menus, link categories, and formats. If you have created a custom taxonomy for your posts, it will also be listed in this drop-down. The names of the taxonomy items will be used as labels in the list;
- VALUE FROM META FIELD. By default, the term IDs are used as the values for the list items. If you want to take the values from a custom meta field added to the taxonomy instead, type its name into this bar;
- CALCULATED VALUE FROM META FIELD. The value for the Calculated Field formula can differ from the one used for other fields. Type in the name of the custom meta field with the calculation values.
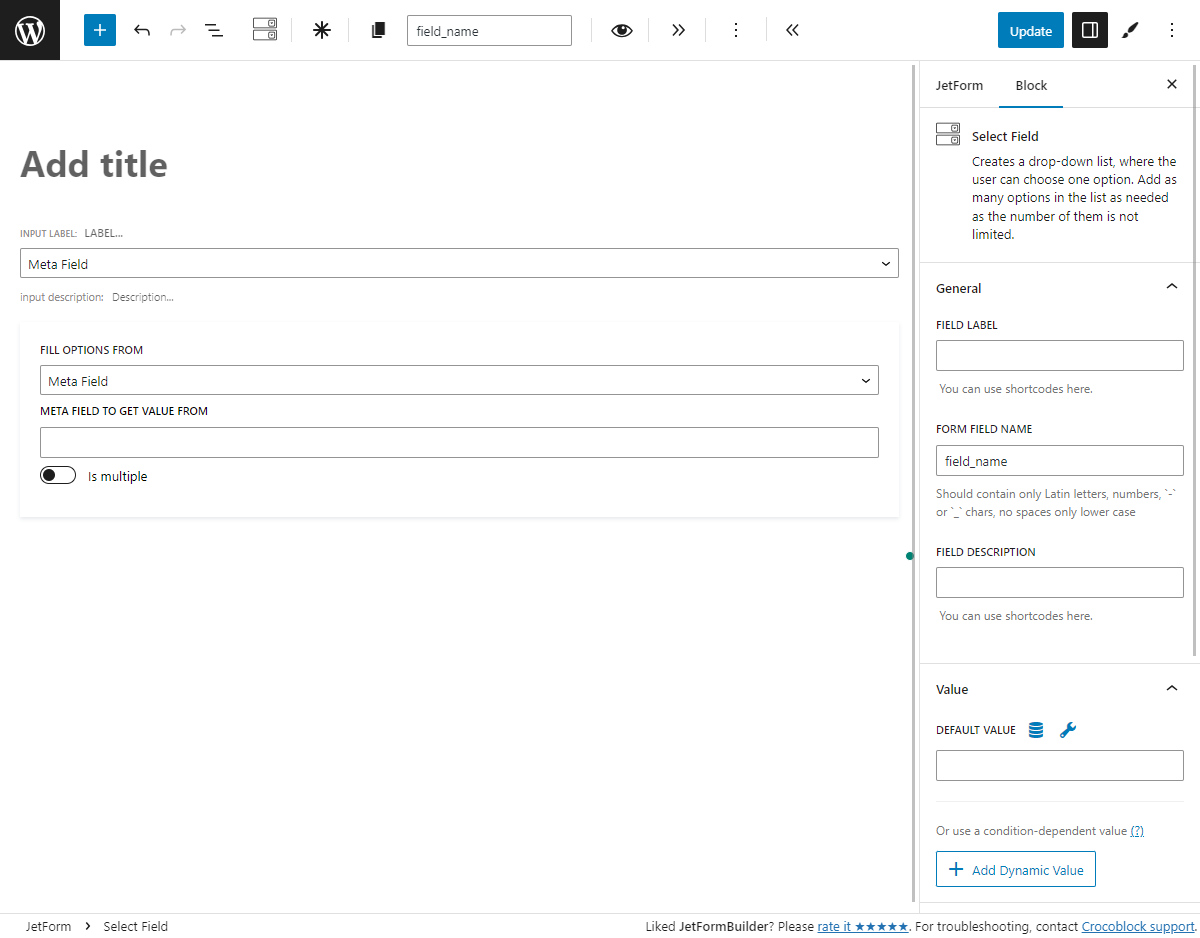
Meta Field
Custom meta field data can also be used to create an options list. The information for each post will be different, and you can show it separately from the post’s meta fields. Be aware that this type of source allows you to display only the values of the custom meta fields created with plugins like JetEngine or ACF.

