How to Build a WordPress Login Form
Learn how to use the User Login Action add-on for the JetFormBuilder plugin to build a WordPress login form using the provided email/login and password.
- Install and Activate the User Login Action Addon
- Create a Form
- Set the Post Submit Action
- Add the Form to Your Site
- Test the Flow
Install and Activate the User Login Action Addon
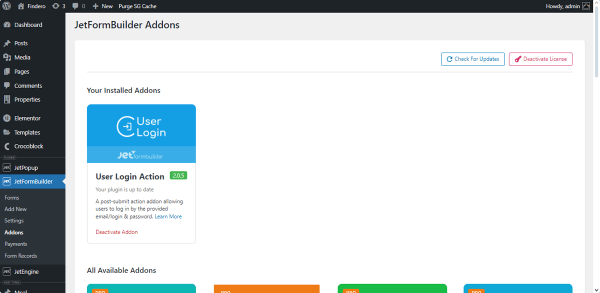
Navigate to the WordPress Dashboard > JetFormBuilder > Addons tab and find the User Login Action add-on in the All Available Addons section. Press the “Install Addon” button. Then, this add-on will appear in the Your Installed Addons. Next, click “Activate Addon” to get it ready for further work.

Also, you can download this add-on from your JetFormBuilder account and install and activate it as any other WordPress plugin. The JetFormBuilder WordPress Plugin Installation tutorial details different installation methods.
Create a Form
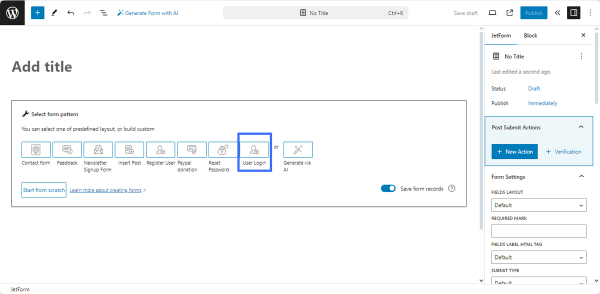
Move to the WordPress Dashboard > JetFormBuilder > Add New path. Then, a new form with the default Welcome block will appear. Here, press the “User Login” button to get a pre-built form or press the “Start from scratch” button to develop your form.
Read the Creating a Form tutorial for an in-depth understanding of this process.

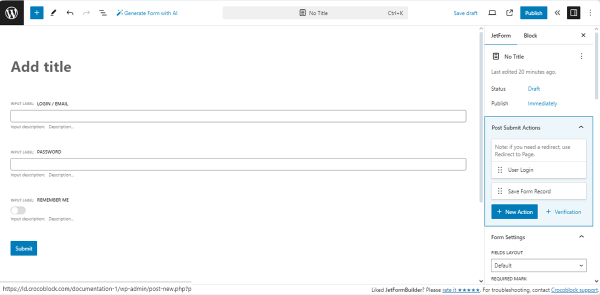
In the given case, we used the pre-built User Login form. This form includes the default Text Fields for the login and password, respectively, and the Switcher Field for a “Remember Me” toggle. Also, you can add any required field by pressing the “plus” icon and selecting the field block in the search bar. For instance, you can add the Checkbox Field instead of the Switcher Field.

Type the form’s title.
Then, navigate to the Action Button block. By default, the “Submit” text is added to the Action Button of the User Login form. If needed, customize the text according to your preferences.
Set the Post Submit Action
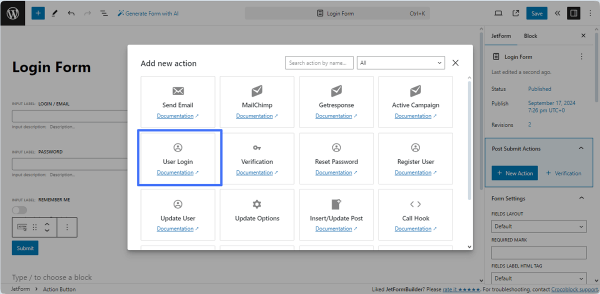
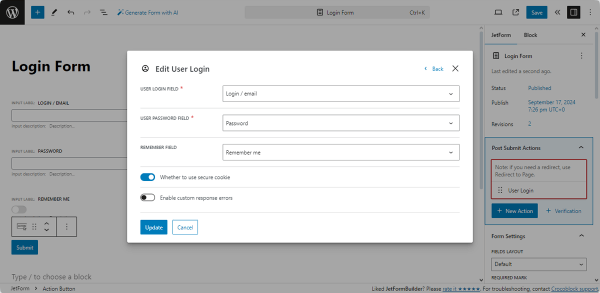
Navigate to the JetForm > Post Submit Actions tab. Here, press the “+ New Action” button and select the “User Login” button in the newly-appeared Add new action pop-up. To get more information about this Post Submit Action, press the “Documentation” link below the “User Login” text on this button.

Once pressed, the Edit User Login pop-up will be opened. In this pop-up, we selected the form’s fields associated with the USER LOGIN FIELD (the “Login / email” form field, in this case), USER PASSWORD FIELD (the “Password” form field), and the REMEMBER FIELD (the “Remember me” field). Finally, we enabled the Whether to use secure cookie toggle for secure authorization because our site will run on the HTTPS protocol.

