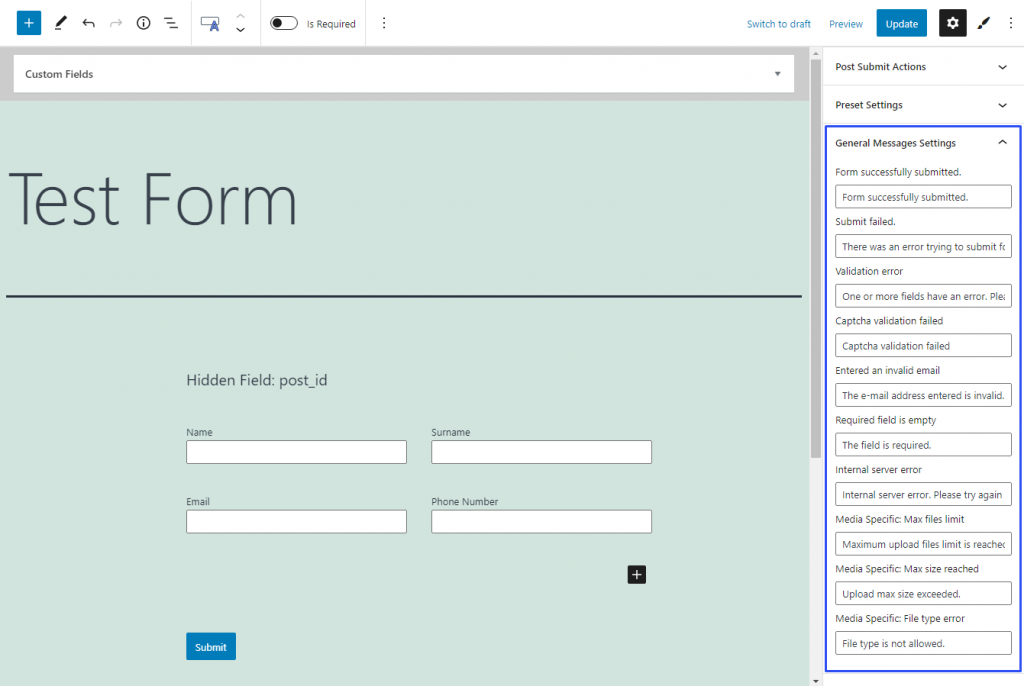
General Messages Settings
When users submit a form, there are a number of notification messages they can receive. In the General Messages Settings section, you can define the text of those messages.

There are two types of messages – the one that means success and a number of those that notify the user about some kind of failure.
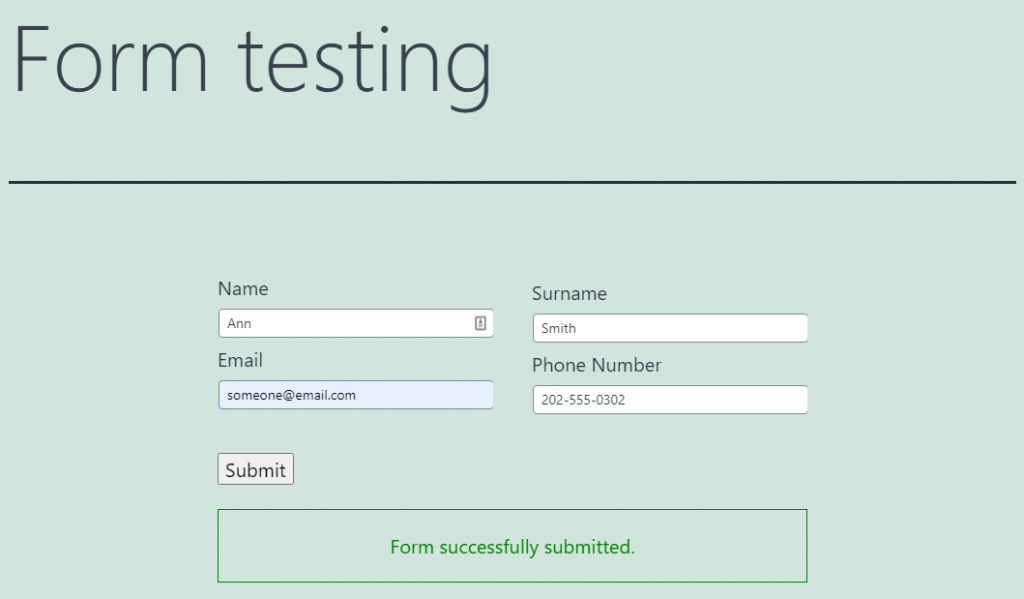
The success message “Form successfully submitted” tells the user that everything is alright, and the form was submitted without any issues. Basically, without any styling, it looks like that:

