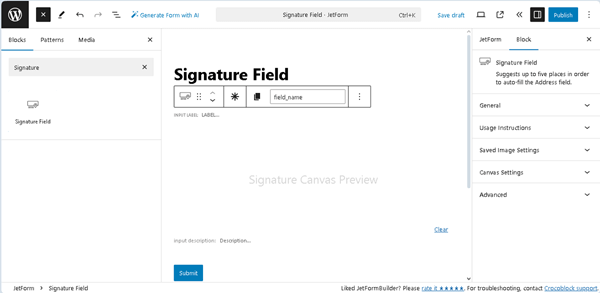
Signature Field
The Signature Field block is intended to add signature functionality to different form types online. In particular, users can draw their signature online, save and store it as a graphic file in a pre-defined format, and send the file to a specific email.
The block field is available if the Signature JetFormBuilder PRO Addon is installed and activated.
The Signature Field can be added using the block inserter. It can be accessed by pushing the “+” button on the top toolbar. Here, the block can be found by typing the corresponding characters in the search bar.

Settings of the Signature Field are divided into the General, Usage Instructions, Saved Image Settings, Canvas Settings, and Advanced groups of settings.

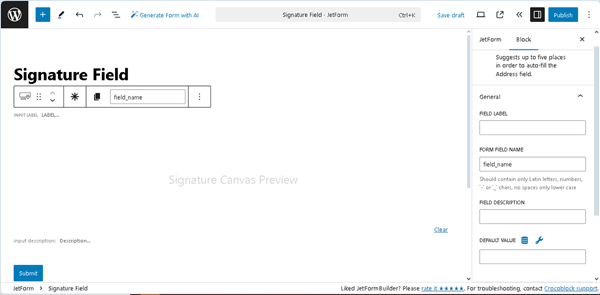
General Settings
Among the General settings are the following fields:

- FIELD LABEL 一 a text field that is intended to insert the field label;
- FORM FIELD NAME 一 a text field that is used to insert an ID of this field. By default, this value is added from the FIELD LABEL value, but it can be changed if needed;
- FIELD DESCRIPTION 一 a non-required text field that is intended to insert a description displayed under the field;
- DEFAULT VALUE 一 a non-required text field that is meant to insert a default value of the field, select it from the metadata, or add it using an extra macro.
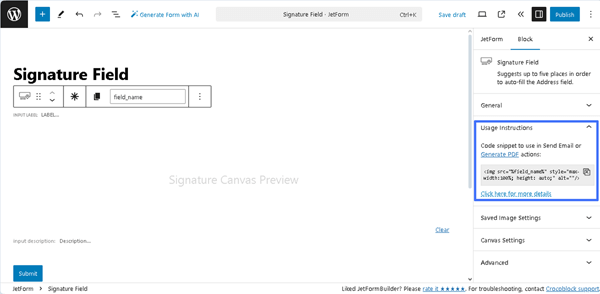
Usage Instructions Settings
This tab is presented by the code snippet (the contents below the Code snippet to use in Send Email or Generate PDF actions field) for copying and further pasting into the CONTENT field of the “Send Email” Post Submit action.
Pressing the “Click here for more details” link unrolls the instructions on the “Send Email” and “Generate PDF” Post Submit action settings.

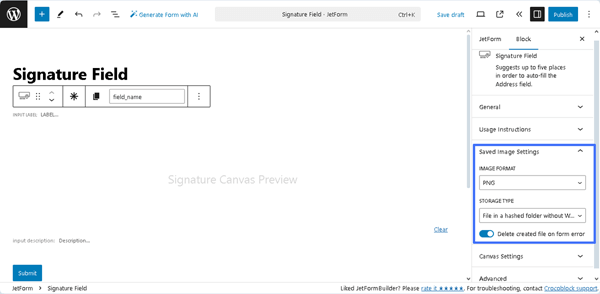
Saved Image Settings
These settings are intended to configure images generated when submitting the form. Among the Saved Image Settings are the following fields:

- IMAGE FORMAT 一 a drop-down list that sets in what format to generate the final image: “PNG,” “PNG with Background,” “JPG,” “SVG,” or “SVG with background”;
- STORAGE TYPE 一 a drop-down list that sets how to save the generated image: “File in a hashed folder without WP attachment,” “File in a hashed folder without WP attachment,” or “Data URL string.”
If the “File in a hashed folder without WP attachment” and “File in a hashed folder without WP attachment” options are selected, the Delete created file on form error toggle will be displayed under the STORAGE TYPE list. This toggle, if activated, saves only the forms submitted successfully and stores them in the WordPress Dashboard > JetFormBuilder > Form Records tab.
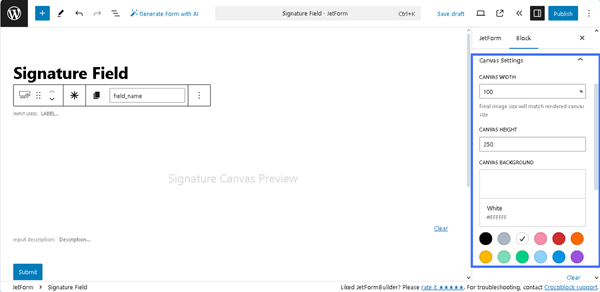
Canvas Settings
This tab is presented by the following fields:

- CANVAS WIDTH 一 a text field that allows inserting the canvas width in percents or pixels;
- CANVAS HEIGHT 一 a text field that allows inserting the canvas height in pixels;
- CANVAS BACKGROUND 一 a field that allows selecting the canvas background’s color instead of the default white;
- Pen Color 一 a field that allows selecting the pen’s color instead of the default black;
- CLEAR BUTTON LABEL 一 a text field that allows adding the text on the signature-clearing link instead of the “Clear” default.
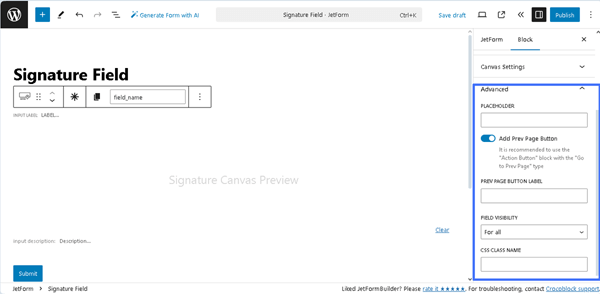
Advanced Settings
These settings are:

- PLACEHOLDER 一 a text field that is intended to insert the placeholder’s name;
- Add Prev Page Button 一 a toggle that, if enabled, activates the PREV PAGE BUTTON LABEL text field;
- PREV PAGE BUTTON LABEL一 a text field that is intended to insert the text displayed on the “Prev Page” button;
- FIELD VISIBILITY一 a drop-down list that allows selecting who can observe the block: “For all,” “Only for logged in users,” or “Only for NOT-logged in users”;
- CSS CLASS NAME 一 a text field that allows inserting an additional CSS class to design the block field.
That’s it. Now you know how to manage the Signature Field settings of the Signature PRO add-on of JetFormBuilder for WordPress.