How to Customize the Default Checkboxes Form Fields
A default Checkbox Field available with the JetFormBuilder plugin can complete a WordPress form with several options for selection.
However, it can become a more refined version when you transform a block into the Advanced Choices Field block.
Let’s go through the customization process.
Table of contents:
Customizing Checkbox Field
Open the existing form in the WordPress Dashboard > JetFormBuilder directory. Or, press the “Add New” button to build a new form.
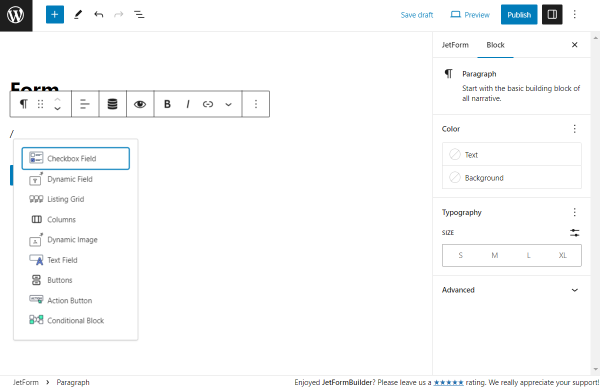
If you haven’t added a Checkbox Field beforehand, you can find it in the block inserter or by typing the “/” symbol right in the form.

Once added, adjust the Checkbox Field settings located on the right side of the screen.
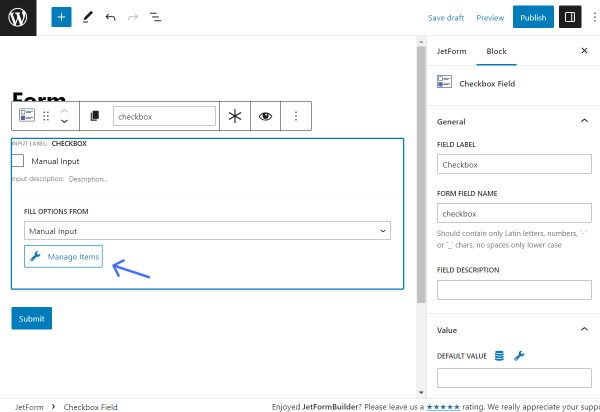
Now move to the block in the form itself. The “Manual Input” source is set as default for the field. You can change it if needed.
Press the “Manage Input” button to open additional settings.

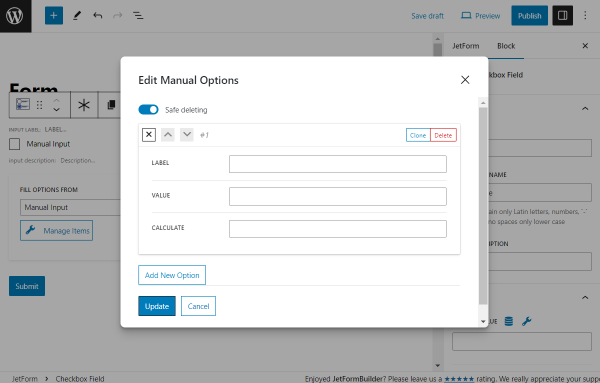
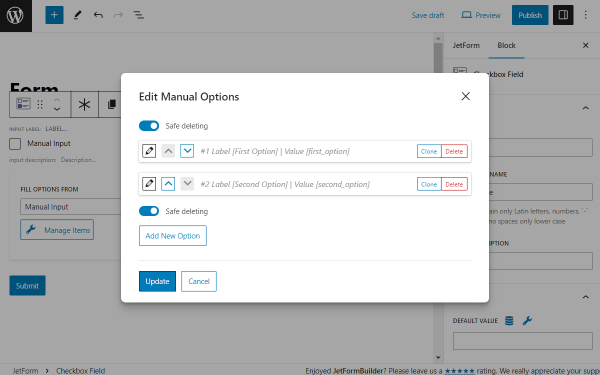
Here, add desired items by completing the Label and Value fields. You can also fill in the Calculate field if needed.
Click the “Add New Option” to create an additional field option whenever needed.

After building the desired options, push the “Update” button.

