The post expiration period addon allows you to display a new post for a limited time. You also could set expiration action so that a post would be deleted or changes the status to draft after the date elapses. This feature works if you have limited-time offers for the customers on your site or want clients to publish posts, which would be deleted, like, after a month. The expiration period can be added via the JetFormBuilder form and set in the Insert/Update Post notification settings.
Install the post expiration period
Download the addon from the DevTools page, where this and other features are free. After that, navigate to Plugins on the Dashboard, click on the “Add New” button, then “Upload plugin.” The last step is to activate the plugin.
Create a JetFormBuilder form
Since the expiration period can be set via the WordPress JetFormBuilder form, you should create one.
To find out how to create a form, follow this tutorial.
Get through another guide if you want to know more about form Notifications Settings, especially Insert/Update Post type.
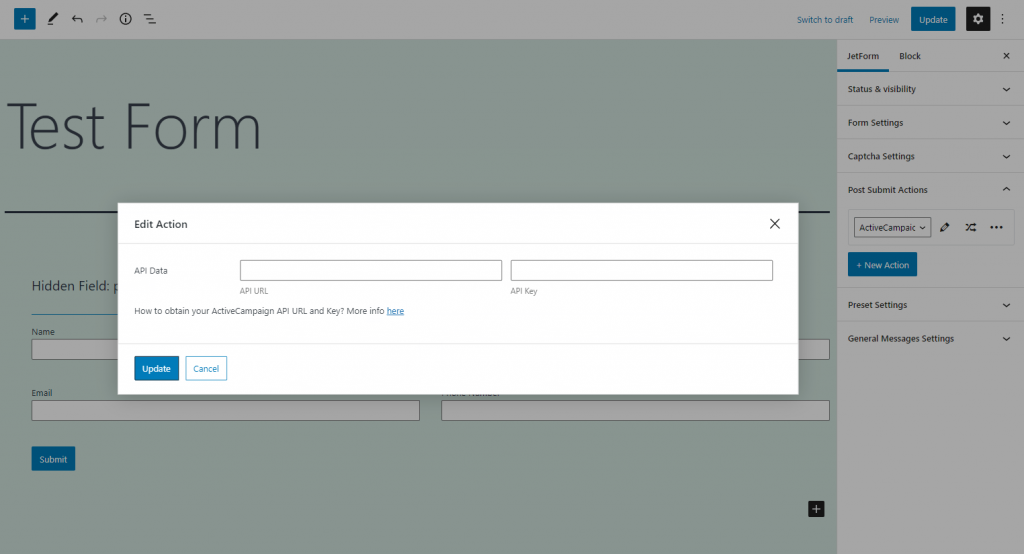
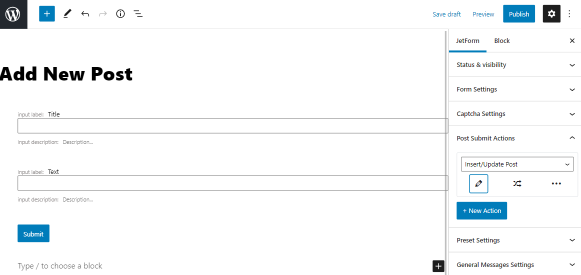
When you set up a form for creating posts, open the JetForm tab and proceed to the Post Submit Actions section. Choose the type to Insert/Update Post and click on the “Edit Action” icon.

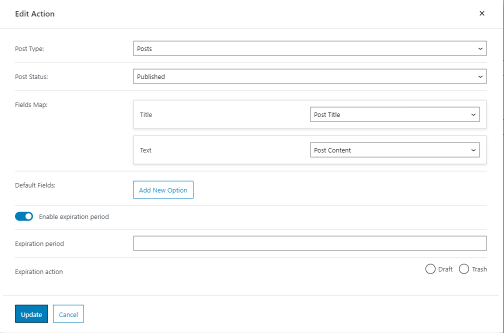
Toggle on the “Enable expiration period” control. In the Expiration period field, enter the required number of days and choose where you want to move posts in the Expiration action radio – to Trash or Draft. Then press the “Update” button.

After setting the form up, be sure to “Publish” the form.
Create a new post with the form
Add the form with the post expiration period to the page on the front-end. To find information on how to do that, follow this tutorial.
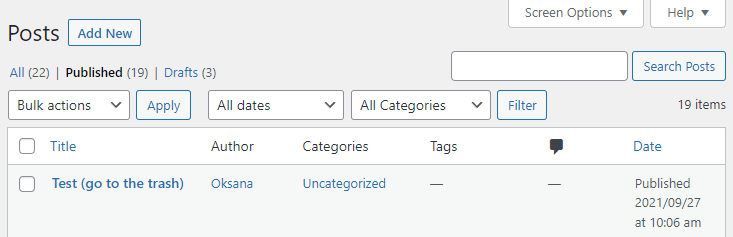
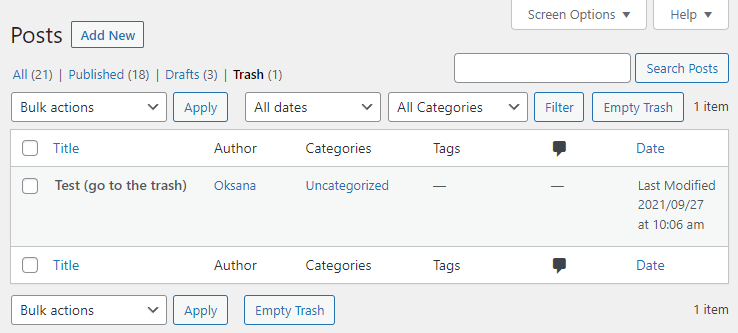
To see the addon in action, we have created a new post with the JetFormBuilder form and set it up to move to Trash with the expiration of one day.

As we can see, the post has been moved to trash within 24 hours after creation.

That’s all for the post expiration period. Now you know how to install the addon, set it up in the JetFormBuilder form, and move posts to Trash or Draft automatically after the date elapses.