JetFormBuilder‘s Calculated Field allows you to create formulas that perform calculations based on user input. This tutorial will demonstrate how to effectively use Hidden and Repeater Fields with a Calculated Field to enhance your forms.
Contents
Calculated and Hidden Fields
A Hidden Field in JetFormBuilder lets you include values in your formula that are not visible to the user. It is useful for incorporating values such as tax or fees that should be included in calculations but not displayed.
For example, if you’re building a form for a rental site, you might need to calculate the total price based on the number of visitors, the price per room, and an additional tax. You can use a Hidden Field to store the tax value and include it in the total price calculation.
Here’s how you can set it up.
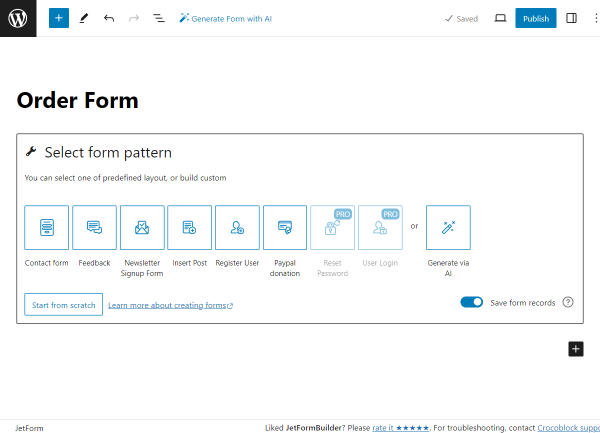
Create a form with the necessary set of fields
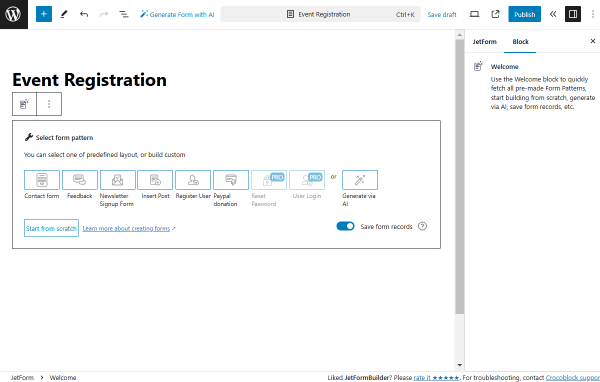
