Prev Page Field
The Prev Page block allows users to go back to the previous page of a multi-page form. As an attribute of multi-page forms, this block indicates the end of the form section and, together with the Page Break block, manages form navigation, thus contributing to the form’s usability by dividing the form into logical parts.
Field Settings
To add this block to a JetFormBuilder form, go to WordPress Dashboard > JetFormBuilder and press the “Add New” button.

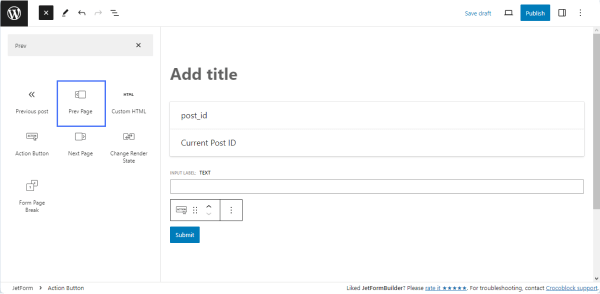
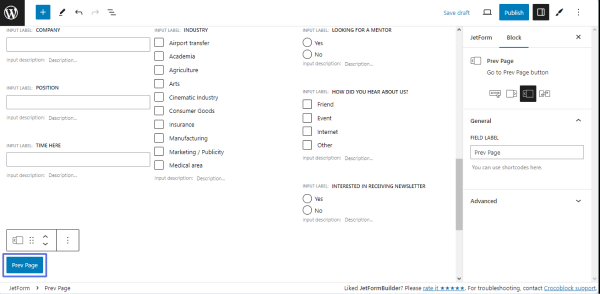
After adding this block to the form, the “Submit” button appears, and the Block settings are available in the right side panel. The Action Button settings section allows switching between the following block variations by clicking the appropriate button:
- Action Button 一 the button to submit the form;
- Next Page 一 the button leading to the next page of the form;
- Prev Page 一 the current button;
- Change Render State 一 changes the render of the form.
The Prev Page block has the General and Advanced settings.

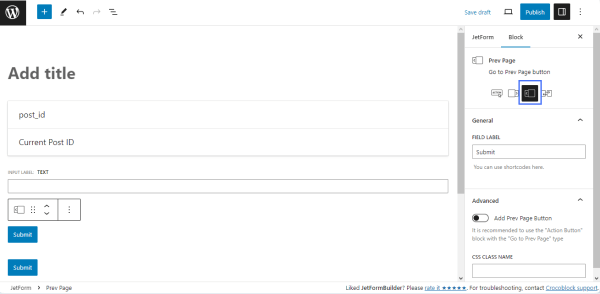
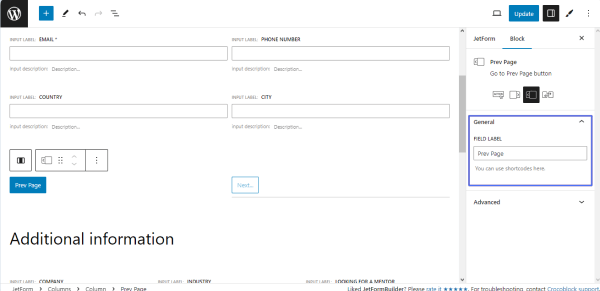
General settings
The General settings tab includes the FIELD LABEL field for customizing the text on the “Submit” button.

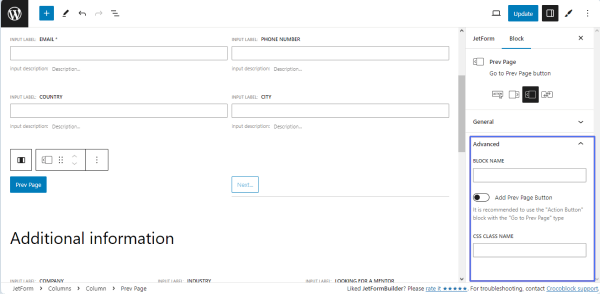
Advanced settings
The Advanced settings tab has the “Add Prev Page Button” toggle, which turns on the PREV PAGE BUTTON LABEL field to type its label and the CSS CLASS NAME field for customizing the button’s design with a CSS class.

