Global Form Macros
Global Form Macros is a JetFormBuilder feature that allows you to use the value of some field in the layout of another block.
You can add the <!--JFB_FIELD::field_name--> macro inside the HTML tag or add it to one of these attributes:
- href;
- src;
- alt;
- title.
Contents:
- How to Add the Form Macros to the Buttons Block
- How to Add the Form Macros to the Label of the JetForm Fields
How to Add the Form Macros to the Buttons Block
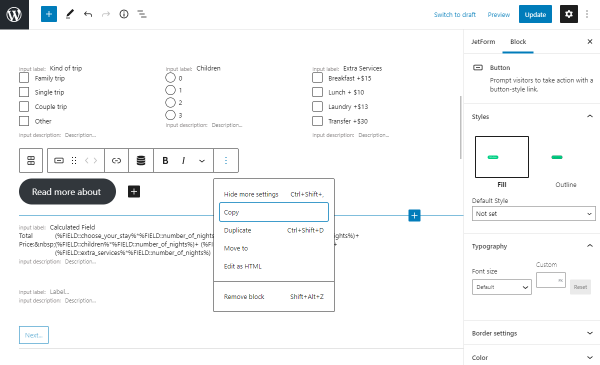
For instance, if you want to add the form macros to the Buttons block, it’s better to do it via the “Edit as HTML” button.

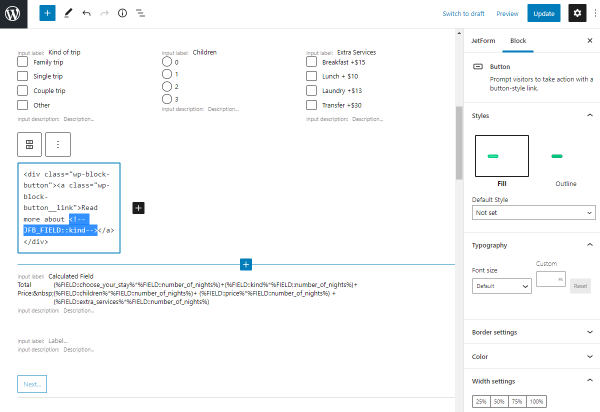
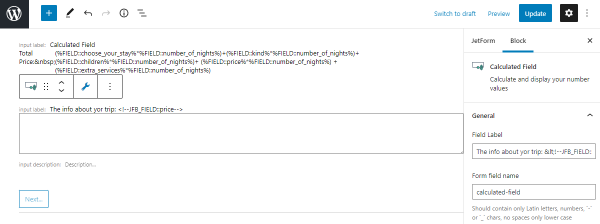
Paste the <!--JFB_FIELD::field_name--> macro into HTML before closing </a> tag. Change the field_name to the actual name of the field from where you want to get the value.

For example, we have entered the name of the checkbox field “kind,” where the user can check the kind of trip.
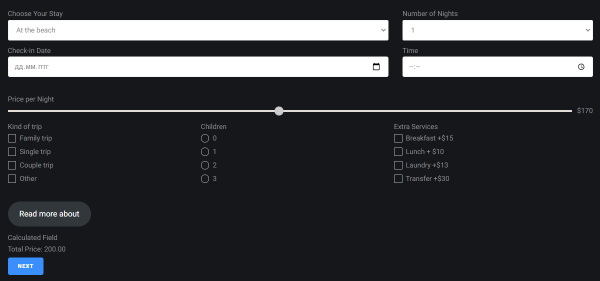
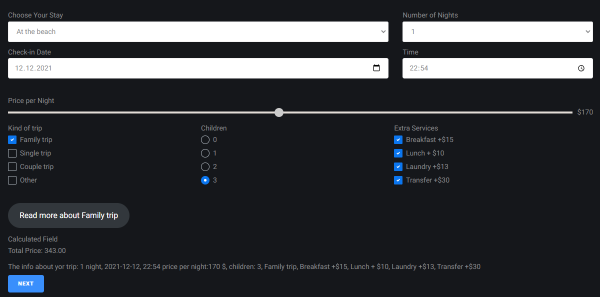
Proceeding to the front end, we can see the button in the form with the “Read more about” text.

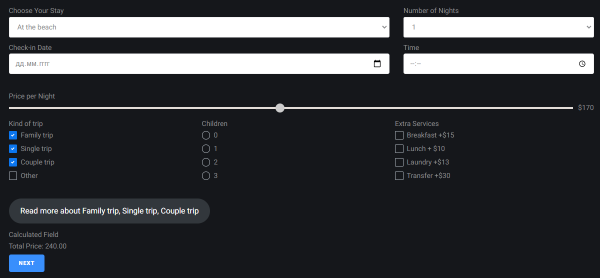
If you check an option from the checkbox, it will be shown in the button. If you choose several options, they will be separated by commas. You can add the page link to the button with the information about all trips so that the users can find out about the needed trip.

How to Add the Form Macros to the Label of the JetForm Fields
If you need to place form macros into the label or description of some JetForm fields, we do not recommend you add it via inline editing because the symbols will be transformed, and you’ll get the invalid macro on the front end.

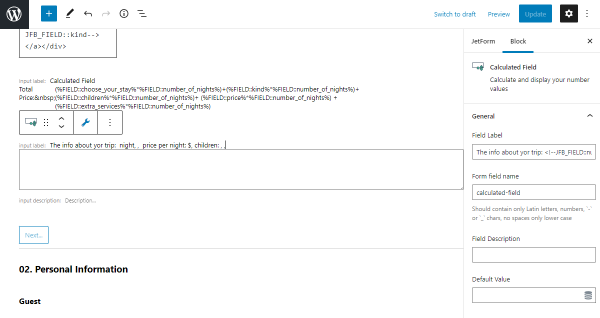
So, it’s better to enter the form macro in the Field Label. Feel free to enter as many form macros with the field names as you need. You can also mix form macros with the plain text like that: price per night: <!--JFB_FIELD::price--> $. It will look on the front end like that: price per night: 170 $.

With these settings, users can see the values at the end of the form they have chosen. Such settings can also be applied to the multi-step form so that users can see all their choices at the last step before submitting the form.

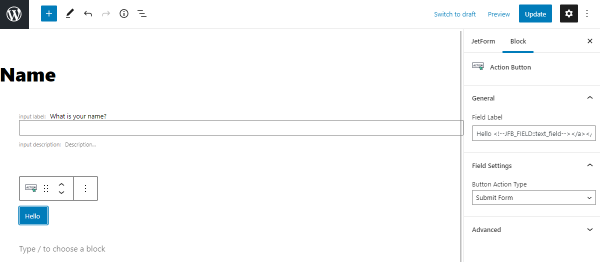
Such a way also works with the Action Button block since it cannot be edited as HTML. We have added the macro of the Text Field in the Field Label of the Action Button.

When users enter the text into the Text Field, the same text is shown in the Action Button on the front end.

That’s it. You know now how to add value from the JetForm field by using the global form macros.