Captcha Settings
WordPress form Captcha is a method of verification via a picture. Captcha looks like a picture with symbols the user should recognize and then type into the bar.
Once the feature is activated, the website can understand that the user meant to fill in and submit forms is not a robot but a human.
Dashboard Captcha Settings
The global settings concerning Captcha can be adjusted by heading to WordPress Dashboard > JetFormBuilder > Settings.
Here, in the Captcha Settings tab, several verification options are presented.
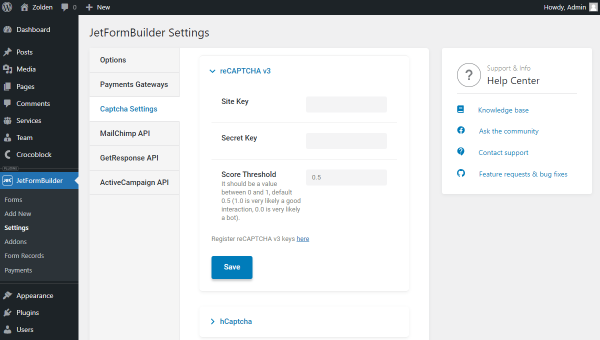
reCAPTCHA v3
If reCAPTCHA v3 is unfolded, three fields are available for customization.
The Site Key and Secret Key can be registered on the Google reCAPTCHA website.
As for Score Threshold, it is set to the “0.5” value by default. This field allows setting a value between 0 to 1. The less the value set, the more likely the system will recognize a user who tries to pass reCAPTCHA as a bot.
For instance, the “0.3” option will make the process of solving the CAPTCHA harder, while “0.7” makes it much easier.
Once adjusted, settings should be saved by pressing the corresponding button.

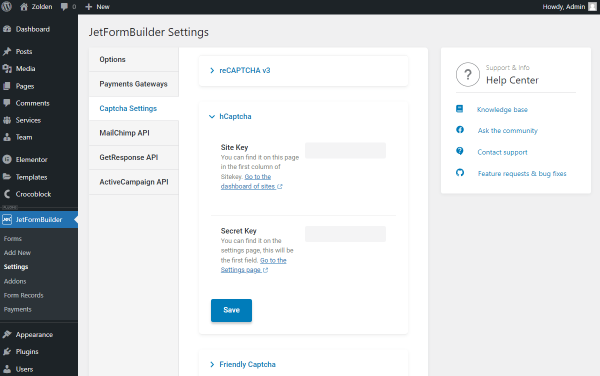
hCaptcha
The hCaptcha contains only the Site Key and Secret Key fields which can be obtained on the corresponding website.

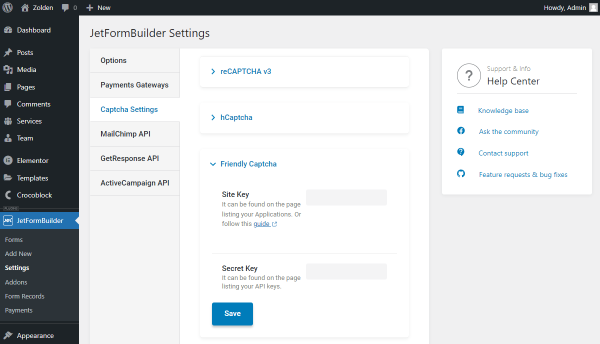
Friendly Captcha
The Site Key and Secret Key of the Friendly Captcha can be generated on this website.

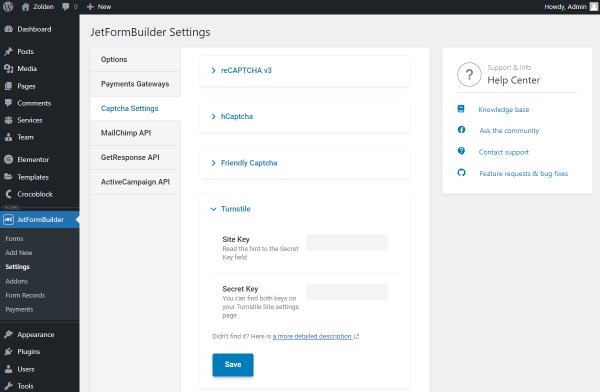
Turnstile
The Turnstile section also allows setting the global Site Key and Secret Key. If needed, they can be found on the Cloudflare Turnstile website.

Form Captcha Settings
Captcha settings can also be adjusted directly in the newly added form during the customization.
The new form can be added through the WordPress Dashboard > JetFormBuilder > Add New pathway.
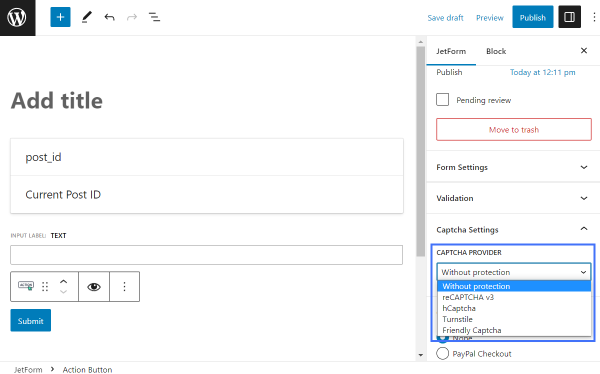
The JetForm tab of the form settings contains the needed Captcha Settings section. Initially, the Captcha Provider here is set to the “Without protection” option, which means that the current form isn’t secured by Captcha.
By unfolding the drop-down list, the options mentioned earlier in this guide can be selected.