Error messages are more numerous:
- Submit failed. Due to some circumstances, the form’s submission wasn’t successful;
- Validation error. If you set some fields to be filled in some specific way (for example, an “Email” Field Type of the Text Field) and one or several fields were filled incorrectly, this notification will appear;
- Captcha validation failed. The user didn’t manage to solve a captcha;
- Entered an invalid email. If your form has a special field for email, this message will appear in case the user fills it incorrectly;
- Required field is empty. One or several required fields were left empty;
- Internal server error. The submission failed due to the server error;
- Media Specific: Max files limit. This notification can appear only if you have the Media field in your form. It says that the user has reached the limit for the number of allowed file uploads;
- Media Specific: Max size reached, This notification can appear only if you have the Media field in your form. The size of the file the user tries to upload is bigger than the set number;
- Media Specific: File type error. This notification can appear only if you have the Media field in your form. The user tries to upload the file the format of which is not supported.
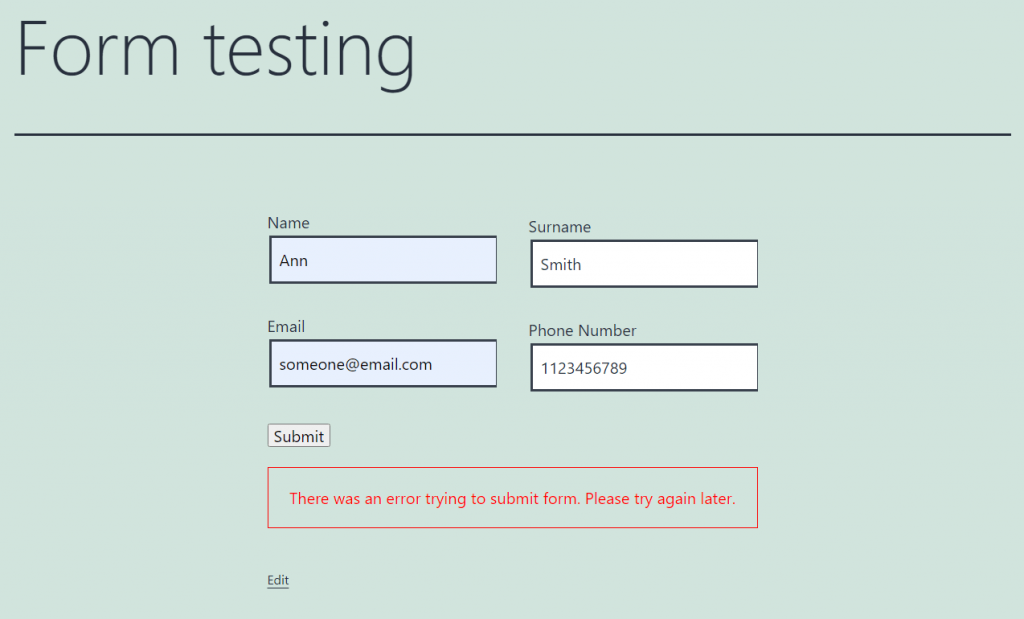
Basically, without applying any design features, this notification message looks like that:

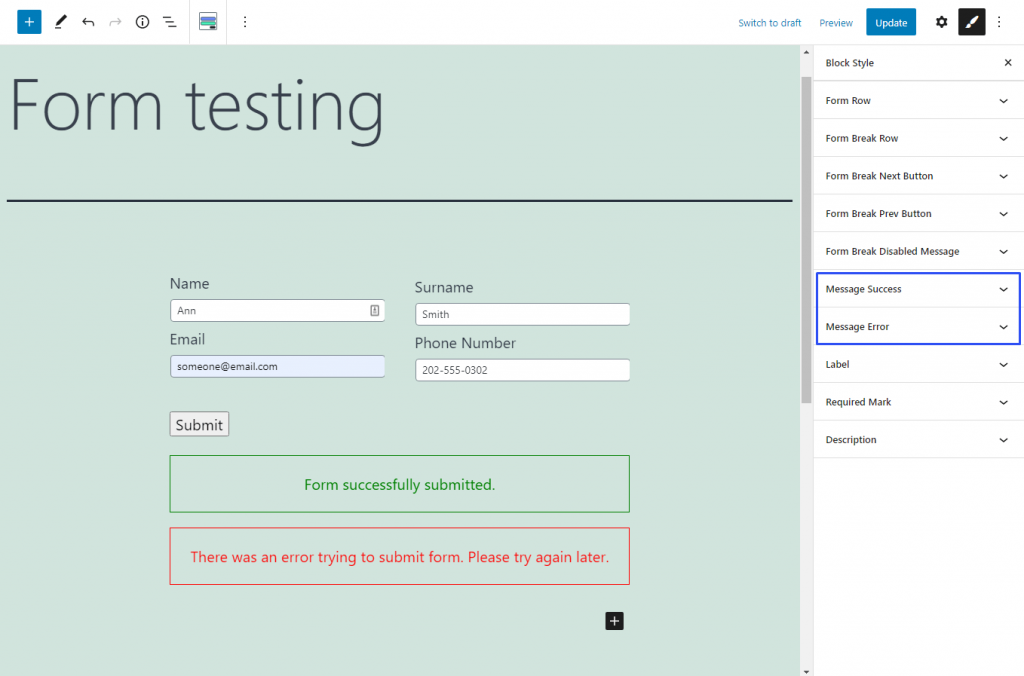
The appearance of the notification messages can be changed in the Message Success and Message Error sections of the Block Style menu.

This menu appears only if you have the JetStyleManager plugin installed. If you need more details about the styling of the elements, check out this styling guide.