How to Validate WordPress Form Fields Without Submitting
Field validation is an automated process of determining that all fields contain correct values before the WordPress form is accepted.
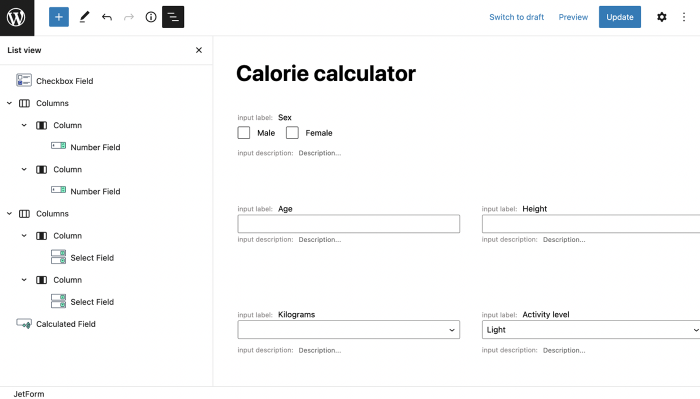
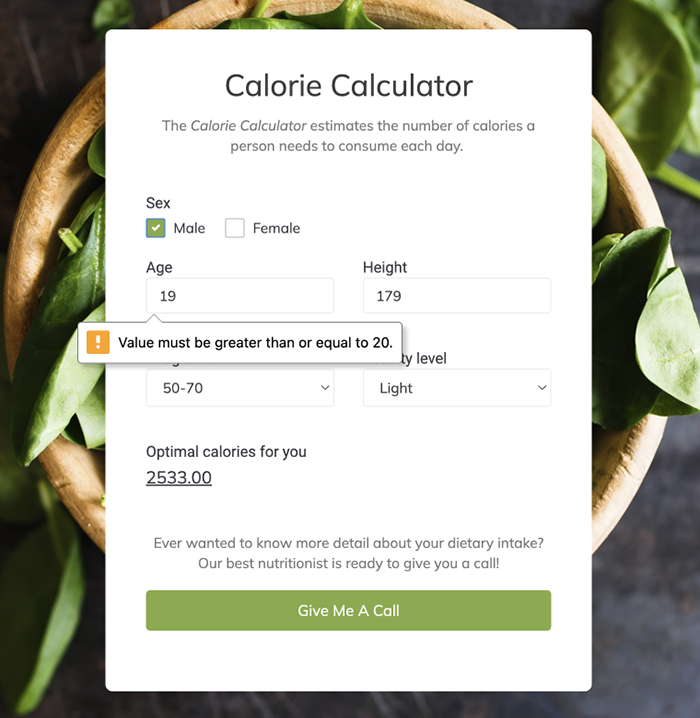
First of all, you need to create a form. Here’s an example of a simple form with a Number field, a Select field, and a Checkbox and Calculated fields combo.

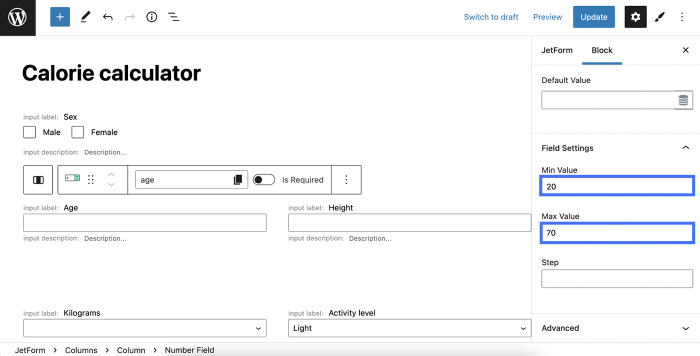
There is no “Submit” button, and if there are any conditions set to the fields, e.g., Min and Max value, it’s impossible to determine whether the user enters a correct value.

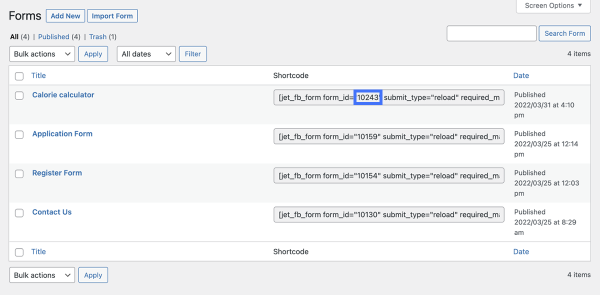
The second step is to either copy the post ID from the form’s URL or head back to the JetFormBuilder > Forms folder. Find the necessary form and get its ID from the Shortcode column.

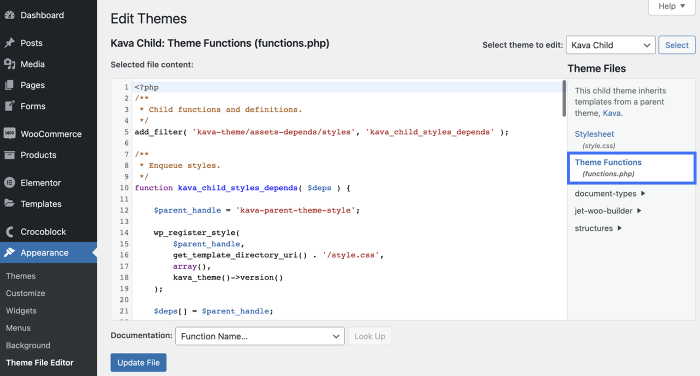
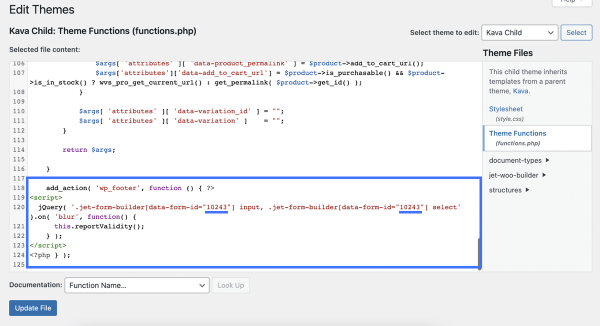
Now, to implement the fields validation without clicking the “Submit” button, you need to go to WordPress Dashboard > Appearance > Theme File Editor.
Then click on the functions.php file in the right sidebar.

Scroll down the file and add the filter where your-form-id will be the ID you previously copied:
add_action( 'wp_footer', function () { ?>
<script>
jQuery( '.jet-form-builder[data-form-id="your-form-id"] input, .jet-form-builder[data-form-id="your-form-id"] select' ).on( 'blur', function() {
this.reportValidity();
} );
</script>
<?php } );
Don’t forget to click the “Update File” button. On the front end, a user will see a certain tooltip if the entered value is incorrect without clicking the “Submit” button.

Now you know the easiest way of implementing field validation without submitting the form.