Go to WordPress Dashboard > JetFormBuilder > Add New, assign the form a title, and add the following fields:
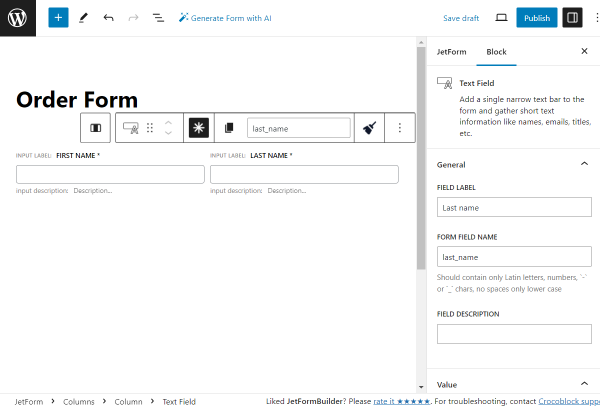
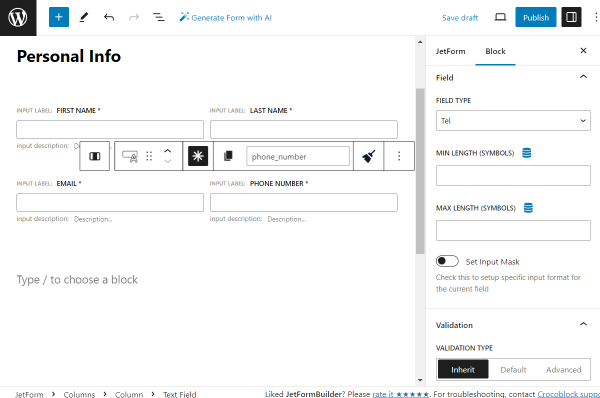
- Text Field (for the name of the user);
- Number Field (for the number of guests);
- Radio Field (for the price of rooms);
- Hidden Field (for the tax value);
- Calculated Field (for the formula).
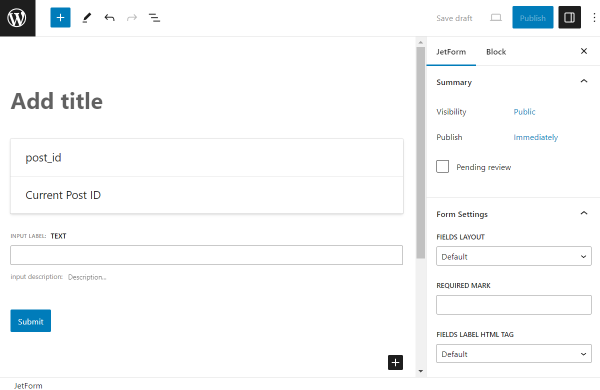
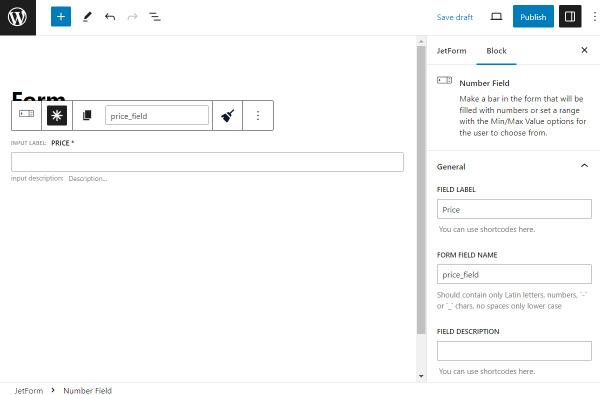
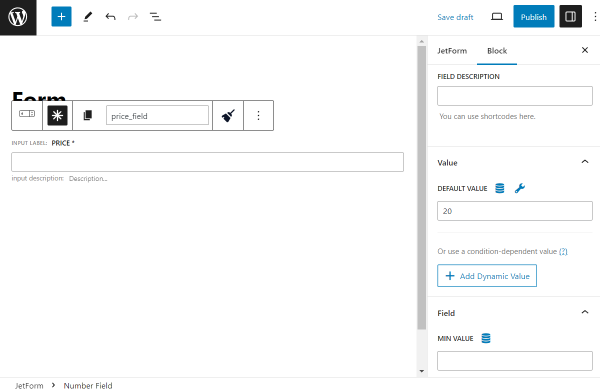
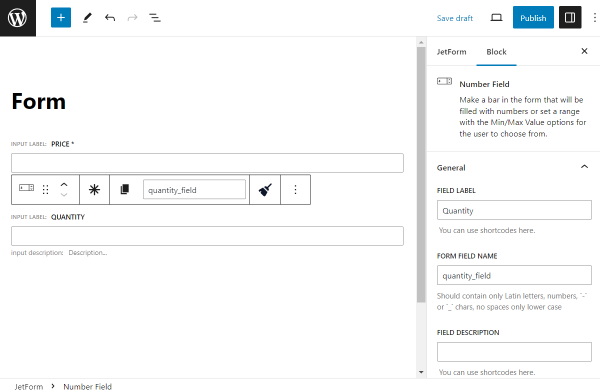
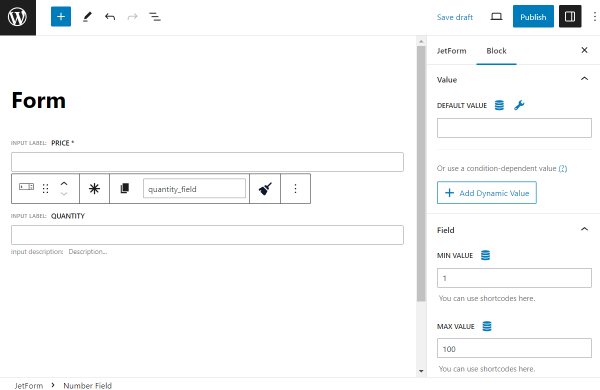
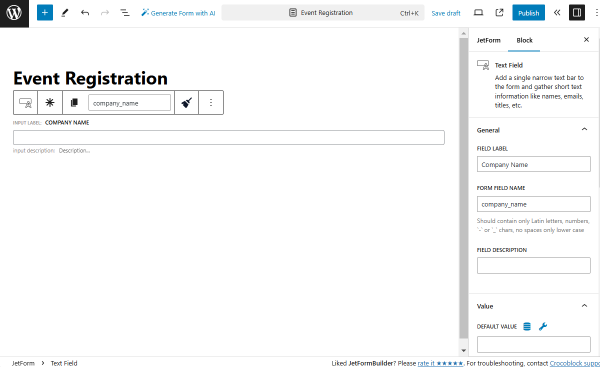
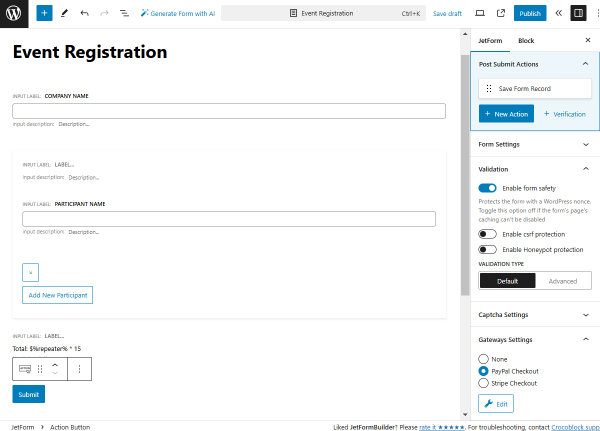
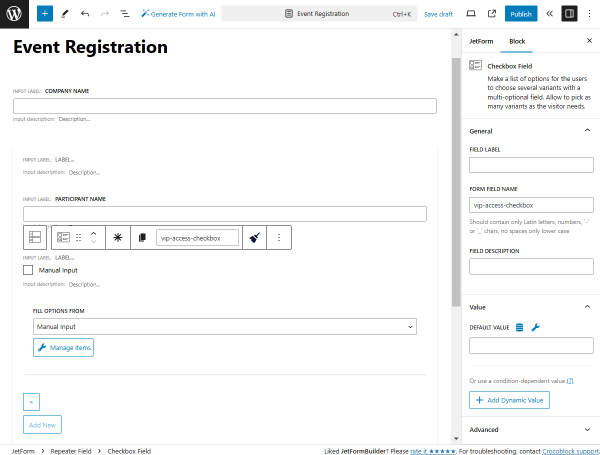
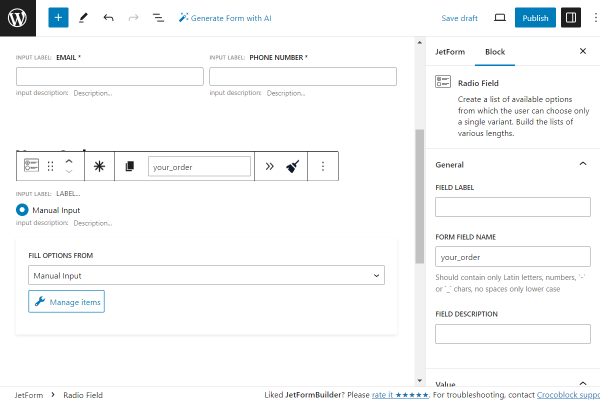
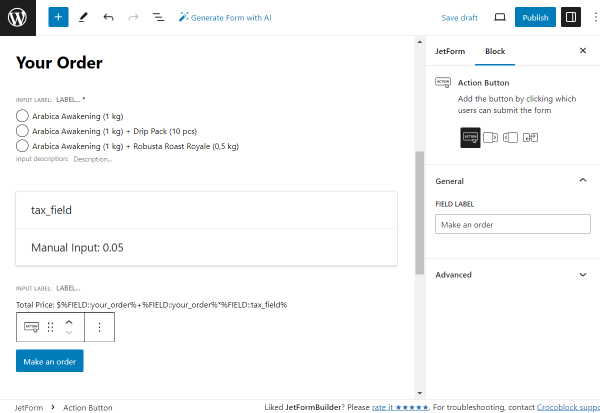
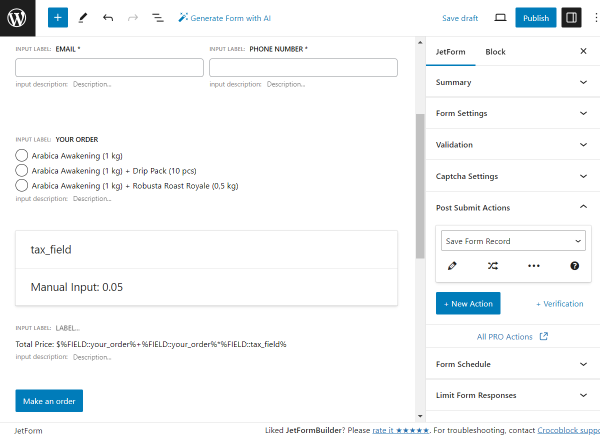
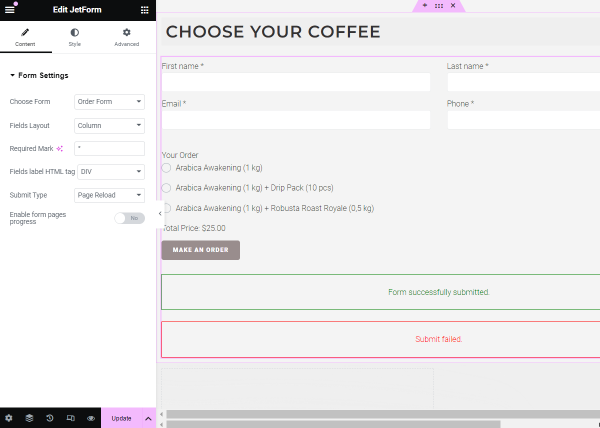
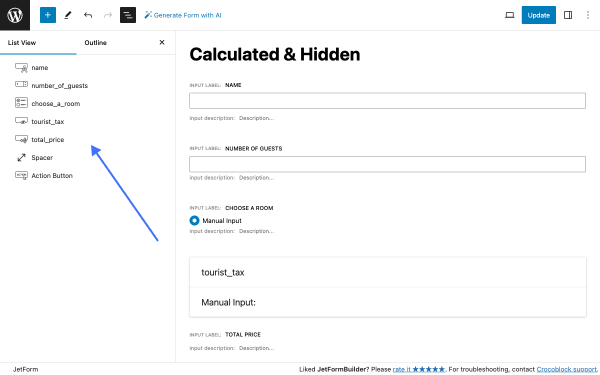
Here is how these fields will appear in the JetFormBuilder editor.

