Form Block Style Settings

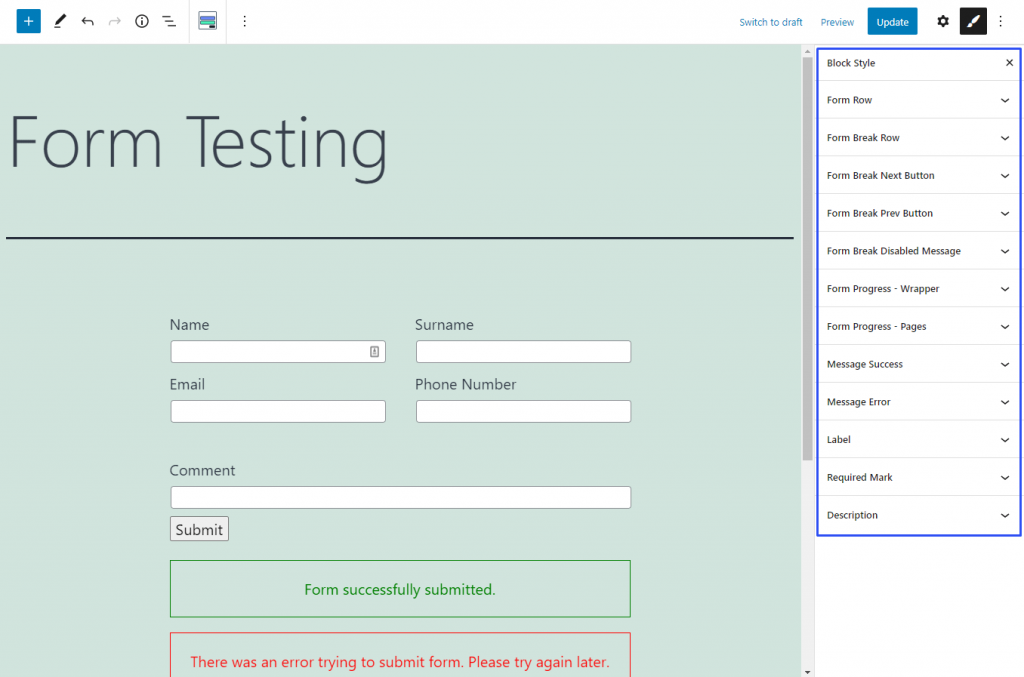
If you have installed the free JetStyleManager plugin, you will see the WordPress Block Style button in the top right corner of the editing window. Every field of the WordPress form can be styled separately during the process of form creation. However, you can also define some general design settings. Be aware that the settings you choose separately for the field have a higher priority than the general design settings.
The Form Row, Label, Required Mark, and Description sections contain styling features that will change the general look of the form.
The appearance of the Form Break Field can’t be set during the form creation process, you can define it only here, in the Form style settings tab. The Form Break Row, Form Break Next Button, Form Break Prev Button, Form Break Disabled Message sections are responsible for that.
The form progress bar can also be styled only in the WordPress Form style settings tab, in the Form Progress – Wrapper and Form Progress – Pages sections.
You can style the success message in the Message Success section, whilst the error message can be styled in the Message Error section.
Here are the WordPress form styling settings you can meet there: