Padding
Every element, be it the whole field or its parts, such as label or description, is placed in a box. That box becomes visible when you change the Background Color of the element. The Padding is a space between the edge of the box and the element it contains.
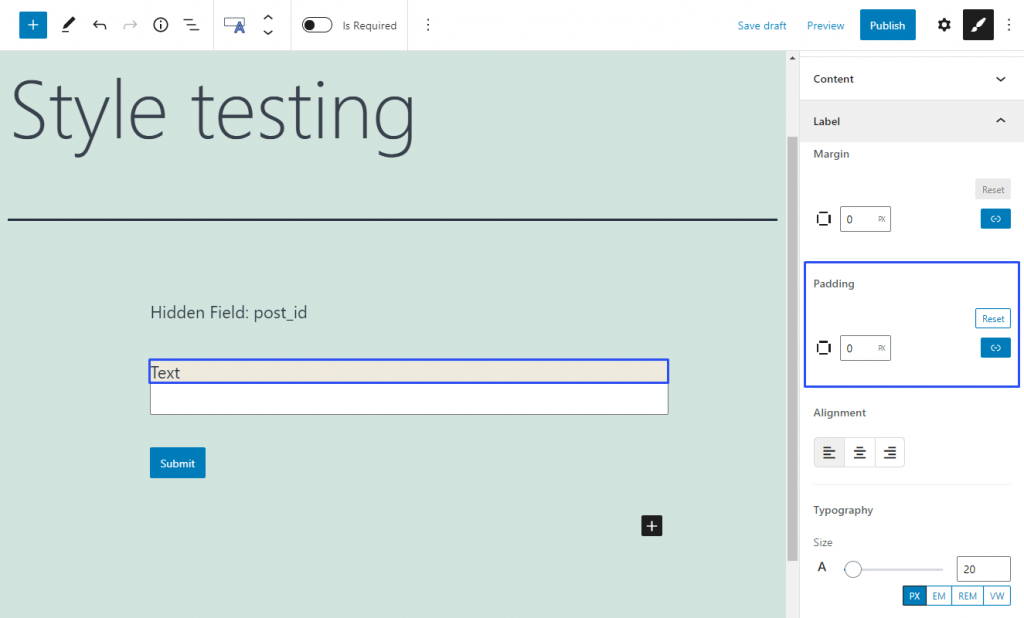
This is how the Text Field label looks like when its Padding is 0:

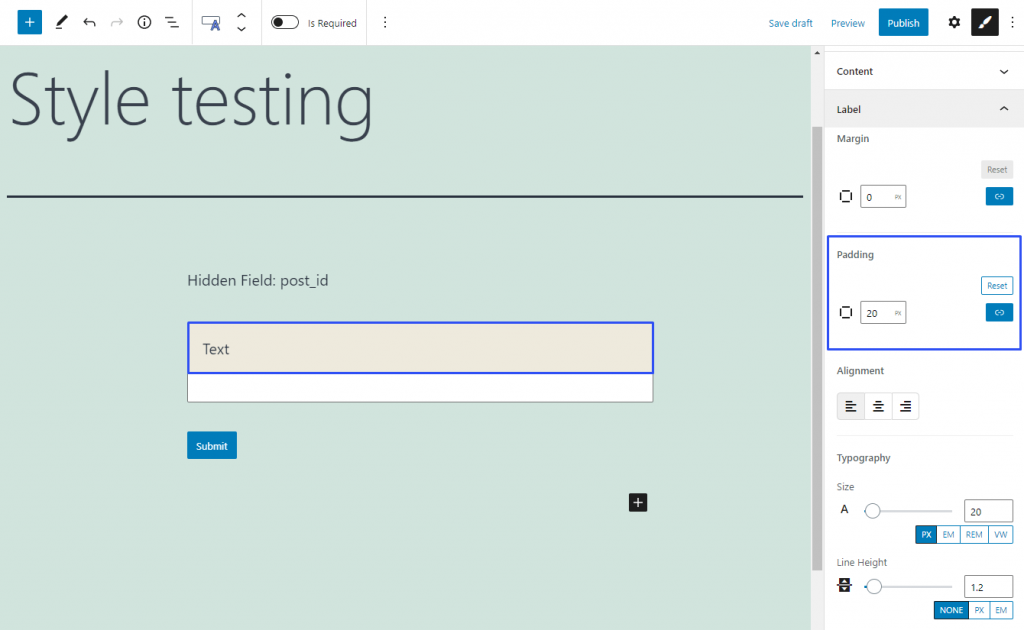
And now pay attention to how it looks like when the Padding is 20:

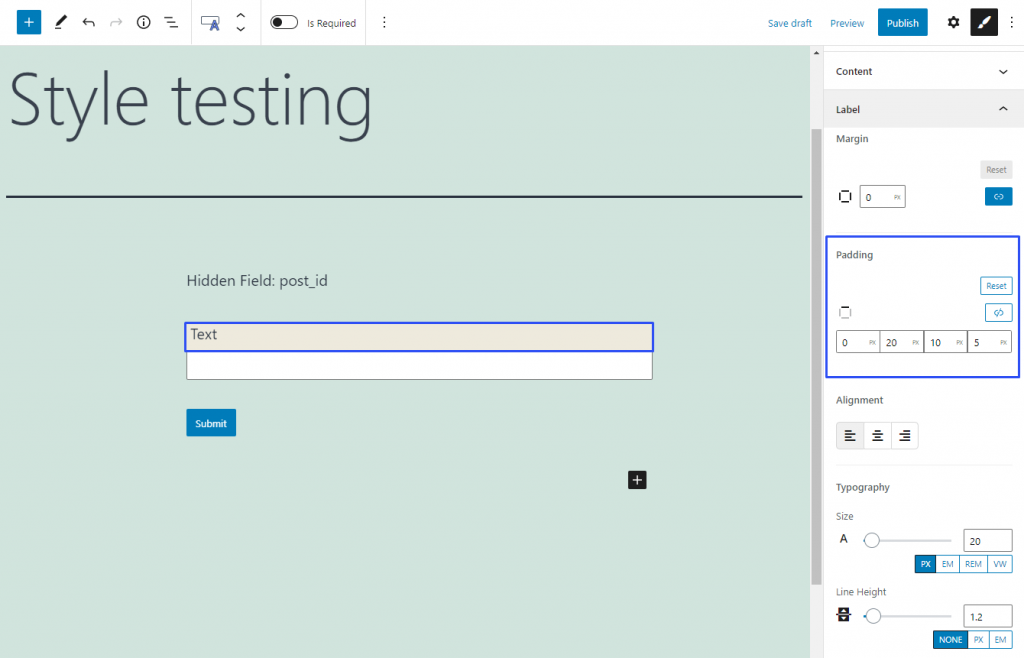
The measurement unit for Padding is the pixel. By default, all the sides of the padding are linked, and you can change all of them at once by typing the value into the bar. However, you can also set different values for different sides. Click on the little blue button with a chain-like icon on it. The four bars you will see are related to the top, left, bottom, and right sides of the padding.

To link the sides again, just click the same button. You can also reset the values to zero by clicking the “Reset” button.