Now, let’s fine-tune the fields.
Radio field
Let’s add corresponding FIELD LABEL (“Choose a room”) and FORM FIELD NAME (“choose_a_room”) values.
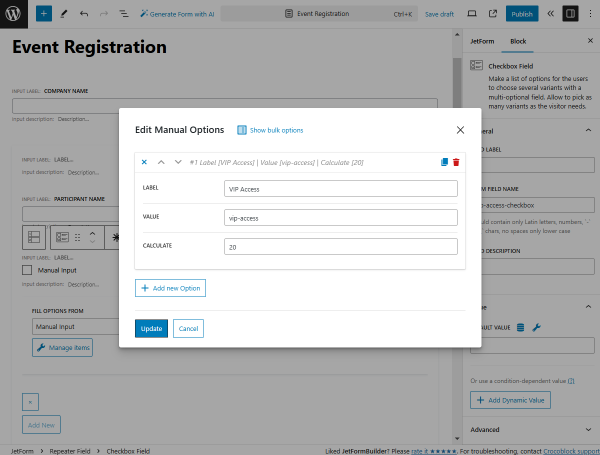
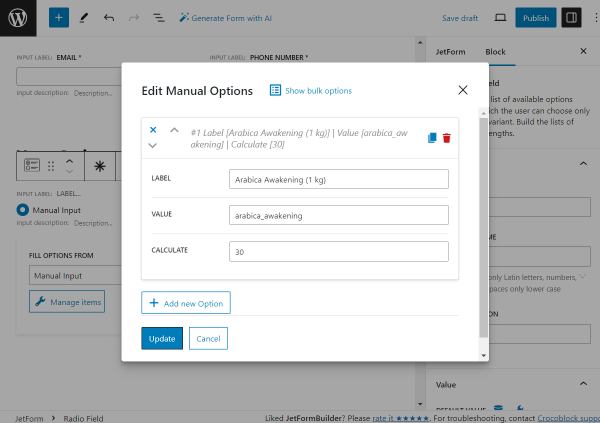
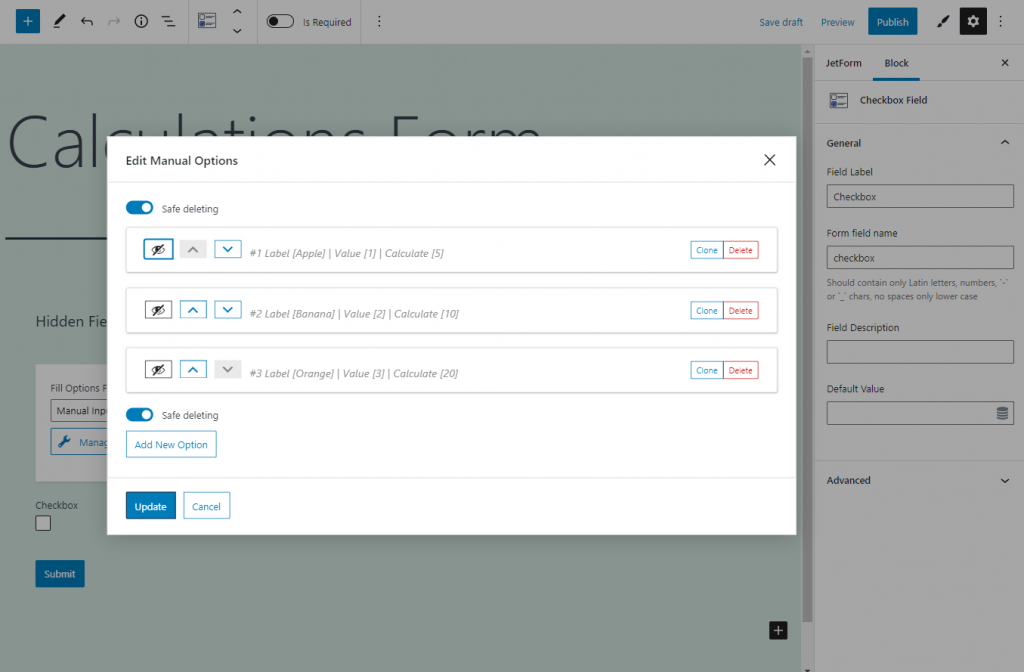
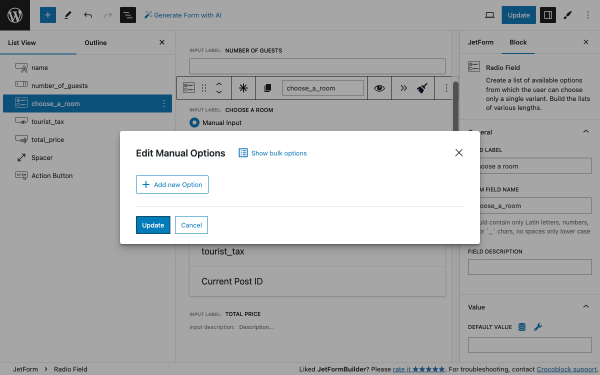
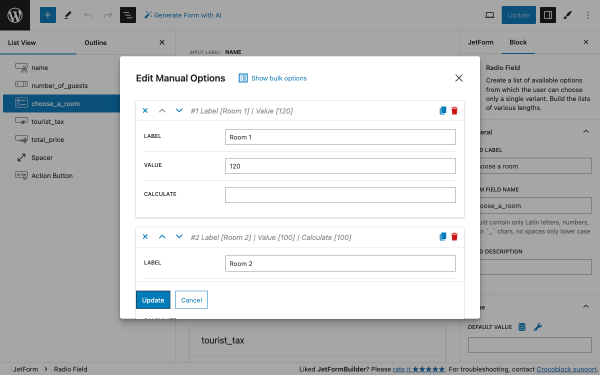
Then, pick “Manual Input” from the dropdown menu and click the “Manage Items” button. At the next stage, you can create several options, each corresponding to a radio button. To add a new option, you need to click the button, “Add new Option.” If you need to add more options, you need to use the same button.

