How to Use WordPress Blocks Transformation
Make work with JetFormBuilder easier by using the Blocks Transformation feature. Make changes to the WordPress form you create with the JetFormBuilder without effort.
The feature is already built in the JetFormBuilder’s main functionality, so you don’t need to activate any additional elements.
Just proceed to the JetFormBuilder > Forms and click on the “Edit” button of the form you want to change.
Or build a new form by pushing the “Add New” button to test the WordPress Blocks Transformation there.

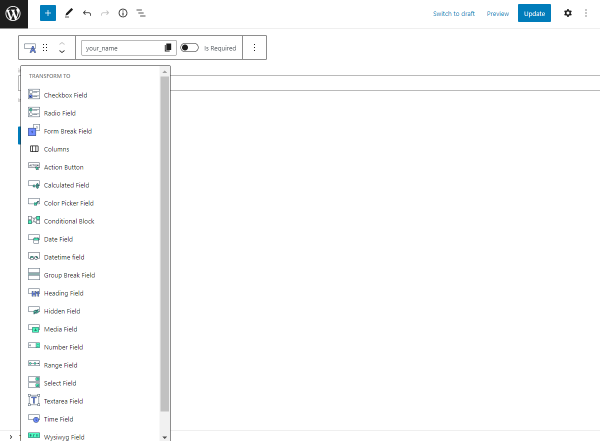
As Gutenberg has been opened, let’s check the Text Field. It is the most telling example, as this field type supports transformation to any other JetFormBuilder fields.
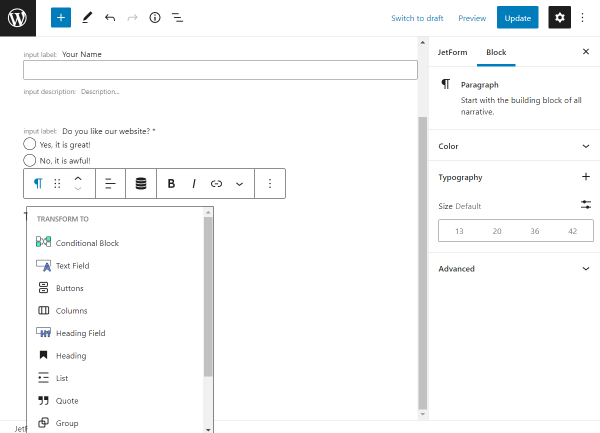
Click on the block and its icon on the appeared panel. Now the transformation list is available.

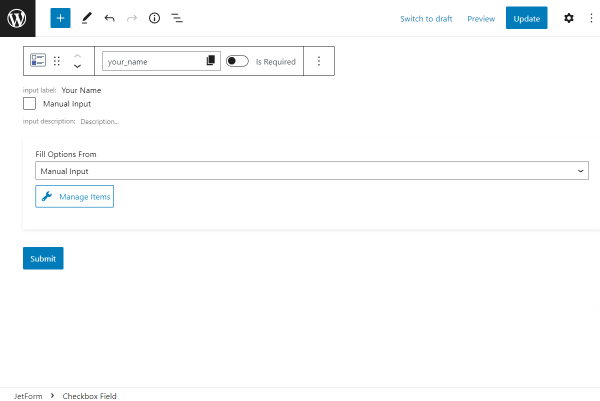
For instance, we transform this field into the Checkbox Field. As you can see, the Field Label and Form field name are preserved as in the Text Field.

So, the main feature is the transformation of the already adjusted coinciding settings into the new block.
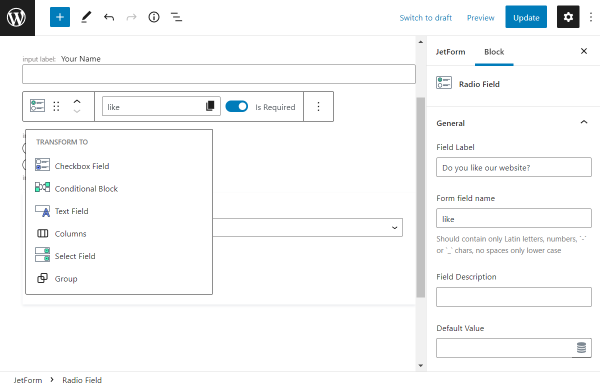
Other JetFormBuilder blocks also transform into different form blocks effortlessly.