Type the name of the meta field into the META FIELD TO GET THE VALUE FROM bar. The meta field values can also be used as calculated values.
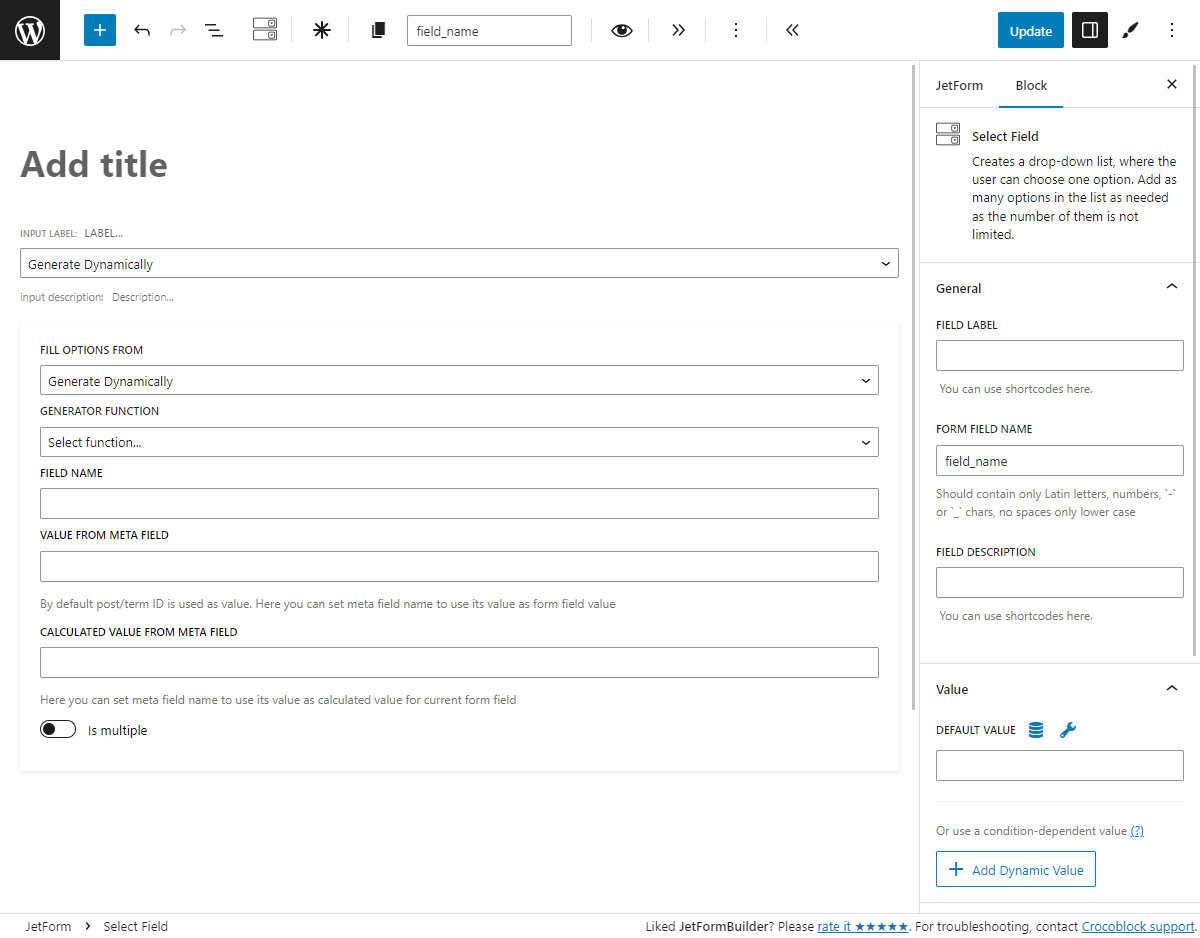
Generate Dynamically
This source can create two types of dynamically generated lists. In this case, “dynamically generated” means that it is not taken from the meta fields. The list is created by one of the generator functions you choose.