The item LABEL should match the room title. Enter the price per visitor in the VALUE field.

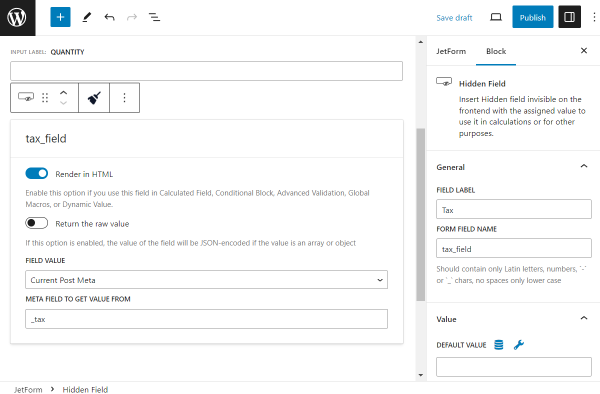
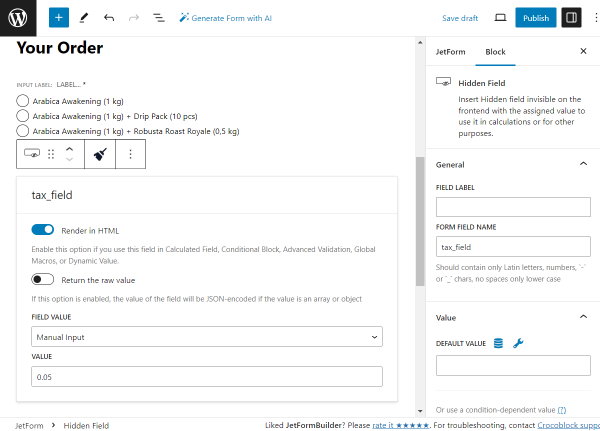
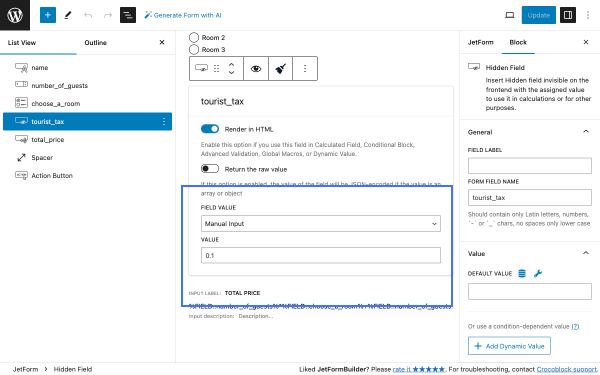
Hidden field
Let’s add a corresponding FORM FIELD NAME — “tourist_tax.”
In this case scenario, our Hidden Field will contain the tourist tax needed to calculate the total amount. We will use the 10% tax amount, so in the dropdown, you should choose “Manual Input” and enter the value “0.1”.

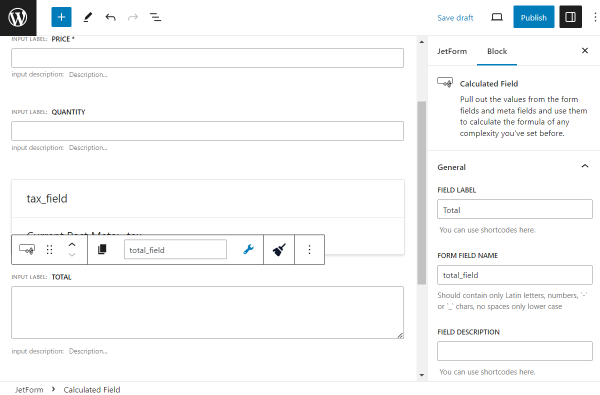
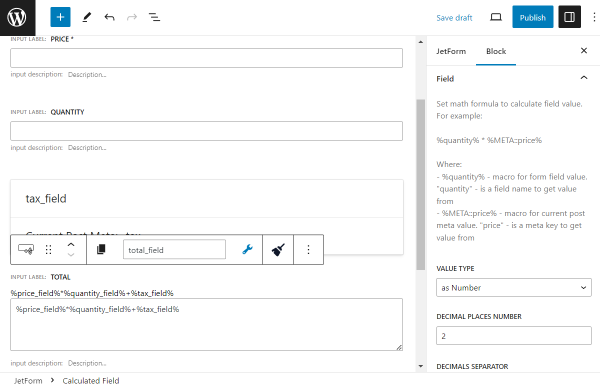
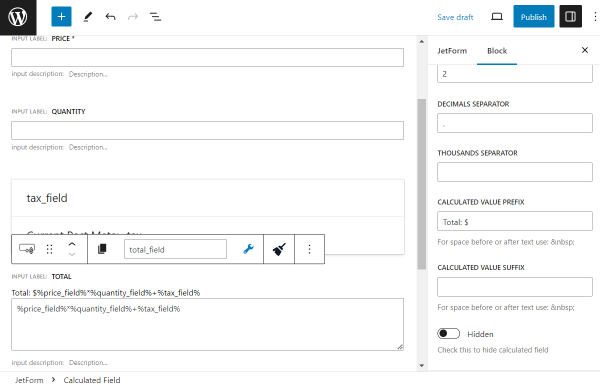
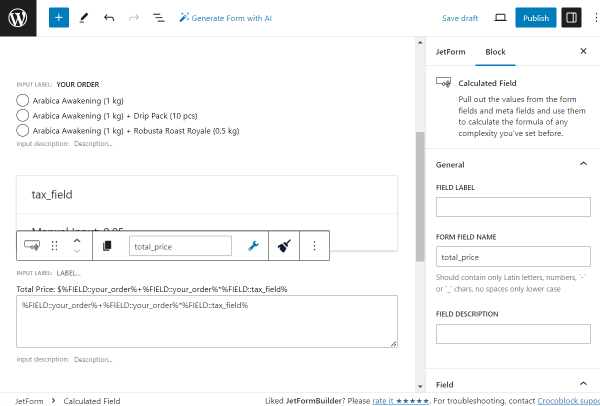
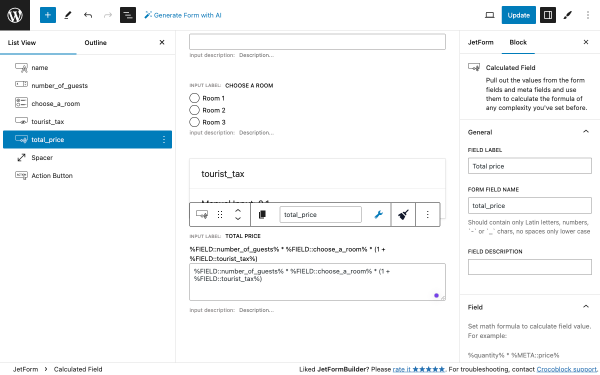
Calculated field
Now, let’s add the formula to the Calculated Field. Our formula contains three values:
- number of guests;
- price of the room;
- amount of tax.
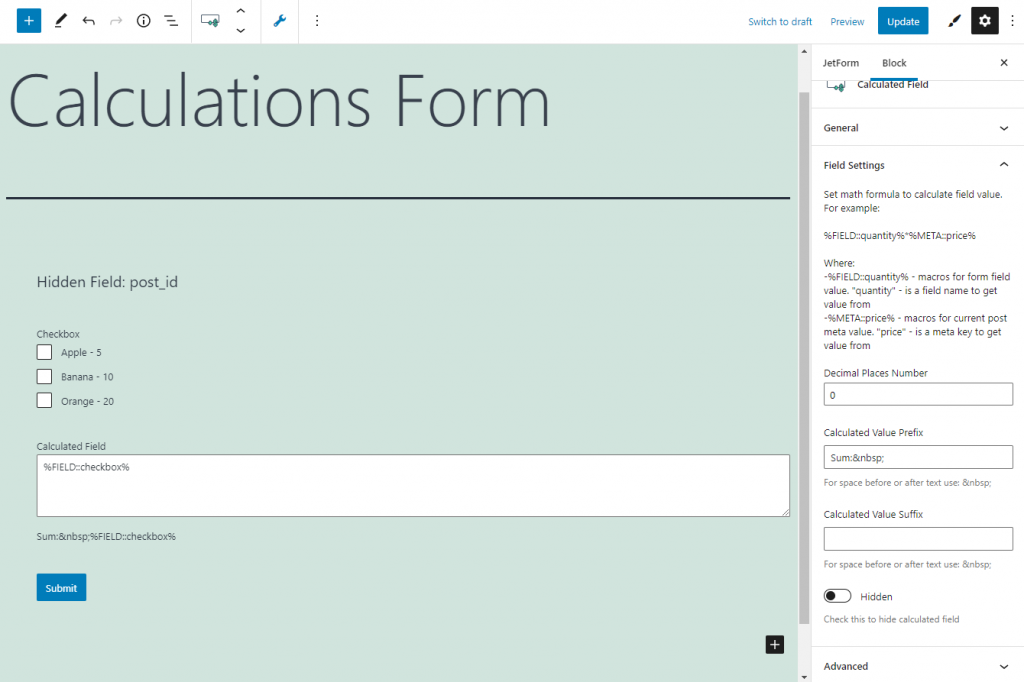
We need to multiply the number of guests by the room’s price and then add the tax deducted from that amount. For our formula, we’ll use the corresponding form field names with a macro %FIELD::example_field_name%; that’s what the final formula looks like:
%FIELD::number_of_guests% * %FIELD::choose_a_room% * (1 + %FIELD::tourist_tax%)
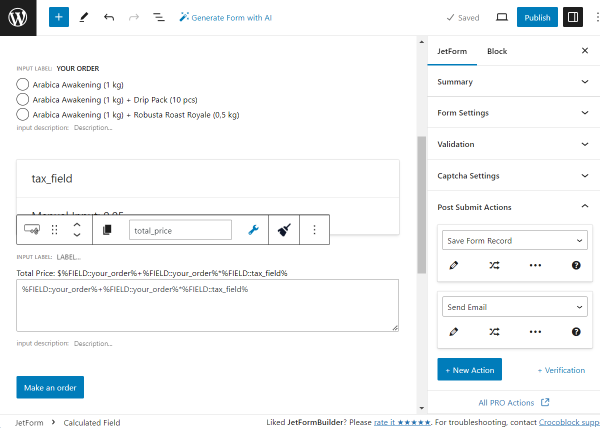
Add this formula to the Calculated Field.