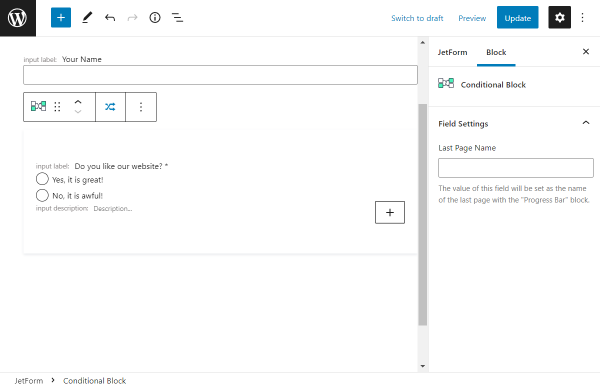
All the JetFormBuilder blocks can transform into Conditional Block. When transformed, the selected block or group of blocks are placed inside the conditional block.

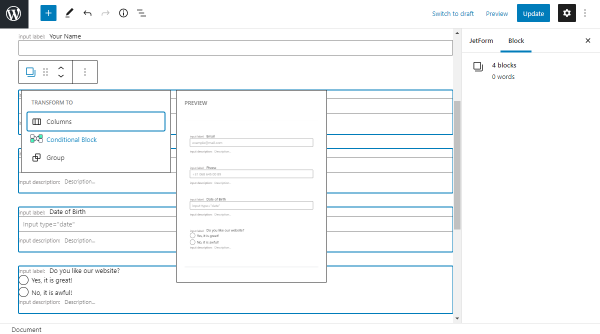
Besides, you can place several blocks into the Conditional Block. To do so, initially click on the upper block.
Push the “Shift” button on your keyboard if you are a Windows user or the “Command” button if you are a macOS user, and, without releasing it, click on the lower block.
Then press the block icon above the blocks and transform them into the Conditional Block.

Moreover, not only the JetFormBuilder blocks can be transformed, but also some core Gutenberg blocks.
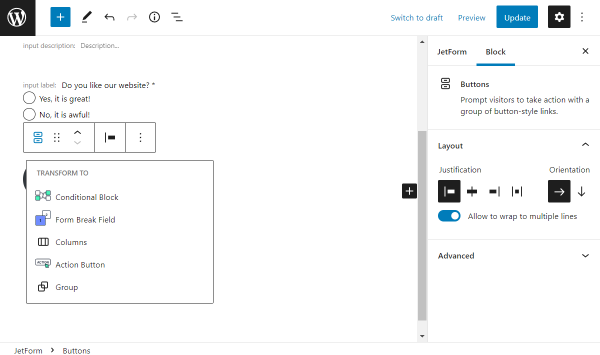
So, the Buttons can be transformed into the Form Break Field, Action Button, and Conditional Block.

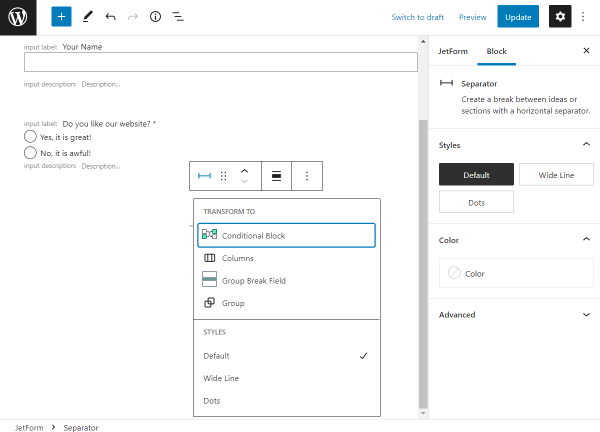
Separator is compatible with Group Break Field and Conditional Block.

And last but not least Paragraph transforms into Heading Field, Text Field, and Conditional Block.

Now you know how to transform form field blocks in Gutenberg with the help of the JetFormBuilder plugin.