Border
The Border feature creates a border around the element. It could surround different parts of the same field, so you will find it in different settings sections. For each element of the field, the border can be set independently.
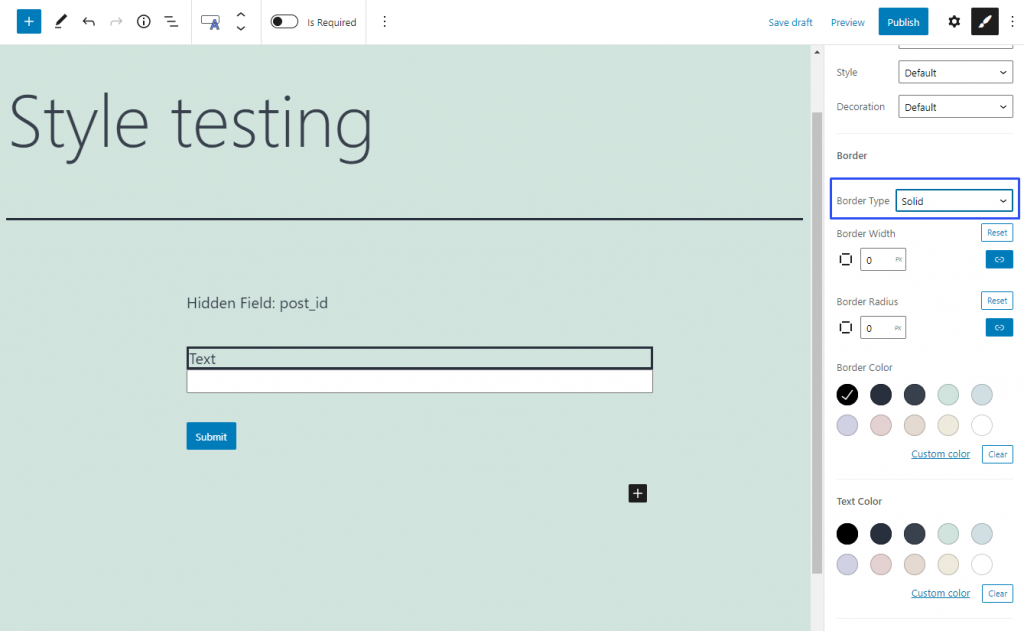
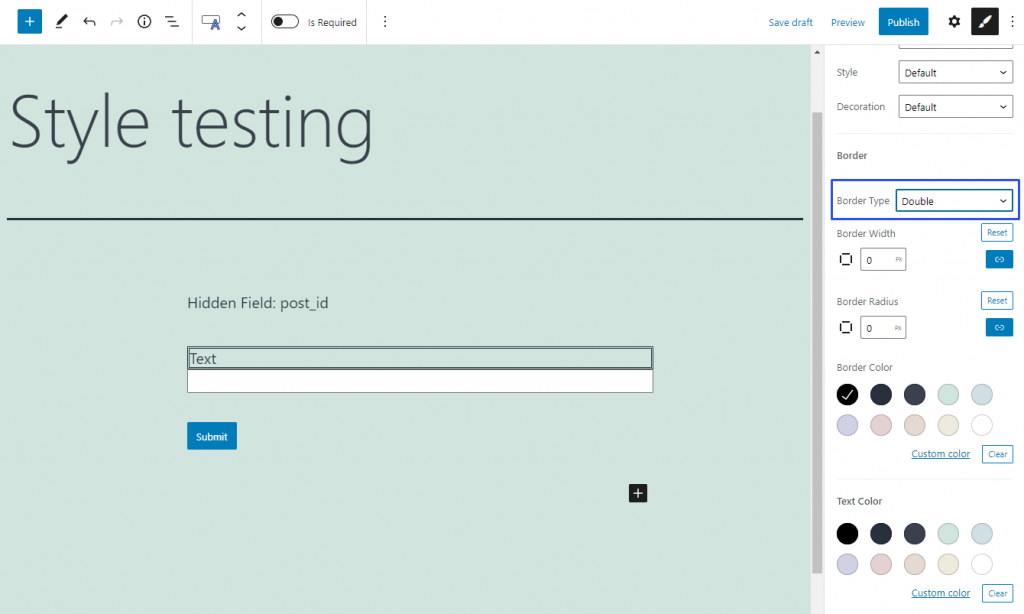
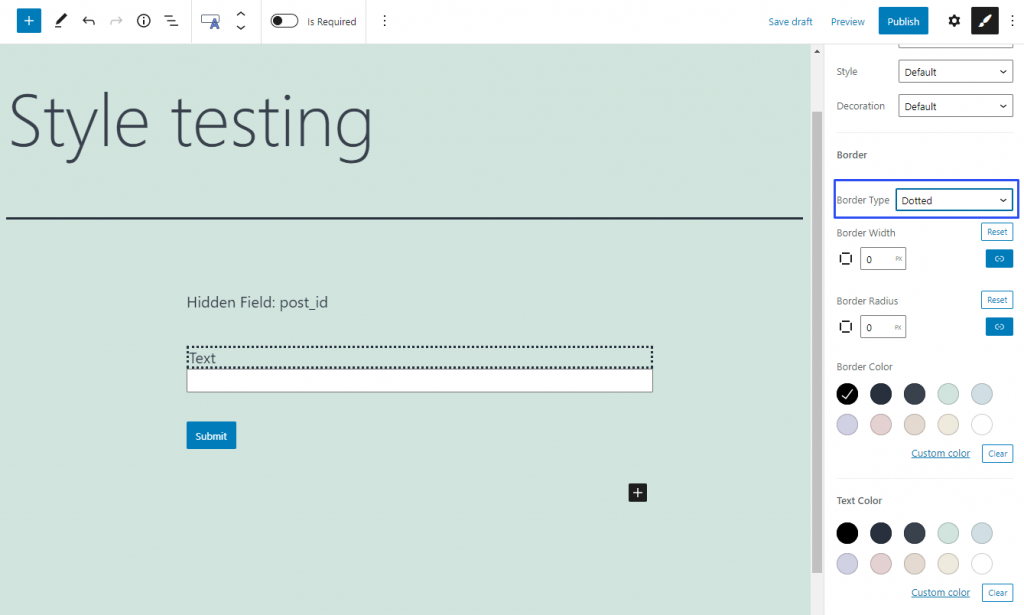
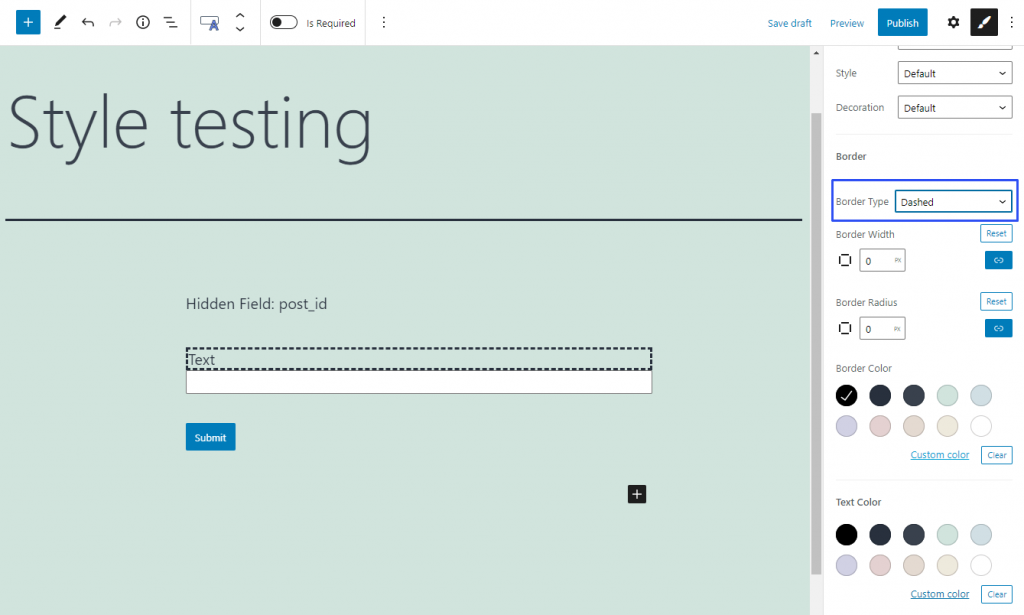
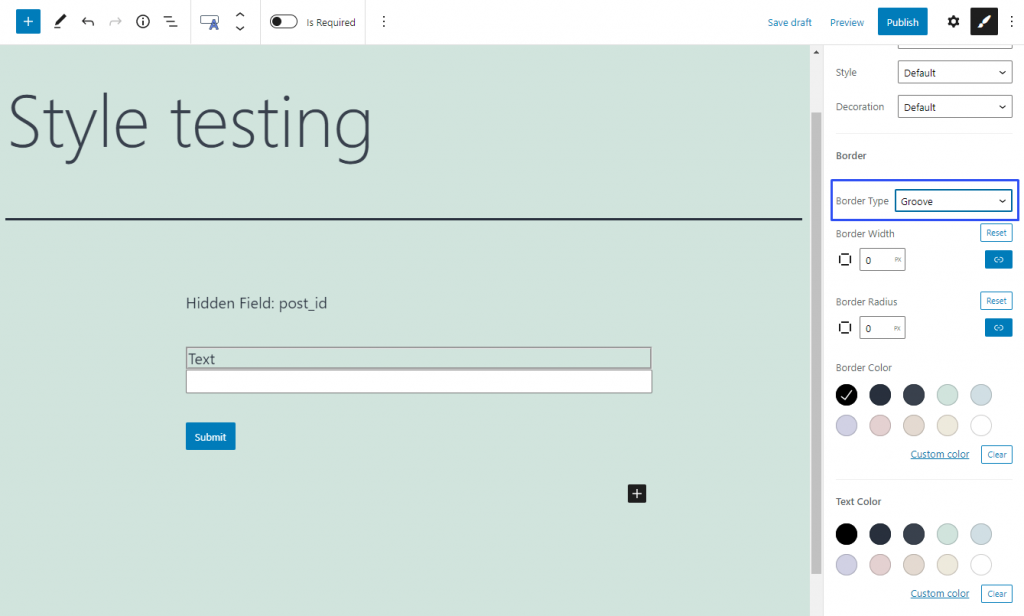
Border Type
Solid