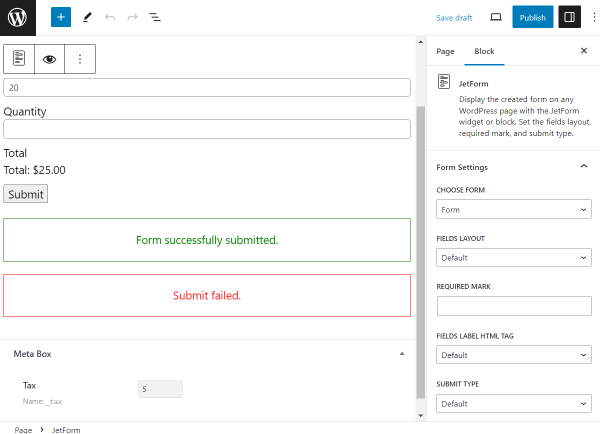
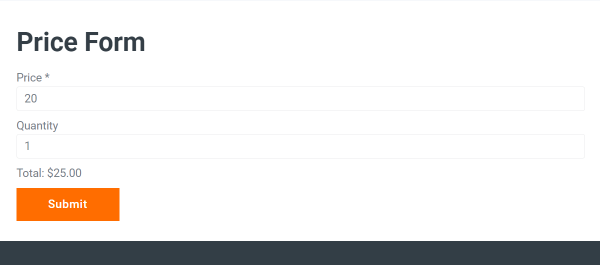
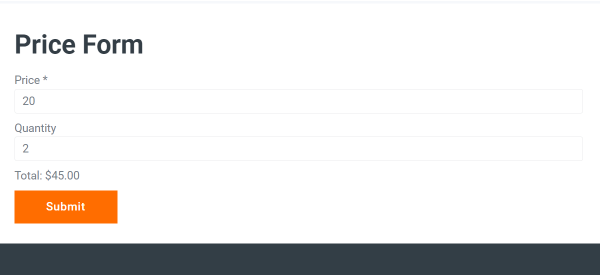
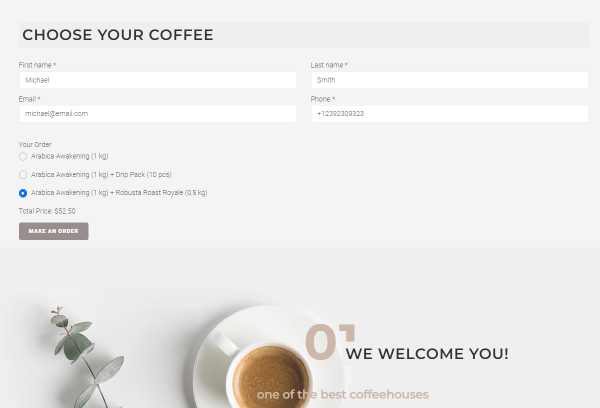
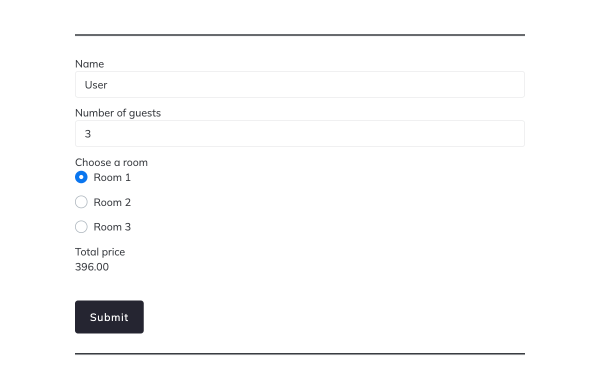
Now, let’s see the result on the front end.

