Date Field
The Date Field block is intended to insert/select the date manually in the “yyyy-mm-dd” format and set it dynamically or using a macro.
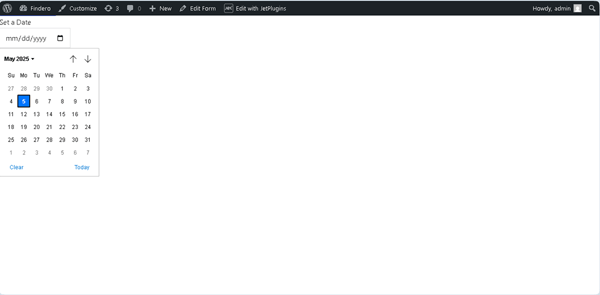
On the front end, the Date Field is presented as a text field that allows typing the needed date in the “mm/dd/yyyy” format. Pressing a “calendar” icon allows selecting the required date. Also, clicking the “Clear” and “Today” links allows resetting the date or setting the current date correspondingly.

Inserting the Date Field
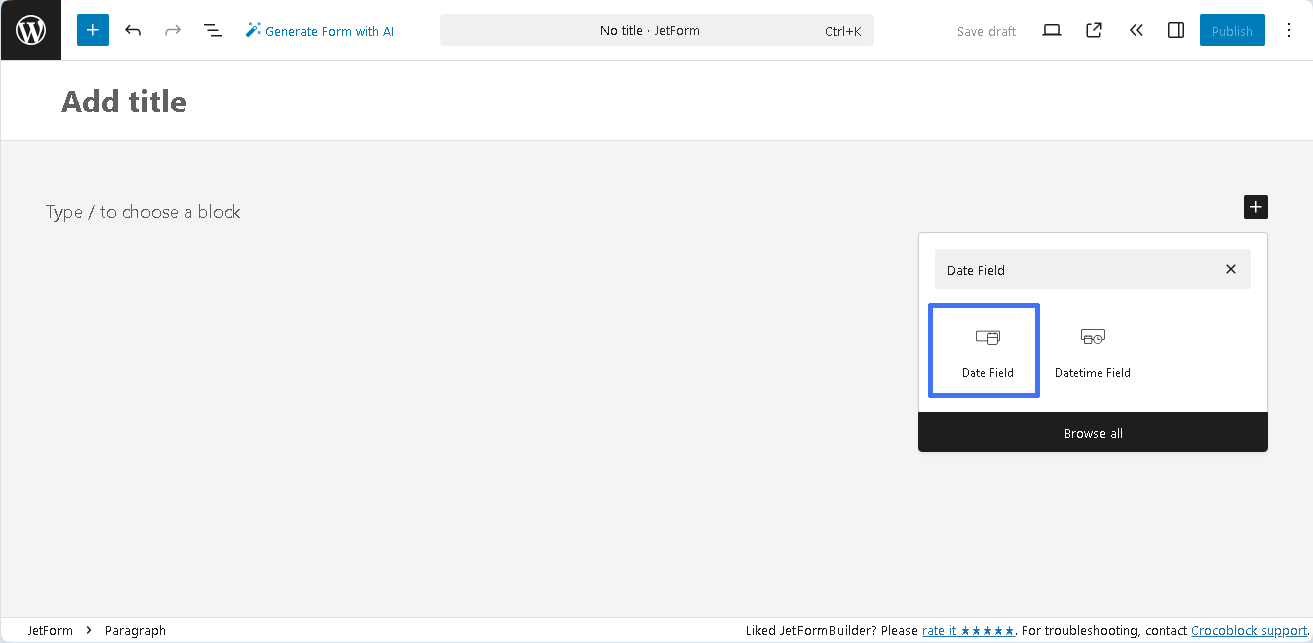
This block can be added to any form by finding it in the search bar of the block inserter (the “plus” icon) and placing it where required.

Also, the Date Field can be inserted as part of JetFormBuilder’s embedded templates, presented in the Welcome Block, and patterns.
Settings of the Date Field
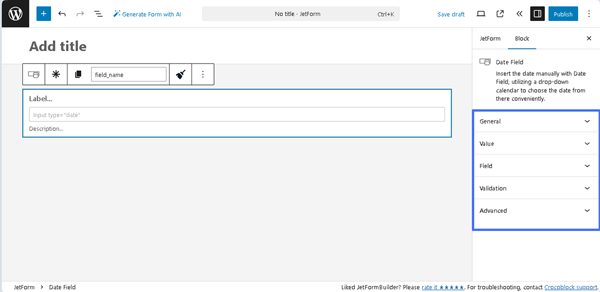
The settings of the Date Field include the General, Value, Field, Validation, and Advanced settings.

