How to Test JetFormBuilder Form on InstaWP Sandbox
The tutorial explains how to work with JetFormBuilder forms on a free WordPress sandbox site by InstaWP.
Preliminary Preparations
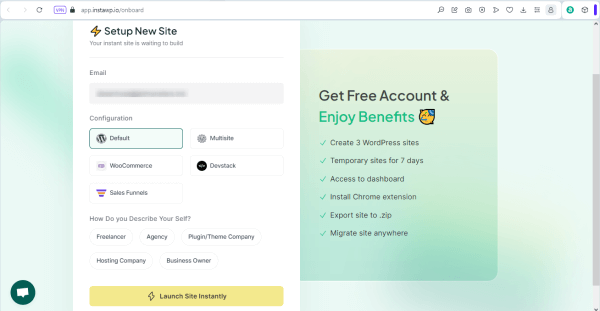
Navigate to the InstaWP site and select the usage mode. To get access for eight hours, press the “Try For Free” button, complete the Email field, select the necessary Configuration, and press the “Launch Site Instantly” button.

To get a 7-day access covering three WordPress sites, follow these steps:
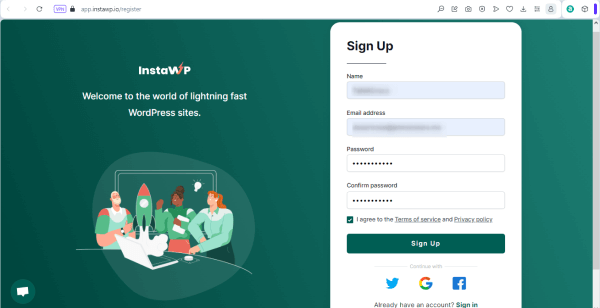
- Sign up on the InstaWP site.

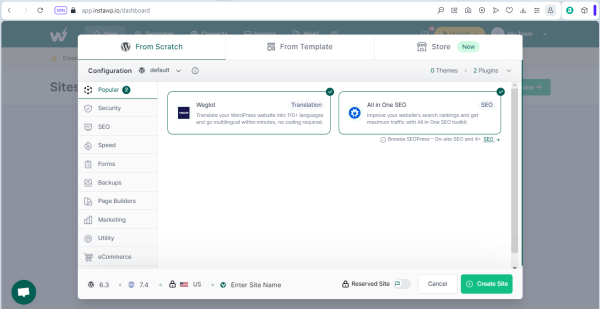
- Press the “Create Site” button on the site configuration page.

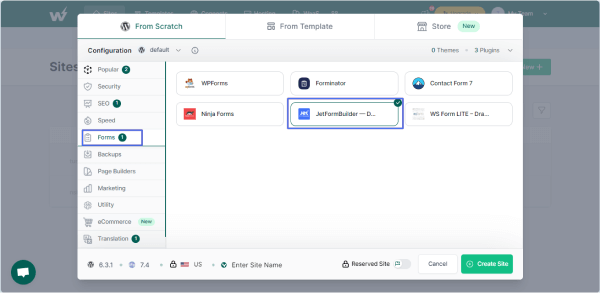
- Navigate to the Forms tab, select JetFormBuilder, and press the “Create Site” button.

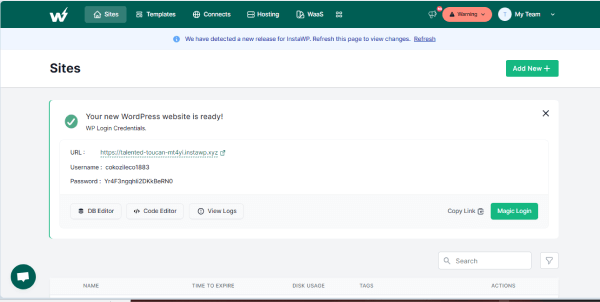
- Press the “Magic Login” button on the created sites page.

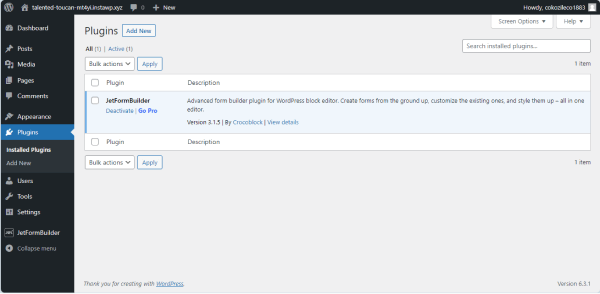
After a few seconds, the JetFormBuilder plugin will be installed automatically on the created site.

