How to Use the Sanitize Value Feature for Text and Textarea Fields
A Sanitize value feature helps to validate the data put in the form. It works immediately once the form is submitted and is available for Text and Textarea Fields from the JetFormBuilder plugin.
In this tutorial, we will use Text Field as an example. However, feel free to use Textarea Field if needed.
Create a Form with a Text Field
Initially, the Text Field should be placed in the form. So, proceed to WordPress Dashboard > JetFormBuilder > Add New.
We will delete the default Hidden Field and search for the Text Field.
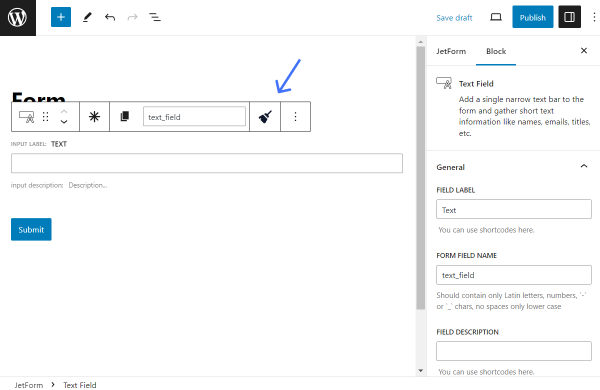
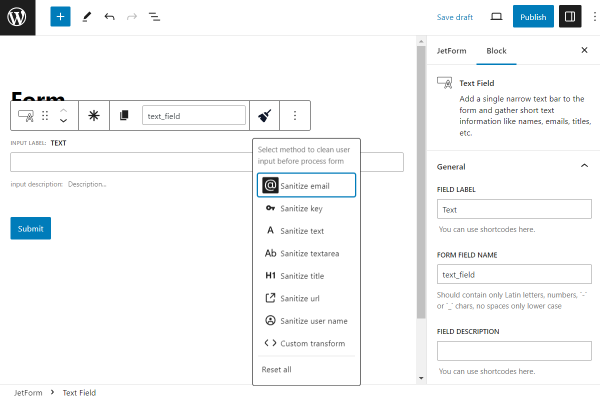
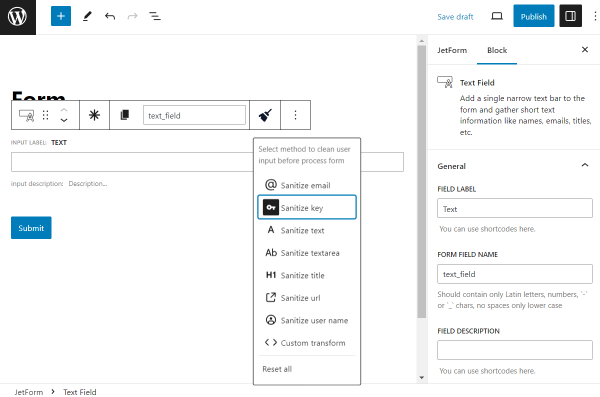
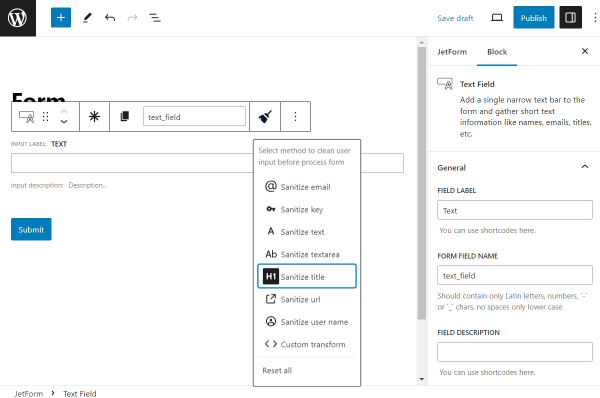
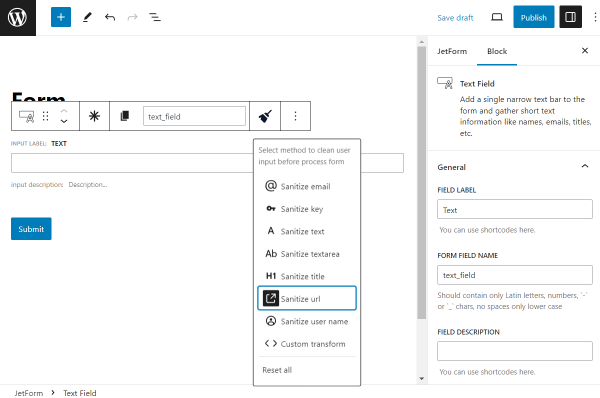
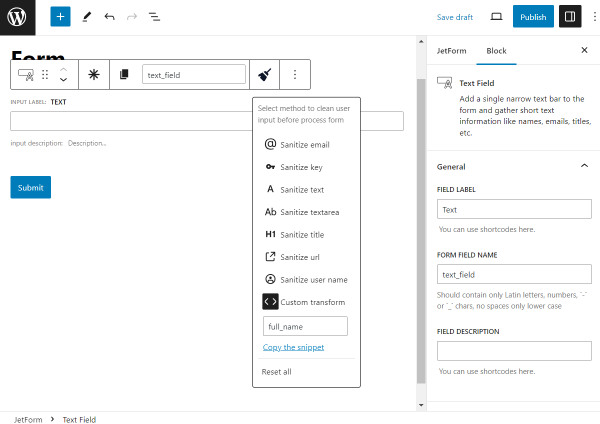
The “Sanitize value” button can be found if you click on the Text Field.