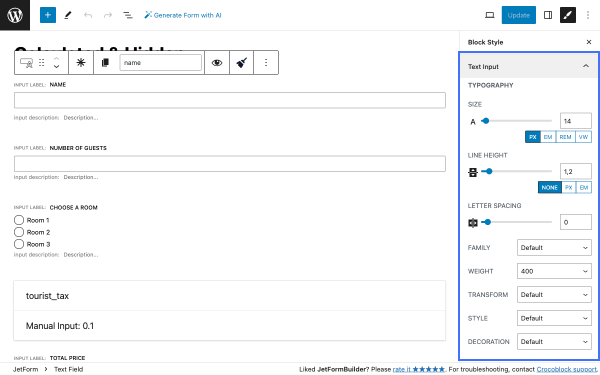
Additional styles
To customize the appearance of your JetFormBuilder form fields, you can use the JetStyleManager plugin. Using this plugin, you can apply extra styles without writing custom CSS.
Access the JetStyleManager plugin’s customization options by clicking the “brush” icon alongside the “Update” button on any form field.

Your form’s font, margins, colors, and other aspects can be customized.
Calculated and Repeater Fields
Repeater and Calculated Fields can be combined in a few different ways. Let’s take a closer look at each of them.
Calculated field outside Repeater
In this case scenario, the Calculated Field counts the number of repeater items you’ve added. For example, we’ll put the guests’ names in the Repeater Field.
Adding a Calculated Field after the Repeater Field and using the repeater’s FORM FIELD NAME in the formula (%FIELD::guests_name%) will do the math.
You can also use the same logic to create more complicated form calculations.
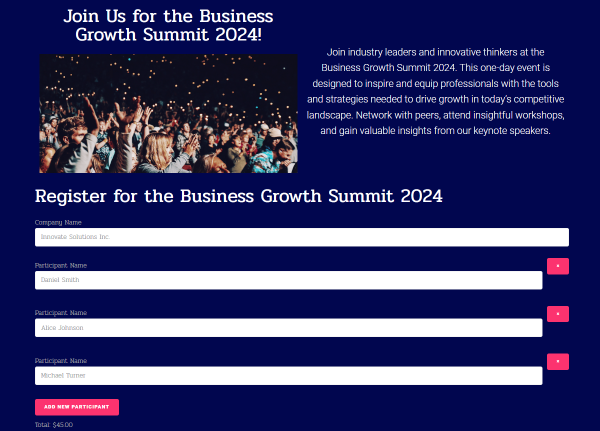
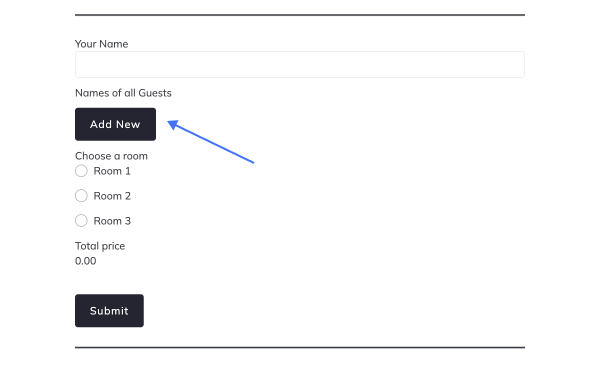
In this part of the tutorial, we will continue with the form from the previous part. From the front-end perspective, a Repeater Field with the guest’s name appears when the user hits “Add New.”

Afterward, the Calculated Field multiplies the number of added visitors by the price of the chosen room, adds the tax amount, and you will get the total price.
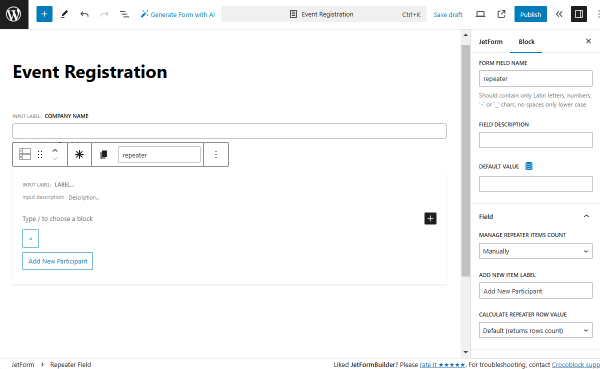
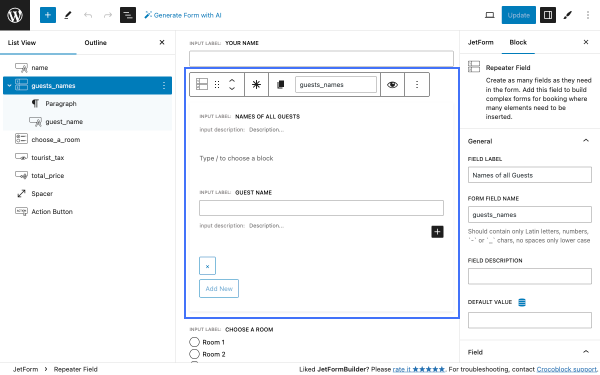
Now, we’ll show you how to add the repeater field. You can add the repeater block to your form by clicking on the block inserter and typing “repeater” in the search bar. This field is a container that you can fill with all possible form fields available in the JetFormBuilder plugin. Nesting Repeater Field blocks within each other should be avoided.

