How to Display Text Character Count
With the JetFormBuilder WordPress plugin, you can display a live character count for text fields in your forms. This feature is especially useful when you need to limit user input—such as for short descriptions, passwords, messages, or feedback fields—while giving users real-time feedback.
Table of Contents:
Creating the Form
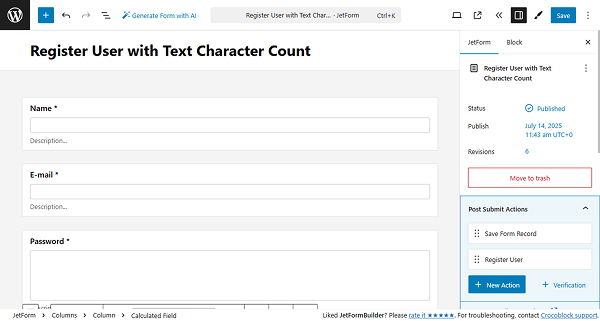
In this tutorial, we will show you how to attach the sign counter to the password field, allowing users to see how many characters they have entered and prompting them to fill out the field to the required number of characters. For this, we use the Register Form pattern.
Let’s proceed to the WordPress Dashboard > JetFormBuilder > Forms > click the “Add New Form” button or hit the “Edit” button for an already existing form.
First, add the pattern to the form page as described in our Register User guide. In this case, we use the Texarea Field for the password.

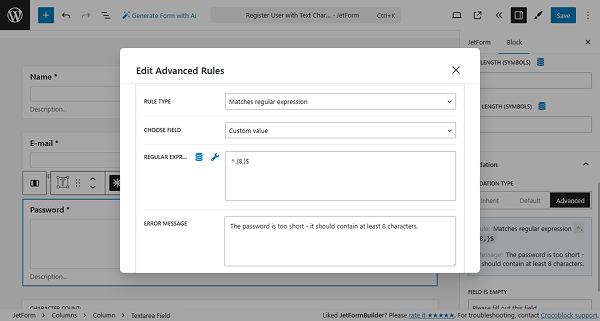
For the Textarea Field, we set up Advanced Validation to ensure that fewer than eight characters cannot be entered into the password field. For this, we used the following REGULAR EXPRESSION:
^.{8,}$For more information on Advanced Validation settings, refer to the Advanced Form Validation for Separate Blocks guide.

Setting Up the Counter
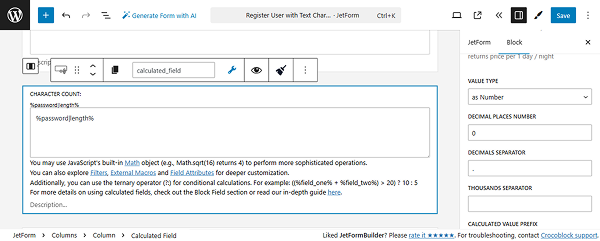
For the counter, we need the Calculated Field to be added. Add the FIELD LABEL (e.g., “Character count”) and put the following formula into the textarea:
%password|length%Here, the “password” is the name of the Textarea Field whose characters are expected to be counted.
Ensure that the “as Number” option is selected in the VALUE TYPE field.

Click the “Save” button once you’re finished with the form settings.
Add the Form to the Page
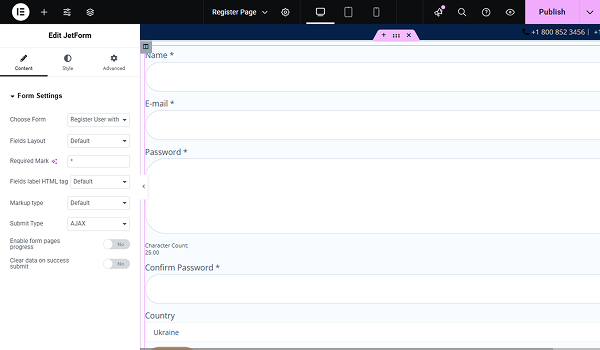
Now, we need to add the form to the required page. You can refer to the How to Display a Form on the Front End guide if you are unsure about the settings.

Click the “Publish” button once you are ready.
Check the Result
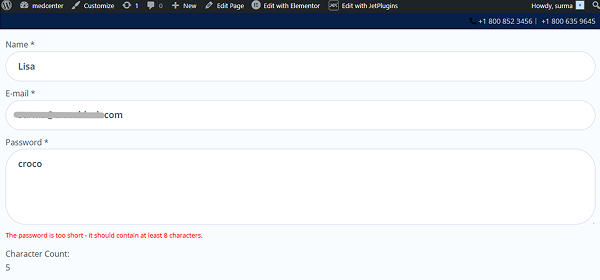
Proceed to the frontend page and try to fill in the “Password” field. We can see the counter being changed while we are entering the symbols.
We use a too-short password as an example, so we receive a validation error message and see the real-time character count.

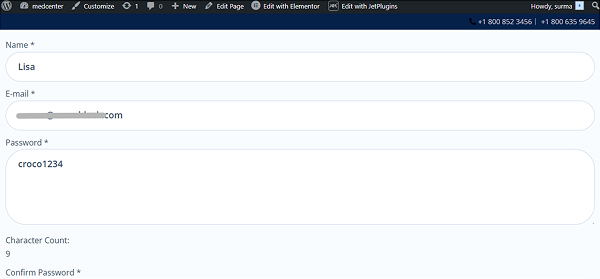
However, when we enter at least eight characters, the error message disappears, and we can still see the real-time count, making the registration process even more user-friendly.

That’s it. Now you know how to display a live character count for text fields in your forms with the JetFormBuilder WordPress plugin.