- GENERATOR FUNCTION. It defines the rules of options list generation. It has such options:
- “Numbers Range by meta value.” Creates a range of numbers from 1 to the number in the meta field you define in the FIELD NAME bar. For example, you have a meta field “Available items,” and for the post where the form is placed, it has a value of 5. In this case, the “Numbers Range” will create a list containing numbers from 1 to 5;
- “Numbers Range by manual input.” Enter numbers into the START OF RANGE and END OF RANGE fields to create a list of numbers. The STEP field defines the gap between numbers in the list. E.g., if you set the “1” in the START OF RANGE, “10” in the ENG OF RANGE, and “3” in the STEP, the options will be: “1, 4, 7, 10”;
- “Get values list from database.” After you enter the meta key into the FIELD NAME bar, this function searches the database and shows the list of values of every position with a matching key. Be aware that you have to create database fields with that key before using this function;
- “Get values list from JetEngine list options.” With the JetEngine plugin, you can add custom meta fields to posts, terms, or users via the Meta Boxes feature. Enter the meta key into the FIELD NAME bar to get a list from the Meta Box meta fields;
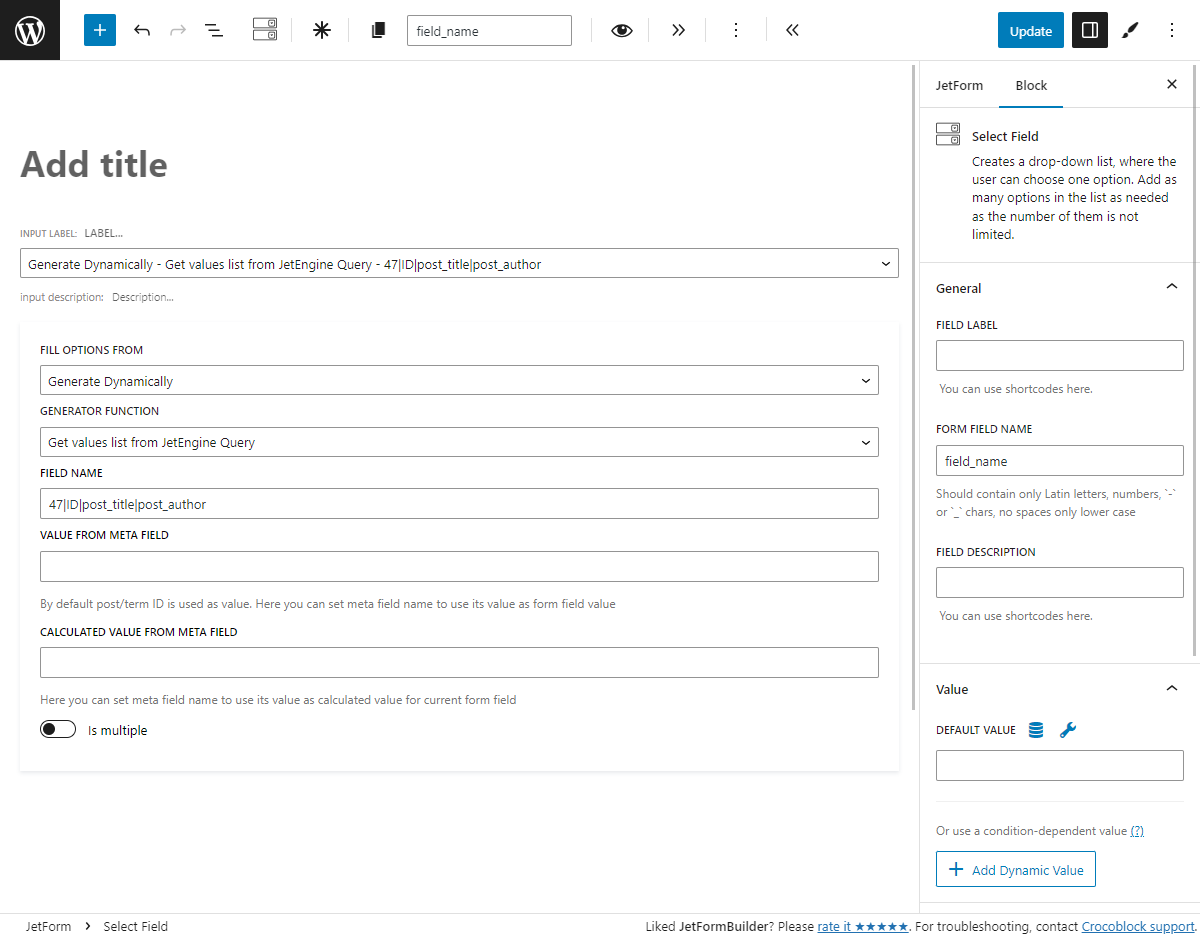
- “Get values list from JetEngine Query.” Creates a list of options based on the query results of the custom query built with the Query Builder tool of the JetEngine plugin. This option gets values from any type of custom query (post query, terms query, etc.). For example, you have built a custom query of the Users Query type that filters down the list of users by a custom meta field. You can use this query to generate a list of queried users as options for the multi-optional fields. Mind that this generator function requires installing the JetEngine plugin. In the FIELD NAME bar, specify the ID of the custom query, property to get values from, property to get labels from, and property to get calculated value from. If you use Posts Query and you do not need to use a calculated value, you may just set the query ID. An example for the Posts Query may look like this:
47|ID|post_title|post_author
where
- “47” is the ID of the custom query;
- “ID” is the property that provides values;
- “post_title” is the property that provides labels;
- “post_author” is the property that provides calculated values.