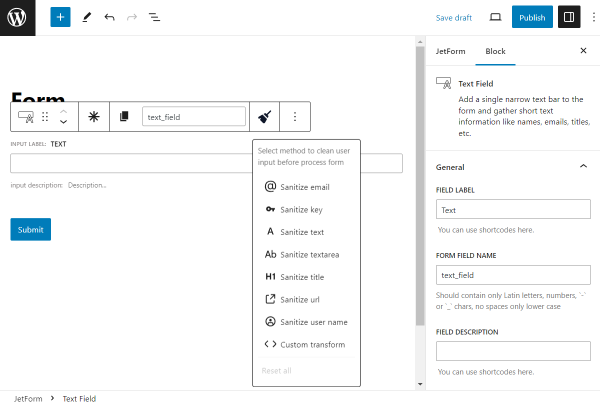
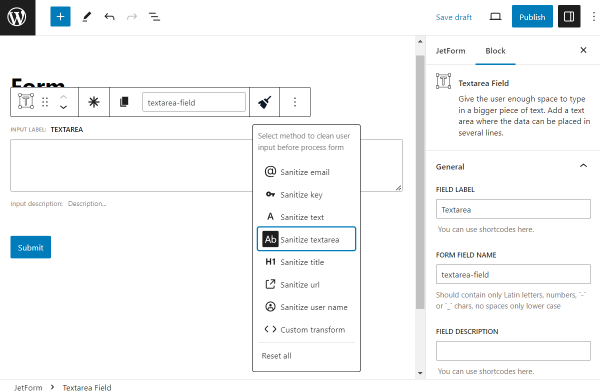
After pressing the “Sanitize value” button, a list of sanitizing options is displayed.