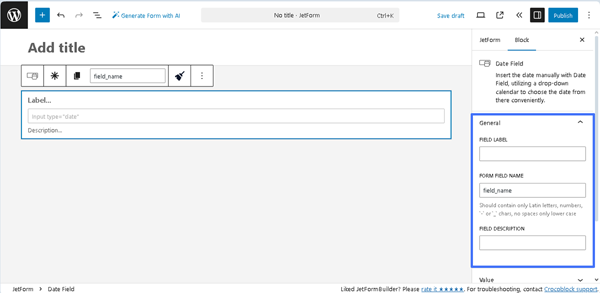
General
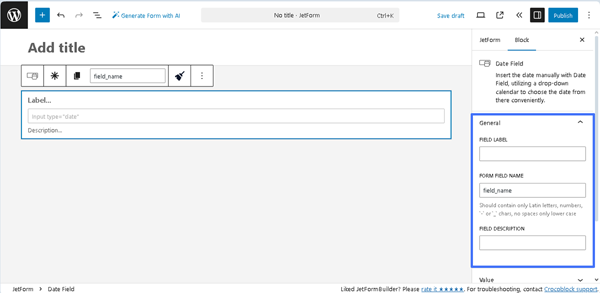
The General tab is presented by the following three fields: FIELD LABEL, FORM FIELD NAME, and FORM DESCRIPTION fields:

- FIELD LABEL ㅡ a field for inserting the field’s label;
- FORM FIELD NAME ㅡ a field for the field’s name. This field will be filled out automatically after the text is added to the FIELD LABEL field, but it can be corrected according to requirements. However, the only Latin letters (lower case), numbers, `-` or `_` chars are allowable;
- FIELD DESCRIPTION ㅡ a non-required field for more information on this field, e.g., the field’s description.
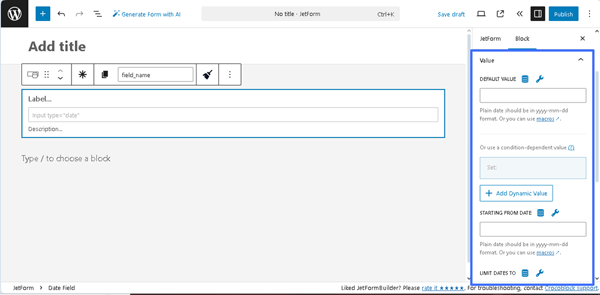
Value
These settings allow adjusting pre-defined values, selecting them dynamically, using macros, and providing calculations. They are:

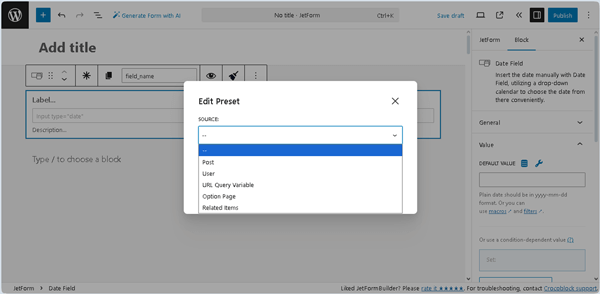
- DEFAULT VALUE ㅡ a field that allows adding the default value shown in the Date Field. Also, a dynamic value can be set by pressing the “Dynamic Tag” icon and choosing the needed option in the SOURCE drop-down list of the Edit Preset pop-up. The SOURCE drop-down list has the following options: “Post,” “User,” “URL Query Variable,” “Option Page,” and ” Related Items.” Each selected option activates the appropriate field, allowing one to choose the needed data. Also, this pop-up includes the Restrict access toggle that allows restricting users who are allowed to edit this value. The required settings should be saved by pressing the “Update” button.

In addition, the value can be set into the DEFAULT VALUE field by using a specific form’s fields, macro, or filter. In particular, pressing the “wrench” icon opens a list with Fields, Extra macros, and Filters.

The following macros are available for the Date Field:
- %CT::CurrentDate% — a macro that returns the date as a timestamp (to use this macro, the quotation marks are required as follows: ‘%CT::CurrentDate%’);
- %CT::Min_In_Sec% — a macro that returns the number of milliseconds in one minute (can be used, for example, to get the difference between dates in minutes);
- %CT::Day_In_Sec% — a macro that returns the number of milliseconds in one day (can be used, for example, to get the difference between dates in days);
- %CT::Month_In_Sec% — a macro that returns the number of milliseconds in a month (can be used, for example, to get the difference between dates in months);
- %CT::Year_In_Sec% — a macro that returns the number of milliseconds in a year (can be used, for example, to get the difference between dates in years).
More details about using macros in the Date Field, Datetime Field, and Time Field can be found in the Macros in Date, Time, and Datetime Fields tutorial.
Also, values in the DEFAULT VALUE and other Value fields can be modified by applying the filters to provide calculations, return timestamps, etc. The following filters are available for the Date Field:
- ifEmpty — a filter that returns the value passed in the argument if the macro returns an empty value;
- Timestamp — a filter that returns the time stamp and is usually used in conjunction with Date & Datetime and Time Field;
- length — a filter that returns the length of the string or array;
- toDate — a filter that gets the timestamp from the macro and formats it according to the Date field format;
- addMin, addHour, addDay, addMonth, addYear — filters that add minutes, hours, days, months, and years correspondingly via an argument to a macro that returns a date or timestamp;
- subMin, subHour, subDay, subMonth, subYear — filters that subtract minutes, hours, days, months, and years correspondingly via an argument to a macro that returns a date or timestamp;
- setMin, setHour, setDay, setMonth, setYear — filters that set minutes, hours, days, months, and years correspondingly via an argument to a macro that returns a date or timestamp.
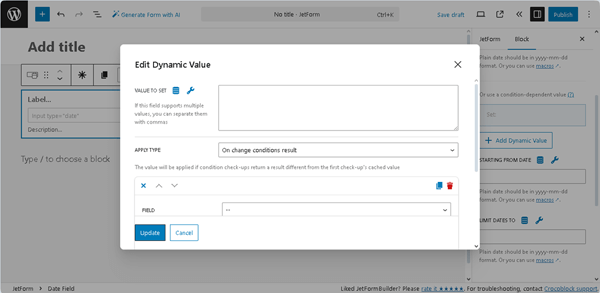
Finally, a condition-dependent value can be added to this field by pressing the “+ Add Dynamic Value” button. Then, the Edit Dynamic Value pop-up will be open with the following fields:

- VALUE TO SET ㅡ a field that supports multiple values and allows entering or selecting them dynamically, as well as applying macros;
- APPLY TYPE ㅡ a drop-down list that specifies how to apply the needed condition: “On change conditions result,” “Once,” or “Always”;
- FIELD ㅡ a drop-down list that allows selecting the required form’s field to compare;
- OPERATOR ㅡ a drop-down list that allows selecting the needed operator to compare (e.g., “Equal,” “Not equal,” and more);
- VALUE TO COMPARE ㅡ a text field that allows entering or selecting values to compare fields dynamically, as well as applying macros;
- + Add New Condition ㅡ button that adds another FIELD, OPERATOR, and VALUE TO COMPARE set of fields to compare the form’s field with the specific value;
- Set value only if field is empty ㅡ a toggle that, if enabled, allows setting the needed value only for empty fields.
Pressing the “Update” button closes this pop-up.
More details on how to use conditional logic in forms can be found in the Conditional Logic for Form Fields on WordPress article.
- STARTING FROM DATE and LIMIT DATES TO ㅡ the fields of the Value settings that allow users to set the earliest time and the latest time in the “yyyy-mm-dd” format, or setting them dynamically (by pressing the “Dynamic Tag” icon) or using the macros (pressing the “wrench” icon).
Field
The Field setting is presented by the Is Timestamp toggle, which, if enabled, allows saving the date as a timestamp instead of the default plain date. Unlike the plain date data, the timestamps can be sent and used in some third-party apps like Google Calendar.

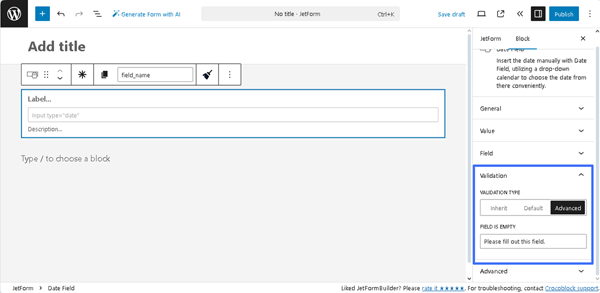
Validation
The setting is presented by the VALIDATION TYPE field with three buttons:

- Inherit ㅡ a button that, if pressed, sets the validation to be inherited from the form arguments;
- Default ㅡ a button that sets the native validation that works by a browser;
- Advanced ㅡ a button that sets the advanced rules for validation. If pressed, the FIELD IS EMPTY text fields will be shown, which are intended to type the corresponding text or use a macro if the validation is not completed.
More information on the advanced validation via forms and fields can be found in the Advanced Form Validation and Advanced Field Validation with JetFormBuilder: Use Cases tutorials.
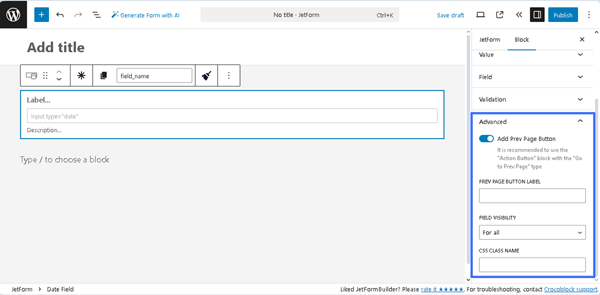
Advanced
The Advanced settings include the following fields:

- Add Prev Page Button ㅡ a toggle that enables the PREV PAGE BUTTON LABEL text field for the text that will be displayed on the corresponding button (if added);
- FIELD VISIBILITY 一 a drop-down list that allows selecting who can observe the block and has the “For all,” “Only for logged in users,” or “Only for NOT-logged in users” options;
- CSS CLASS NAME 一 a text field for adding an additional CSS class to design the block field.
For an in-depth understanding of configuring the Advanced settings, read the JetFormBuilder Plugin: Looking Through Advanced Settings tutorial.
Styling the Block
After installation and activation of the free JetStyleManager plugin, the “Block Style” button will appear in the top right corner. This plugin configures the Alignment, Border, Color, Margin, Padding, and Typography settings of the Date Field.
That’s all about the Date Field available with the JetFormBuilder plugin for WordPress forms.