Then, press the “Update” button to save the “User Login” Post Submit Action settings.
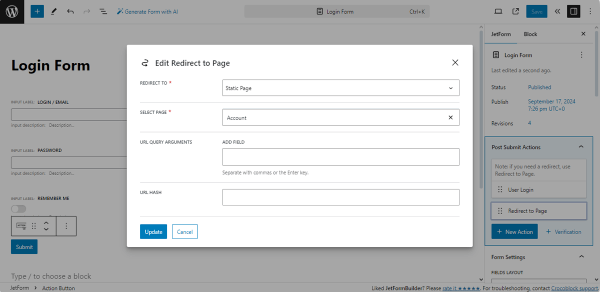
For redirection to another page, press the “+ New Action” button and select the “Redirect to Page” button. In the newly-appeared “Edit Redirect to Page” pop-up, set the page for redirection. In this case, we picked the “Static Page” REDIRECT TO option and specified the page for redirection in the SELECT PAGE drop-down list. In the last step, press the “Update” button on the Edit Redirect to Page pop-up and publish/save the form.

Add the Form to Your Site
Open a page in an editor you prefer. In this tutorial, we use Elementor. We created the page and named it the “Login” page.
The Displaying a JetFormBuilder Form in Any Page Builder tutorial details this process for Elementor, Block Editor (Gutenberg), and the Bricks theme.
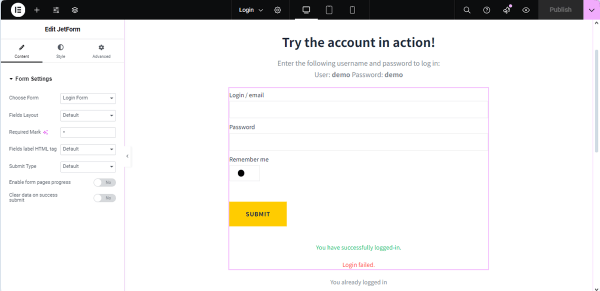
Then, find the JetForm widget and drag-n-drop it to the page. Here, select the developed form in the Choose Form drop-down list. Read the How to Display a Form on the Front End tutorial for more details on the JetForm widget/block/element settings.
In the next stage, publish the page.

Also, you can insert the form into a pop-up to display this pop-up further while scrolling a specific page. Read the How to Set Up a WordPress Pop-up Form tutorial, which exemplifies this case.
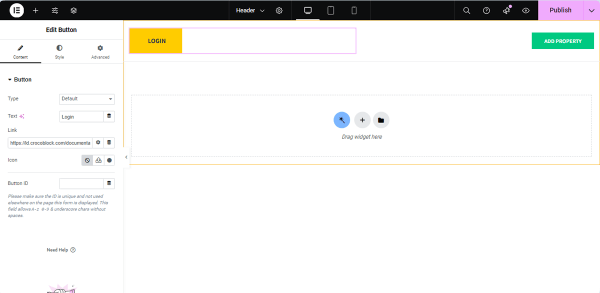
In this tutorial, we added the login form to a header. In particular, we opened a header template, inserted the Button widget, and then typed the needed text in the Text field, and finally, added the link to the page with the inserted form to the Link field.

Save the template.
Test the Flow
Navigate to the front end to check if the form works correctly.

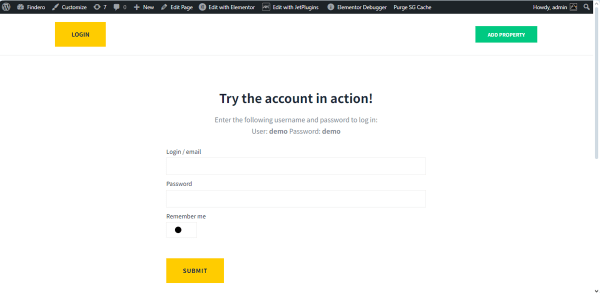
Here, we pressed the “LOGIN” button in the header, and then we were redirected to the page with the login form.

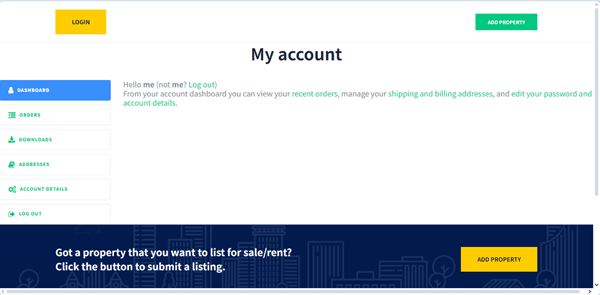
After submitting the form, you will be redirected to your account. Read the How to Create User Account Page With Different Dashboard Structures tutorial to learn how to build an account according to your needs using the JetEngine plugin, or read the How to Create My Account Page With Endpoint Templates tutorial to know how to use the JetWooBuilder plugin for WooCommerce.

That’s it. Now you know how to use the User Login Action add-on for the JetFormBuilder WordPress plugin to build a login form using the provided email/login and password.