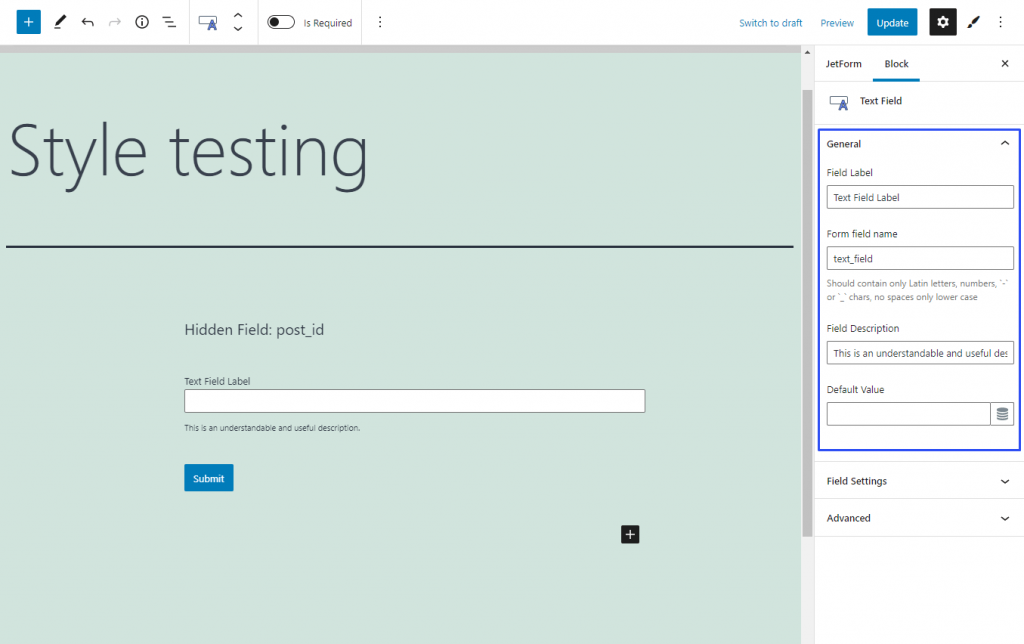
General Settings Section
This settings section is common for all the form fields and contains almost the same set of options. Let’s take a closer look at it on the example of the Text Field.

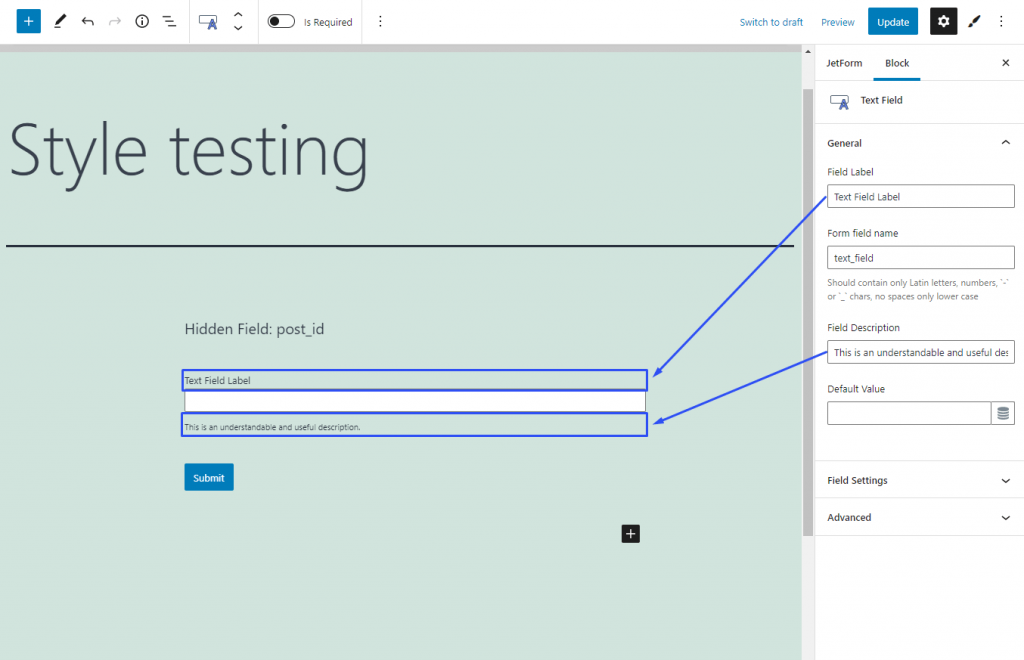
- Field Label. It is a name that appears above the field bar and is visible to users. Usually, it shows the users what kind of information this field requires. For example, it can be Name, Email, or Country;
- Form field name. This name is visible only to you and is used as an ID. Usually, it originates from the Field Label. Be aware that you can use only Latin letters for this name. Numbers, hyphens, and underscores are also acceptable but don’t leave spaces. If you want to use two words to name the field, divide them with an underscore or hyphen;
- Field Description. If you need to give the user some additional explanations about how to fill in the field, you can do it in the description. The text you insert into this text bar will appear under the field;