Double

Dotted

Dashed

Groove

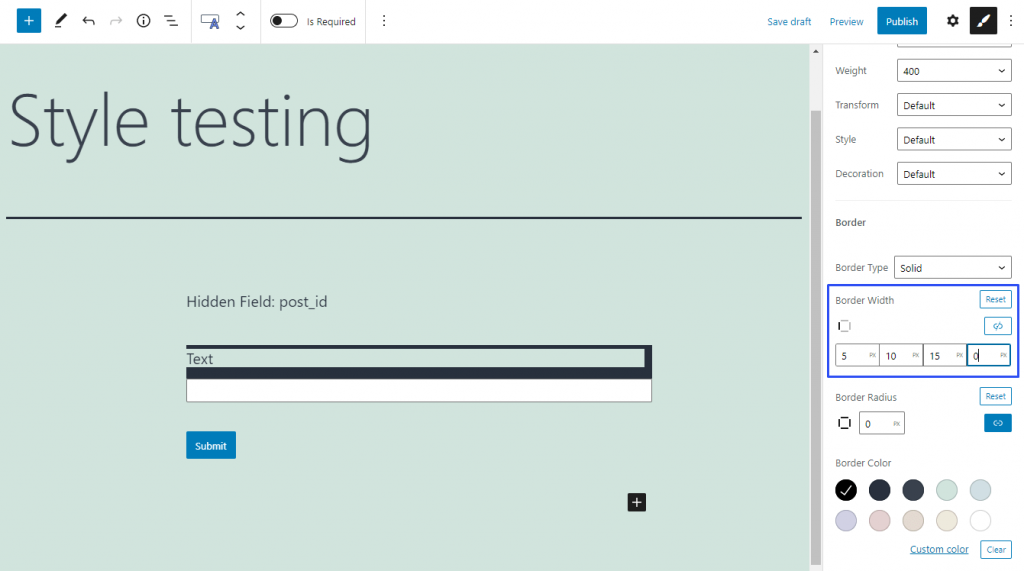
Border Width
The width of the border is set in pixels. It can be set either for the whole border or separately for each of its sides.
To separate the values, click the “Unlink Sides” button (a little blue button with the chain-shaped icon). In this case, bars for each side will appear. The first cell is for the top side, the second is for the right side, the third is for the down side, and the fourth – for the left side. The little square-shaped icon in the left corner shows you what side you are setting now. If you want to undo all the changes, press the “Reset” button. You can also link the sides again by hitting the “Link Sides” button (it is the same button as the “Unlink Sides” but it became white now).