Creating JetFormBuilder Forms
Navigate to the JetFormBuilder > Forms tab and press the “Add New” button.
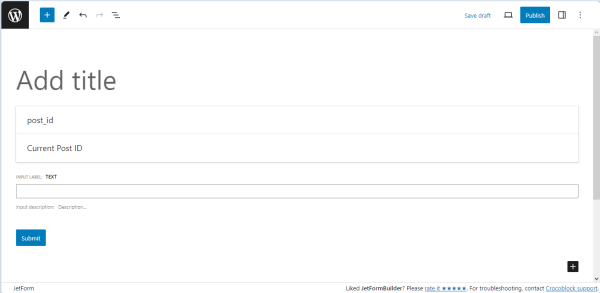
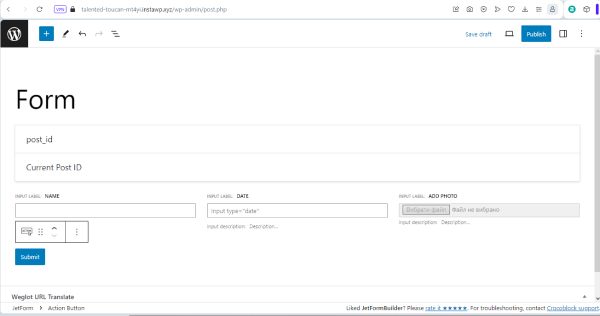
The WordPress block editor will open a default form with Hidden and Text field blocks and a “Submit” button. Type the form’s name instead of the Add title default text.

Block Fields and Patterns
The current tutorial explains creating a booking form, which collects data on the user’s name, email, booking date, meal plan information, and number of guests and calculates the total cost of the event.

Adding field blocks
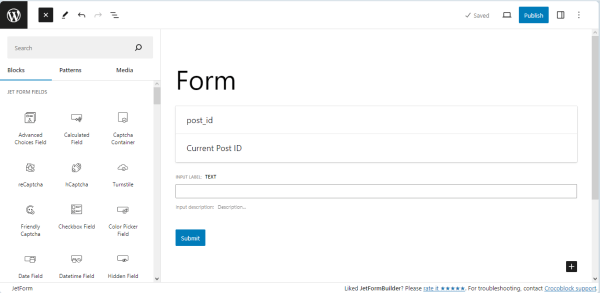
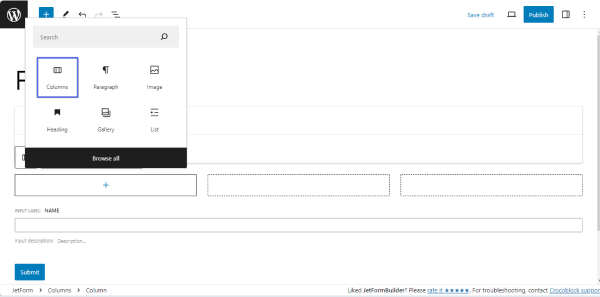
Press the plus icon and click the Column field block to set the necessary custom columns layout for the form.

Add the required form field blocks to each column. Here, the Text, Date, and Media field blocks were used.

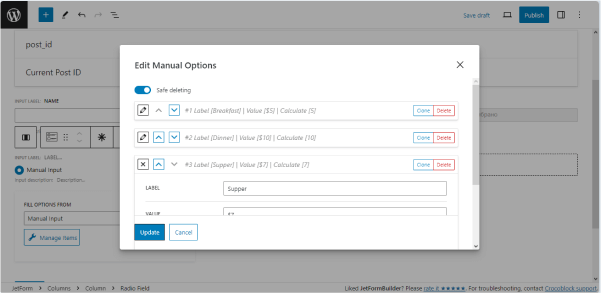
Use the Radio field block with manual data input to allow choosing among several options.

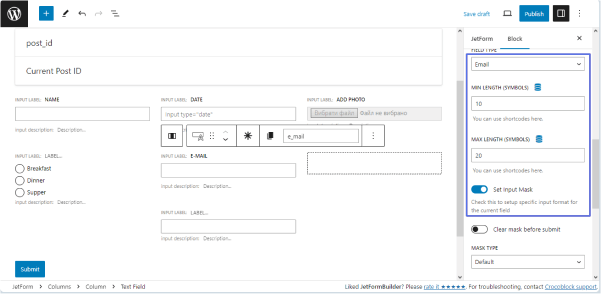
To apply unique settings for a field, press the Form Settings tab and set the necessary options. For the current tutorial, we set the minimal and maximal length for the Text (E-Mail) field block.