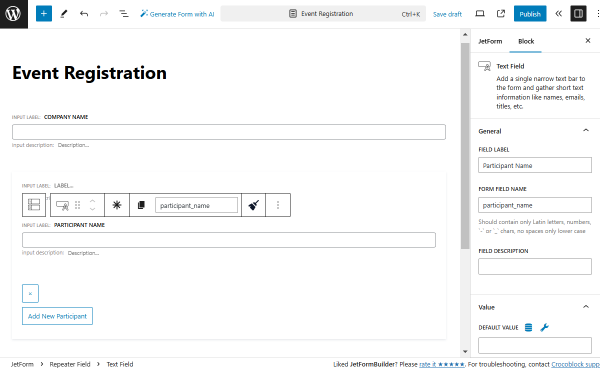
You can add any number of Text Field blocks within the repeater by clicking on the “+.” It is possible to add any other type of block to the Repeater Field. However, we do not recommend doing so because overcomplicating the logic may lead to unpredictable results.
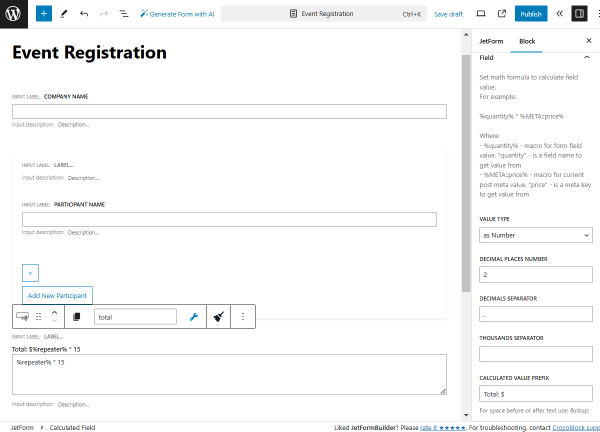
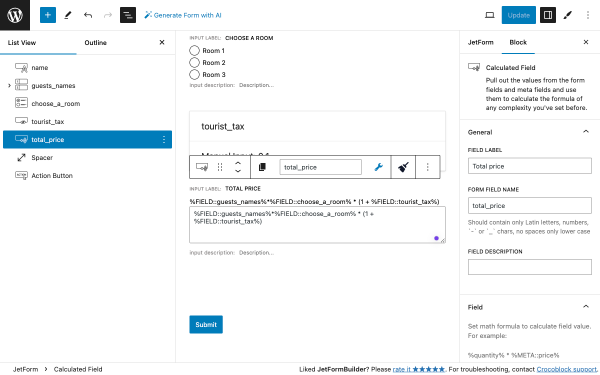
Now, let’s adjust the formula to get correct calculations in the Calculated Field. As in the previous case, the formula logic is the same:
%FIELD::guests_names%*%FIELD::choose_a_room% * (1 + %FIELD::tourist_tax%)

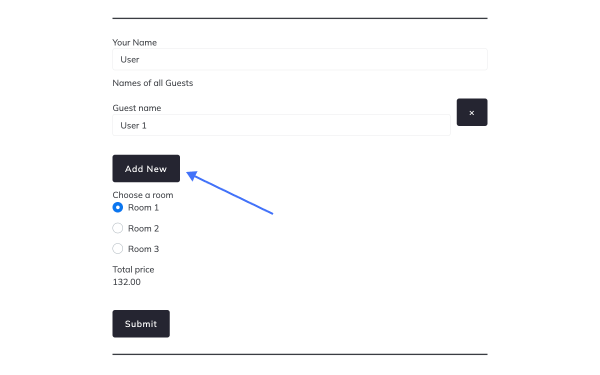
Let’s see the result on the front end.

Calculated field inside Repeater
The second option is to put the Calculated Field inside the repeater. The Calculated Field will count each item separately.
We’ll use the previous registration form as an example, but we’ll make some changes.
This time, we will have two Number Fields inside the repeater (“Adults” and “Children”). When the user sets the number of adults and kids, the repeater will calculate the total number of guests.
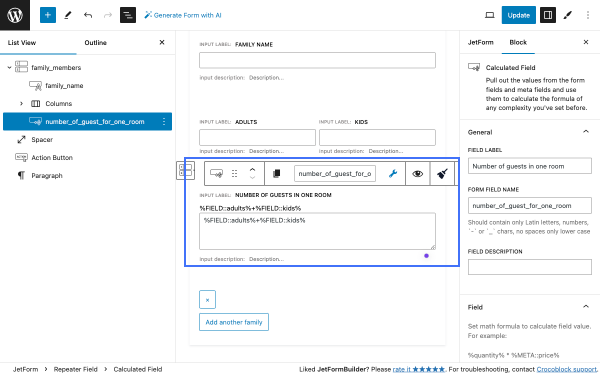
Here’s the structure of the fields:
- Repeater Field:
- three Text Fields (a family name, how many adults, and how many kids);
- Calculated Field (to count the number of adults and kids).
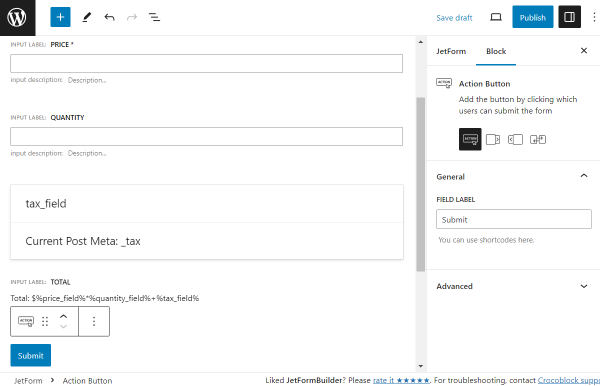
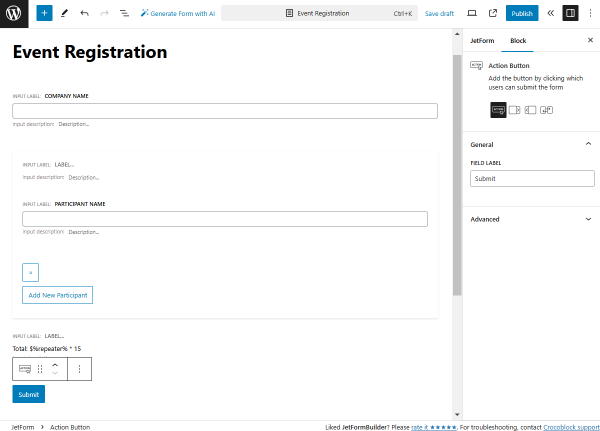
- Action Button.

For this calculation, the formula is as follows:
%FIELD::adults%+%FIELD::kids%
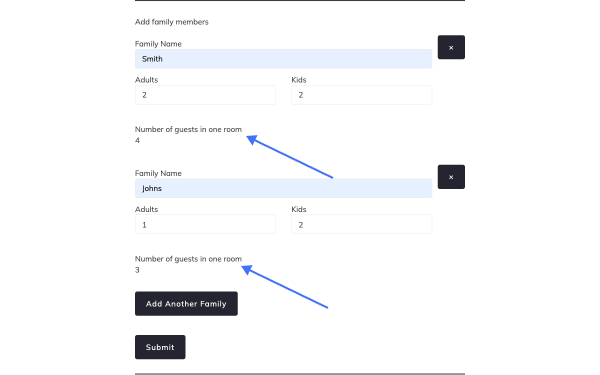
Let’s see the result on the front end.