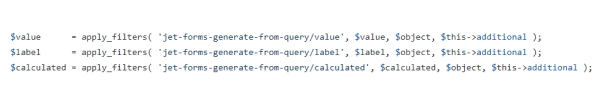
The generator takes the following parameters:
query_id|prop_for_value|prop_for_label|prop_for_calculated|args_additional
Values, labels, and calculated values can be filtered:

In this case, $this->additional is args_additional parameter.
Other source settings:
- VALUE FROM META FIELD. You place the name of the meta field in the FIELD NAME bar, and that meta field is attached to some post type. The IDs of that post type items are used, by default, as the values of the list options. But you can choose another meta field to take values from and type its name here.
- CALCULATED VALUE FROM META FIELD. Paste the name of the meta field into this bar, and its values will be used for Calculated Field formulas.
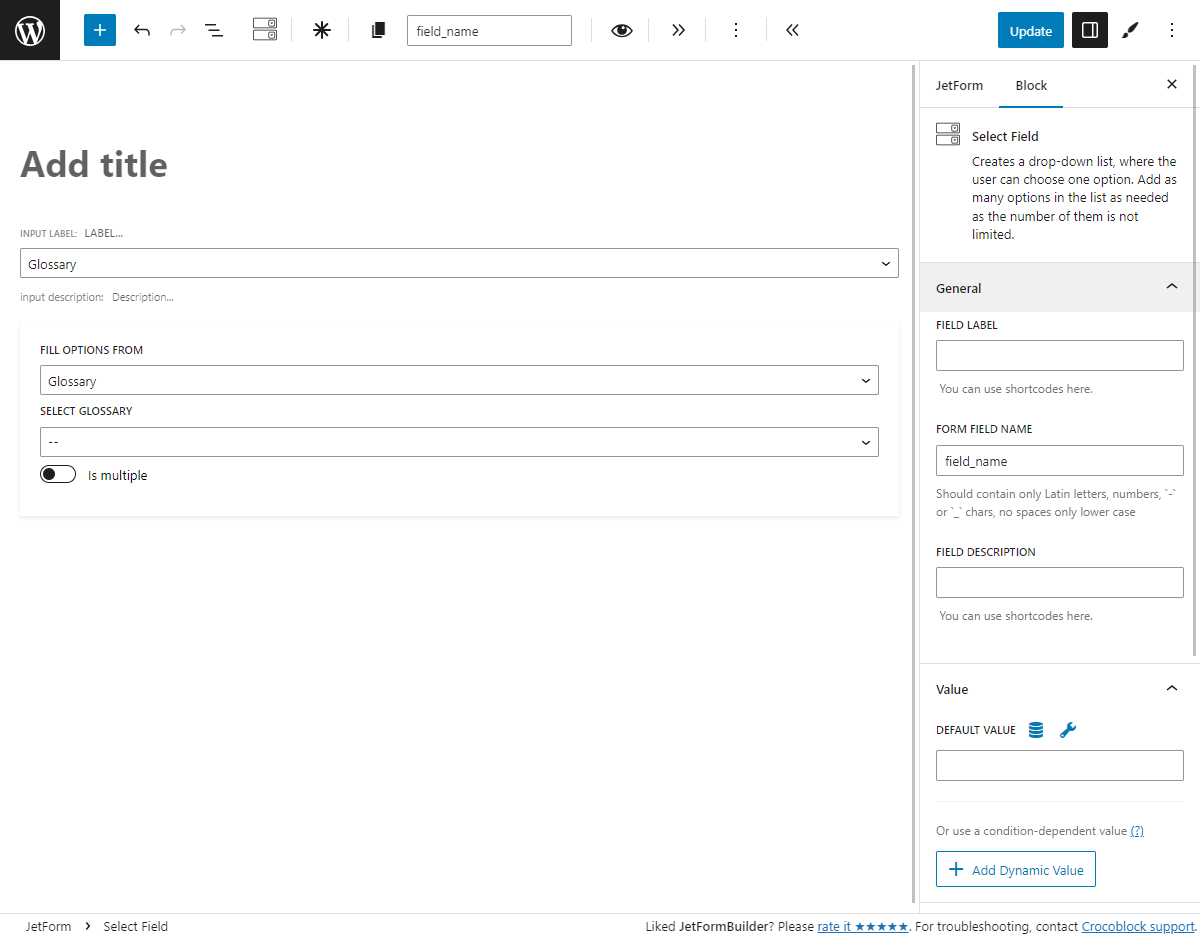
Glossary

The JetEngine Glossary feature allows you to create a list of the options and use it for different custom meta fields and form fields.