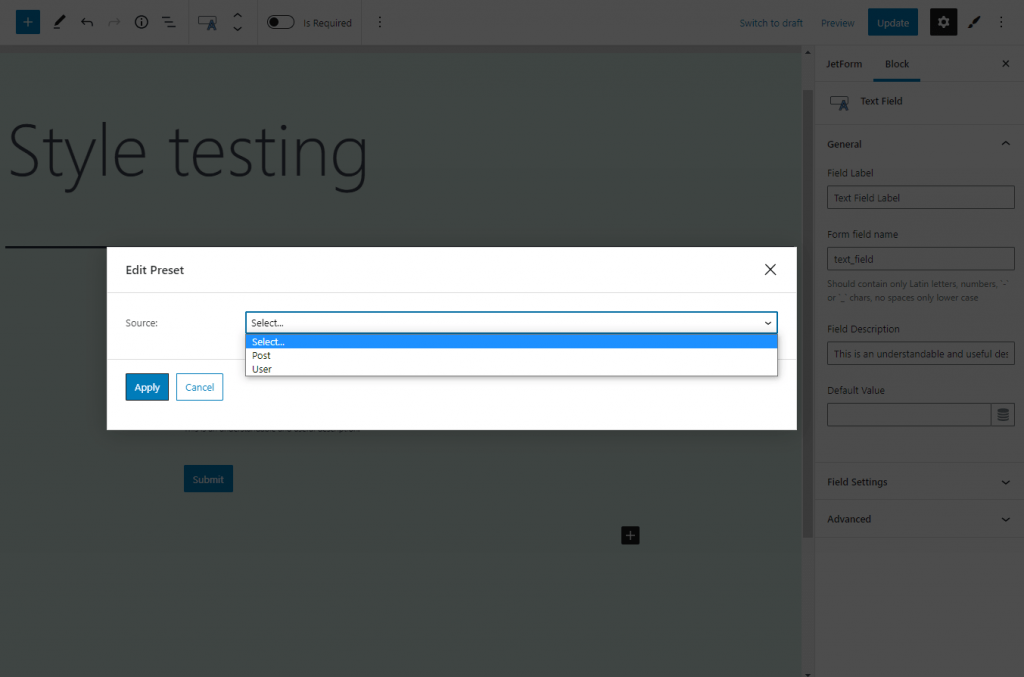
- Default Value. The data you place here will be automatically added to the field. The user will be able to change it; however, if he won’t, this information will be added instead. You can also add a preset here. Click the button with a cylinder-shaped icon and the preset creation window will pop up.

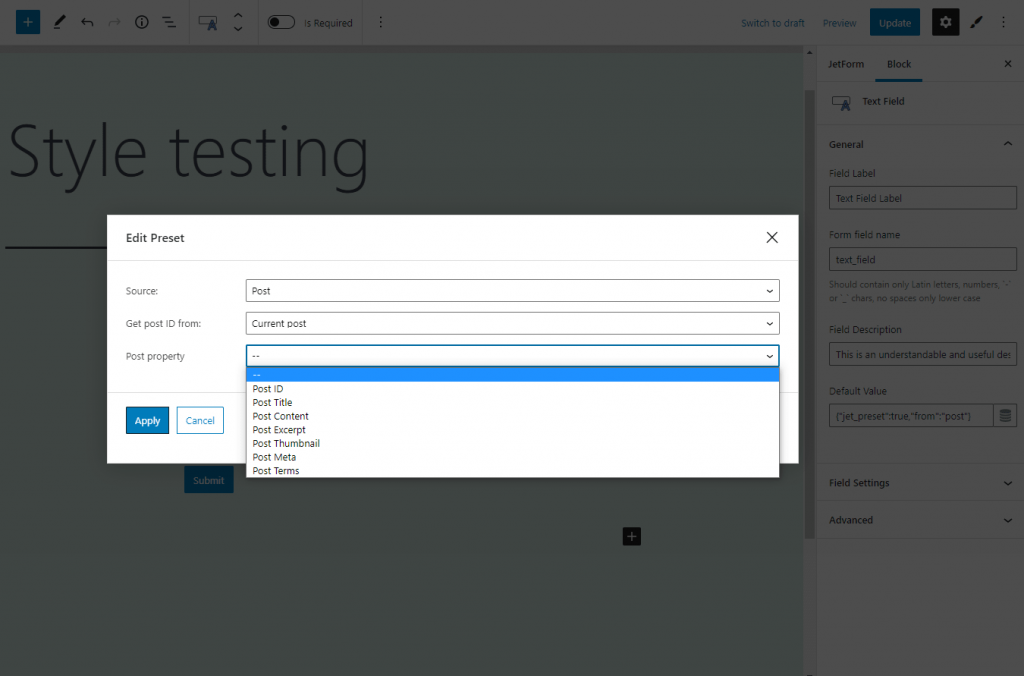
You can choose to take the information from the Post or User data.

In the Get post ID from select, gather data from the current post or add the query variable. Concrete information can be chosen in the Post property drop-down menu. More details about the Preset creation you can learn from this tutorial.