Calculated field inside and outside Repeater
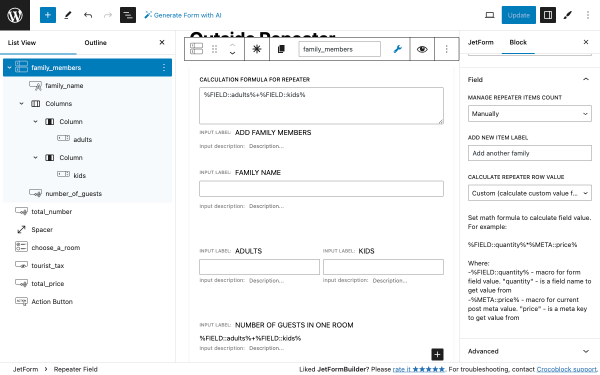
As in the previous steps, we’ll use the same form to show how it works. Fields in this form are getting more complex, so here’s the final set for this form:
- Repeater Field:
- “Family name” (Text Field);
- “Adults / Kids” (Number Fields;
- Calculated Field (counts all adults and kids);
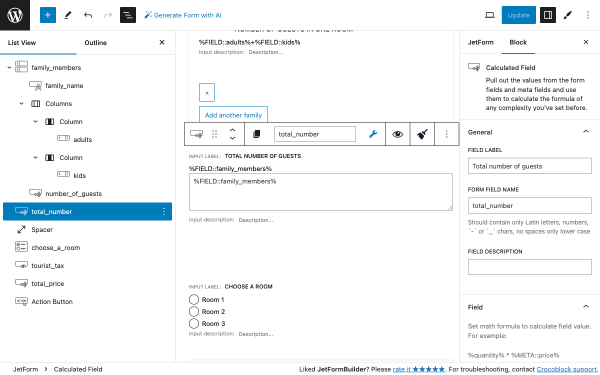
- Calculated Field (counts the overall number of all adults and kids within repeaters);
- Radio Field (with choice of rooms);
- Hidden Field (tourist tax);
- Calculated Field (counts total price based on the formula).
As you can see in this form, all Calculated Fields are interconnected to generate the total price. Now, let’s see how we can do that.
First, we need to make some minor tweaks to the Repeater Field.
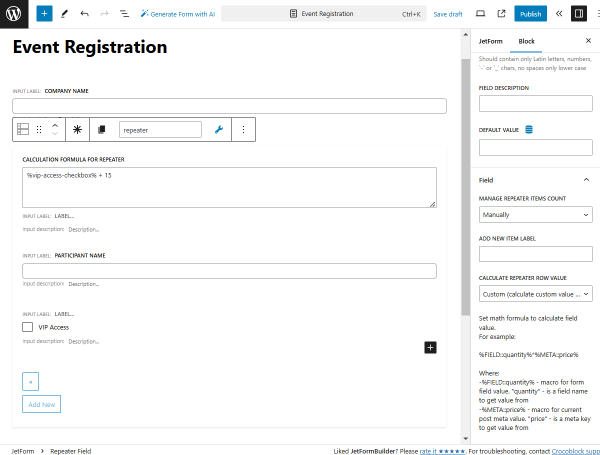
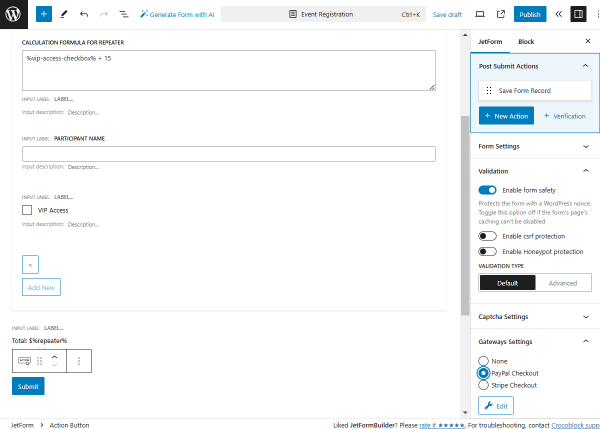
Go to the Block settings tab of the Repeater Field and select the “Custom (calculate a custom value for each row)” option in the CALCULATE REPEATER ROW VALUE field (can be found in the Field tab).

When you make this alteration, a formula field (CALCULATION FORMULA FOR REPEATER) will appear on top of your Repeater Field. We will use it to count the overall number of adults and children within a family.
In this repeater, the FORM FIELD NAME is “family_members”; we’ll use it in the Calculated Field formula to count the overall number of guests:
%FIELD::family_members%.

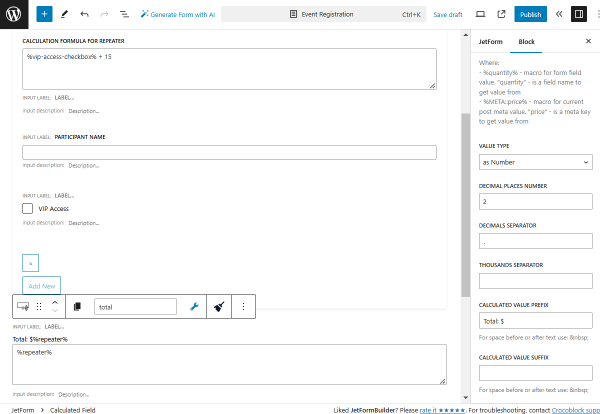
The TOTAL NUMBER OF GUESTS field will count all adults and kids in all repeater fields you will add.
The last major alteration is the final formula that counts the overall price of the room.
Here, we need to multiply the Repeater Field by the “choose_a_room” field, then add “tourist_tax” deducted from the previous amount, and here’s the final formula:
%FIELD::family_members%*%FIELD::choose_a_room% * (1 + %FIELD::tourist_tax%).
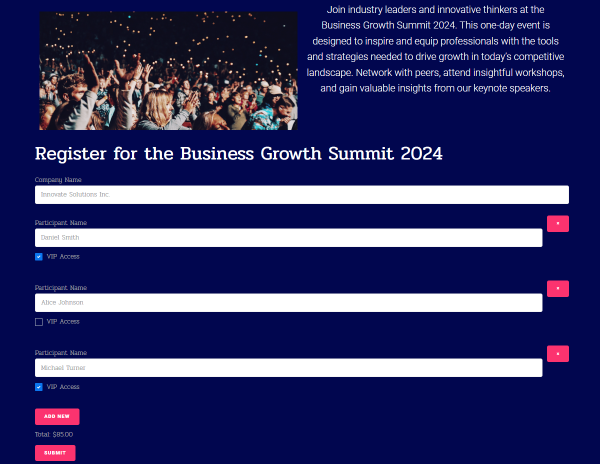
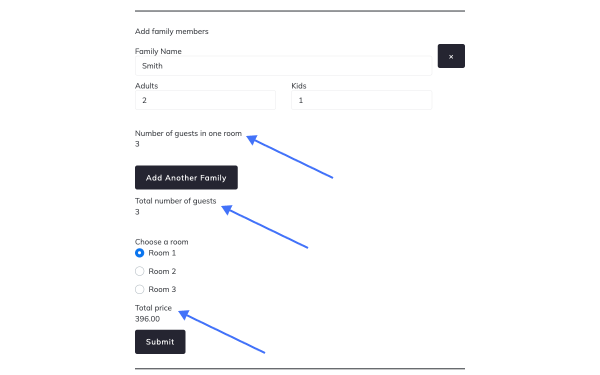
Let’s check the result on the front end.

That is it; now you know how to make simple calculations using Hidden, Repeater, and Calculated Fields with the help of the JetFormBuilder plugin for WordPress websites.