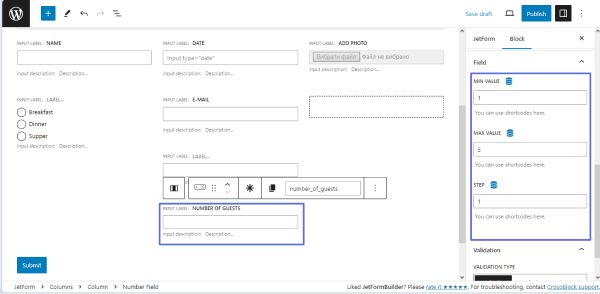
To provide further calculations, use the Number field block to get data on the number of guests.

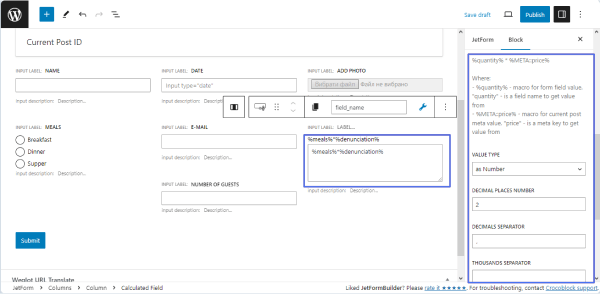
The Calculated field block allows macro usage and calculates data from other fields.

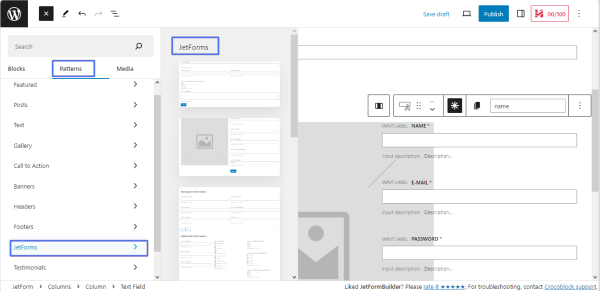
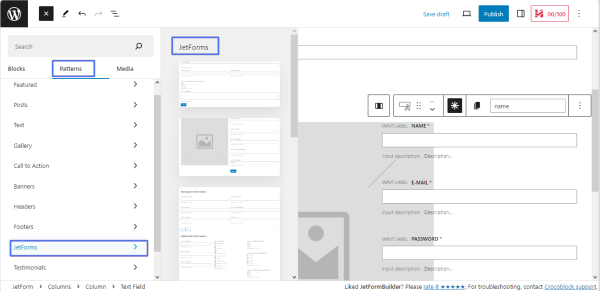
Adding pre-made patterns
JetFormBuilder allows adding pre-made form patterns (i.e., Contact Us, Registration Form, etc.).

Form Settings
Navigate to the Form Settings tab and unroll the sections where you want to make changes:
- Form Settings;
- Validation;
- Captcha Settings;
- Post Submit Actions;
- Form Schedule;
- Limit Form Responses;
- General Message Settings, etc.
Read the tutorial to learn about Form Settings in more detail.

Press the “Publish” button to publish the form.
Adding the Form to Pages/Posts
Open a page or post, find the JetForm widget (in Elementor), and find your form in the Choose Form field.

In the WordPress Block editor, open a page or post, find the JetForm block, and choose your form in the Choose Form field.

Press the “Publish” button to publish the page/post.
Users can embed the JetFormBuilder form using a shortcode, so this plugin is compatible with almost any builder that supports shortcode output.
Collaboration With JetPlugins
JetFormBuilder focuses on form functionality by providing 18+ blocks, multi-column layouts, custom HTML addition, inline field editing, and more. Users can further improve the user experience and make their site fully-fledged by integrating this plugin with other tools:
- use JetPlugins to style the form and enrich the form functionality:
- JetStyleManager to style the form blocks in WordPress Block editor for free;
- JetEngine to work with dynamic content;
- JetAppointment and JetBooking to use the Appointment Date field block, set prices, build the “Appointment – Provider” system, and integrate the form with WooCommerce;
- JetThemeCore to add forms to single and archive pages, WooCommerce templates, CPTs, and/or CCTs;
- install the JetFormBuilder Pro add-ons for sales, marketing, or payment processing purposes and enrich the forms by:
- outputting multi-level Select field groups;
- applying dynamic auto-fill to the Select or Address field blocks;
- allowing users to log in by the provided email/login & password;
- adding color picker functionality to forms;
- displaying the form autosave progress;
- scheduling the form availability;
- limiting form response number per user.
That’s all about the usage of the JetFormBuilder’s forms on a free WordPress sandbox site by InstaWP and combining JetFormBuilder’s functionality with other JetPlugins.