How to Set ReCaptcha Anti-Spam Protection in a Form
ReCaptcha is a Captcha system by Google that enables web hosts to distinguish between human and automated website access. The original version asked users to decipher hard-to-read text or match images.
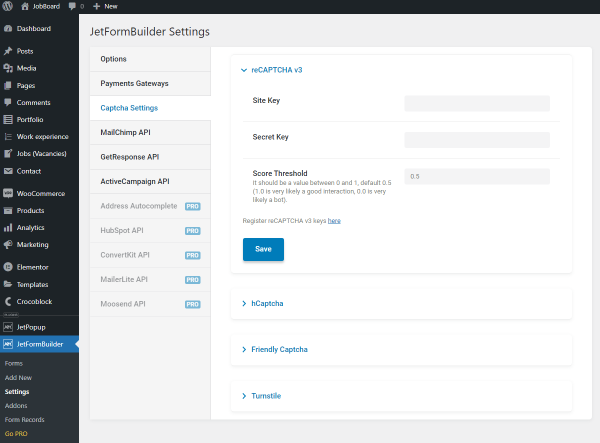
Proceed to the JetFormBuilder > Settings > Captcha Settings tab and unfold the reCAPTCHA v3 section.

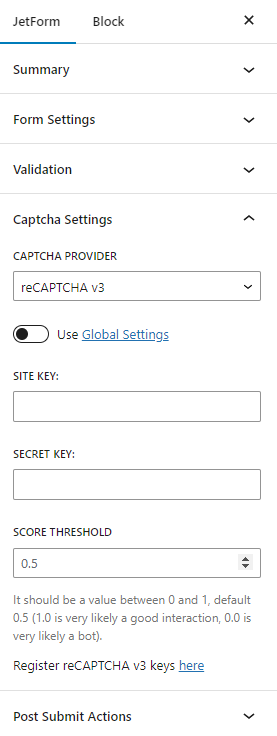
In the Score Threshold field, the default value is “0.5”. You can set the value between 0 to 1, where the “0.1” value, for example, makes the system more likely to identify a user who tries to submit a form as a bot, and the “0.9” value lets the user pass easier.
The Site Key and Secret Key can be registered on the Google reCAPTCHA website. If you enter the keys in the corresponding fields, you will be able to apply them further to any form with one click.
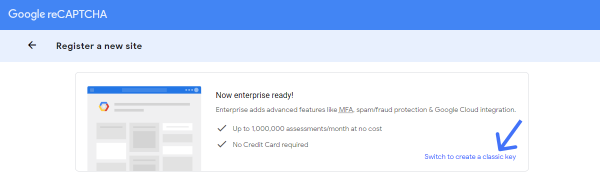
Proceed to the Google reCAPTCHA website and hit the “Switch to create a classic key” button.

On the new page, there will be such settings:
- Label – type the name of your website into this bar;
- reCAPTCHA type – JetFormBuilder is compatible with “reCAPTCHA v3,” so choose this option;
- Domains – this is a bar for your website domain. You can add several domains if you wish;
- Owners – the email of the Google account you are currently logged in will automatically appear here. However, you can add more owners;
- Accept the reCAPTCHA Terms of Service – read the Terms of Service and tick the checkbox if you have no objections;
- Send alerts to owners – if you tick this box, Google will send alert messages to the emails you added in the Owners section whenever a user fails to pass the verification.
After filling out this form, press the “Submit” button.

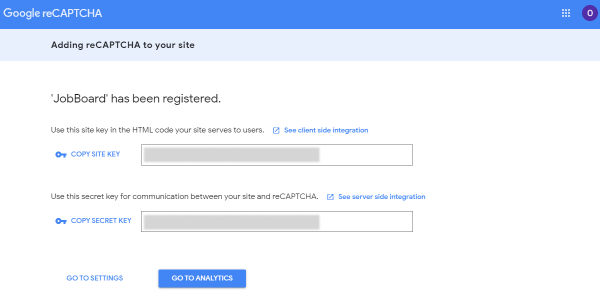
You will be redirected to the page with the Site Key and Secret Key.

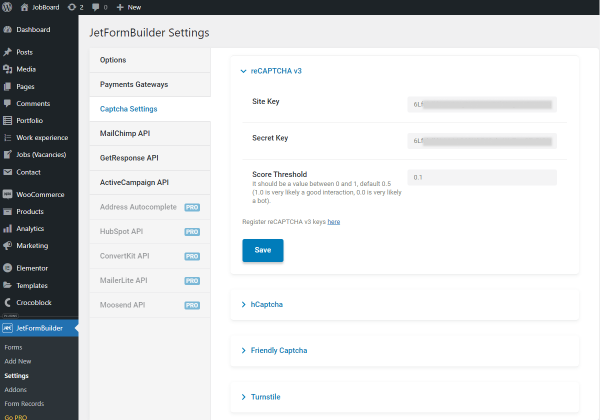
Copy and paste them to the corresponding fields of the reCAPTCHA v3 section and push the “Save” button.

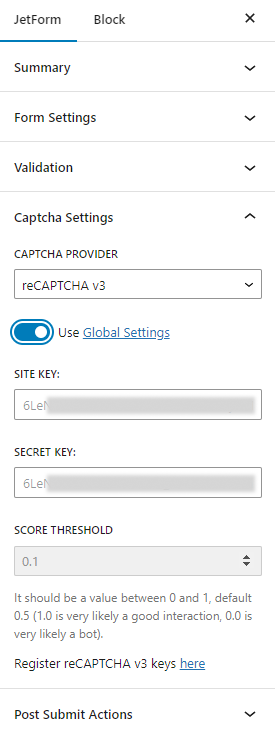
Create a new JetFormBuilder form or proceed to the created one, unfold the Captcha Settings menu section, and select the “reCAPTCHA v3” Captcha provider.

You can add the Site Key and Secret Key separately to this form or enable the Use Global Settings toggle.

Then, hit the “Update” button.
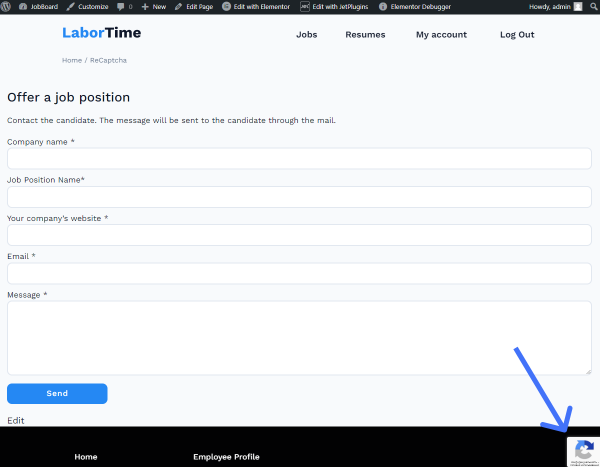
Place the form on the page and open the page to the front end.
As you can see, the reCAPTCHA badge appears in the bottom right corner of the page.

That’s all. Now you know how to add reCaptcha anti-spam protection to a JetFormBuilder form to protect the WordPress website from abusive activities.