Set Up the Form
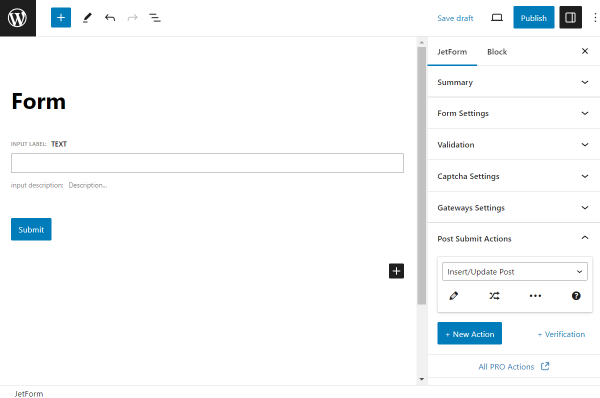
The next step is adjusting Post Submit Actions in the JetForm settings tab.
Once opened, choose the “Insert/Update Post” option and press the pencil-shaped button to edit the action.

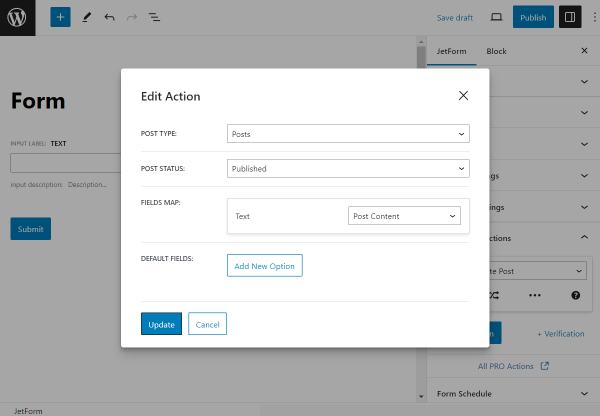
With the help of the newly opened Edit Action pop-up, we can configure the form to add a new post and complete its content with the value we put in the Text Field.
Select the desired POST TYPE. For instance, we pick the default WordPress “Posts.”
Pick the needed POST STATUS.
The FIELD MAP area contains all the fields from the form. Now, we have one Text Field and set it to be connected to the “Post Content” to demonstrate the result of the sanitized value in the post. However, you can choose any desired option.
To save the changes, hit the “Update” button.

That’s all about the basic form adjusting. Now, let’s look through all the “Sanitize value” options.
Adjust the Sanitize Value Options
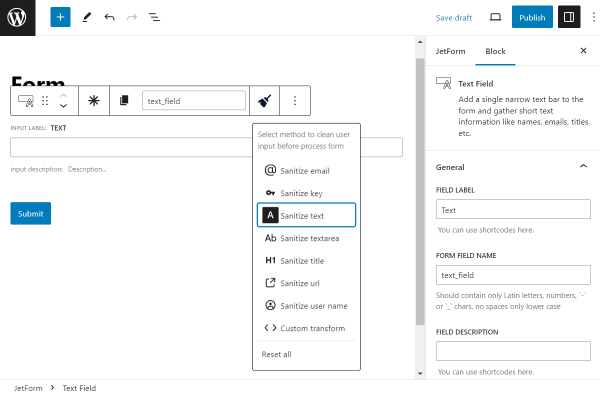
Select one or several desired options in the Sanitize value list.
Let’s look through the available options.
Sanitize email
This option clears all the characters that are not allowable in the email address.

Let’s assume you need this option. So, once the form is ready, press the “Publish” button.
Then, we go to WordPress Dashboard > Pages and press “Add New” to create a new page.
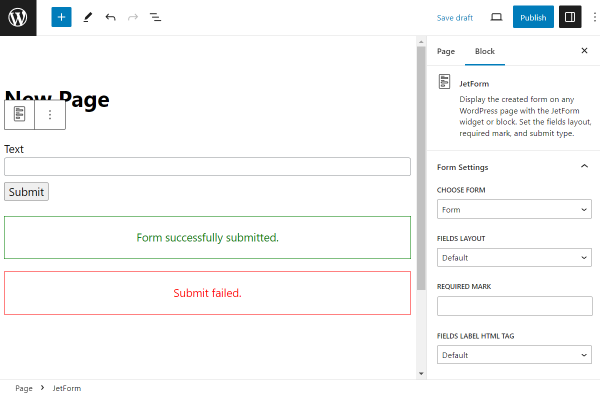
Search for the JetForm block and add it to the page.
After selecting the needed Form from the list and adjusting the form, click the “Publish/Update” button.

