Next Page Field
The Next Page feature allows adding the form button, which separates the fields and leads to the following step of the form submission.
Field Settings
This field can be added to the JetFormBuilder form by following the WordPress Dashboard > JetFormBuilder > Add New path.
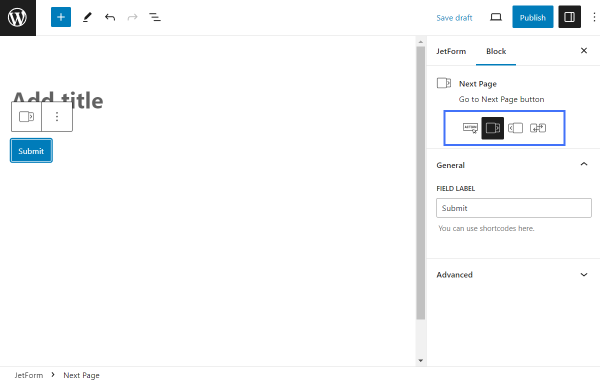
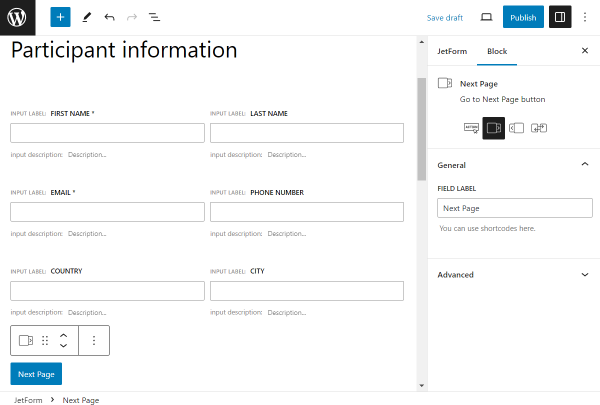
Once the block is added to the page, the settings are displayed.
Initially, there is a panel with the following transformation buttons:

- Action Button — button for the form submission;
- Next Page — current state of a button;
- Prev Page — button that leads to the previous page of the form;
- Change Render State — changes the render state of the entire form.
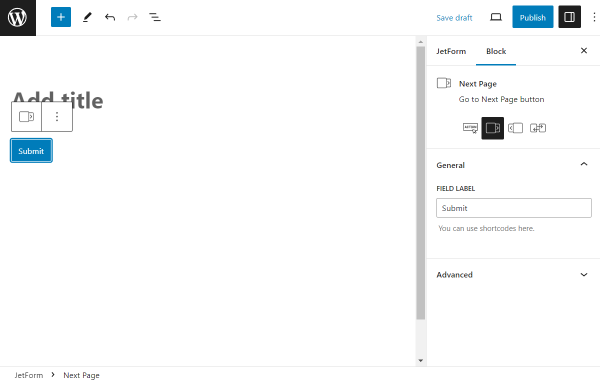
General settings
This tab consists of one field called Field Label. It represents the label displayed on the button.

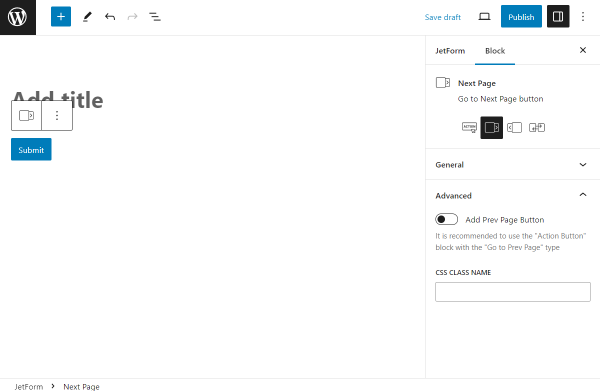
Advanced settings
The Advanced tab consists of the following fields:

- Add Prev Page Button — a switcher that adds a “Prev Page” button to the form;
- CSS CLASS NAME — a field for CSS code to style the button.
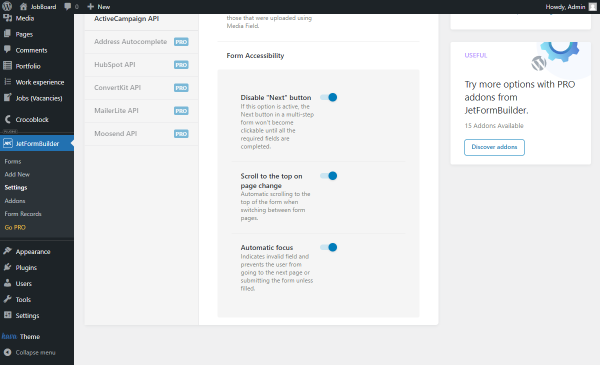
JetFormBuilder Settings
The Next Page field settings can be adjusted in the WordPress Dashboard > JetFormBuilder > Settings > Options, in addition to those in the form.
Specifically, there are three toggles presented in the Form Accessibility section:

- Disable “Next” button — if this option is active, the “Next” button will not be clickable until all the required fields are completed;
- Scroll to the top on page change — once enabled, the form will automatically scroll when switching between the form pages;
- Automatic focus — a switcher that indicates the field that has been completed incorrectly and prevents a user from going to the following page or submitting the form without fixing the mistake.
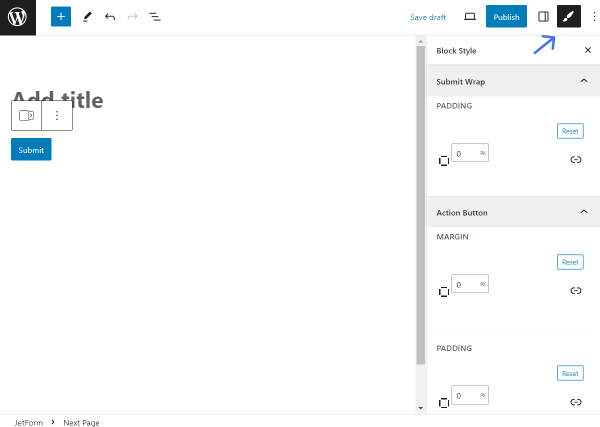
Style Settings
The block can be additionally styled with the help of the JetStyleManager plugin. If it is installed and activated, the brush-shaped icon appears in the top corner of the screen.
Among the styling tabs are: Submit Wrap and Action Button. These tabs include such settings as Alignment, Border, Color, Margin, Padding, Typography, etc.

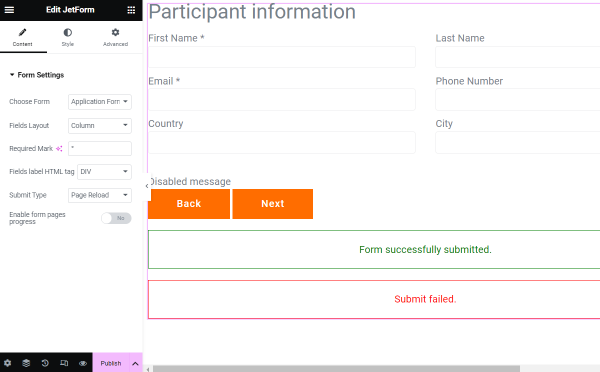
The style settings are also available in the Elementor editor.

Use Case
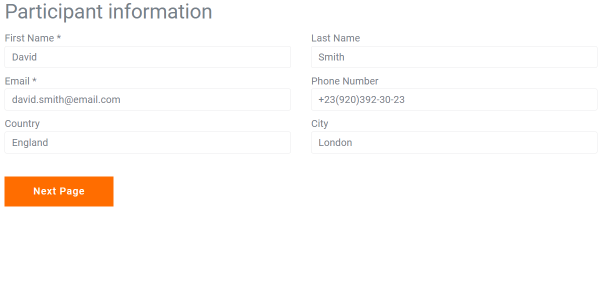
The Next Page field can be placed in the desired form to separate the form into parts. The ready-made Application Form pattern can serve as an example.
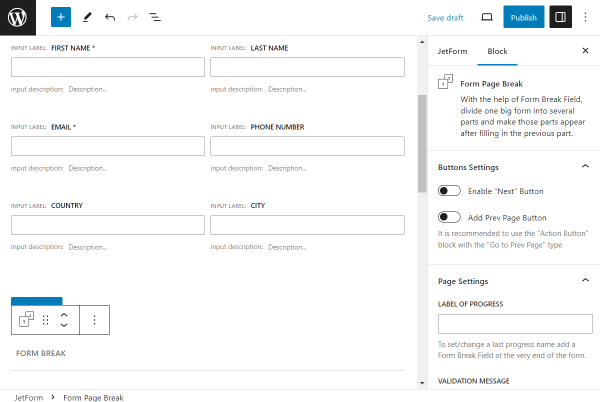
The Next Page field can be added after the fields to indicate the end of the form section.

Another essential part of this use case is the Form Page Break. It will serve as the end of the current part of the form.

Once the form is published and added to the desired page with the help of the JetForm block/widget, it can be saved and checked on the front end.

After going through the first part of the form (and filling in the mandatory fields, if there are any), the user can proceed to the following part by clicking the “Next Page” button.

That’s all about the Next Page field available with the JetFormBuilder plugin.