Pick the needed glossary from the SELECT GLOSSARY drop-down menu.
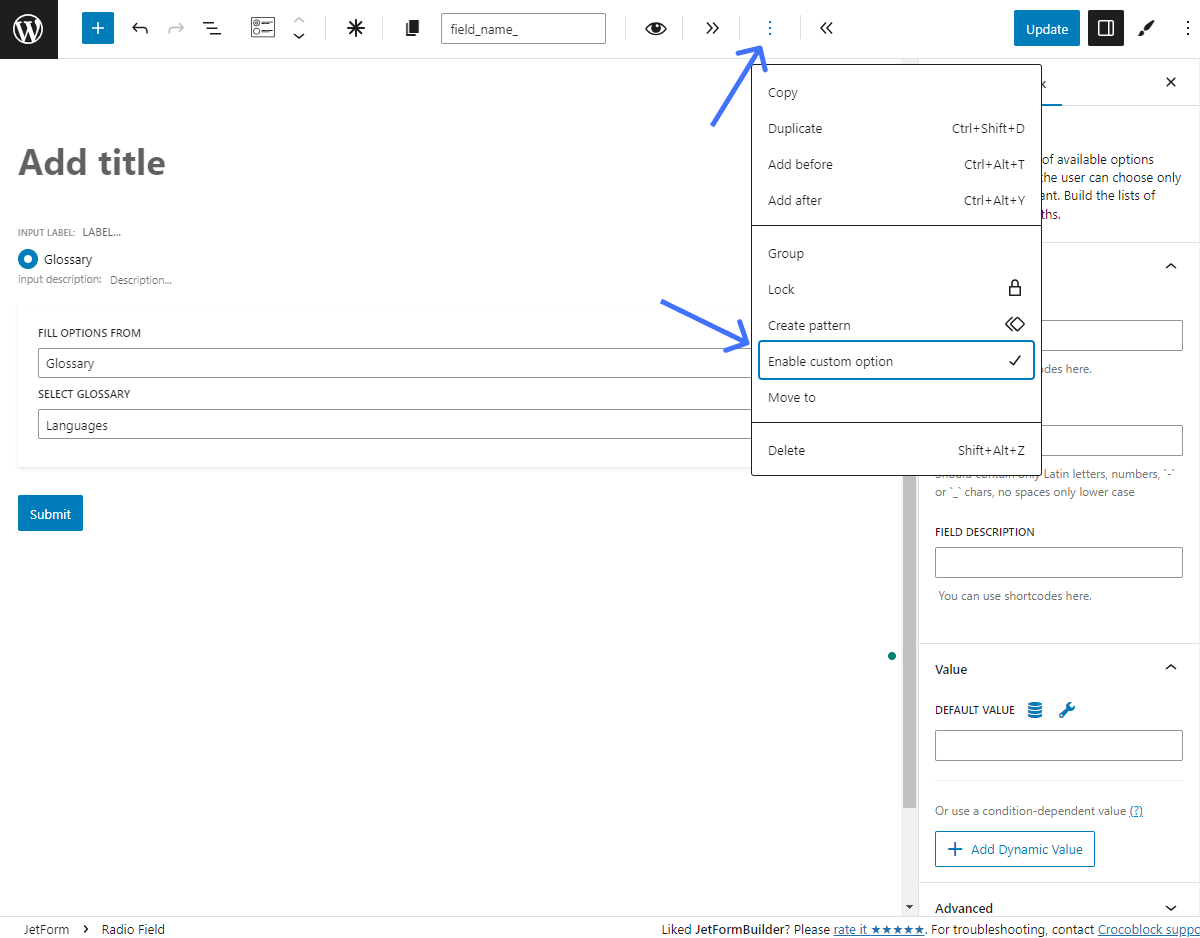
Enabling Custom Options
This option is available only for the Radio and Checkbox Fields. It allows users to add custom options from the front end. To activate this feature, hit three dots and click the “Enable custom option.”