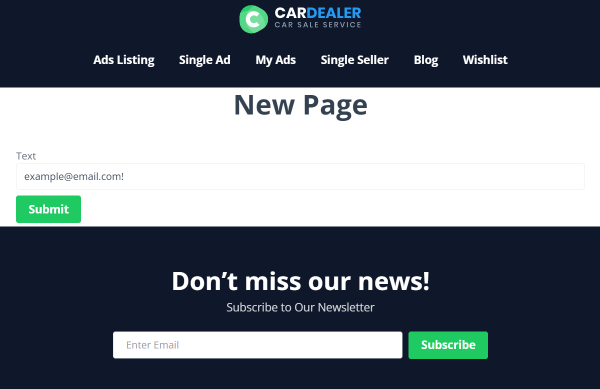
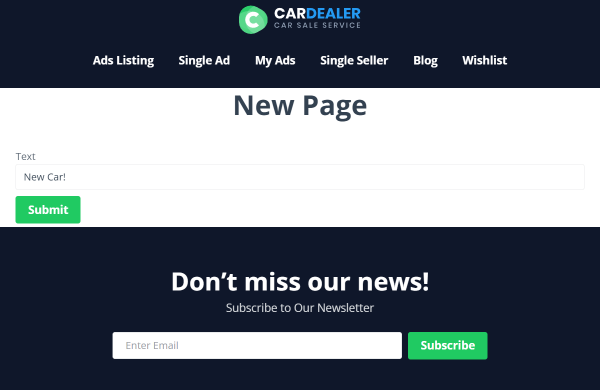
Then, open the page you have just built and complete the field with data.
For instance, our email input looks like: “example@email.com!.”

Now we go to WordPress Dashboard > Posts, as here, in our case, the new posts will be displayed. Then, we open the latest post to check the content. So now it is set to “example@email.com.”

Sanitize key
This feature can be used for validating keys like post slugs or category names. It ensures that input data is safe to use in URLs or other contexts.
Lowercase alphanumeric characters, dashes, and underscores are allowed.

For instance, we put the “New Car!” value and submit the form.

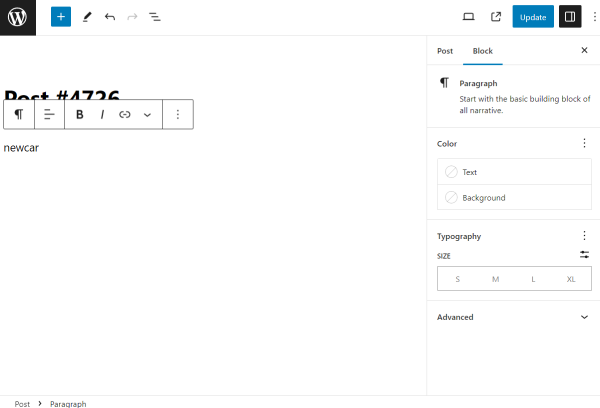
The content in the post will be changed to “newcar”.

Sanitize text
A text sanitizing process includes checking for invalid UTF-8, converting “less-than” (“<”) characters to an entity, stripping all tags, removing line breaks, tabs, and extra whitespace, and removing percent-encoded characters.

The user can complete the form with something like: “<b>My name is <i>Dave</i></b>.”