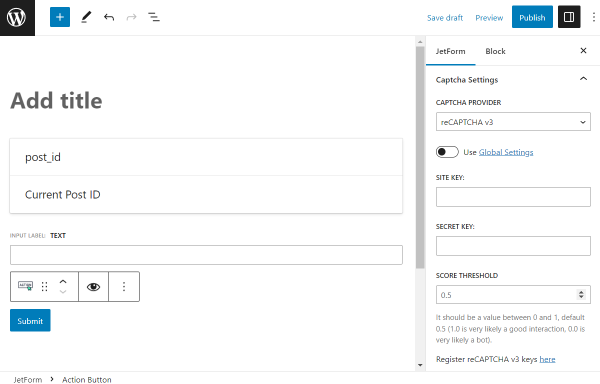
reCAPTCHA v3
If the “reCAPTCHA v3” option is picked, the same settings can be adjusted as earlier, the Site Key, Secret Key, and Score Threshold.
Or there is also the Use Global Settings toggle available which pulls data from the dashboard settings, so there is no need to complete them again.

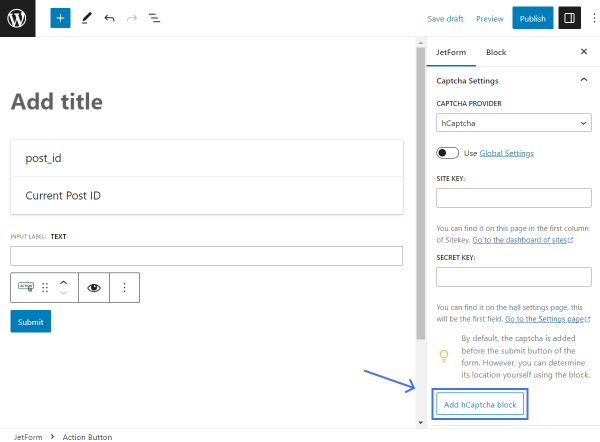
hCaptcha
With the “hCaptcha” provider, the global settings can also be used by enabling the mentioned toggle, or the Site Key and Secret Key can be completed manually.
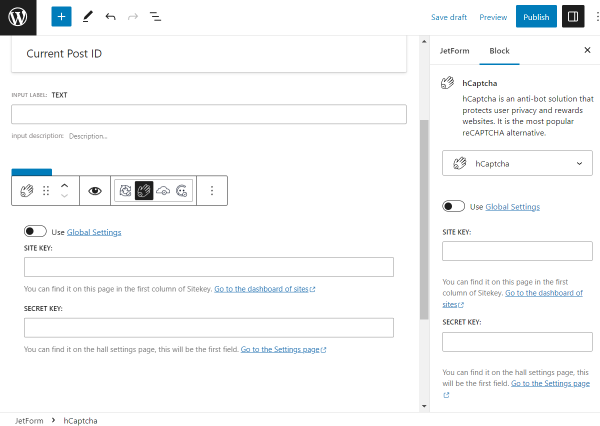
The mentioned block can be added by pressing the button in the Captcha settings or the general blocks search.

Above the block, there are icons that can change the block into another Captcha provider’s block.
Also, the block can be dragged and put in the desired place of the form.

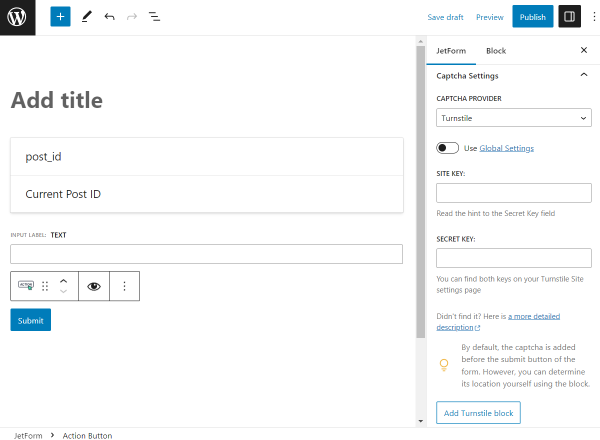
Turnstile
The following “Turnstile” provider has the same settings as previously mentioned “hCaptcha”: the Use Global Settings switcher to pull the global settings, the Site Key and Secret Key fields for manual completion of the needed data, and the “Add Turnstile block” button for a quick appearance of the block on the page.

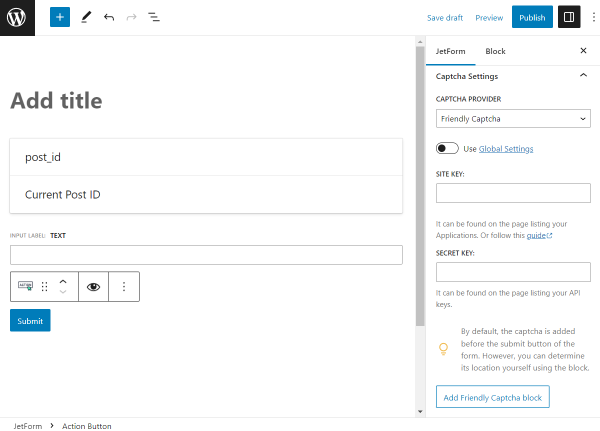
Friendly Captcha
The “Friendly Captcha” option also covers the mentioned settings.
Among them are the Use Global Settings to take the completed keys from the JetFormBuilder settings, the Site Key and Secret Key to apply key only to this particular form, and the “Add Friendly Captcha block” button to define the place of the captcha manually.

That’s all about the Captcha settings available with the JetFormBuilder plugin and its forms for your WordPress website.