JetFormBuilder Settings
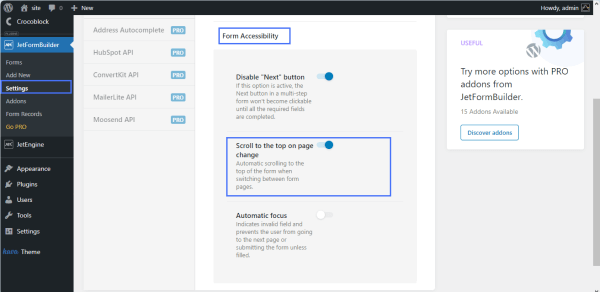
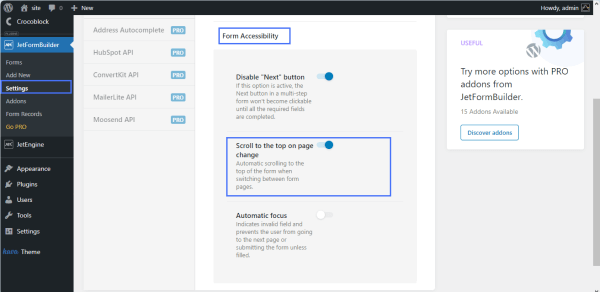
Additionally, the Prev Page block allows applying global settings, particularly the automatic scrolling to the top of the form when switching between form pages. To enable this option, navigate to the JetFormBuilder > JetForm Settings > Options > Form Accessibility tab and activate the Scroll to the top on page change toggle.

Style Settings
To customize the “Prev Page” button, you can use the JetStyleManager plugin. Once the plugin is installed and activated, the brush-shaped icon appears in the top right corner. After clicking the icon, one will see a new section of style settings.

Two of the styling tabs are the Submit Wrap and Action Button. Inside these tabs, one will find settings for styling the Alignment, Border, Color, Margin, Padding, Typography, and more block options.
The style settings are also available in the Elementor editor.

Use Case
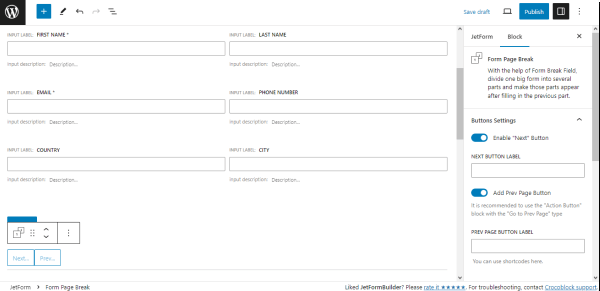
Users can place this block field at any place of the form, as the pre-built Application Form pattern shows.

The Prev Page block works with the Form Page Break block, indicating the end of the page section.

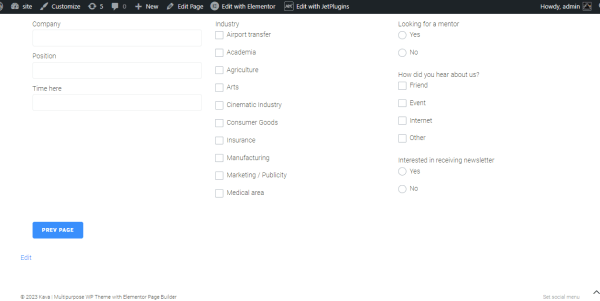
After publishing the form and adding it to a page/post by the JetForm block/widget, one can check it on the front end.
When users are not on the first page of the form, they can go back to the previous page by clicking the Prev Page button.

That’s all about the Prev Page block settings.