Migrating from Checkbox Field
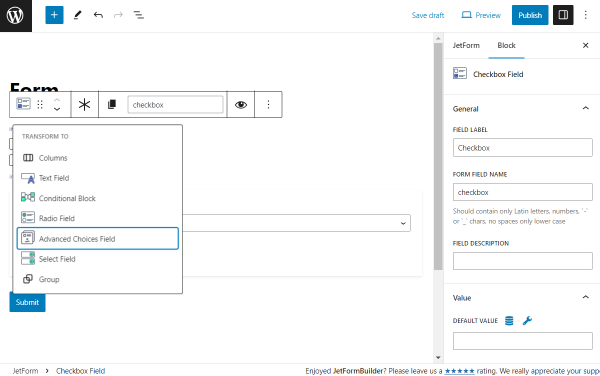
Now, you can upgrade your Checkbox Field by clicking on it and the first icon in the toolbar above the field.
Here, you can pick the block into which you want to transform the Checkbox Field. Among the options are default Columns, Text Field, Conditional Block, Radio Field, Select Field, or Group.
Now, we select the Advanced Choices Field.

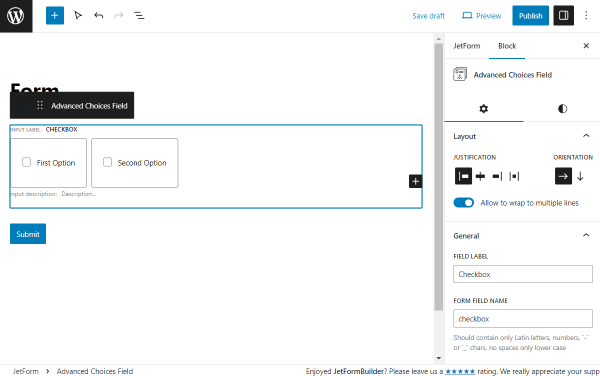
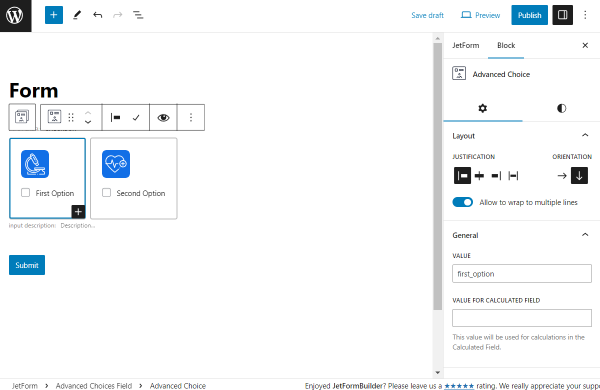
The block is transformed and can be modified according to the Advanced Choices Field block settings.

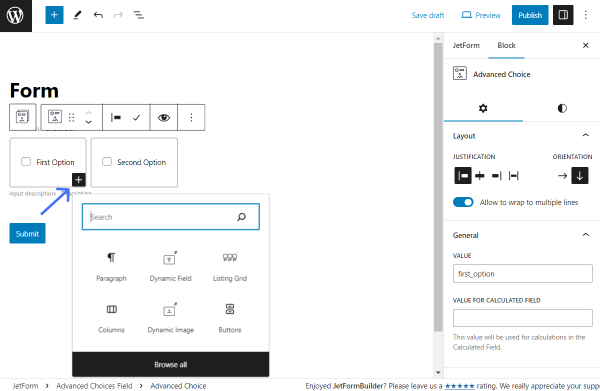
Except for the Choice Control block, other blocks can be added in the Advanced Choice box.
Hit the plus-shaped button to select the block to add. For instance, we pick the Image block, but you are free to choose any other blocks.

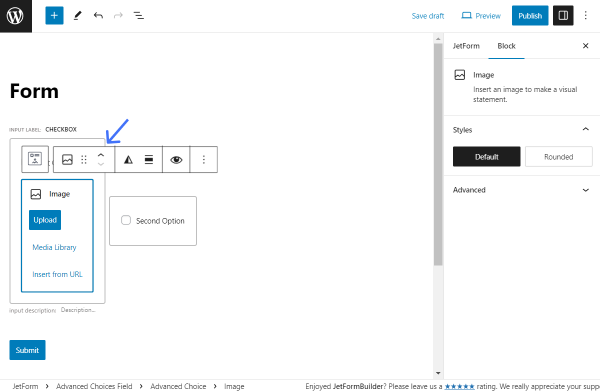
Once you upload the image, you can put it above the Choice Control block by pressing the arrow-shaped “Move up” or corresponding “Drag” button.

We also add a picture to the second option, and now the advanced Checkbox Field is ready.

Now you know how to transform the default Checkboxes form field into the desired fields with the JetFormBuilder plugin.