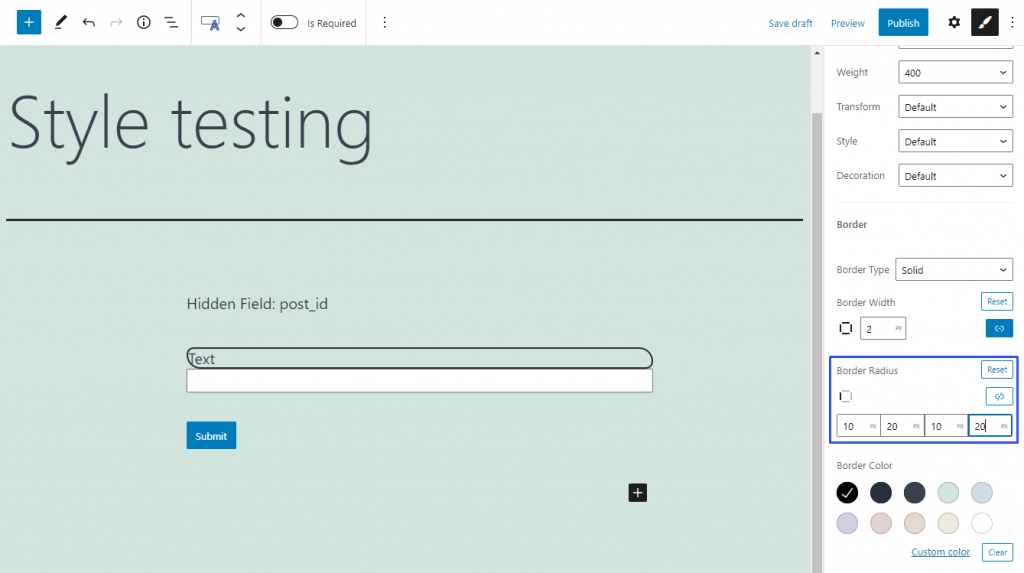
Border Radius
If you want to make the angles of the border curvy, you can set it with the help of the Border Radius feature. In the bar, you can type in the radius of curvature in pixels. You can set a similar radius for all angles or unlink them and define each of them separately.
To set different curvatures, click the “Unlink Sides” little blue button with a chain-shape icon.
The opened cells correspond with the angles like that: 1 – upper left corner, 2 – upper right corner, 3 – bottom right corner, 4 – bottom left corner. You can reset all the changes by clicking the “Reset” button or link the sides again by clicking the same button that became white – “Link Sides”.

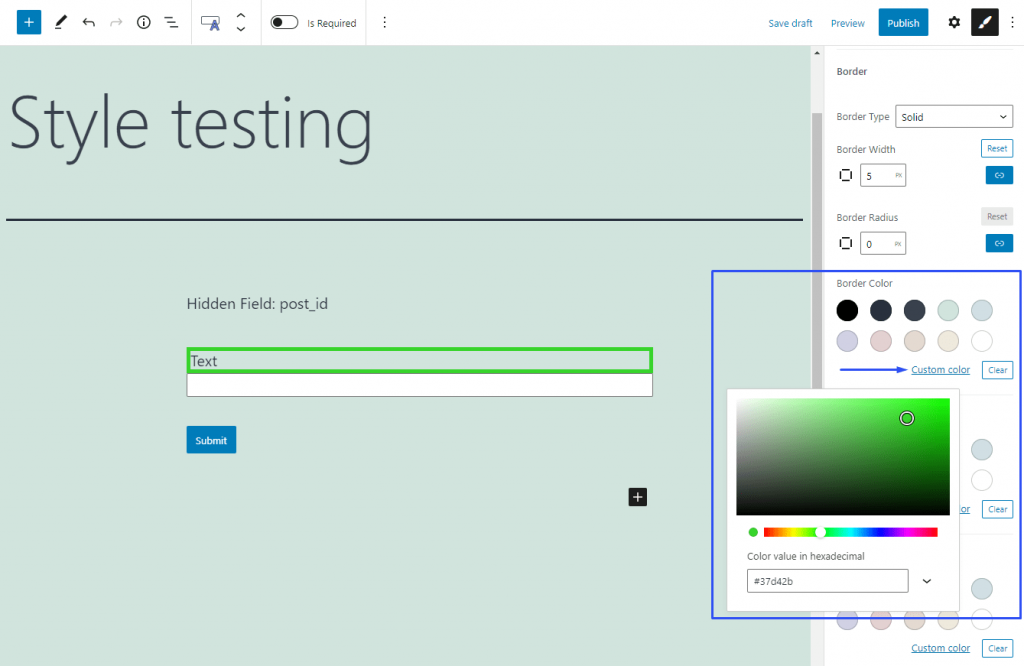
Border Color
All the Color features in the style settings are the same. It allows you to choose the color of the border, in this case. You can select one of the default colors or a custom one. Check the Color guide if you need more details.