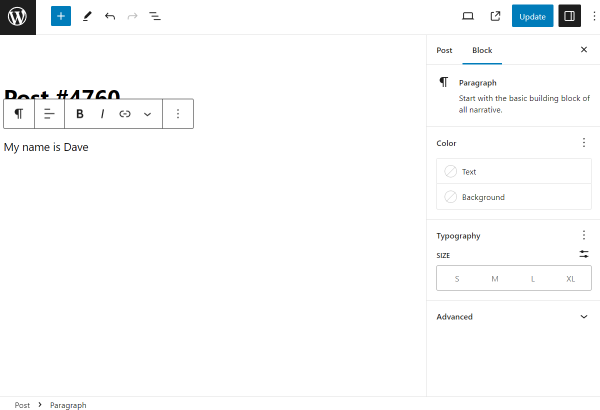
After the sanitizing process, the data will look like this: “My name is Dave.”

Sanitize textarea
It is similar to the “Sanitize text” option. However, it doesn’t clear new lines and whitespaces as they are considered normal for textarea fields.
To see the difference, let’s change the Text Field to Textarea Field.

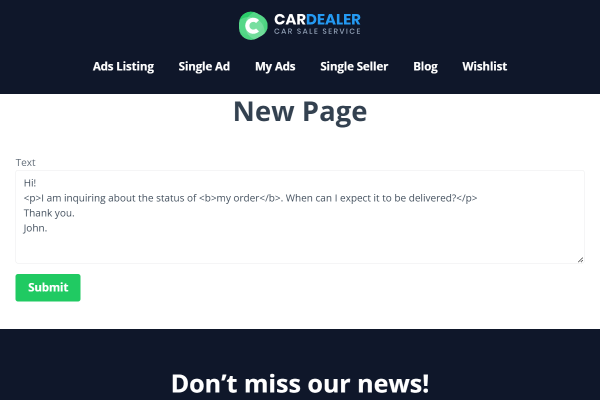
So, it’s better for the text that includes several lines. For instance, the user writes a letter in the text area that looks like this:
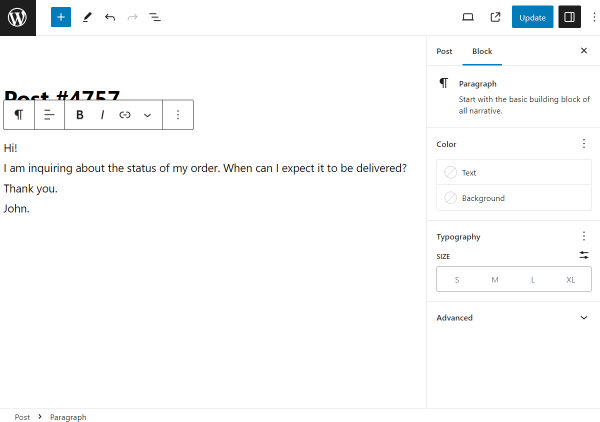
“Hi!
<p>I am inquiring about the status of <b>my order</b>. When can I expect it to be delivered?</p>
Thank you.
John.”

As you can notice, new lines (\n) are put in the text. If we used “Sanitize text” instead, the new lines would not be preserved:
“Hi! I am inquiring about the status of my order. When can I expect it to be delivered? Thank you. John.”

Sanitize title
Sanitizes string to a slug, which can be used in URLs or HTML attributes.

We put the “My Article” title in the field.

The content is now sanitized to “my-article.”

Sanitize url
This option sanitizes the URL for redirect usage. It helps avoid issues with special characters that are not allowed in the links.

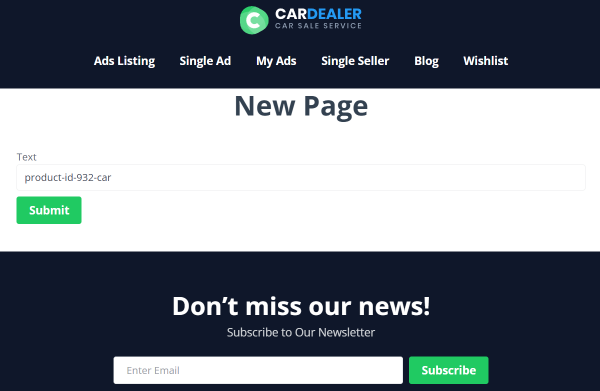
For instance, we put the “product-id-932-car” value in the Text Field.