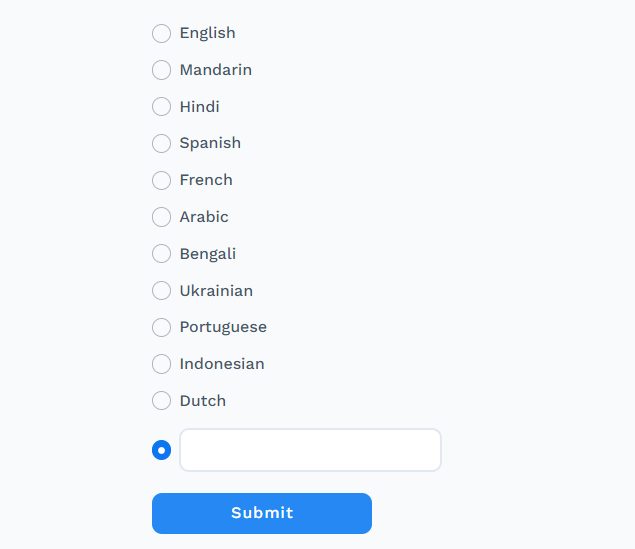
For the Radio Field, the input field appears as one of the options. When users check the option, the input field becomes enabled, and they can enter the custom option.

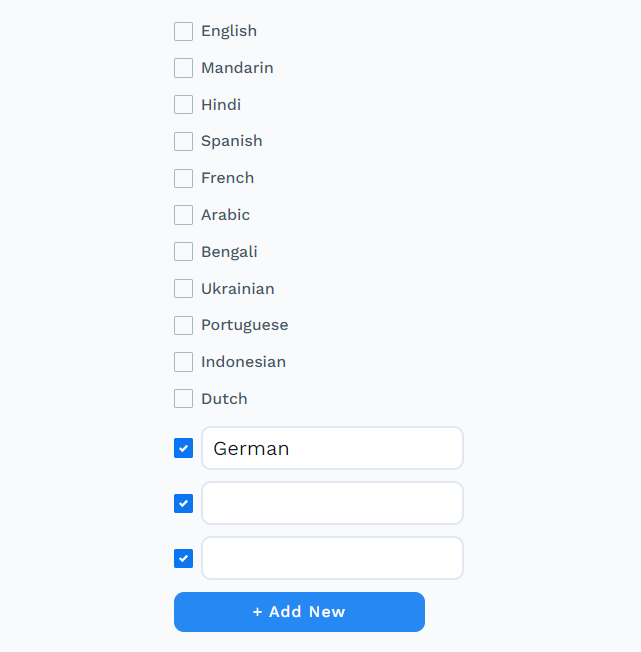
For the Checkbox Field, the “+ Add New” button appears, and users can click it to add a checked custom option with the input field. If they uncheck it and leave the input field empty, the option disappears. The input text will be saved if the field is not empty.

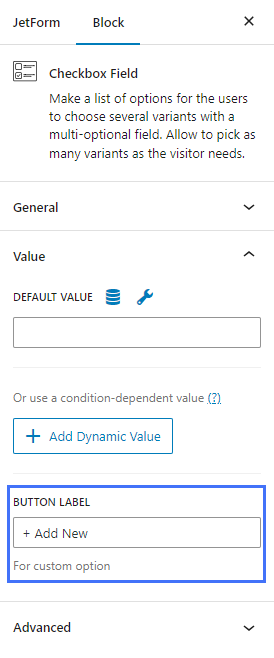
To change the button text, proceed to the Checkbox Field Block settings and go to the BUTTON LABELfield in the Value tab.

That’s all. Now you know how to add a list of multiple options into the JetFormBuilder form and allow users to choose from using multi-optional form fields, such as Radio, Select, and Checkbox.