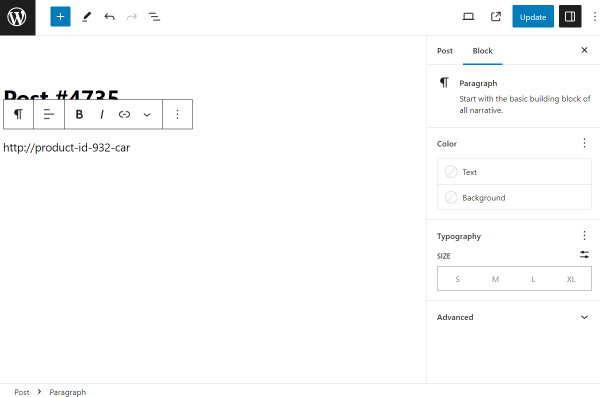
The value will be sanitized to “http://product-id-932-car.”

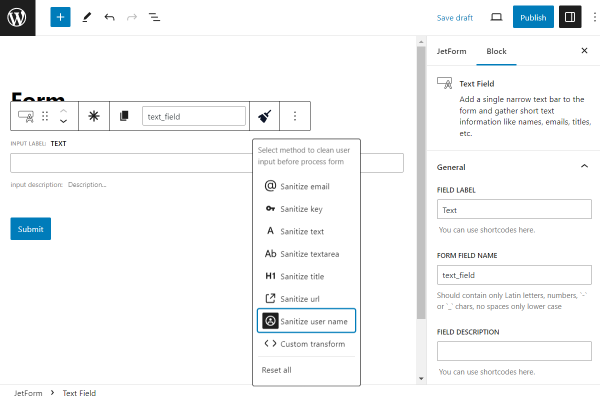
Sanitize user name
This option can be used for user names accordingly. It clears all the unsafe characters like tags, percent-encoded characters, or HTML entities.

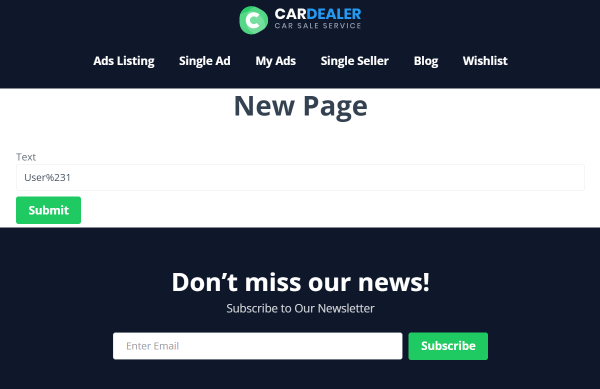
We complete the field in the form with the “User%231” value.

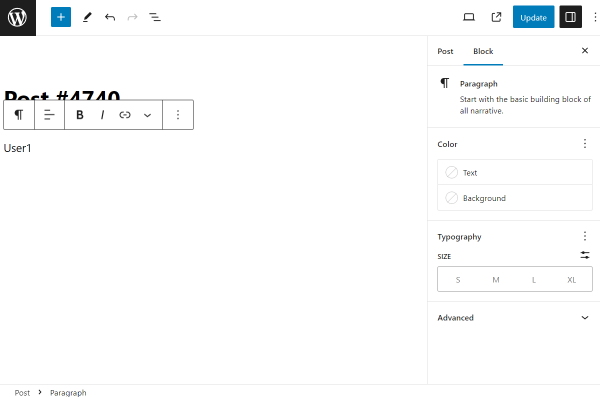
So, the content will be changed to “User1.”

Custom transform
If this option is selected, the additional field for completion appears. It allows adding custom sanitizing code if needed.
For instance, we complete the field with the “full_name” value. According to this custom value, the content will be returned as first and last name.

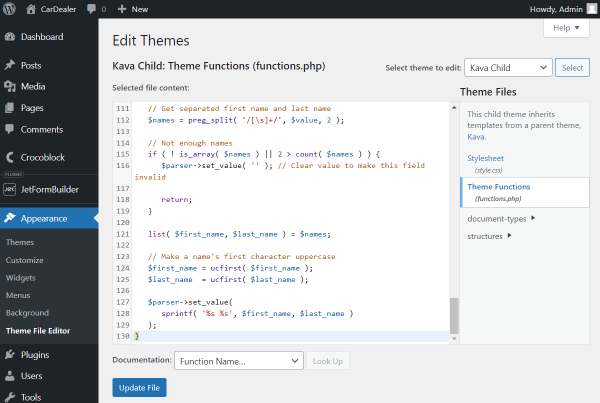
To make it work, we also go to WordPress Dashboard > Appearance > Theme File Editor, open the Theme Functions (functions.php) tab, and paste the following code at the end of the file:
/**
* Full Name sanitizer.
* Value returned be in such format: FirstName LastName
*
* @param \JFB_Modules\Block_Parsers\Field_Data_Parser $parser
*/
function jet_fb_sv_full_name( \JFB_Modules\Block_Parsers\Field_Data_Parser $parser ) {
$value = $parser->get_value();
// Delete not-allowed characters & html-tags
$value = sanitize_text_field( $value );
// Get separated first name and last name
$names = preg_split( '/[\s]+/', $value, 2 );
// Not enough names
if ( ! is_array( $names ) || 2 > count( $names ) ) {
$parser->set_value( '' ); // Clear value to make this field invalid
return;
}
list( $first_name, $last_name ) = $names;
// Make a name's first character uppercase
$first_name = ucfirst( $first_name );
$last_name = ucfirst( $last_name );
$parser->set_value(
sprintf( '%s %s', $first_name, $last_name )
);
}
Then, we hit the “Update File” button.
This is just the case example; you are free to use the needed piece of code.

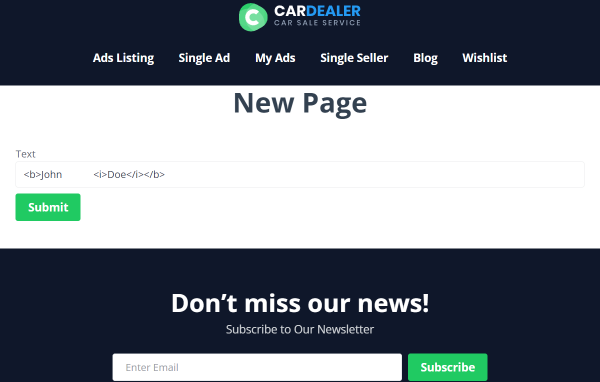
To see the result, we return to the page where the form is located and complete it with the “<b>John <i>Doe</i></b>” value.

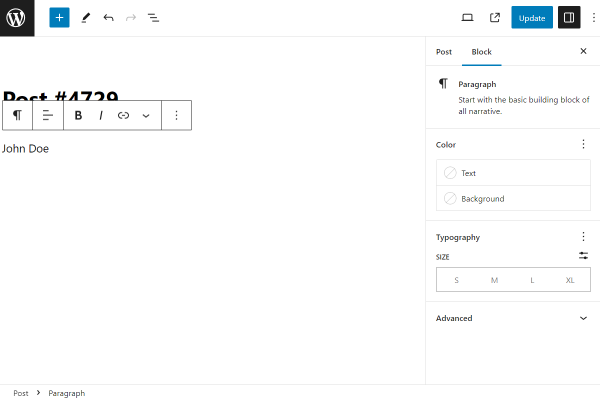
In the post, the content will look like this: “Jonh Doe.”

That’s all about using the Sanitize value feature available for Text and Textarea Fields from the JetFormBuilder plugin for WordPress.